1 - 发布详细步骤
准备工作
如果你使用的模板没有m3u8播放器,那么需安装m3u8播放器,比如Wideo视频播放器,或其它播放器,能播放m3u8就行。

模板有播放器的可以跳过安装。
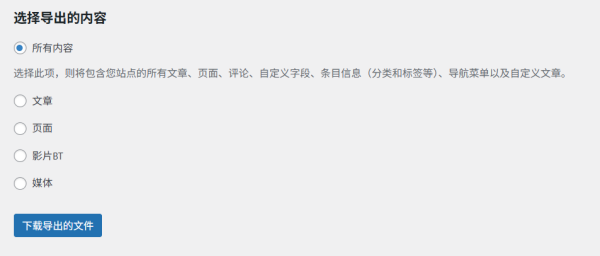
导出XML文件
提示:转码设置的第一个设置域名选项一定要填写正确,也就是导出的M3U8和封面域名。
首先我们需要前往WordPress程序,添加一个视频,并编辑好该视频的相关信息,包括使用的主题在文章编辑页面的关键设置项,然后找到左侧工具的导出,选择导出的内容,一般默认只需要导出文章就行了,有些主题会使用其它的文章类型,可以根据导航标题进行判断。

导出并下载XML文件,再用浏览器打开该XML文件,我添加的内容参考:
<item>
<title>天元突破剧场版:螺岩篇</title>
<link></link>
<pubDate></pubDate>
<dc:creator>
<![CDATA[admin]]>
</dc:creator>
<guid isPermaLink="true"></guid>
<description>
<![CDATA[]]>
</description>
<content:encoded>
<![CDATA[ガイナックスによる人気ロボットアニメの劇場版「天元突破グレンラガン/紅蓮篇」に続く第2弾。大グレン団は螺旋族王四天王を撃破し、王都テッペリンにて螺旋王ロージェノムとの壮絶な一騎打ちを制したシモン。王都...]]>
</content:encoded>
<excerpt:encoded>
<![CDATA[]]>
</excerpt:encoded>
<wp:post_id>603748954</wp:post_id>
<wp:post_date>
<![CDATA[]]>
</wp:post_date>
<wp:comment_status>
<![CDATA[open]]>
</wp:comment_status>
<wp:ping_status>
<![CDATA[open]]>
</wp:ping_status>
<wp:post_name>
<![CDATA[天元突破剧场版:螺岩篇]]>
</wp:post_name>
<wp:status>
<![CDATA[publish]]>
</wp:status>
<wp:post_parent>0</wp:post_parent>
<wp:menu_order>0</wp:menu_order>
<wp:post_type>
<![CDATA[post]]>
</wp:post_type>
<wp:post_password>
<![CDATA[]]>
</wp:post_password>
<wp:is_sticky>0</wp:is_sticky>
<category domain="movie_bt_series" nicename="其它动漫">
<![CDATA[其它动漫]]>
</category>
<category domain="movie_bt_tags" nicename="剧情">
<![CDATA[剧情]]>
</category>
<category domain="movie_bt_tags" nicename="动画">
<![CDATA[动画]]>
</category>
<category domain="movie_bt_year" nicename="2009">
<![CDATA[2009]]>
</category>
<category domain="movie_bt_cat" nicename="日本">
<![CDATA[日本]]>
</category>
<wp:postmeta>
<wp:meta_key>
<![CDATA[_thumbnail_id]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[2361609315]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[years_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[2009]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[performer_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[佐藤利奈,伊藤静,桧山修之,小西克幸,柿原彻也,本田贵子,植田佳奈,菅生隆之,上川隆也,井上麻里奈,谷山纪章,阿澄佳奈,斋贺光希,堂坂晃三,宫坂俊藏,池田成志,小野坂昌也,四宫豪,福井裕佳梨,水岛大宙,近藤隆,中村大树,七绪春日,桐井大介,金光宣明,石上裕一,逢坂力,川上贵史,大林隆介,日野未步,大原崇,金野润,疋田高志,相马幸人]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[Director_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[今石洋之]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[scenarist_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[中岛一基]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[brief_introduction_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[ガイナックスによる人気ロボットアニメの劇場版「天元突破グレンラガン/紅蓮篇」に続く第2弾。大グレン団は螺旋族王四天王を撃破し、王都テッペリンにて螺旋王ロージェノムとの壮絶な一騎打ちを制したシモン。王都...]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[drama_url_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[http://localhost:3000/videos/202509/01/68b4fa98fc3d78683e40c48b/a72gf2/index.m3u8]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[videojj_api_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[1]]>
