文档目录
- 1: 快速开始
- 1.1: 准备工作
- 1.2: 程序安装步骤
- 1.3: 绑定域名步骤
- 1.4: 程序更新步骤
- 1.5: 程序重启等相关命令
- 1.6: 修改管理员用户名和密码
- 1.7: 修改程序的运行端口和目录
- 1.8: 连接远程Redis和MongoDB数据库
- 1.9: 迁移程序到新服务器运行
- 1.10: 修改程序运行的线程数
- 1.11: 自动转码说明及间隔调整
- 1.12: 关闭后台不需要的功能导航显示
- 1.13: 程序链接打不开的解决方法
- 1.14: 文件夹管理权限修改
- 2: 转码部分功能详解
- 2.1: 将服务器文件入库转码
- 2.2: 下载网盘的视频入库转码
- 2.3: 多码率设置和自适应M3U8
- 2.4: 封面1和封面2及截图说明
- 2.5: 跑马灯和水印设置步骤
- 2.6: 自定义切片路径设置规则
- 2.7: 去除跑马灯和水印步骤
- 2.8: srt和ass字幕烧录教程
- 2.9: 设置片头和片中广告
- 2.10: 烧录封面广告和片头广告
- 2.11: 视频防盗防播及图片加密
- 2.12: 云存储同步详细设置
- 2.13: 分发即线路管理设置
- 2.14: 快速剪切片头和片尾
- 2.15: 自动裁剪指定片段视频
- 2.16: 下载BT种子和M3U8等
- 2.17: RSS和XML订阅自动下载
- 2.18: BT手动和自动做种教程
- 3: CMS部分功能详解
- 3.1: CMS布局说明及相关设置
- 3.2: 用户组说明及推荐设置
- 3.3: 分类和标签说明及设置
- 3.4: 剧集快速添加分集教程
- 3.5: 图集快速入库发布教程
- 3.6: 设置公告和信息流等广告
- 3.7: 支付设置及第三方对接
- 3.8: CMS添加英文和繁体信息
- 3.9: P2P开启和节点搭建教程
- 3.10: 修改封面和截图的请求域名
- 4: 转码及CMS问题解决
- 4.1: 上传视频卡进度条或出错
- 4.2: 转码卡状态或出现错误
- 4.3: 扫描入库无效或缺视频
- 4.4: M3U8播放失败等问题
- 4.5: 未生成预览视频或MP4
- 5: 发布到苹果CMS教程
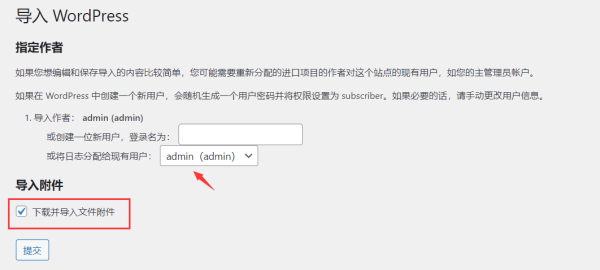
- 6: 发布到WordPress教程
- 6.1: 发布详细步骤
- 7: 发布到爱影CMS教程
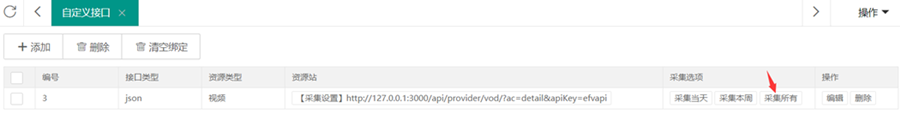
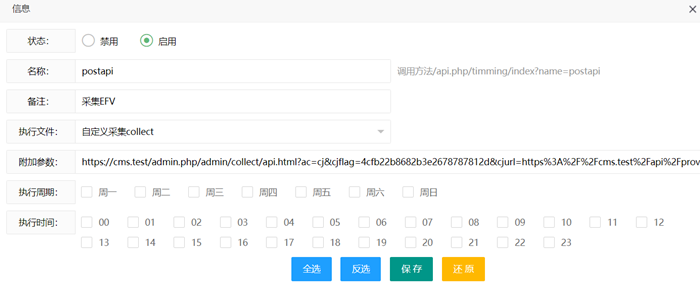
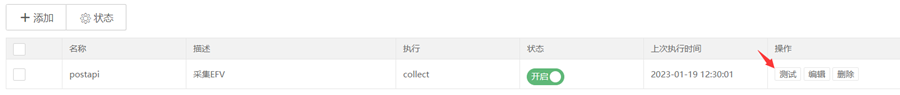
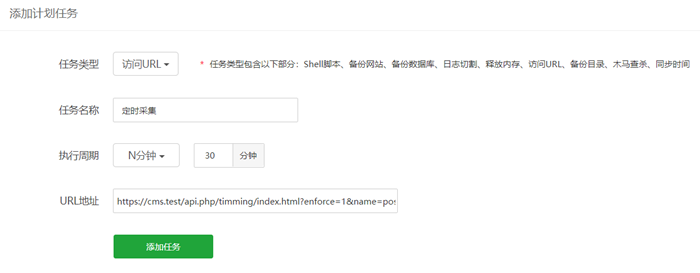
- 7.1: 采集API配置教程
- 7.2: 对接时间戳防盗链功能
- 8: API接口及防盗链使用
- 8.1: CMS端API使用
- 8.2: 转码端API使用
- 8.3: 发布到其它CMS教程
- 8.4: 上传下载入库和数据通知
- 8.5: 时间戳防盗链对接教程
- 8.6: HLS双重防盗链对接教程
- 8.7: 封面/截图加密对接教程
- 8.8: 封面/截图文本对接教程
- 8.9: 导出EXCEL表格和开启火车头采集
- 8.10: 全闭环转码使用参考
- 9: APP构建及使用教程
- 9.1: APP详情介绍及演示
- 9.2: APP手动构建教程
- 9.3: 使用Docker快速构建APP
- 9.4: 横屏APP设置及注意事项
- 9.5: 竖屏APP设置及注意事项
- 9.6: app的api接口搭建教程
- 9.7: 推广app专用cms搭建教程
- 9.8: app推送升级版本教程
- 9.9: app卡开屏和不显示图片
- 9.10: app移除封面图片cdn配置
- 9.11: app修改数据默认缓存时间
- 9.12: 隐藏app用的EFV域名前端
- 10: CDN缓存系统搭建教程
- 10.1: 介绍及安装教程
- 10.2: cdn其它用法及缓存清理
- 11: 多人协同系统搭建教程
- 12: EFV分离CMS搭建教程
- 12.1: CMS介绍及安装教程
- 12.2: 模板相关修改教程
- 12.3: 相关说明及使用问题
- 13: EFV简易网盘搭建教程
1 - 快速开始
1.1 - 准备工作
转码的大致原理
众所周知,基本上所有转码系统都是使用的ffmpeg进行转码,也就是用程序加载ffmpeg进程来进行转码操作,那么我们讨论影响转码的因素其实跟程序关系很小,只跟ffmpeg的运行效率有关系,并且和影响ffmpeg运行效率的变量有关系。
影响转码的因素
源视频的时长,音视频编码格式,源视频大小,CPU单核频率,CPU核数,转码的音视频编码格式,转码的码率。基本上,所有主要影响ffmpeg转码效率的因素就在以上所述中。
在源视频和转码参数相同下影响因素:CPU单核码率 > CPU核数。也就是说转码单个视频的情况下,单核码率越高越好,核数也有部分影响。转码多个视频的情况下,核数越多越好,单核频率越高越好,两个因素共同影响。
秒切和转码有什么区别?
