发布到海洋CMS教程
- 1: API配置和使用教程
- 2: 播放器和下载器类型参考
- 3: 设置定时采集数据
1 - API配置和使用教程
开启采集api之后,可提供给海洋CMS采集已发布的视频和剧集,包括视频标签、简介等在EFV编辑的所有视频信息。
且后面新增的、或修改过相关信息的视频和剧集均可以自动同步更新到海洋CMS。
即在海洋CMS配置好EFV采集api后,视频上传,标签、简介等数据编辑可全在EFV后台通过豆瓣获取或自行编辑。
采集步骤
开启EFV的采集api并配置正确的域名
提示:转码设置的第一个设置域名选项一定要填写正确,也就是采集过去的M3U8和封面域名。
我们先去EFV后台,前往左侧转码相关,找到对接海洋CMS,点进去可设置采集api。
建议设置采集key,如果你只想给某些人采集,那么还可以设置采集ip白名单,多个ip使用$隔开,如:
#只给ip为123.23.123.123的海洋CMS采集
123.23.123.123
#只给ip为123.23.123.123和132.132.43.12的海洋CMS采集
123.23.123.123$132.132.43.12
#只给ip为123.23.123.123、132.132.43.12和143.154.34.23的海洋CMS采集
123.23.123.123$132.132.43.12$143.154.34.23
然后再前往转码设置,找到最上面的设置域名,填入你EFV绑定的域名地址,也就是采集接口显示的M3U8、截图等域名。
前往海洋CMS后台调整采集参数配置
先进入到海洋CMS后台,点击最上面导航的系统栏目,再找到采集工具设置,可根据自己需求自行调整,也可默认。

前往海洋CMS后台设置采集接口
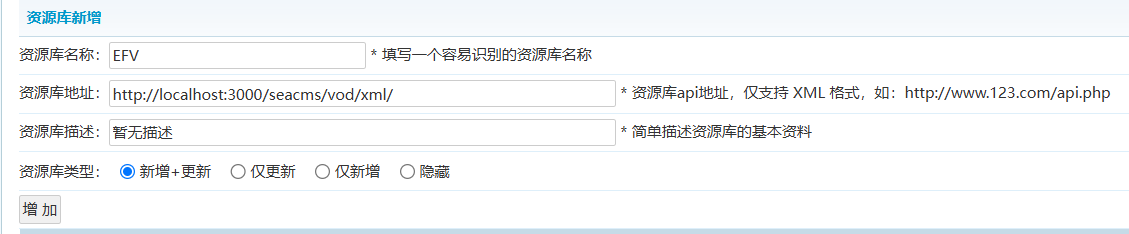
先进入到海洋CMS后台,点击最上面导航的采集栏目,在左侧找到资源库管理,添加资源库,设置如下:
提示:接口地址为 EFV绑定域名 + /seacms/vod/xml,如设置了采集key,且key值为12a3b45,则采集地址为 EFV绑定域名 + /seacms/vod/xml/12a3b45。

添加好资源库后,再点击左侧的资源库列表,找到刚刚添加好的接口资源,再点击资源标题,进去后会看到如下图:

点进去后,在最上面我们会看到EFV的分类信息,然后点击分类旁边的绑定,选择海洋CMS的分类,这样就可以将EFV的分类视频同步到海洋CMS指定分类下了。
最后就可以采集了,等待采集完,EFV全部的已发布视频和剧集都会被同步到海洋CMS。
相关说明
注意事项
EFV的视频和剧集一定要设置好分类,且配置接口的时候,EFV分类一定要绑定好海洋CMS的分类,不然未设置或未绑定好分类的视频无法被海洋CMS采集。
EFV默认只有已发布的视频和剧集才能被采集,可先对已转码完成的视频和剧集进行相关编辑后再发布出去;如果你不需要给视频或剧集编辑相关信息,可直接在采集配置页面打开展示有效数据开关即可,就不需要发布了,会自动将转码完成和有集数的剧集发送到接口提供采集。
如果有剧集,建议不要在EFV给剧集的单集设置分类,防止单集被误操作发布出去了,这样海洋CMS会当电影采集下来,不绑定分类,就不会采集误发布的单集
发布视频和剧集的多种方法
视频发布分为单个视频发布、批量发布和全部发布,可前往EFV后台 ⇒ 进入视频管理,进行相关操作,如图:

剧集发布,发布剧集之前,请提前将剧集里面的单集添加到剧集里面,然后找到想要发布的剧集右侧操作选项,点击正式发布即可。
2 - 播放器和下载器类型参考
播放器和下载器代码可前往海洋CMS后台,点击最上面导航的系统栏目,再分别点击左侧的播放来源管理和下载来源管理就可以看到相关编码了。