</wp:meta_value>
</wp:postmeta>
</item>
随着主题不一样,内容也会稍有差异,但是整体差不多,接下来我们就看该XML内容进行相关设置。
文章设置
文章类型
我们从XML文件获取到post_type信息,如下:
<wp:post_type>
<![CDATA[post]]>
</wp:post_type>
填入CDATA里面的参数值,一般默认为post。
简介写入文章内容
如你需要将视频简介写入到文章内容,则开启。
播放器写入文章内容
有些主题不带播放器,可能配合播放器插件,将播放代码写进文章,达到播放目的,如果你是这种情况,则开启,然后再设置播放器代码即可。
播放器代码设置
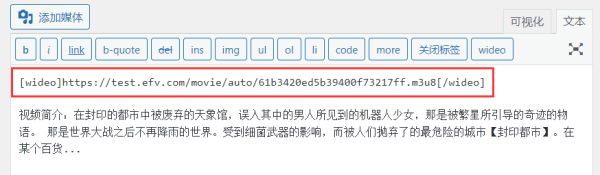
先查看WordPress里使用的播放器在文章中的调用代码,如Wideo视频播放器,如图:

具体调用代码,以你使用的播放器为准,然后修改播放器设置项参考如下:
#Wideo播放器的调用代码
[wideo]https://test.efv.com/movie/auto/61b3420ed5b39400f73217ff.m3u8[/wideo]
#播放器设置项
[wideo]m3u8url[/wideo]
#Dplayer播放器的调用代码
[dplayer url="https://test.efv.com/movie/auto/61b3420ed5b39400f73217ff.m3u8" pic="https://test.efv.com/61b3420ed5b39400f73217ff.jpg"/]
#播放器设置项
[dplayer url="m3u8url" pic="poster2url" /]
且设置项里面,需使用m3u8url代替m3u8链接,poster1url代替封面1链接,poster2url代替封面2链接,你只需要根据播放器的调用代码,用变量替换下相关链接,其它代码都不要变,然后填入播放器设置项即可。
使用封面2作为文章封面
默认使用封面1作为文章封面,开启则会使用封面2;区别就是封面1会根据转码设置的自定义长宽进行裁剪,封面2不会裁剪,并自适应宽高比例,适用于相关影视海报图片,自行根据需求选择。
分类/标签的domain参数
我们从XML文件获取到category domain信息,如下:
<category domain="movie_bt_series" nicename="其它动漫">
<![CDATA[其它动漫]]>
</category>
<category domain="movie_bt_tags" nicename="剧情">
<![CDATA[剧情]]>
</category>
<category domain="movie_bt_tags" nicename="动画">
<![CDATA[动画]]>
</category>
<category domain="movie_bt_year" nicename="2009">
<![CDATA[2009]]>
</category>
<category domain="movie_bt_cat" nicename="日本">
<![CDATA[日本]]>
</category>
上方的信息中,分类是其它动漫,分类标签是剧情、动画,年份是2009,国家是日本。
这里我拿分类举例,分类对应的domain为movie_bt_series,也就是我们需要设置参数;分类标签、年份、国家的domain设置都差不多。
相关提示
有些主题,会只使用分类、和分类标签,年份和国家用不到,那么设置项可以留空。
也有的主题会同时使用系统标签和自带的标签,也就会出现2个不同的domain,同时使用一个标签,比如:
<category domain="movie_bt_tags" nicename="剧情">
<![CDATA[剧情]]>
</category>
<category domain="movie_bt_tags" nicename="动画">
<![CDATA[动画]]>
</category>
<category domain="movie_bt_view_cat" nicename="剧情">
<![CDATA[剧情]]>
</category>
<category domain="movie_bt_view_cat" nicename="动画">
<![CDATA[动画]]>
</category>
这就是movie_bt_view_cat和movie_bt_tags同时使用一个分类标签,那么我设置的时候,就设置movie_bt_view_cat,movie_bt_tags,即多个domian参数之间使用英文逗号,分开即可。
信息字段的meta_key参数
我们从XML文件获取到meta_key信息,如下:
<wp:postmeta>
<wp:meta_key>