转码系统的最终目的都是将视频处理成M3U8切片文件,提供给播放器进行播放;这里又细分到秒切和转码的区别,如下:
#转码,也就是先将视频进行相关处理,比如烧录水印、字幕、去除水印,分辨率转换,最后切成M3U8切片文件;转码过程可能会比较长,具体由CPU或GPU决定。
#秒切,无需对视频进行烧录水印等相关处理,直接切成M3U8切片文件,即保留原视频的任何参数,仅仅只是变成切片;秒切过程极快,通常几秒或者十几秒完成。
由于秒切不会对视频进行转码处理,所以对CPU性能要求可以不用那么高;但不是所有视频都可以秒切,仅符合libx264和aac编码的视频文件才支持秒切,也就是在开启秒切后,EFV转码系统检测到视频符合秒切才给你直接切片,不符合秒切的视频,会先给你转码成符合秒切的视频,再给你切片。
如何选择服务器?
CPU/GPU选择:如果你短时间急需转码大量的视频,还不在乎成本,则推荐GPU,否则优先建议使用纯CPU服务器,再根据秒切或转码,选择合适的CPU;适合转码的GPU ⇒ 点击查看,CPU性能排行榜 ⇒ 点击查看。
内存不太要求;硬盘根据你的片源多少选择合适的容量,且IO尽量高点,如果你的并发比较高,优先推荐SSD;带宽建议1G起步,网络质量稍微好点就行。
如果你准备使用云存储或者CDN,那么对硬盘、带宽的要求可以稍微低点。
服务器商家推荐
这里列举一些服务器商家,对于有些不好选择服务器的人可以参考下,也可以自行找其它服务商。
hetzner服务商:这家带宽为1G不限流量,硬盘也大,算是性价比极高的服务商;唯一的不方便就是新用户需要验证账户,可以试试,不通过就跳过;高性能配置入口:点击查看,有些带安装费,首次收取,续费不收;常规配置入口 ⇒ 点击查看,常规配置无安装费,相对便宜点。
hostkey服务商:这家CPU和GPU都有,也有大硬盘服务器,比如几十T,支持支付宝付款,没PayPal的可以考虑,服务器地址 ⇒ 点击查看。
nocix服务商:这家带宽为1G不限流量,硬盘大多4T上下,且这家服务器只推荐AMD 3/5系列或低于$40的E3系列,其它好像没啥性价比了,服务器地址 ⇒ 点击查看。
ceranetworks服务商:这家网络很好,但性能一般,算是主打网络,价格有点贵,不缺钱的可以看看,服务器地址 ⇒ 点击查看。
oneprovider服务商:这家是个比较有名的二道贩子,啥配置的都卖,但网络晚上可能一般,白天还可以,支持微信付款,有些独立服务器价格很低,10美元左右起步,服务器地址 ⇒ 点击查看,目前有一款CPU E3-1230 v2、1T硬盘的服务器性价很高,月付$17.99,有兴趣可以看看 ⇒ 传送门。
1.2 - 程序安装步骤
安装说明
目前只提供一键脚本安装,安装期间会自动将所需环境和源码下载并安装到服务器,无需担心不会安装的问题。
无GPU服务器,系统要求:CentOS 8+,Debian 10+,Ubuntu 20.04+,AlmaLinux 8+,Rocky Linux 8+。
GPU服务器,显卡要求 ⇒ 点击查看;系统要求:Ubuntu 20.04、22.04或更高的系统版本。
建议使用Ubuntu或Debian系统,且CentOS官方已停止维护,所以不推荐,习惯CentOS系统的,可使用AlmaLinux或Rocky Linux系统,用法和CentOS系统差不多。
友情提示
如果你的服务器在中国大陆以外,包括中国香港,中国台湾,建议先安装BBR,可优化TCP连接,尽可能让用户流畅的观看视频。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
该脚本会自动给你更换BBR内核,并开启BBR,如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 点击查看。
开始安装
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本,下载前请将后面的yourcode改成你的授权码;如出现404 Not Found,则可能是ip未绑定,或者授权码有误
wget --no-check-certificate -O '/opt/efv.sh' 'https://file.efvcms.com/download/express-ffmpeg-vip.sh?code=yourcode'
#运行脚本,运行前请将后面2个参数修改成自己的,即授权码yourcode,和源码安装路径/home,路径自定义,为绝对路径写法,不存在会自动创建
bash /opt/efv.sh yourcode /home
Enter运行,直到脚本运行结束,期间会给你安装,并启动所有环境、程序,可直接上手使用。
安装完成后,访问地址就是服务器ip:3000,接下来要正常使用需要绑定一个域名,继续看左侧文档绑定域名。
最后注意,由于后台功能有点多,很多都用不到,有些强迫症的很想关闭这些,可直接在后台左下角的侧栏开关,自行关闭不需要的功能导航。
1.3 - 绑定域名步骤
相关说明
这里提供2种绑定方法,如下:
#第1种,使用EFV自带的网站管理绑定域名;自带的可以自动申请SSL证书,且和Nginx等Web服务不能共存,适用于服务器只运行EFV站点使用。
#第2种,使用宝塔面板安装Nginx后绑定域名;如果你要在切片服务器搭建多个网站,或者习惯使用宝塔面板,那就推荐使用。
我们可以根据自身需求选择其中一种方案,如果你熟练Linux,也可以使用其它方法绑定域名,也就是配置一下反向代理即可。
特别提示
注意我们绑定域名后,建议换成域名访问前后台,访问信息为:
#脚本安装会提供下面的ip访问信息,以下只是举例,具体登录路径和管理员用户名密码以实际为主
http://127.0.0.1:3000/mklds
adminw
adminq
#绑定xx.com域名后,访问信息就变成下面这些
http://xx.com/mklds
adminw
adminq
也就是ip:3000和xx.com域名是等价的,将ip:3000的任何链接地址的ip:3000换成xx.com域名,路径不变,内容都是一样的;所以不管你绑定多少个域名,原有链接地址只需要替换下域名,路径不变,都可以正常使用。
但是你访问后台的话,你用什么地址访问后台,m3u8、截图地址就会显示什么地址,用ip:3000访问后台,就显示ip:3000,用域名访问后台,就显示域名。
