APP构建及使用教程
- 1: APP详情介绍及演示
- 2: APP手动构建教程
- 3: 使用Docker快速构建APP
- 4: 横屏APP设置及注意事项
- 5: 竖屏APP设置及注意事项
- 6: api接口和图片cdn搭建教程
- 7: 推广app专用cms搭建教程
- 8: app推送升级版本教程
- 9: app卡开屏和不显示图片
- 10: app移除封面图片cdn配置
- 11: app修改数据默认缓存时间
- 12: 隐藏app用的EFV域名前端
1 - APP详情介绍及演示
特别提示
如果你只想使用app,不想用内置cms,可以关闭内置cms,且用户组等设置依旧在后台cms相关栏进行设置。
相关说明
APP为免费赠送品,累计购买高级版高阶授权以上的用户可免费领取,后期也免费更新。
APP为Ios/Android双端源码,使用Flutter开发,非h5和weex构建可比拟,60帧顺滑,打包app体积小,兼容性高,体验效果极佳。
APP源码开源,有开发经验、或喜欢折腾的,可自行对APP源码进行各种修改定制,二次开发打包。
功能介绍
- 如德芙般丝滑的用户体验,采用
flutter开发,双端通用,并且都测试通过。 - 几乎完美的广告嵌入,支持固定位广告,开屏广告,信息流广告,播放前强制广告,后续还会增加更多广告类型。
- 全面对接谷歌
firebase统计,无论ios还是安卓都能完美统计,甚至进入过哪些页面都有详细统计。 - 支持更新检测,自行编写实现了延时版本检测,每次打开
app,会延时10s检测是否有最新版本,如果有就会弹窗提醒下载更新。 b站同款互动开屏广告,滑动查看广告内容。- 独立且醒目的推广页面,推广中广告随机展示,每个月可根据广告收入情况淘汰末尾,以达到最佳收入组合。
- 完美支持视频和剧集的播放,无论视频还是剧集,都采用预加载数据的方式,打开播放页面即开始播放,体验极佳!
- 播放器支持倍速播放,支持分辨率切换,支持外挂srt字幕,支持投屏,投屏功能在``ios和安卓都得到完美测试,完美兼容苹果和安卓所有机型!
- 独立求片和反馈页面,支持用户发布意见反馈或求片,第一时间知道用户真实使用情况。
- 支持签到获得积分,后续会增加点击广告增加积分的功能,鼓励用户点击广告,获取更高收益。
- b站同款展开功能,播放页的标题和简介的展开功能,为了做这个功能翻阅了大量资料!
- 对接支付系统,支持
vip购买,支持了试看,支持了会员播放完整视频, app采用api系统的方式,实现了从内存中介服务器直接获取数据的能力,采用redis进行内存缓存管理,达到访问app的人数越多,越流畅!
相关演示
提示:竖屏app偏向于番剧,横屏app偏向通用,且功能更多,自行选择。
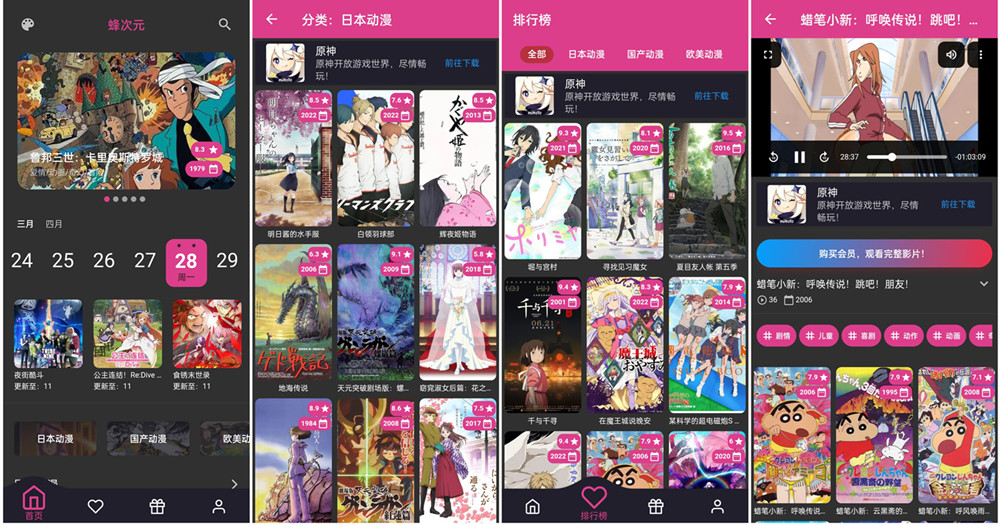
竖屏海报演示APP
适用于动漫、美剧等有影视海报做封面;且海报主要来源于后台豆瓣接口获取、或自己从其他网站找海报上传。
竖屏海报演示app:点击下载

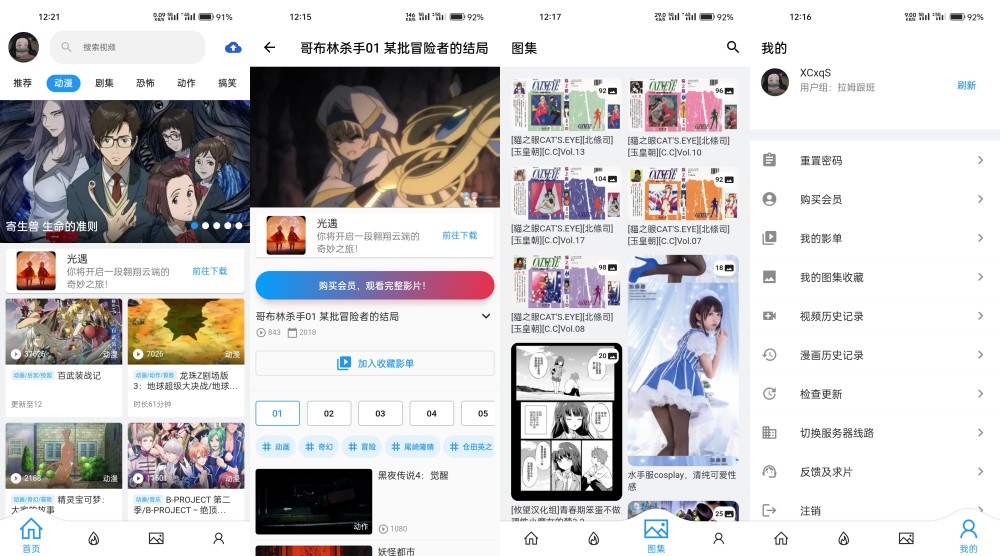
横屏海报类APP+漫画
适用于短视频、或无影视海报做封面;且海报主要由程序自动生成、或自己上传;并带图集板块。
横屏海报演示app:点击下载