<![CDATA[performer_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[佐藤利奈,伊藤静,桧山修之,小西克幸,柿原彻也,本田贵子,植田佳奈,菅生隆之,上川隆也,井上麻里奈,谷山纪章,阿澄佳奈,斋贺光希,堂坂晃三,宫坂俊藏,池田成志,小野坂昌也,四宫豪,福井裕佳梨,水岛大宙,近藤隆,中村大树,七绪春日,桐井大介,金光宣明,石上裕一,逢坂力,川上贵史,大林隆介,日野未步,大原崇,金野润,疋田高志,相马幸人]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[brief_introduction_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[ガイナックスによる人気ロボットアニメの劇場版「天元突破グレンラガン/紅蓮篇」に続く第2弾。大グレン団は螺旋族王四天王を撃破し、王都テッペリンにて螺旋王ロージェノムとの壮絶な一騎打ちを制したシモン。王都...]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[drama_url_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[http://localhost:3000/videos/202509/01/68b4fa98fc3d78683e40c48b/a72gf2/index.m3u8]]>
</wp:meta_value>
</wp:postmeta>
这里只列举一部分,基本上每段<wp:postmeta>到</wp:postmeta>之间都包含一个字段信息,比如我主演信息对应的meta_key参数为performer_mi_value,简介信息对应的meta_key参数为brief_introduction_mi_value,m3u8链接对应的meta_key参数为drama_url_mi_value,其它信息对应的meta_key参数也找出来,然后填入到对应的设置项即可。
其它自定义字段说明
有些主题会在文章编辑页面下方,加一些重要的功能设置项,这些设置项也有对应的meta_key参数,如下:
<wp:postmeta>
<wp:meta_key>
<![CDATA[videojj_api_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[1]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[flowplay_api_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[0]]>
</wp:meta_value>
</wp:postmeta>
即meta_key参数为videojj_api_value对应值为1,meta_key参数为flowplay_api_value对应值为0,那么我们就在其它自定义字段设置videojj_api_value:1|flowplay_api_value:0即可。
注意这里只设置重要的设置项就行了,很多主题设置项是不需要设置的,所以不要全部添加,只添加必要的设置项。
相关提示
一般m3u8播放地址对应的meta_key输出的是纯m3u8链接,如下:
<wp:postmeta>
<wp:meta_key>
<![CDATA[drama_url_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[http://localhost:3000/videos/202509/01/68b4fa98fc3d78683e40c48b/a72gf2/index.m3u8]]>
</wp:meta_value>
</wp:postmeta>
也就是里面只有一个m3u8链接,有些主题的m3u8 meta_key信息,需要的并不是纯m3u8链接,如下:
<wp:postmeta>
<wp:meta_key>
<![CDATA[drama_url_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[{s:11:"paly_url_mi";s:78:"http://localhost:3000/videos/202509/01/68b4fa98fc3d78683e40c48b/a72gf2/index.m3u8";s:15:"episodes_num_mi";s:1:"1";s:11:"subtitle_mi";s:0:"";}]]>
</wp:meta_value>
</wp:postmeta>
比如这里需要的m3u8信息如下:
{s:11:"paly_url_mi";s:78:"http://localhost:3000/videos/202509/01/68b4fa98fc3d78683e40c48b/a72gf2/index.m3u8";s:15:"episodes_num_mi";s:1:"1";s:11:"subtitle_mi";s:0:"";}
那么此时我们需要配合上方的播放器代码设置一起使用,可参考上方的文档说明 ⇒ 传送门,这里我们使用m3u8url代替m3u8链接,那么我们在播放器代码设置设置如下:
{s:11:"paly_url_mi";s:78:"m3u8url";s:15:"episodes_num_mi";s:1:"1";s:11:"subtitle_mi";s:0:"";}
注意,这里需关闭播放器写入文章内容功能,也就是仅在meta_key参数中生效,设置好了后,导出XML的时候,m3u8信息会自动使用播放器代码设置的设置项进行处理,最终会成为我们需要的信息。
最后都设置好了后,就可以导出XML文件了,如视频数量过大,可在同一批次ID下,分多次导出。
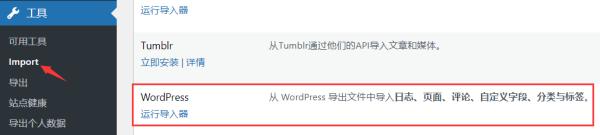
导入XML文件到WordPress
我们先去WordPress后台左侧工具的导入,找到WordPress自带的导入器,导入XML文件即可。


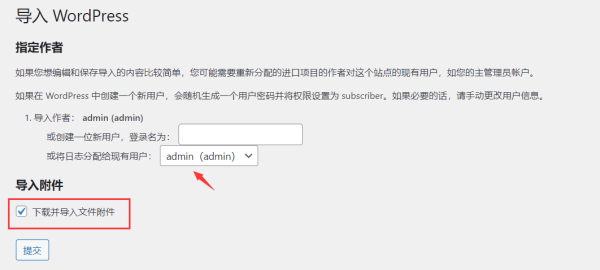
这里导入的时候,可以选择分配到管理员用户名,且下载附件一定要打勾,不然入库不了封面。