为了正常使用,建议只用域名访问前后台,这样m3u8、截图地址都会显示域名;且用ip:3000,m3u8在其它地方会播放不了。
使用EFV的网站管理绑定
先将需要绑定的域名解析到EFV程序所在的服务器ip,然后等解析生效,验证解析是否生效,可使用SSH客户端,使用命令:
#域名自行修改,如果有返回ip,且和服务器ip一样,则解析生效
ping m3u8.efvcms.com
然后点击左侧转码相关 ⇒ 网站管理,点击添加域名,输入相关信息,如图:

基本上只需要填入域名,选择端口,且443端口会自动申请SSL证书,再将反向代理打勾,其他默认即可。
相关问题
如果需要更换域名,则可以在网站管理点删除,或者重新编辑修改其它域名。
如果要绑定多个域名,可以添加的时候,将多个域名写到一起,中间使用英文竖线|分开,或者一个一个多次添加域名。
最后,如果在域名无误、且解析生效的情况下,添加域名后打不开,则可能是服务器端口没打开,可运行以下命令:
#CentOS 7+、AlmaLinux、Rocky Linux系统
firewall-cmd --zone=public --add-port=8080/tcp --permanent
firewall-cmd --zone=public --add-port=6881/tcp --permanent
firewall-cmd --zone=public --add-port=6881/udp --permanent
firewall-cmd --reload
##Debian、Ubuntu系统
ufw allow 6881
ufw allow 8080
然后删除添加的域名配置后,重新添加即可。
使用宝塔面板绑定
安装宝塔
这里分别提供宝塔国内和国际2个版本安装,区别是宝塔国内版需要强制登录宝塔账号,而国际版不需要,可自行选择安装
使用SSH客户端登录服务器,使用命令:
#CentOS系统,国内版本
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
#CentOS系统,国际版本
yum install -y wget && wget -O install.sh http://www.aapanel.com/script/install_6.0_en.sh && bash install.sh aapanel
#Debian系统,国内版本
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh ed8484bec
#Debian系统,国际版本
wget -O install.sh http://www.aapanel.com/script/install-ubuntu_6.0_en.sh && bash install.sh aapanel
#Ubuntu系统,国内版本
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
#Ubuntu系统,国际版本
wget -O install.sh http://www.aapanel.com/script/install-ubuntu_6.0_en.sh && sudo bash install.sh aapanel
安装完成后,会给你宝塔登录信息,保存好就行。
安装Nginx
点击宝塔面板左侧 ⇒ 软件商店 ⇒ 找到Nginx安装即可。
绑定域名
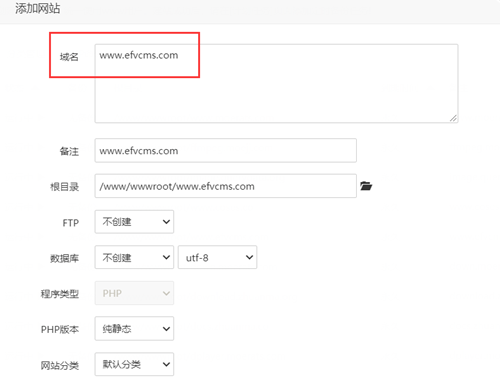
先准备一个域名作为EFV域名,可以是2级域名,然后解析域名的A记录到服务器ip,然后点击宝塔面板左侧 ⇒ 网站 ⇒ 添加站点,只需要填写域名,其它默认就行,如图:如图:

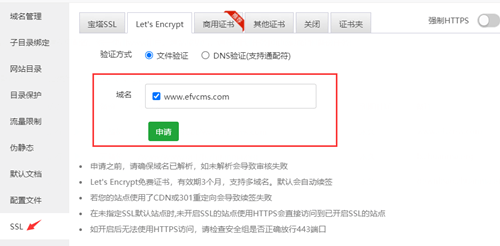
再点击域名右侧设置按钮,找到SSL ⇒ 选择Let's Encrypt,勾选域名点击申请,申请成功后,将右上角强制HTTPS打开即可。
提示:此处为申请SSL证书步骤,如不需要可跳过该步骤,该证书为免费3个月证书,到期会自动给你续期。

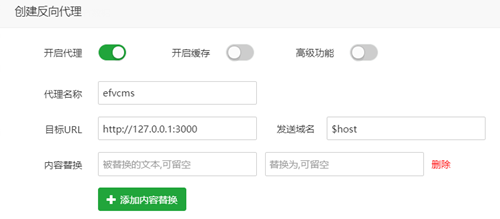
接下来继续进入域名设置,找到反向代理 ⇒ 添加反向代理,目标URL填转码的内网地址127.0.0.1:3000,如图:

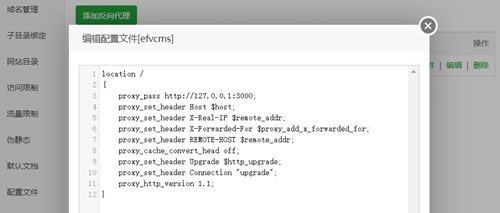
接下来点击配置文件。

添加四行代码:
#该代码为断点续传关键设置,必须加进去。
proxy_cache_convert_head off;
proxy_request_buffering off;
#该代码为程序转码进度条监控必须
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
即全部代码为:
#可以直接复制下面代码进行替换
location /
{
proxy_pass http://127.0.0.1:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_cache_convert_head off;
proxy_request_buffering off;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
点击保存即可,如下图:

最后记得在转码后台,在转码设置和CMS管理处均设置好域名。
最后点击宝塔面板左侧 ⇒ 软件商店 ⇒ 找到Nginx,点击右侧设置按钮,找到性能调整,修改client_max_body_size参数值,如图:

该值也就是最大上传值,可设置为4000M以上。
当然宝塔有些域名配置文件会自动加上以下代码,可以自己去掉,不然使用可能会有问题,代码如下:
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log off;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log off;
}
操作完成后,可以直接通过域名访问EFV程序了。
1.4 - 程序更新步骤
更新说明
更新和安装一样,同样提供一键更新脚本,且目前最新版本查看:更新日志,根据时间命名,自行判断是否为最新版本。
开始更新