2 - APP手动构建教程
特别提示
这里主要讲解Windows系统上手动打包Android app,IOS app需使用MacOS打包,这里暂时只提供思路。
MacOS打包IOS app客户端推荐使用xcode,且建议先把Android打包理解会,IOS就很简单了。
对于无基础的新手,如果你想打包Android app更快速方便,可使用Docker打包 ⇒ 传送门。
打包总体思路
1、安装flutter和环境配置,可参考 ⇒ 传送门。
2、app源码配置及打包,Android可参考 ⇒ 传送门,iOS可参考 ⇒ 传送门。
视频教学
提示:请点击播放器右下角全屏按钮进行观看。
建议先看完下面的教程,再跟着视频教学一起尝试打包,注意目前app已重做,配置方面可能会有差别,但打包总体不变。
构建步骤
系统需要Windows 7 SP1或更高的版本(64位操作系统),且需要安装Windows PowerShell 5.0或者更高的版本(Windows 10、11已经预装了)。
安装PowerShell 5
提示:windows 10、11已经预装PowerShell 5,所以可以跳过该步骤。
先安装.NET Framework 4.6.2
下载地址:https://www.microsoft.com/en-au/download/details.aspx?id=53344
再升级PowerShell补丁包,windows 7 64位请下载Win7AndW2K8R2版本
下载地址:https://www.microsoft.com/en-us/download/details.aspx?id=54616
安装Flutter SDK
先下载Flutter SDK,建议下载最新版本3.0+,竖屏app推荐3.1.0,横屏app推荐3.3.3,下载地址 ⇒ 传送门。
下载好了后将压缩包里的flutter文件夹解压到D盘根目录,此时flutter绝对路径为D:\flutter。
安装Android SDK
提示:如果是国内网络构建的话,请挂上vpn,不然下面有些环境会安装失败。
Android SDK下载地址 ⇒ 传送门,点击DOWNLOAD ANDROID STUDIO下载安装即可。
提示:下面打开Android Studio,到最后Finish点不动,可能左侧有部分SDK你没有选择Accept,即左侧带红色*,可先点击再Accept。
然后打开Android Studio,如果看到一个Missing SDK ,No Andriod SDK found.向导,则选择Next,最后Finish安装SDK。
提示:随着Android Studio更新,SDK Manager可能位置会有所变化,但总体都差不多,如有区别,自行查找。
接着进入界面后,点击中间的More Actions,选择SDK Manager,进入到Android SDK界面,选择Android 10、11、12,点击右下角Apply安装。
再切换到SDK Tools界面(按钮大概在中间上方),勾选Android SDK Command-line Tool,点击右下角Apply安装。
然后依然在SDK Tools界面,点击右下角Show Package Details,找到Android SDK Build-Tools并展开,选择29.0.2版本,点击右下角Apply安装。
提示:随着Android Studio更新,Plugins可能位置会有所变化,但总体都差不多,如有区别,自行查找。
再到主界面,点击左侧的Plugins,选择Plugins,搜索并安装Dart和Flutter插件即可。
安装JAVA
JAVA下载地址 ⇒ 传送门,选择对应的系统版本,找到JRE的smi链接,下载安装即可。
检查Flutter环境
点击电脑左下角,搜索powershell,打开该工具,然后依次使用命令:
#注意后面的为解压出来的flutter文件夹,自行修改,以下为本文默认路径
$env:Path += ";D:\flutter\bin"
#使用国内镜像,国外服务器可以跳过
$env:PUB_HOSTED_URL="https://pub.flutter-io.cn"
$env:FLUTTER_STORAGE_BASE_URL="https://storage.flutter-io.cn"
#如果该命令出现y/n,直接选择y即可
flutter doctor --android-licenses
flutter doctor
如果Flutter、Android toolchain、HTTP Host Availability主要的都是√,则安装完成。
如果HTTP Host Availability检测报错,提示信号灯超时时间已到,则大概网络原因,解决办法如下:
1、编辑下载的flutter文件夹文件,路径packages\flutter_tools\lib\src\http_host_validator.dart,将https://maven.google.com/改成https://dl.google.com/dl/android/maven2/
2、删除下载的flutter文件夹里的缓存文件,路径bin\cache,整个cache文件夹删除。
3、重新运行flutter doctor命令检测环境
修改APP名称
修改android/app/src/main/AndroidManifest文件,大致如下:
#找到中间位置,即android:label一行,此处为app名称,自行修改
<application
...
android:label="flutter学习视频"
...
<activity
修改APP图标和相关图片
准备一个app的图标,png格式,命名icon.png,覆盖到app源码目录assets文件夹即可。
还有app展示图和app logo修改,横屏app修改 ⇒ 传送门,竖屏app修改 ⇒ 传送门。
接下来横屏app,且只有横屏app需要配置替换一个图片,即图集界面强制广告图片,路径assets/benad.jpg,尺寸建议800x1164。
修改APP其它信息
修改android/app/build.gradle文件,大致如下:
#修改applicationId,为唯一的应用ID,一旦设置,后期就不能改了,更新app的时候,依然用这个ID
applicationId "com.moemv.flutter"
给app配置api域名和图片cdn加速
首先我们需要一个网络比较好的VPS安装api接口和图片cdn,相关说明和搭建教程参考 ⇒ 传送门。
配置api域名和图片cdn加速
编辑lib/core/utils/helper.dart文件,大致如下:
#横屏和竖屏app配置有区别,注意区分,不要乱删字符,如&url=,不然封面,截图都不会显示了
#竖屏app配置,image.efvcms.com为图片cdn域名,6860e43596fd11d4ee66303d为图片cdn的apikey
String cdnUrl = 'https://image.efvcms.com/api?apikey=6860e43596fd11d4ee66303d&url=' +
#横屏app配置,且有2个地方,6860e43596fd11d4ee66303d为图片cdn的apikey
String cdnUrl =
'$cdn/api?apikey=6860e43596fd11d4ee66303d&url=' + url + '&force=true';
String cdnUrl = '$cdn$url?apikey=6860e43596fd11d4ee66303d&force=true';
配置app的api域名
编辑竖屏lib/app/data/provider/dio_provider.dart或横屏lib/app/data/provider/api_dio.dart文件,大致如下:
#该参数为app的api接口绑定的域名,且必须使用ssl证书并开启https
const baseUrl = 'https://m3u8.efvcms.com/api/';
#该参数为EFV的apikey,可在EFV的转码设置获取
const apiKey = 'domybestth';
配置app的基础信息
编辑lib/core/values/strings.dart文件,大致如下:
#该参数为EFV所绑定的域名地址,且必须使用ssl证书并开启https
const host = 'https://app.leimulamu.com';
#该参数为app检测的版本号,可在EFV转码后台设置,一样就不会通知更新
const version = 230601;
#时间戳防盗链对接,off为不使用时间戳防盗链,其他值生效,注意如果开启时间戳防盗链,需设置解析json接口,并将解析key值填进去,且不要设置ip授权
const tokenapi = 'off';
#<仅竖屏app需配置>app标题
const title = "雷姆拉姆";
#该参数为EFV所绑定的域名地址,不需要http://,只写域名,该选项仅横屏海报app存在
const emailRoot = 'app.leimulamu.com';
#<仅横屏app需配置>app的上传域名配置,即改成EFV所绑定的域名地址
const uploadUrl = 'https://app.leimulamu.com/api2/uploads';
#<仅横屏app需配置>图片cdn域名配置,可搭建多个图片cdn加速,并设置多个,用户可在个人中心进行图片线路切换
const cdnUrls = [
'https://cdn1.efvcms.com',
'https://cdn2.efvcms.com',
'https://cdn3.efvcms.com'
];
图片cdn域名按照默认的格式,一行一个,自行删减,且都需要放在英文单引号中间,末尾需要用英文逗号结尾,最后一个域名可不用英文逗号,其它都要;如果只有一个图片cdn域名,可参考以下配置:
const cdnUrls = [
'https://cdn.efvcms.com'
];
注意这里的版本号是app更新的配置,更新具体可参考 ⇒ 传送门。
给app签名
提示:首次打包需要签名,更新打包的时候,直接用该签名的文件即可。
日后为了方便给用户更新app,我们需要给app签名。
点击电脑左下角,搜索powershell,打开该工具,然后使用命令:
keytool -genkey -v -keystore C:\upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias upload
输入签名的密匙及其它相关信息,使用拼音就行了,最后问你是否正确的时候,你输入 是,再输入密匙确认即可。
最后会在我们的C盘根目录生成一个密匙文件upload-keystore.jks,保管好就行,不然会影响以后的升级操作。
然后我们解压app源码包后,然后编辑根目录android文件夹中key.properties文件,修改内容:
storePassword=efvcms
keyPassword=efvcms
keyAlias=upload
storeFile=C:/upload-keystore.jks
efvcms均为签名密匙,C:/upload-keystore.jks为密匙路径,注意路径格式请使用正斜杠/代替反斜杠\,如有变动可自行修改。
给app配置google统计
先前往google统计官网 ⇒ 传送门,然后创建项目,名称随便填。
进去后,就可以看到添加应用提示,根据操作系统选择,比如我点击安卓图标,Android 软件包名称为上面设置的applicationId参数,如: com.moemv.flutter,其它可选,自己看着办。
然后注册后,下载google-services.json文件,丢到app源码包的android/app文件夹即可。
开始构建app
提示:如果是国内网络构建的话,建议挂上梯子,不然会很慢,甚至构建失败;且有时候因为插件要升级导致打包失败的,可以联系我们。
比如我把app源码存放到了D盘根目录,且文件夹命名为moeapp,则app具体路径为D:\moeapp。
接下来继续在powershell依次使用命令:
#接下来进入到app源码目录,自行修改,以下为本文默认路径
cd D:\moeapp
#打包
flutter packages pub run flutter_launcher_icons:main
flutter pub get
flutter build apk --split-per-abi
这里注意,如果你powershell中途关闭过,则重新打开powershell后,需要设置以下环境后,再继续打包,使用命令:
#注意第一行命令后面的为解压出来的flutter文件夹,自行修改,以下为本文默认路径
$env:Path += ";D:\flutter\bin"
#使用国内镜像,国外服务器可以跳过
$env:PUB_HOSTED_URL="https://pub.flutter-io.cn"
$env:FLUTTER_STORAGE_BASE_URL="https://storage.flutter-io.cn"
等待打包完成即可,第一次打包会有点慢,第二次就快了,如果中途有修改相关信息,重新按照此方法打包构建即可。
最后apk文件在build\app\outputs\flutter-apk文件夹,共有3个版本,都是针对不同的移动CPU架构,一般可以直接用arm64-v8a即可,具体架构说明如下:
armeabiv-v7a: 第7代及以上的 ARM 处理器。2011年15月以后的生产的大部分Android设备都使用它.
arm64-v8a: 第8代、64位ARM处理器,很少设备,三星 Galaxy S6是其中之一。
armeabi: 第5代、第6代的ARM处理器,早期的手机用的比较多。
x86: 平板、模拟器用得比较多。
x86_64: 64位的平板。
3 - 使用Docker快速构建APP
由于墙的关系,尽量使用中国大陆以外的服务器进行打包操作,VPS和独立服务器均可,直接在转码服务器上打包也可以,推荐CentOS 7+、AlmaLinux、Rocky Linux、Debian、Ubuntu系统。
构建步骤
不要漏掉任何一个设置步骤,不然很可能打包后,使用会有问题。
修改APP名称
修改android/app/src/main/AndroidManifest文件,大致如下:
#找到中间位置,即android:label一行,此处为app名称,自行修改
<application
...
android:label="flutter学习视频"
...
<activity
修改APP图标和相关图片
准备一个app的图标,png格式,命名icon.png,覆盖到app源码目录assets文件夹即可。
还有app展示图和app logo修改,横屏app修改 ⇒ 传送门,竖屏app修改 ⇒ 传送门。
接下来横屏app,且只有横屏app需要配置替换一个图片,即图集界面强制广告图片,路径assets/benad.jpg,尺寸建议800x1164。
修改APP其它信息
修改android/app/build.gradle文件,大致如下:
#修改applicationId,为唯一的应用ID,一旦设置,后期就不能改了,更新app的时候,依然用这个ID
applicationId "com.moemv.flutter"
给app配置api域名和图片cdn加速
首先我们需要一个网络比较好的VPS安装api接口和图片cdn,相关说明和搭建教程参考 ⇒ 传送门。
配置api域名和图片cdn加速
编辑lib/core/utils/helper.dart文件,大致如下:
#横屏和竖屏app配置有区别,注意区分,不要乱删字符,如&url=,不然封面,截图都不会显示了
#竖屏app配置,image.efvcms.com为图片cdn域名,6860e43596fd11d4ee66303d为图片cdn的apikey
String cdnUrl = 'https://image.efvcms.com/api?apikey=6860e43596fd11d4ee66303d&url=' +
#横屏app配置,且有2个地方,6860e43596fd11d4ee66303d为图片cdn的apikey
String cdnUrl =
'$cdn/api?apikey=6860e43596fd11d4ee66303d&url=' + url + '&force=true';
String cdnUrl = '$cdn$url?apikey=6860e43596fd11d4ee66303d&force=true';
配置app的api域名
编辑竖屏lib/app/data/provider/dio_provider.dart或横屏lib/app/data/provider/api_dio.dart文件,大致如下:
#该参数为app的api接口绑定的域名,且必须使用ssl证书并开启https
const baseUrl = 'https://m3u8.efvcms.com/api/';
#该参数为EFV的apikey,可在EFV的转码设置获取
const apiKey = 'domybestth';
配置app的基础信息
编辑lib/core/values/strings.dart文件,大致如下:
#该参数为EFV所绑定的域名地址,且必须使用ssl证书并开启https
const host = 'https://app.leimulamu.com';
#该参数为app检测的版本号,可在EFV转码后台设置,一样就不会通知更新
const version = 230601;
#时间戳防盗链对接,off为不使用时间戳防盗链,其他值生效,注意如果开启时间戳防盗链,需设置解析json接口,并将解析key值填进去,且不要设置ip授权
const tokenapi = 'off';
#<仅竖屏app需配置>app标题
const title = "雷姆拉姆";
#该参数为EFV所绑定的域名地址,不需要http://,只写域名,该选项仅横屏海报app存在
const emailRoot = 'app.leimulamu.com';
#<仅横屏app需配置>app的上传域名配置,即改成EFV所绑定的域名地址
const uploadUrl = 'https://app.leimulamu.com/api2/uploads';
#<仅横屏app需配置>图片cdn域名配置,可搭建多个图片cdn加速,并设置多个,用户可在个人中心进行图片线路切换
const cdnUrls = [
'https://cdn1.efvcms.com',
'https://cdn2.efvcms.com',
'https://cdn3.efvcms.com'
];
图片cdn域名按照默认的格式,一行一个,自行删减,且都需要放在英文单引号中间,末尾需要用英文逗号结尾,最后一个域名可不用英文逗号,其它都要;如果只有一个图片cdn域名,可参考以下配置:
const cdnUrls = [
'https://cdn.efvcms.com'
];
注意这里的版本号是app更新的配置,更新具体可参考 ⇒ 传送门。
给app签名
提示:首次打包需要签名,更新打包的时候,直接用该签名的文件即可。
日后为了方便给用户更新app,我们需要给app签名,先使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#CentOS 7+、AlmaLinux、Rocky Linux系统
yum install java-11-openjdk -y
#Debian、Ubuntu系统
apt update -y
apt install default-jre -y
然后使用命令签名:
keytool -genkey -v -keystore /root/upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias upload
输入签名的密匙及其它相关信息,使用拼音就行了,最后问你是否正确的时候,你输入 是,再输入密匙确认即可。
提示:请保管好upload-keystore.jks文件,不然会影响以后的app更新操作。
最后会在我们的根目录/root文件夹生成一个密匙文件upload-keystore.jks。
接下来我们解压app源码包,再将密匙文件upload-keystore.jks存放到app源码根目录。
然后编辑根目录android文件夹中key.properties文件,修改内容:
storePassword=efvcms
keyPassword=efvcms
keyAlias=upload
storeFile=/efvapp/upload-keystore.jks
efvcms均为签名密匙,/efvapp/upload-keystore.jks为密匙路径,即key.properties文件在app源码根目录的路径,别乱放就行。
给app配置google统计
先前往google统计官网 ⇒ 传送门,然后创建项目,名称随便填。
进去后,就可以看到添加应用提示,根据操作系统选择,比如我点击安卓图标,Android 软件包名称为上面设置的applicationId参数,如: com.moemv.flutter,其它可选,自己看着办。
然后注册后,下载google-services.json文件,丢到app源码包的android/app文件夹即可。
构建打包app
提示:在配置绝对没问题情况下,有时候会因为网络啥的问题而打包失败,可以重新运行打包命令;且有时候因为插件要升级导致打包失败的,可以联系我们
首先安装Docker ⇒ 传送门,再将修改好的app源码上传到服务器,比如我app源码路径为/opt/efvapp,则在SSH使用命令:
#竖屏app使用该命令
docker run -v /opt/efvapp:/efvapp moerats/efvapp:3.1
#横屏app使用该命令
docker run -v /opt/efvapp:/efvapp moerats/efvapp:3.3.3
注意-v前面的/opt/efvapp为源码路径,自行修改,其它不要动,该命令第一次运行时间比较长,等待即可,直到打包完成。
如果后面有修改app参数的,可以重新执行上面的命令进行重新构建,第二次及以后的打包时间会大大缩短。
最后apk文件在build\app\outputs\flutter-apk文件夹,共有3个版本,都是针对不同的移动CPU架构,一般可以直接用arm64-v8a即可,具体架构说明如下:
armeabiv-v7a: 第7代及以上的 ARM 处理器。2011年15月以后的生产的大部分Android设备都使用它.
arm64-v8a: 第8代、64位ARM处理器,很少设备,三星 Galaxy S6是其中之一。
armeabi: 第5代、第6代的ARM处理器,早期的手机用的比较多。
x86: 平板、模拟器用得比较多。
x86_64: 64位的平板。
4 - 横屏APP设置及注意事项
提示:如果你只想使用app,不想用内置cms,可以关闭内置cms,且用户组等设置依旧在后台cms相关栏进行设置。
APP打包成功后,需要前往EFV后台,CMS管理的app广告管理,设置开屏广告、app广告、播放器广告才能正常使用,设置方法看下面。
且横屏海报app默认用的封面1,封面1相关介绍 ⇒ 传送门。
图集和推广切换
最新版横屏app已将以前的推广页面 现在换成了 图集页面,如果你不使用图集功能,只用视频功能,那么可以把图集页面 改成 推广页面 。
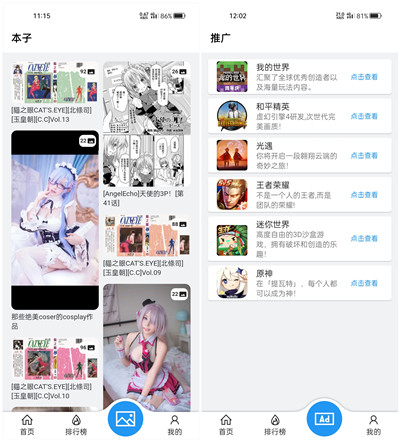
页面展示
左侧是图集页面,右侧是推广页面,如图:

修改方法
修改lib/app/modules/container/controller.dart文件,如下:
#24行上下,后期可能会有变动
原代码:final List<Widget> pages = [HomePage(), HotPage(), ImagesPage(), UserPage()];
修改后:final List<Widget> pages = [HomePage(), HotPage(), AdPage(), UserPage()];
修改lib/app/modules/container/page.dart文件,如下:
#40行上下,后期可能会有变动,title为下方导航显示字体,可自行修改
原代码:TabItem(icon: LineIcons.image, title: '图集'),
修改后:TabItem(icon: LineIcons.ad, title: '推广'),
修改lib/app/modules/splash/binding.dart文件,如下:
#19-20行上下,后期可能会有变动,即这2行注释符号//互换,也就是取消图集,推广生效
原代码:
// Get.lazyPut<AdController>(() => AdController());
Get.lazyPut<ImagesController>(() => ImagesController());
修改后:
Get.lazyPut<AdController>(() => AdController());
// Get.lazyPut<ImagesController>(() => ImagesController());
最后修改完成,就可以打包了,图集功能也成功移除。
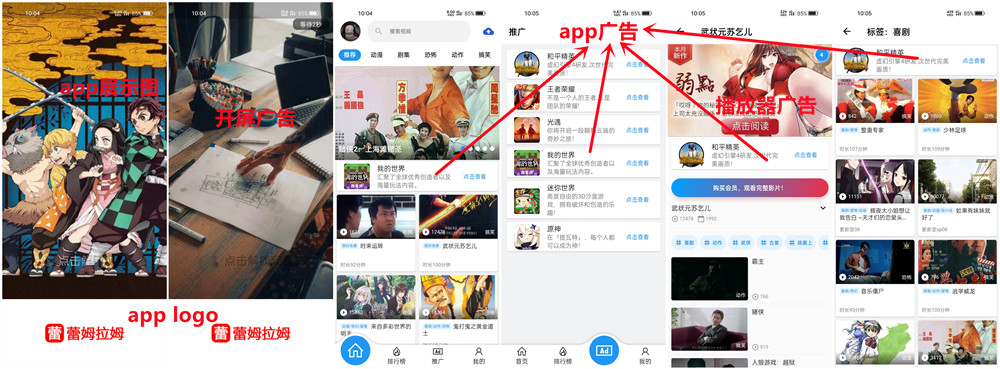
展示图及广告设置等
注意:展示图中的推广页面已被图集板块代替,如果你按照上面方法切换回推广,可继续生效。
设置相关图片及广告
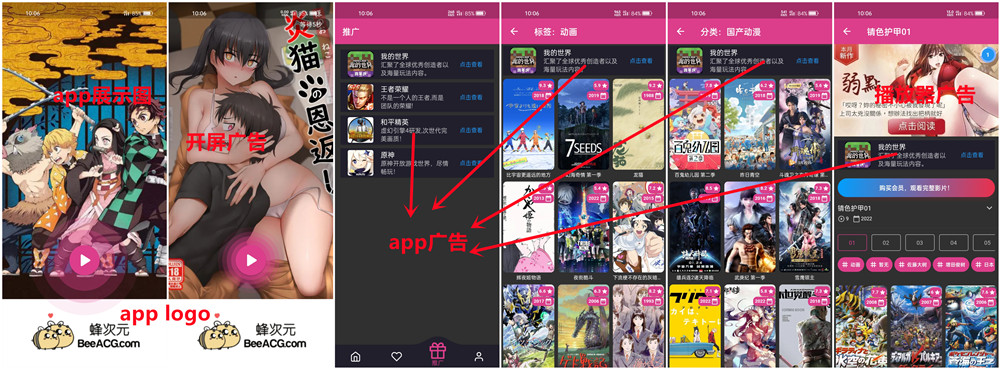
对于广告,如果你没适合的广告商,可以随便设置下,顺便美化下app,广告位置如下:

上面的布局图中,app展示图和app logo是固定的,也就是打包后就改不了了,其它广告图片可以直接在EFV后台进行修改设置。
#展示图显示时间由用户请求分离cms的api的延迟决定,如果分离cms的服务器网络足够快,用户请求api时间越短,展示图显示时间越短
1、app展示图(图片参考大小488x680),修改app源码包assets/splash.png,自行将自己的展示图替换进去即可
2、app logo(图片参考大小180x60),修改app源码包assets/logo.png,自行将自己的logo替换进去即可。
#广告设置入口,点击左侧特别功能 ⇒ APP广告管理 ⇒添加app广告
3、开屏广告(图片参考大小680x1030),只需要选择开屏广告、设置广告标题、上传图片、广告链接、广告持续时间。
#app广告我们可以用来推广app下载、购物商品推广、其它相关产品推广,也可以填写与本站有关的说明,会随机出现在app各种内页展示
4、app广告(图片参考大小200x200),只需要选择app广告、设置广告标题(app广告名称),广告词(app广告介绍)、上传图片(app广告图标)、广告链接(app广告链接)。
5、播放器广告(图片参考大小640x360),设置广告标题、上传图片、广告链接、广告持续时间。
开屏广告、app广告、播放器广告,在使用期间可任意设置和修改,且可以同时设置多个,随机展示。
最后注意广告等图尽量压缩下,不然用户网络不好的时候,图片又大的话,可能会出现加载过慢或者不加载的问题,图片压缩网站 ⇒ 传送门。
检查app广告设置是否生效
注意:开屏广告和播放器广告必须设置时长,开屏不设置会有问题。
我们设置好广告后,可以刷新下app的api缓存,登录api在的服务器,使用命令:
redis-cli
flushall
然后浏览器访问相关地址,检查下是否有广告数据,如下:
#开屏广告
https://xx.com/api/getad?type=splash
#app广告
https://xx.com/api/appads?type=app
#播放器广告
https://xx.com/api/flowads
https://xx.com为api域名,如果3个广告接口都有数据,那么则设置完毕,否则有一个没数据都会出现访问问题。
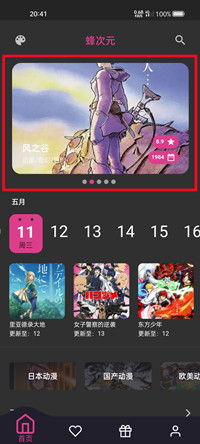
首页幻灯片设置
幻灯片就是顶部展示一直轮流滑动的5个电影,如图:

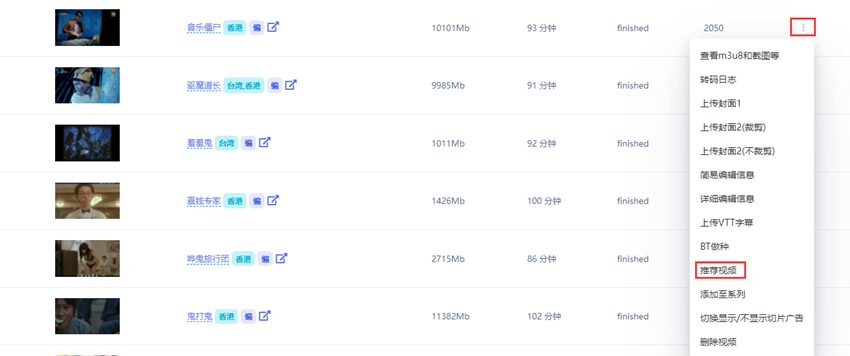
幻灯片设置
幻灯片其实也就是推荐功能,可以前往视频管理,点击要推荐的电影右侧选项,再点击推荐视频即可。