上面的英文后缀就是需要填入的相关编码了。
3 - 设置定时采集数据
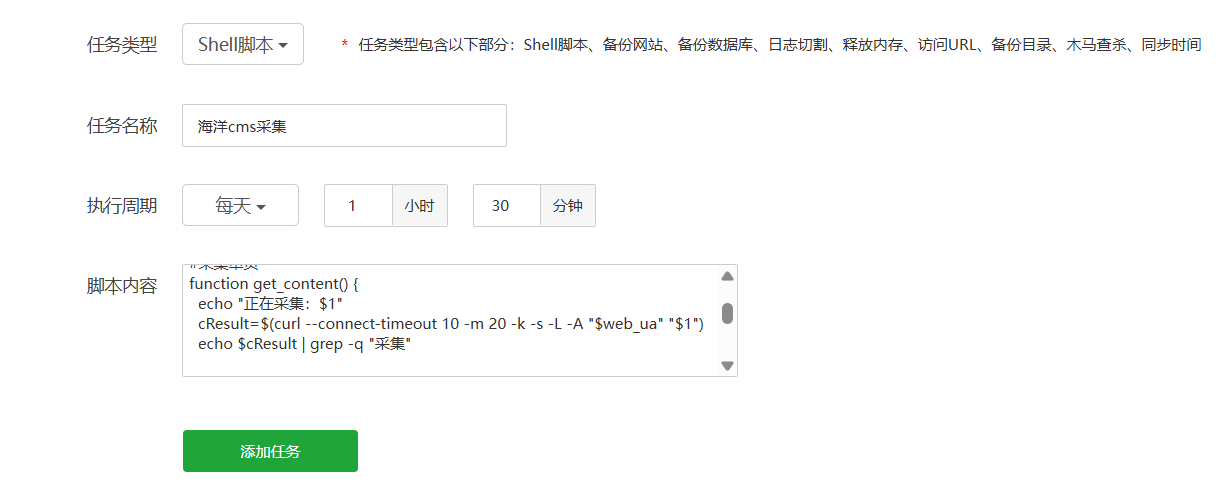
如果你有安装宝塔面板,且任何服务器的宝塔面板都可以直接设置,进入宝塔后台,找到左侧的计划任务,点击添加,如下:

任务类型为Shell脚本,名称和执行周期自行设置,海洋CMS采集脚本如下:
#!/bin/bash
#https://localhost/1t4j0x为后台登录地址
web_site="https://localhost/1t4j0x/admin_reslib2.php"
# 登录海洋CMS后台 → 系统 → 网站资料设置 → 将cookie加密码替换到此处
web_pwd="eb0c82f7218f66d5030f934427009b78"
#https://m3u8.caiji.com/seacms/vod/xml为采集链接
web_api=(
'?ac=day&rid=1&url=https://m3u8.caiji.com/seacms/vod/xml'
)
web_ua="Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36 seacmsbot/2.0;"
#采集单页
function get_content() {
echo "正在采集:$1"
cResult=$(curl --connect-timeout 10 -m 20 -k -s -L -A "$web_ua" "$1")
echo $cResult | grep -q "采集"
if [ "$?" = "0" ]; then
next_content "$cResult"
else
echo "采集失败: $1"
fi
}
#采集下页
function next_content() {
#检测并采集下页
next_url=${1##*location.href=\'}
next_url=${next_url%%\'*}
if [ "${next_url:0:1}" = "?" ]; then
get_content "$web_site$next_url"
else
echo "当前资源采集完成"
fi
}
#脚本入口
echo "开始执行采集任务..."
starttime=$(date +%s)
for url in ${web_api[@]}; do
if [[ ! -z $url ]]; then
web_param="$web_site$url&password=$web_pwd"
get_content $web_param
fi
done
endtime=$(date +%s)
echo "采集结束,耗时$[endtime - starttime]秒"
设置好海洋CMS后台地址和cookie加密码后,再一起复制粘贴进shell内容框即可。
如果你没有安装过宝塔面板,可直接使用SSH客户端,登录EFV所在的服务器,运行命令:
#下载采集脚本
wget --no-check-certificate -O '/opt/sea.sh' https://down.querydata.org/down/sea.sh
chmod +x /opt/sea.sh
#后面的https://newdomain.com/seacms/vod/xml为你的EFV采集地址,如有KEY的话,请带上KEY,替换好相关内容后再运行该命令
sed -i 's|https://m3u8.caiji.com/seacms/vod/xml|https://newdomain.com/seacms/vod/xml|g' /opt/sea.sh
#后面的eb0c82f7218f66d5030f934427003453为你的海洋CMS加密码,替换好相关内容后再运行该命令
sed -i 's|eb0c82f7218f66d5030f934427009b78|eb0c82f7218f66d5030f934427003453|g' /opt/sea.sh
echo '*/30 * * * * bash /opt/sea.sh' >> crontab.bak
crontab crontab.bak
rm -rf crontab.bak
该命令行是每30分钟运行一次,可在运行之前,自行调整时间,怕调整出问题的,可直接默认。