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本,下载前请将后面的yourcode改成你的授权码;如出现404 Not Found,则可能是ip未绑定,或者授权码有误
wget --no-check-certificate -O '/tmp/efv-update.sh' 'https://file.efvcms.com/download/express-ffmpeg-vip-update.sh?code=yourcode'
#运行脚本,运行前请将后面2个参数修改成自己的,即授权码yourcode,和源码所在路径/home/express-ffmpeg,路径根据实际情况修改
bash /tmp/efv-update.sh yourcode /home/express-ffmpeg
Enter运行,直到更新完成即可;且更新后运行端口会自动覆盖,如有修改过端口,请重新修改一下。
1.5 - 程序重启等相关命令
使用脚本安装后,程序已经启动,并配置好了开机自启,无需再次启动。
启动和重启的区别
启动的前提是需要程序的pm2进程不存在,可以使用pm2 list命令查看相关进程,如果有看到name为efvcms的,则为进程存在。
如果进程存在则不能使用启动命令,需要使用pm2 reload efvcms重启命令;或者使用pm2 kill命令杀掉进程,再使用启动命令运行程序。
启动命令
比如我的程序安装的路径为/home/express-ffmpeg,相关命令为:
#先进入程序目录,请根据你的安装情况修改目录路径
cd /home/express-ffmpeg
#启动命令,这里会启动EFV相关的所有进程
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
重启命令
#重启全部进程,包括EFV程序,网站管理部分、BT管理部分
pm2 reload all
#只重启EFV程序
pm2 reload efvcms
关闭命令
#关闭全部进程
pm2 kill
#关闭EFV程序
pm2 del efvcms
#关闭网站管理功能,如果你不用程序自带的网站管理功能可以关闭
pm2 del caddyserver
#关闭BT下载功能,如果你不用程序自带的BT管理功能可以关闭
pm2 del aria2c
pm2 del aria2server
关闭后再使用pm2 save命令刷新现有进程。
注意如果关闭后,你想再次启动相关功能,可以先关闭全部进程,然后看上方的启动教程,重新启动全部进程。
查看日志
#查看EFV程序运行日志
pm2 del efvcms
#查看网站管理日志,如果网站管理绑定域名后打不开,可以查看日志报错
pm2 log caddyserver
#查看BT下载日志,如果你想查看BT管理的下载等进程,可以查看
pm2 log aria2c
pm2 log aria2server
最后如果上述命令提示-bash: pm2: command not found,则需要先运行一下source /etc/profile,然重新运行即可。
1.6 - 修改管理员用户名和密码
修改步骤
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的config/auth.js文件,修改如下:
#user和passwd分别为管理员用户名和密码,login为后台登录路径,且不能设置为admin
user: "admin",
password: "admin",
login: "/adminurl",
根据自己的需求进行编辑修改,最后使用命令重启:
pm2 reload efvcms
特别提示
当我们成功登录后台后,会产生一段时间缓存,这时候后台路径会变成/admin;当缓存失效后,/admin路径也会失效,此时需要重新使用正确的后台路径登录进后台。
如果你之前将后台账号密码告诉过别人,修改完密码后,还需要清除一下登录缓存,不然之前已经登录过后台的人,还会因为一段时间缓存会正常进入后台。
使用SSH客户端登录服务器,使用命令:
mongo ffmpeg --eval "db.sessions.drop()"
运行完后,会强制擦除所有已经登录过后台的缓存,这时候需要重新通过正确的后台地址、账户密码才能进入后台了。
1.7 - 修改程序的运行端口和目录
修改运行端口
比如我EFV程序路径为/home/express-ffmpeg,然后进入该文件夹,编辑根目录下的ecosystem.config.js文件,修改如下:
#将3000修改为你需要的端口
env_production: {
PORT: 3000,
NODE_ENV: "production"
}
然后修改转码进度监控端口,编辑config/auth.js文件`,修改如下:
#将3000修改为你需要的端口
host: 'http://127.0.0.1:3000',
最后使用命令重启:
#停止程序
pm2 kill
#进入程序目录,请根据你的安装情况修改目录路径
cd /home/express-ffmpeg
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
修改端口后,如果你绑定过域名,请同步修改域名的反代配置端口。
修改运行目录
比如我EFV程序路径为/home/express-ffmpeg,我想将程序从/home转移到/opt目录运行。
使用命令:
#停止程序
pm2 kill
#移动程序目录,/home为当前运行目录,/opt为要转移的目录
mv /home/express-ffmpeg /opt
#进入到程序新路径
cd /opt/express-ffmpeg
#启动程序
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
#保存
pm2 save
最后如果能正常访问程序后台,则转移成功。
1.8 - 连接远程Redis和MongoDB数据库
连接远程Redis
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的config/auth.js文件,修改如下:
#以下信息分别为远程redis地址,端口及密码
const redisClient = redis.createClient({
host: '127.0.0.1',
port: 6379,
password: 'efvcms'
});
根据自己的需求进行编辑修改,最后使用命令重启:
pm2 reload efvcms
连接远程MongoDB数据库
先再将切片服务器的数据库转移到远程MongoDB数据库,数据库迁移教程 ⇒ 点击查看。
接下来比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的config/auth.js文件,修改如下:
#以下信息分别为远程MongoDB地址,数据库名、用户名和密码,且端口默认27017
dburl: "127.0.0.1",
db: "ffmpeg",
dbuser: "ffmpeg",
dbpassword: "ffmpeg",
根据自己的需求进行编辑修改,最后使用命令重启:
pm2 reload efvcms
1.9 - 迁移程序到新服务器运行
一定要根据下面步骤一步一步来,不要漏掉任何一个地方,不然会出问题。
且如果是GPU服务器,可在迁移之前联系我们协助安装相关显卡驱动。
迁移原服务器数据文件
首先迁移前,先使用SSH客户端登录到新服务器,安装一下rsync:
#CentOS系统
yum install rsync -y
#Debian、Ubuntu系统
apt install rsync -y
迁移程序源码文件夹
先使用SSH客户端登录到新服务器,按要求使用命令:
#迁移命令,且9999为旧服务器端口,自行修改
rsync -avu -e 'ssh -p 9999' root@192.168.0.1:/home/express-ffmpeg /home
参数说明:
192.168.0.1为旧服务器ip地址。
/home/express-ffmpeg为旧服务器程序源码绝对路径,该处根据实际情况自行修改。
/home为你要将源码迁移到新服务器的文件夹路径,该处根据实际情况自行修改,也可以默认。
期间会要求你输入旧服务器密码,如果遇到提示yes/no,输入yes即可,由于切片大小、2台服务器之间连接情况等影响,迁移时间可能会很长,挂机即可,直到结束。
迁移ffmpeg文件夹
先使用SSH客户端登录到新服务器,按要求使用命令:
#迁移命令,且9999为旧服务器SSH端口,后面192.168.0.1为旧服务器ip地址,自行修改;其它可以默认。
rsync -avu -e 'ssh -p 9999' root@192.168.0.1:/usr/local/ffmpeg /usr/local
期间会要求你输入旧服务器密码,如果遇到提示yes/no,输入yes即可。
迁移mongodb文件夹
先使用SSH客户端登录到新服务器,按要求使用命令:
#迁移命令,且9999为旧服务器SSH端口,后面192.168.0.1为旧服务器ip地址,自行修改;其它可以默认
rsync -avu -e 'ssh -p 9999' root@192.168.0.1:/usr/local/mongodb /usr/local
期间会要求你输入旧服务器密码,如果遇到提示yes/no,输入yes即可。
迁移nodejs文件夹
先使用SSH客户端登录到新服务器,按要求使用命令:
#迁移命令,且9999为旧服务器SSH端口,后面192.168.0.1为旧服务器ip地址,自行修改;其它可以默认
rsync -avu -e 'ssh -p 9999' root@192.168.0.1:/usr/local/nodejs /usr/local
期间会要求你输入旧服务器密码,如果遇到提示yes/no,输入yes即可。
迁移redis文件夹
先使用SSH客户端登录到新服务器,按要求使用命令:
#迁移命令,且9999为旧服务器SSH端口,后面192.168.0.1为旧服务器ip地址,自行修改;其它可以默认
rsync -avu -e 'ssh -p 9999' root@192.168.0.1:/usr/local/redis /usr/local
期间会要求你输入旧服务器密码,如果遇到提示yes/no,输入yes即可。
在新服务器上还原数据
安装依赖
先使用SSH客户端登录到新服务器,根据指定系统依次使用命令:
#CentOS 7系统
yum install epel-release -y
yum -y groupinstall "Development Tools"
yum -y install cairo cairo-devel kernel-headers
#Debian/Ubuntu系统
apt update
apt install -y build-essential libcairo2-dev libpango1.0-dev libjpeg-dev libgif-dev librsvg2-dev
还原mongodb
先使用SSH客户端登录到新服务器,依次使用命令:
useradd -M mongodb
chown -R mongodb:mongodb /usr/local/mongodb
wget --no-check-certificate https://file.efvcms.com/moeapp/migrate/mongod.service -P /etc/systemd/system
systemctl start mongod
systemctl enable mongod
还原redis
先使用SSH客户端登录到新服务器,依次使用命令:
useradd -M redis
chown redis:redis -R /usr/local/redis
wget --no-check-certificate https://file.efvcms.com/moeapp/migrate/redis.service -P /etc/systemd/system
systemctl start redis
systemctl enable redis
设置变量
先使用SSH客户端登录到新服务器,依次使用命令:
echo "export PATH=/usr/local/redis/bin:/usr/local/mongodb/bin:/usr/local/nodejs/bin:/usr/local/ffmpeg/bin:$PATH">>/etc/profile
source /etc/profile
关闭旧服务器的程序
我们搬完家后,如果你旧服务器的程序还没停止,则登录到旧服务器,使用命令:
pm2 kill
pm2 unstartup
停止后,再前往授权操作台efvcms.com登录账号,绑定新服务器ip。