首页公告说明
关于首页幻灯片下方的公告说明,公告可在EFV高级版后台,CMS相关处找到公告管理并设置,可设置多个公告,会依次循环滑动,相关截图:

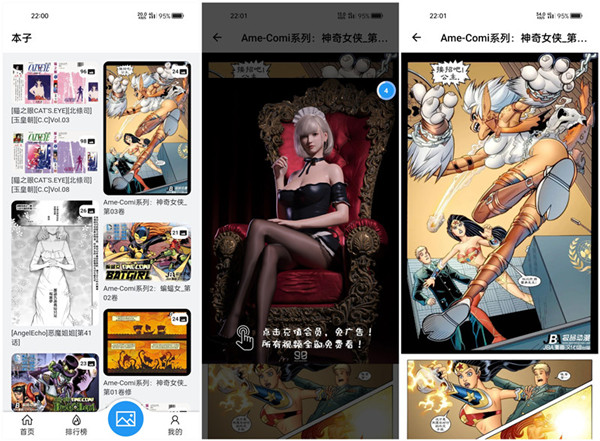
图集说明
如果你使用图集功能,则必须上传至少一个图集,不然该页面可能会一直转圈。
且图集内页自带一个强制图片广告功能,即任何普通用户想看完整图集,都会先看N秒图片广告,直到图片广告消失,才可以看具体内容。
且只要该用户付费了,也就是在任意一个付费用户组,该图片广告会自动消失,付费到期后,该图片广告会重新出现。

图片广告说明
图集界面强制广告图片为固定的,路径assets/benad.jpg,尺寸建议800x1164,且点击后默认跳转购买vip界面。
如果你不想跳转到购买vip界面,想跳转其它外部链接,则可以修改lib/app/modules/detail/page.dart文件,如下:
#181行上下,后期可能会有变动,后面为广告跳转链接,注意使用https,不然可能因安全问题跳不了。
原代码:Get.toNamed("/buy_vip");
修改后:launchURL('https://www.baidu.com');
最后重新打包app就可以了。
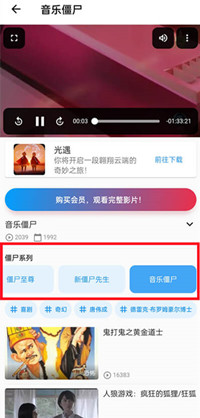
系列说明
系列展示在视频播放页下方,也就是如果你在EFV后台添加一个系列,并将与该系列有关的视频添加进去,那么该系列里的视频播放列表会展示该系列的其它视频,方便用户查看,样式如图:

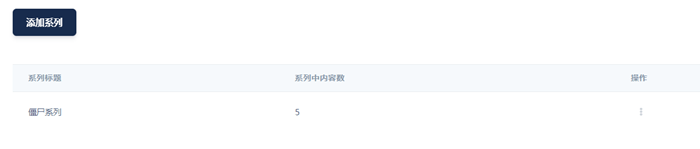
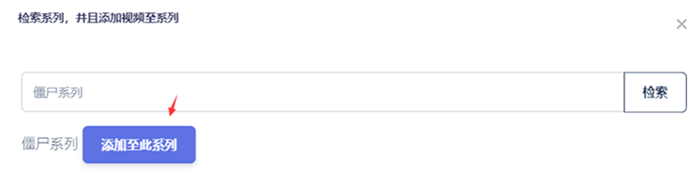
系列设置
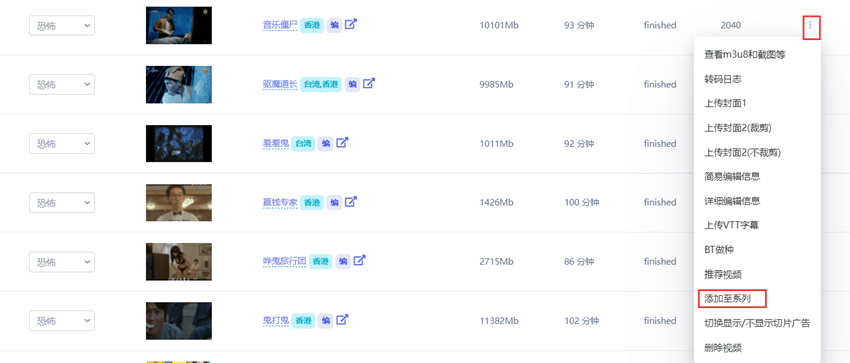
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 系列管理,点击添加系列,如图:

然后电影的话,前往视频管理,点击要添加的电影右侧选项,找到添加系列,然后进行搜索添加,如图:


同样,对于剧集也一样,前往剧集管理,点击要添加的剧集右侧选项,找到添加系列,然后进行搜索添加,如图:

设置好了后,等缓存生效,则会自动显示在app播放列表。
用户权限及支付设置
提示:app会员模式已精简,和cms互通的就是以下2种模式,也就是只有这2种有效,其它可能会无效。
目前app支付方式支持信支付和好支付,运营可以走2种模式,分别如下:
第1种:视频全部免费观看 + 广告推广。
第2种:视频默认全部只能试看n秒 + 升级会员看完整版 + 广告推广 + 部分视频限时免费。
相关设置跟随CMS,也就是通用,可以参考 ⇒ 用户组会员说明及推荐设置。
注意进入支付管理设置支付的时候,必须设置一下APP支付页显示信息,即用户支付时看到的提示信息,不然会有问题。
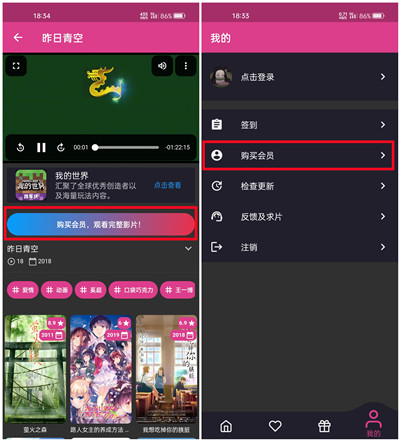
免费模式相关说明
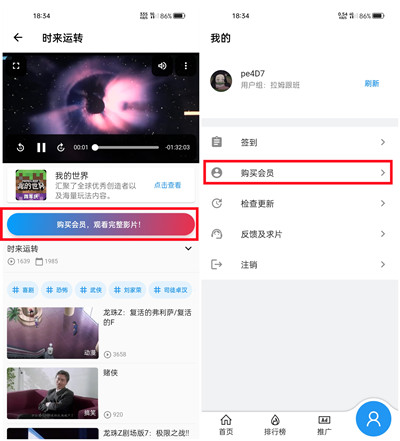
由于app默认是给付费模式用的,如果走免费模式,可能需要改下app少许样式,如图:

播放页面的修改lib/app/modules/play/page.dart,如下:
#找到并删掉以下代码即可
_.havePermission
? Container()
: Container(
padding: EdgeInsets.all(8.0),
child: GradientButton(
increaseWidthBy: double.infinity,
increaseHeightBy: 5.0,
child: Text('购买会员,观看完整影片!'),
callback: () {
Get.toNamed("/buy_vip");
},
gradient: Gradients.byDesign,
shadowColor: Gradients.byDesign.colors.last
.withOpacity(0.25),
),
),
用户页面的可以修改lib/app/modules/user/page.dart,如下:
#找到并删掉以下代码即可
ListTile(
leading: Icon(Icons.account_circle),
title: Text('购买会员'),
tileColor: Colors.white,
trailing: Icon(Icons.navigate_next),
onTap: () {
Get.toNamed('/buy_vip');
},
),
最后重新构建app就可以了,然后上述截图有关付费按钮就去掉了。
付费模式相关说明
付费模式下,试看必须打开,如果你给部分视频设置限时免费,则建议新建一个限时免费的分类,再把设置过限时免费的视频添加到该分类,方便用户区分。
5 - 竖屏APP设置及注意事项
提示:如果你只想使用app,不想用内置cms,可以关闭内置cms,且用户组等设置依旧在后台cms相关栏进行设置。
APP打包成功后,需要前往EFV后台,CMS管理的app广告管理,设置开屏广告、app广告、播放器广告才能正常使用,设置方法看下面。
且竖屏海报app默认用的封面2,封面2相关介绍 ⇒ 传送门。
展示图及广告设置等
对于广告,如果你没适合的广告商,可以随便设置下,顺便美化下app,相关广告位置如下:

上面的布局图中,app展示图和app logo是固定的,也就是打包后就改不了了,其它广告图片可以直接在EFV后台进行修改设置。
#展示图显示时间由用户请求分离cms的api的延迟决定,如果分离cms的服务器网络足够快,用户请求api时间越短,展示图显示时间越短
1、app展示图(图片参考大小488x680),修改app源码包assets/splash.png,自行将自己的展示图替换进去即可
2、app logo(图片参考大小180x60),修改app源码包assets/logo.png,自行将自己的logo替换进去即可。
#广告设置入口,点击左侧特别功能 ⇒ APP广告管理 ⇒添加app广告
3、开屏广告(图片参考大小680x1030),只需要选择开屏广告、设置广告标题、上传图片、广告链接、广告持续时间。
#app广告我们可以用来推广app下载、购物商品推广、其它相关产品推广,也可以填写与本站有关的说明,会随机出现在app各种内页展示
4、app广告(图片参考大小200x200),只需要选择app广告、设置广告标题(app广告名称),广告词(app广告介绍)、上传图片(app广告图标)、广告链接(app广告链接)。
5、播放器广告(图片参考大小640x360),设置广告标题、上传图片、广告链接、广告持续时间。
开屏广告、app广告、播放器广告,在使用期间可任意设置和修改,且可以同时设置多个,随机展示。
最后注意广告等图尽量压缩下,不然用户网络不好的时候,图片又大的话,可能会出现加载过慢或者不加载的问题,图片压缩网站 ⇒ 传送门。
检查app广告设置是否生效
注意:开屏广告和播放器广告必须设置时长,开屏不设置会有问题。
我们设置好广告后,可以刷新下app的api缓存,登录api在的服务器,使用命令:
redis-cli
flushall
然后浏览器访问相关地址,检查下是否有广告数据,如下:
#开屏广告
https://xx.com/api/getad?type=splash
#app广告
https://xx.com/api/appads?type=app
#播放器广告
https://xx.com/api/flowads
https://xx.com为api域名,如果3个广告接口都有数据,那么则设置完毕,否则有一个没数据都会出现访问问题。
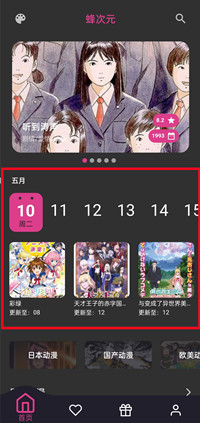
首页幻灯片说明
幻灯片就是顶部展示一直轮流滑动的5个电影,如图:

幻灯片板块为推荐视频,也就是前往视频管理 ⇒ 更多选项,找对你想推荐的视频,点击推荐,最后等缓存生效即可。
追剧列表说明
该功能只适合剧集,可以将还未完结的剧集,展示在首页,并提前预告更新时间,方便用户追剧。

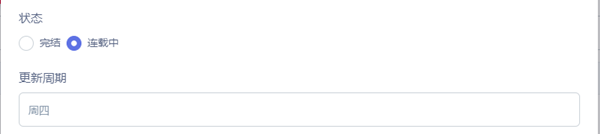
追剧设置
前往程序后台 ⇒ 点击左侧CMS相关 ⇒ 剧集管理,只需要编辑剧集信息,然后对于没有完结的剧集,选择连载中,并填写更新周期,如图:
提示:更新周期请设置周一、周二、周三、周四、周五、周六、周日

则对于连载中的视频会自动显示在首页追剧列表,且会根据你设置的更新周期自动归类,直到完结后会自动消失在追剧列表。
用户权限及支付设置
提示:app会员模式已精简,和cms互通的就是以下2种模式,也就是只有这2种有效,其它可能会无效。
目前app支付方式只支持易支付,运营可以走2种模式,分别如下:
第1种:视频全部免费观看 + 广告推广。
第2种:视频默认全部只能试看n秒 + 升级会员看完整版 + 广告推广 + 部分视频限时免费。
相关设置跟随CMS,也就是通用,可以参考 ⇒ 用户组会员说明及推荐设置。
免费模式相关说明
由于app默认是给付费模式用的,如果走免费模式,可能需要改下app少许样式,如图:

播放页面的修改lib/app/modules/play/page.dart,如下:
#找到并删掉以下代码即可
_.havePermission ? Container() : buyVipButton(),
用户页面的可以修改lib/app/modules/user/page.dart,如下:
#找到并删掉以下代码即可
ListTile(
leading: Icon(Icons.account_circle),
title: Text('购买会员'),
trailing: Icon(Icons.navigate_next),
onTap: () {
Get.toNamed('/buy_vip');
},
),
最后重新构建app就可以了,然后上述截图有关付费按钮就去掉了。
付费模式相关说明
付费模式下,试看必须打开,如果你给部分视频设置限时免费,则建议新建一个限时免费的分类,再把设置过限时免费的视频添加到该分类,方便用户区分。
6 - api接口和图片cdn搭建教程
相关介绍
api接口会从EFV读取全部信息,并缓存下来,然后提供给app读取,起一个中转作用,也就是api接口的服务器网络越好,app读取越快。
图片cdn会给你把app所有封面,截图等全部转换成体积非常小,每张图大概10kb左右的webp,可以使app图片加载极快,体验非常好。
开始安装
提示:目前脚本默认会将 api接口和图片cdn 搭建到同一服务器,推荐使用网络比较好的VPS即可。
系统要求:CentOS 8+,Debian 10+,Ubuntu 20.04+,AlmaLinux 8+,Rocky Linux 8+,且为刚重装好的系统。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本
wget --no-check-certificate -O '/tmp/efvapp-api-cdn.sh' 'https://down.querydata.org/app/efvapp-api-cdn.sh'
#运行前请将后面1个参数修改成自己的,即源码同时安装路径/home,路径自定义,为绝对路径写法,不存在会自动创建
bash /tmp/efvapp-api-cdn.sh /home
Enter运行,直到脚本运行结束,期间会给你安装所有环境,包括BBR。如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
启动API接口和图片CDN
这里API接口和图片CDN会分开说一下启动教程,且里面涉及到的配置文件修改,可使用FTP软件或宝塔文件管理,找到指定文件后手动修改即可。
启动API接口
如果我的安装目录为/home/efvapp-api,则配置文件为/home/efvapp-api/config.js,编辑代码详解如下:
module.exports = {
host: 'https://www.leimulamu.com', //EFV高级版绑定域名,注意带上http://或https://,后面不带/
rootHost: 'https://www.leimulamu.com', //自适应M3U8域名,一般为EFV高级版绑定域名,注意带上http://或https://,后面不带/
apiKey: 'domybestthingsisgood2', //EFV高级版apikey,自行在转码设置处设置和查看,且需要打开api开关
tokenkey: 'a1b2c3d4', //随便设置或默认
imageHost: 'https://www.leimulamu.com', //封面、截图域名,一般为EFV高级版绑定域名,注意带上http://或https://,后面不带/
apiHost: 'https://lmlm.zhuanma.co', //app的api接口域名,可提示设置,最后将该域名反代绑定到api即可
dburl: "127.0.0.1", //mongodb数据库ip,不用修改,默认即可
db: "efvapp", //mongodb数据库名称,不用修改,默认即可
dbuser: "efvapp", //mongodb数据库用户名,不用修改,默认即可
dbpassword: "efvapp", //mongodb数据库密码,不用修改,默认即可
}
接下载再使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/efvapp-api
#启动
pm2 start ecosystem.config.js --env production
#开机自启
pm2 save
pm2 startup
如果运行命令期间提示-bash: pm2: command not found,则需要先运行一下source /etc/profile,然重新打包即可。
启动后,可以访问服务器ip:3010/api/movies接口,注意访问之前,需要先去视频管理,推荐至少2个已发布的电影,不然接口会没数据。
启动图片CDN
如果我的安装目录为/home/cdn-node,则配置文件为/home/cdn-node/config/config.js,编辑代码详解如下:
module.exports = {
dbUrl: "127.0.0.1", //mongodb数据库ip,不用修改,默认即可
db: "efvcdn", //mongodb数据库名称,不用修改,默认即可
dbUser: "efvcdn", //mongodb数据库用户名,不用修改,默认即可
dbPassword: "efvcdn", //mongodb数据库密码,不用修改,默认即可
apiKey: '6860e43596fd11d4ee66303d', //apikey,自行修改,app配置的时候会用到
efvDomain: 'http://localhost:3000', //EFV绑定域名 或 ip:3000地址,注意带上http://或https://,后面不带/
keeptime: 20 //图片缓存时间,单位分钟,根据硬盘大小适当调整
};
接下载再使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/cdn-node
#启动
pm2 start ecosystem.config.js --env production
#开机自启
pm2 save
pm2 startup
如果运行命令期间提示-bash: pm2: command not found,则需要先运行一下source /etc/profile,然重新打包即可。
给API接口和图片CDN绑定域名
#下载脚本
wget --no-check-certificate -O '/tmp/add_caddy.sh' 'https://down.querydata.org/app/add_caddy.sh'
#绑定cdn域名,运行前请将后面的域名改成自己的,注意提前将域名解析到CDN服务器,会自动申请免费SSL证书
bash /tmp/add_caddy.sh '1.cdn.com@127.0.0.1:3888'
#绑定api接口域名,运行前请将后面的域名改成自己的,注意提前将域名解析到CDN服务器,会自动申请免费SSL证书
bash /tmp/add_caddy.sh '1.api.com@127.0.0.1:3010'
#同时绑定api接口和cdn域名,运行前请将后面的域名改成自己的,注意提前将域名解析到CDN服务器,会自动申请免费SSL证书
bash /tmp/add_caddy.sh '1.api.com@127.0.0.1:3010|1.cdn.com@127.0.0.1:3888'
格式为域名@反代地址,api接口地址为127.0.0.1:3010,图片cdn地址为127.0.0.1:3888,多个域名使用|分开,
注意绑定命令可以重复运行,且域名参数的两边单引号别漏了,每次运行都会重置绑定域名,所以请一次性绑定好所有域名。
API接口
api接口搭建完整后,可手动请求以下接口,验证是否正常。
#获取视频列表
GET /api/movies
#获取推荐视频
GET /api/getpushmovies
#获取随机视频
GET /api/randoms
#获取热门视频
GET /api/movies
#获取限时免费视频
GET /api/free
#获取图集列表
GET /api/getimages
#获取导航和分类信息
GET /api/discover
#获取分类列表
GET /api/getcategories
接口详细使用
获取视频列表
GET /api/movies?page=1&size=10
query: {
page, // 页码
size // 每页数量
}
搜索视频
GET /api/movies?q=喜剧&page=1&size=10
query: {
q, // 搜索关键词
page, // 页码
size // 每页数量
}
获取分类视频
GET /api/movies?category=恐怖&page=1&size=10
query: {
category, // 分类
page, // 页码
size // 每页数量
}
获取标签视频
GET /api/movies?tag=喜剧&page=1&size=10
query: {
tag, // 标签
page, // 页码
size // 每页数量
}
获取推荐视频
GET /api/getpushmovies?limit=5
query: {
limit // 数量
}
获取随机视频
GET /api/randoms
获取热门视频
GET /api/movies?order=countDesc&page=1&size=10
query: {
order: countDesc, // 按观看次数排序
page, // 页码
size // 每页数量
}
获取限时免费视频
GET /api/free?page=1&size=10
query: {
page, // 页码
size // 每页数量
}
获取图集列表
GET /api/getimages
获取单个视频详情
GET /api/movies?id=视频ID
query: {
id // 视频ID
}
获取单个图集详情
GET /api/getimage?id=图集ID
query: {
id // 图集ID
}
获取导航和分类信息
GET /api/discover
获取分类列表
GET /api/getcategories?type=movie
query: {
type // 内容类型:movie/tv/image
}7 - 推广app专用cms搭建教程
该cms采用Nextjs+React+TailwindCSS开发,将速度优化到了极致,全页面预渲染,点击任何链接,都是秒开!毫无夸张!详情 ⇒ 传送门,演示地址 ⇒ 传送门
这里cms无后台,通过EFV的api获取数据,可以搭建到任何服务器,仅需要网络好点的vps即可。
使用场景如下:
第一种、转码的时候,转码一个240或者480等清晰度很差的视频,提供给用户观看,然后将用户引流到app观看高清版本。
第二种、打开EFV的试看功能,提供给用户观看试看版本,然后将用户引流到app付费观看完整版本。
安装CMS
系统要求:CentOS 7+,Debian 8+,Ubuntu 16+,AlmaLinux 8+,Rocky Linux 8+。
友情提示
如果你的服务器在中国大陆以外,包括中国香港,中国台湾,建议先安装BBR,可优化TCP连接,尽可能让用户流畅的观看视频。
如果你是CentOS 7系统,建议BBR在新装系统的服务器上安装,毕竟超小概率会造成换内核访问不了服务器。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
该脚本会自动给你更换BBR内核,并开启BBR,CentOS 7系统安装完成后需要重启服务器,其它系统不需要。
如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
开始安装
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本
wget --no-check-certificate -O '/tmp/plus-seo.sh' 'https://down.querydata.org/moeapp/shell/plus-seo.sh'
#运行前请将后面1个参数修改成自己的,即源码安装路径/home,路径自定义,为绝对路径写法,不存在会自动创建
bash /tmp/plus-seo.sh /home
Enter运行,直到脚本运行结束,期间会给你安装所有环境。
编辑配置文件
如果我的安装目录为/home/plusseo,则配置文件为/home/plusseo/seo.config.js,在SSH客户端使用命令:
vi /home/plusseo/seo.config.js
首先按一下键盘的i键,进入编辑模式,这时候可以使用键盘进行编辑,编辑代码详解如下:
const seo = {
host: 'https://www.leimulamu.com', //EFV绑定域名,注意带上http://或https://,后面不带/
apiKey: 'domybestthingsisgood2', //EFV的apikey,自行在转码设置处设置和查看,且需要打开api开关
title: '蜂次元', //plus-seo cms的网站标题
description: '看无删减番剧,就上蜂次元', //plus-seo cms的网站描述
appAd: '下载APP,高清免费无删减!', //plus-seo cms播放页下载app的提示语句
hd: 640, // 320对应240P 480对应360P 640对应480P 1138对应640P //plus-seo cms播放页所提供的m3u8视频分辨率,建议最低分辨率,用来给app引流
app: 'https://www.leimulamu.com/app/android.apk', //plus-seo cms播放页所提供的app下载地址
cdn: 'https://image.beeacg.net/api?url=' //封面图片加速cdn
}
module.exports = seo;
注意封面图片cdn需要自己搭建,搭建教程 ⇒ 传送门,搭建好节点后,再将节点域名填进去就行。
最后全部编辑好了后,按一下键盘的esc键退出编辑模式,接下来输入英文:wq,enter保存退出。
最后如果你不是很会命令行,依然不会修改,可以使用FTP软件或宝塔文件管理,找到该文件后手动修改即可。
开始打包和启动
使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/plusseo
#安装依赖
yarn
#打包
npm run build
#启动程序
pm2 start ecosystem.config.js --env production
#设置开机自启
pm2 save
pm2 startup
如果运行第二个命令提示-bash: npm: command not found,则需要先运行一下source /etc/profile,然重新打包即可。
启动完成后,访问地址就是服务器ip:3005,接下来要正常使用需要绑定一个域名,,绑定教程 ⇒ 传送门,反代地址修改为127.0.0.1:3005即可。
当然你有宝塔的话,可以直接使用宝塔添加域名,并设置反向代理,URL填入https://127.0.0.1:3005。
相关说明
CMS使用了静态页面缓存,所以你EFV高级版有数据更新,这边需要点时间自动刷新缓存才可显示,所以遇到数据不及时显示可耐心等待。
关于首页的公告说明,公告可在EFV后台,CMS相关处找到,并设置,可设置多个公告,会依次循环滑动,相关截图:


修改重启
如果我们需要修改相关配置,则修改后使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/plusseo
#打包
npm run build
#重启程序
pm2 reload all
8 - app推送升级版本教程
推送更新
打包时候的applicationId和签名文件必须所有app都要一致,不然更新会失败,所以都要保管好。
修改app检测更新的版本号
提示:该版本号仅用来检测更新使用。
修改文件lib/core/values/strings.dart,如下:
#建议按年份后2位+月+日格式,修改为最新日期即可
const version = 211211;
注意,app检测更新是通过检测EFV后台设置的app版本号,在和这里设置的版本号进行对比,如果后台设置的版本号大于此处的版本号,则会给用户提示更新。
所以到时候app打包完成后,需要前往EFV后台将app版本号和这里设置一样就行,这样此前的app全部会提示更新。
修改app在系统中显示的版本号
修改app源码根目录pubspec.yaml文件,大致如下:
#1.0.0为app在手机系统中显示的版本号,+1为app更新次数,如果不知道更新次数,比前一次app的更新次数大就行
version: 1.0.0+1
关于版本号的修改问题,大更新可以改第一位,小更新改第二位,bug修复改第三位
将打包好的新app源码丢进更新文件夹
最后我们将新app打包好后,存放到EFV的public/app目录,改名android.apk就可以了,用户更新的app会从这里下载。
9 - app卡开屏和不显示图片
APP卡开屏
目前常见的APP卡开屏有3种情况,广告未设置,CDN未配置或运行异常,SSL证书链问题。
广告未设置
注意:开屏广告和播放器广告必须设置时长,开屏不设置会有问题。
如果你确定设置了广告,且开屏广告和播放器广告的时长都设置正确,那么使用浏览器访问相关地址,如下:
#开屏广告
https://xx.com/api/getad?type=splash
#app广告
https://xx.com/api/appads?type=app
#播放器广告
https://xx.com/api/flowads
https://xx.com为api域名,如果3个广告接口都有数据,那么可以先跳过该问题。
CDN未配置或异常
我们先使用SSH登录CDN在的服务器,使用命令:
pm2 log
会输出CDN的运行日志,然后这时候打开APP,你会看到请求开屏广告链接的日志,如:
#https://www.leimulamu.com是配置的EFV域名,iqi360bytheay为cdn的apikey值
efvcdn | GET /api?apikey=iqi360bytheay&url=https://www.leimulamu.com/mark/photo-7f0.jpg&force=true&width=640
如果你前面的样式不是/api?apikey=xxx&url=或者最后面不是&force=true&width=640,则是APP的CDN配置有问题,或者被你误删了点字符串,可修改重新打包。
如果链接没问题,且cdn的apikey配置及相关域名配置也正常,那么我使用浏览器访问该地址,如下:
#访问广告链接,也就是&url=后面的链接
https://www.leimulamu.com/mark/photo-7f0.jpg
#访问CDN处理后的广告链接,https://cdn.leimulamu.com为CDN的绑定域名,后面为上面日志看到的链接
https://cdn.leimulamu.com/api?apikey=iqi360bytheay&url=https://www.leimulamu.com/mark/photo-7f0.jpg&force=true&width=640
如果CDN处理后链接访问不了,则可以查看CDN的运行日志报错,看不懂的可将错误发给我们,协助快速处理问题,能访问则暂时跳过该问题。
ssl证书链有问题
我们先找个检测SSL证书的在线网站,比如 ⇒ 传送门,分别检测EFV、API和CDN的域名,如果提示证书链等问题,则为该问题,可以重新签发证书,或者换个域名签发。
APP不显示封面
目前常见的APP不显示封面有2种情况,CDN未配置或运行异常,SSL证书链问题。
CDN未配置或异常
我们先使用SSH登录CDN在的服务器,使用命令:
pm2 log
会输出CDN的运行日志,然后这时候打开APP,你会看到请求开屏广告链接的日志,如:
#https://www.leimulamu.com是配置的EFV域名,iqi360bytheay为cdn的apikey值
efvcdn | GET /api?apikey=iqi360bytheway&url=https://www.leimulamu.com/poster/5ca1892b1729b7c67c/poster.jpg&force=true&width=360
efvcdn | GET /api?apikey=iqi360bytheway&url=https://www.leimulamu.com/videos/202008/27/5f4761b75a92e5052e2/cover.jpg&force=true&width=360
efvcdn | GET /api?apikey=iqi360bytheway&url=https://www.leimulamu.com/videos/202008/30/5f4a05d45a9b5535d22/350.jpg&force=true&width=360
如果你前面的样式不是/api?apikey=xxx&url=或者最后面不是&force=true&width=640,则是APP的CDN配置有问题,或者被你误删了点字符串,可修改重新打包。
如果链接没问题,且cdn的apikey配置及相关域名配置也正常,那么我使用浏览器访问该地址,如下:
#访问图片链接,也就是&url=后面的链接
https://www.leimulamu.com/poster/5ca1892b1729b7c67c/poster.jpg
#访问CDN处理后的图片链接,#https://cdn.leimulamu.com为CDN的绑定域名,后面为上面日志看到的链接
https://cdn.leimulamu.com/api?apikey=iqi360bytheway&url=https://www.leimulamu.com/poster/5ca1892b1729b7c67c/poster.jpg&force=true&width=360
如果CDN处理后链接访问不了,则可以查看CDN的运行日志报错,看不懂的可将错误发给我们,协助快速处理问题,能访问则暂时跳过该问题。
ssl证书链有问题
我们先找个检测SSL证书的在线网站,比如 ⇒ 传送门,分别检测EFV、API和CDN的域名,如果提示证书链等问题,则为该问题,可以重新签发证书,或者换个域名签发。
10 - app移除封面图片cdn配置
app一般会强制使用我们的自研cdn,好处也说过,cdn会给你把app所有封面,截图等全部转换成体积非常小,每张图大概10kb左右的webp,可以使app图片加载极快,体验非常好。
当然也有人不喜欢自建cdn,会使用商用cdn,这里就说下怎么移除内置cdn配置,改用商用cdn。
横屏app移除cdn
编辑lib/core/utils/helper.dart文件,编辑如下:
源代码
String getCDNUrl(String url, {int width = 0, int height = 0}) {
String cdnUrl = 'https://cdn.lkkacg.com/api?apikey=iqi360killtheway&url=' +
url +
'&force=true';
if (width > 0) {
cdnUrl += '&width=' + width.toString();
}
if (height > 0) {
cdnUrl += '&height=' + height.toString();
}
return cdnUrl;
}
String getCDNUrl2(String url, {int width = 0, int height = 0}) {
String cdnUrl =
'https://cdn.lkkacg.com$url?apikey=iqi360killtheway&force=true';
if (width > 0) {
cdnUrl += '&width=' + width.toString();
}
if (height > 0) {
cdnUrl += '&height=' + height.toString();
}
return cdnUrl;
}
修改后的代码
String getCDNUrl(String url, {int width = 0, int height = 0}) {
String cdnUrl = url.replaceAll('efvcms.com', 'efvcdn.com');
return cdnUrl;
}
String getCDNUrl2(String url, {int width = 0, int height = 0}) {
String cdnUrl = 'https://efvcdn.com' + '$url';
return cdnUrl;
}
演示中的efvcms.com为你app配置的EFV高级版绑定域名,efvcdn.com为你的cdn域名。
竖屏app移除cdn
编辑lib/core/utils/helper.dart文件,编辑如下:
源代码
String getCDNUrl(String url, {int width = 0, int height = 0}) {
String cdnUrl = 'https://cdn.lkkacg.com/api?apikey=iqi360killtheway&url=' +
url +
'&force=true';
if (width > 0) {
cdnUrl += '&width=' + width.toString();
}
if (height > 0) {
cdnUrl += '&height=' + height.toString();
}
return cdnUrl;
}
修改后的代码
String getCDNUrl(String url, {int width = 0, int height = 0}) {
String cdnUrl = url.replaceAll('efvcms.com', 'efvcdn.com');
return cdnUrl;
}
演示中的efvcms.com为你app配置的EFV高级版绑定域名,efvcdn.com为你的cdn域名。
11 - app修改数据默认缓存时间
现在app默认的数据缓存时间为1小时,也就是用户开启app后,会立即缓存当前数据,需要等1个小时后才会刷新缓存,才从EFV高级版获取新的数据,你也可以自己进行修改,这里说下方法。
编辑lib/app/data/provider/dio_provider.dart文件,批量搜索关键词hours: 1,且将所有该关键词改成minutes: 20,也就是将默认1小时改成20分钟。
修改完成后,重新打包即可。
12 - 隐藏app用的EFV域名前端
由于一些因素,我们只想让app配置的EFV切片域名只提供app使用,不想让它显示CMS前台任何页面,这里可以用nginx规则实现。
我们可以编辑app配置的EFV切片域名的反向代理配置,将以下代码全部替换即可,代码如下:
location /
{
location ~ ^/(en|tc|cn|admin|cms|tv)(/.*)?$ {
return 403;
}
location = / {
return 403;
}
proxy_pass http://127.0.0.1:3000;
proxy_cache off;
proxy_cache_convert_head off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Referer $http_referer;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_request_buffering off;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
配置好了后,我们访问前台CMS和后台任何页面都会显示403,但m3u8,jpg,api接口等都依旧正常可用。