启动新转移的程序
先使用SSH客户端登录到新服务器,按要求使用命令:
#进入到源码目录,本文默认/home/express-ffmpeg,自行根据实际情况修改
cd /home/express-ffmpeg
#启动
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
#开机自启
pm2 save
pm2 startup
最后可以检查下程序是否可以打开,如果还不能,可能是数据库损坏没启动成功,接下来运行命令:
mongod --dbpath=/usr/local/mongodb/data --repair
chown -R mongodb:mongodb /usr/local/mongodb
rm -rf /usr/local/mongodb/data/mongod.lock
systemctl restart mongod
pm2 reload all
该命令可以修复数据库,如果还没好,可直接联系我们解决该问题。
1.10 - 修改程序运行的线程数
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的ecosystem.config.js文件,修改如下:
#将instances: 2的数字修改为你需要启用的线程数,且0为最大线程数;此处建议设置为系统线程数的一半即可
name: "efvcms",
script: "./bin/www",
instances: 2,
exec_mode : "cluster",
最后使用命令重新启动:
#停止程序
pm2 kill
#进入程序目录,请根据你的安装情况修改目录路径
cd /home/express-ffmpeg
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
#保存进程
pm2 save1.11 - 自动转码说明及间隔调整
自动转码说明
程序每次启动,会自动开启转码队列,可以通过视频管理中的停止/开启自动转码按钮,进行关闭和开启。
全自动转码模式下,每30秒检测一次,每次只会将1个未转码视频加入到转码进程,最多只会加入你设置的同时转码数。
什么情况下需要调整时间
如果你的机器性能足够好,并且是秒切,或者是短视频,不到30秒就转完了;可以通过调低检测间隔时间来加快转码进度。
修改自动检测间隔时间
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的helper/agenda.js文件,需要修改代码await agenda.every("30 seconds", "auto queue"),有2个地方都要改,修改如下:
#分钟单位,比如1分钟;大于1分钟用minutes
1 minute
2 minutes
3 minutes
#秒钟单位,比如20秒
20 seconds
#如果我要修改为20秒,则具体代码
await agenda.every("20 seconds", "auto queue");
尽量不要低于10s,不然监控可能会抽风,修改后使用pm2 reload efvcms重启生效。
1.12 - 关闭后台不需要的功能导航显示
先前往后台左下角,找到侧栏开关(该功能于2024-02-18新增),选择你不需要的功能导航,直接关闭提交即可。

最后由于功能之间关联性太大,为了避免出现较大BUG,暂时只隐藏了导航,并不影响其已经设置好的功能。
1.13 - 程序链接打不开的解决方法
查看redis和mongodb数据库运行状态
使用SSH客户端登录服务器,使用命令:
systemctl status mongod redis
该命令分别会输出redis和mongodb运行状态,如果有输出信息不是Active: active (running),就是自动停止了。
解决方法
查看根目录是否满了
如果你没有乱安装,或者操作一些东西,则大概率就是系统根目录满了,造成运行环境自动关闭,先使用ssh客户端,运行命令df -h查看根目录占用情况。
#只需要看Mounted on为/的信息即可,且Use%为使用率,100%则为占满
Size Used Avail Mounted on
912G 248G 619G 29% /
如果确定根目录沾满了,则自行清理一些文件,然后开始下面操作。
当然,如果根目录没有满,也可以通过以下命令恢复。
恢复程序运行
使用ssh客户端,运行命令:
#启动mongodb数据库
systemctl restart mongod
#启动redis
systemctl restart redis
#重启程序
pm2 reload efvcms
如果重启的时候提示[PM2][ERROR] Process or Namespace efvcms not found,则使用命令:
#先进入程序目录,请根据你的安装情况修改目录路径
cd /home/express-ffmpeg
#启动命令
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
最后可以检查下程序是否可以打开,如果还不能,可能是数据库损坏没启动成功,接下来运行命令:
mongod --dbpath=/usr/local/mongodb/data --repair
chown -R mongodb:mongodb /usr/local/mongodb
rm -rf /usr/local/mongodb/data/mongod.lock
systemctl restart mongod
pm2 reload efvcms
该命令可以修复数据库,如果还没好,可直接联系我们解决该问题。
1.14 - 文件夹管理权限修改
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的config/auth.js文件,修改如下:
#该参数为删除权限,false为禁止删除,将false改成true则为开放删除权限,也就是后台文件管理可以对文件进行删除操作
allowDelete: false,
#该参数为文件管理默认的根目录,修改后,只能访问该目录下的文件和子目录
limitPath: '/home/express-ffmpeg/bt/download',
根据自己的需求进行编辑修改,最后使用命令重启:
pm2 reload efvcms2 - 转码部分功能详解
2.1 - 将服务器文件入库转码
入库步骤
入库文件夹为movies,如果我程序安装路径为/home/express-ffmpeg,则入库文件夹为/home/express-ffmpeg/movies。
首先设置好入库文件类型,可在转码设置处设置,设置参考:
#比如入库mp4文件,则填入.mp4,多个后缀之间用英文逗号,分开
.mp4,.mkv,.avi,.rmvb,.dat,.flv,.mpg,.mpeg,.rm,.mov,.wmv,.asf
最后再将需要切片的视频上传或转移到入库文件夹,然后点击视频管理的扫描入库即可。
且视频入库期间,如果存在名称重复的视频,则不会入库到视频管理处。
入库自动分类
入库支持自动分类,如我在入库文件夹movies新建一个名为教育片的子文件夹,那么我将视频存放到教育片的文件夹,入库的时候这些视频会自动分类教育片,且如果该分类不存在会自动创建。
入库分类只支持一级目录,比如movies/教育片;二级及以上层级的目录均不会入库,如movies/教育片/儿童教育等。
封面自动入库
入库支持使用自有封面,即转码完成后,封面1和封面2均显示的是自己入库的时候设置的封面。
需要将封面文件的名称修改成对应的视频名称,存放到同一入库根目录文件夹或者一级分类文件夹,如:
#入库文件夹movies的根目录
movies/西游记.mp4
movies/西游记.jpg
#入库文件夹movies的一级分类神话片文件夹
movies/神话片/西游记.mp4
movies/神话片/西游记.jpg
且后缀不用管,前面名称一样就行,且封面仅支持jpg、jpeg、png、webp。
入库烧录ass和srt字幕
入库支持字幕文件烧录,也就是转码的时候,会自动烧录入库文件夹的ass和srt字幕文件。
规则和封面自动入库一样,即将ass和srt字幕的名称修改成对应的视频名称,存放到同一入库根目录文件夹或者一级分类文件夹,如:
#入库文件夹movies的根目录
movies/西游记.mp4
movies/西游记.ass
#入库文件夹movies的一级分类神话片文件夹
movies/神话片/西游记.mp4
movies/神话片/西游记.ass
后缀不用管,前面名称一样就行,这样转码的时候字幕会自动烧录进视频,注意秒切是不会烧录字幕的。
入库API使用
可远程使用该api将movies所有视频入库到视频库,再自动转码,用法如下:
POST /api/ruku
body: {
apikey,
}
response: {
success: 1,
}
#curl命令使用示例,apikey可在转码设置处获取
curl http://127.0.0.1:3000/api/ruku -d "apikey=5c20cEga"2.2 - 下载网盘的视频入库转码
一般我们使用EFV上传视频的时候,由于本地和服务器之间网络连接不理想,导致上传比较慢,这里我们可以通过网盘中转提高上传效率。
大致原理就是,我们将视频文件上传到一些合适的网盘,如阿里云、115、百度、天翼等网盘,然后再使用服务器下载这些网盘的视频,通过入库功能导入到EFV进行转码切片。
或者你网盘有很多视频文件,也可以直接把视频下载到服务器,再入库进行转码,
这里就推荐一款比较好的工具AList,差不多算是你见过的网盘都可以挂载了,很全面,支持网盘如下:
本地存储
Crypt
阿里云盘Open
阿里云盘
OneDrive/APP/SharePoint(国际版、世纪互联、de、us)
GoogleDrive
123云盘/分享/直链
FTP/SFTP
PikPak/分享
S3对象存储
又拍云对象存储
WebDAV(支持无API的OneDrive/SharePoint)
Teambition(中国、国际)
分秒帧
天翼云盘(个人云、 家庭云)
中国移动云盘(个人云、 家庭云)
中国联通云盘
四川电信魔盘
Yandex.Disk
百度网盘/分享
夸克网盘
迅雷网盘
蓝奏云、蓝奏云优享版
小飞机网盘
阿里云盘分享
谷歌相册
Mega.nz
一刻相册
TeraBox-海外百度
AList v2/v3
SMB
别名
115
Seafile
Cloudreve
Trainbit
UrlTree
IPFS
UC网盘
Dropbox
腾讯微云
腾讯智能创作平台
超星星小组盘
曲奇云盘
后期支持列表可能会有变化,具体可查看官方文档 ⇒ 传送门。
安装AList
首先安装Docker,Linux快速安装Docker ⇒ 传送门,然后在SSH客户端使用命令:
#/opt/alist为数据存放目录,自行修改,且为绝对路径。
docker run -d --restart=unless-stopped -v /opt/alist:/opt/alist/data -p 5244:5244 -e PUID=0 -e PGID=0 -e UMASK=022 --name="alist" xhofe/alist:latest
#设置Alist的admin管理员密码,NEW_PASSWORD为密码,可自行修改
docker exec -it alist ./alist admin set NEW_PASSWORD
接下来浏览器访问AList的web地址,也就是服务器ip:5244。
如访问不了,则还需要开放服务器的5244端口,使用命令:
#CentOS 7+、AlmaLinux、Rocky Linux系统
firewall-cmd --zone=public --add-port=5244/tcp --permanent
firewall-cmd --reload
#Debian、Ubuntu系统
ufw allow 5244
如果你有安装宝塔,也可以直接在宝塔左侧安全开放。
挂载网盘
我们通过浏览器访问AList的web地址,也就是服务器ip:5244,再使用管理员账户登录。
接着直接访问服务器ip:5244/@manage/storages,点击添加,选择适合自己的网盘;可参考 ⇒ 传送门。
挂载好了后,我们直接访问AList主页就可以获取到相应的视频链接,然后可以通过切片后台的下载中心或者其它方式下载到服务器入库转码了。
挂载或使用期间如果出现相关错误,可参考:AList报错码解决和AList常见问题。
2.3 - 多码率设置和自适应M3U8
多码率说明及设置
提示:多码率相关功能仅在转码下生效,秒切不生效,秒切默认为源片分辨率和码率。
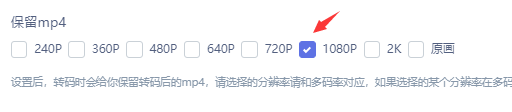
多码率转码可以同时将视频转码到240P、360P、480P、640P、720P、1080P,2K,原画多个分辨率视频,且转码时候均会压缩体积。
原画也就是默认设置为源片的分辨率和码率参数转码,并会给你压缩体积。
码率设置
点击EFV后台左侧 ⇒ 转码设置 ⇒ 多码率和码率设置;如果你想同时转多个分辨率视频就选择多个分辨率即可。
这里会根据你的选择,强行给你改变源片的分辨率和码率,且清晰度主要由码率决定,码率为可变码率,会随机波动。
帧率设置
点击EFV后台左侧 ⇒ 转码设置 ⇒ 帧率设置;在相同分辨率码率下,帧率越高,视频可能越流畅,但转码可能会越慢,自行根据服务器配置进行选择。
跳过高分辨率说明
点击EFV后台左侧 ⇒ 转码设置 ⇒ 跳过高分辨率;如果你多码率选择360P、720P、1080P,且开启了跳过高码率,则如果源片为720P,则转码的时候,只会给你转360P、720P,也就是设置的分辨率里面,不会给你转码到比源片高的分辨率。
且当设置的分辨率都高于源片的分辨率的时候,默认给你转码原画,即源片的分辨率和码率。
自适应M3U8说明
自适应M3U8为魔改版m3u8,会将你多码率转码生成的所有分辨率m3u8合成为一个自适应m3u8,用户读取自适应M3U8的时候,会根据用户网络情况自动匹配最佳分辨率m3u8,防止用户卡顿。
自适应M3U8是EFV自动生成的虚拟链接,即你在服务器上找不到该m3u8文件,但是你依然可以访问该链接。
相关设置
提示:如果你的自适应M3U8播放失败,可以参考下方说明进行解决。
通过自适应M3U8获取的所有分辨率m3u8的域名均为转码设置的设置域名,请求如下:
#自适应m3u8链接,拼接组合:/movie/auto/ + 视频id + .m3u8
/movie/auto/61f68205eeeec878ae3fe3d5.m3u8
#该自适应m3u8的内容
#EXTM3U
#EXT-X-STREAM-INF:BANDWIDTH=4000000,AVERAGE-BANDWIDTH=4000000,RESOLUTION=848x477
http://127.0.0.1:3000/videos/202201/31/61f68205eeeec878ae3fe3d5/gee9g1/index.m3u8
#EXT-X-STREAM-INF:BANDWIDTH=7000000,AVERAGE-BANDWIDTH=7000000,RESOLUTION=1280x720
http://127.0.0.1:3000/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8
http://127.0.0.1:3000就是转码设置的设置域名对应的参数,所以该域名必须设置且要正确,不然会导致自适应M3U8获取不到所有分辨率m3u8的正确域名,最终导致播放不了。
且该设置域名可以直接填入EFV绑定的域名地址;如果你的m3u8全部同步到了云存储,这里也可以设置云存储的域名,即自适应M3U8会获取到云存储的m3u8地址,也可以播放。可以自行拓展玩法。
2.4 - 封面1和封面2及截图说明
封面1
提示:苹果CMS采集和WordPress导入默认使用封面1,可在后台各自的设置页面调整到封面2。
封面1的长和宽由转码设置的自定义封面宽度和长度选项决定,可自行设置或默认即可;
通过程序自动生成,后台上传,或详情编辑的豆瓣接口获取的封面,均会根据设置自动裁剪处理。
但通过服务器封面入库、下载中心入库的封面是不会对长宽进行处理,均会保留入库源图的长宽大小。
封面2
提示:内置CMS默认使用封面2,且为横屏显示,如果你已使用竖屏海报,可在CMS设置调整到竖屏显示。
封面2为自适应宽高比例,且数据库里边带有其宽高数据。
通过程序转码自动生成的封面2逻辑和封面1一样,长和宽由转码设置的自定义封面宽度和长度选项决定。
但通过后台上传的封面2 、服务器封面入库、或详情编辑的豆瓣接口获取的封面不会按照你设置的长宽裁剪,而是会自适应处理宽高比例,适用于影视相关的海报图片。
注意封面2还预留一个不裁剪上传选项,即不对上传图片做任何处理,最大化保留源图的长宽大小,可上传gif动态图片。
截图
提示:如果需要视频第一帧图片,可以前往转码设置开启第一帧截图。
截图的长宽由视频分辨率决定,默认从转码处理后的MP4截图,也就是此时截图长宽就是你设置的转码分辨率。
如果你想设置转码之前截图,也就是不经过处理的源片截图,需前往转码设置开启转码前截图,此时截图长宽就是源片分辨率。
截图逻辑就是,视频总时长除以设置的截图数,取平均时长的截图。
2.5 - 跑马灯和水印设置步骤
提示:加水印、跑马灯必须要转码下才生效;秒切是无效的,也就不会给你加任何水印、跑马灯。
目前跑马灯和水印支持7种类型,即:
静态图片水印
文字跑马灯
静态文字水印
图片弹/移动水印,即图片水印在全屏有规律移动
文字随机闪现水印,即文字在全屏无规律的出现
gif动态水印,可用作特效动态水印
ASS水印,可用于ASS水印和跑马灯
操作步骤
先点击EFV后台左侧 ⇒ 转码相关 ⇒ 水印/跑马灯设置 ⇒ 所见即所得编辑器 ⇒ 点击添加按钮,具体操作可看下方视频。
视频演示
提示:请点击播放器右下角全屏按钮进行观看。
绑定分类和随机使用水印
提示:目前EFV最新版和演示视频区别就是,新版已新增分类绑定和随机使用水印功能,操作更灵活。
设置好各种类型的跑马灯和水印后,默认对全部的视频同时生效,如果你想部分的水印和跑马灯只对某些分类的视频生效,则可直接在跑马灯/水印页面给跑马灯和水印绑定好视频分类即可。
绑定好分类后,转码的时候,该水印和跑马灯就只对该分类的视频生效,其它分类的视频就不会生效了,可以用来给不同分类的视频设置不同的水印和跑马灯。
最后如果你同类型的水印和跑马灯设置了很多个,然后想每次视频转码随机使用其中1或多个,则可直接在跑马灯/水印页面点击随机设置,进行相关调整即可。
时间说明
默认的时间规则从0秒开始,然后根据持续时间和间隔时间的设置来循环,这里的失效时间仅为0秒到多少秒不出现指定跑马灯/水印。
比如我设置跑马灯持续时间为30秒,间隔时间为200秒,失效时间为40秒,则具体规则如下:
1、根据默认的时间规则,跑马灯出现顺序为0-30秒,200-230秒,400-430秒等。
2、由于我设置的失效时间为40秒,也就是0秒到40秒不出现该跑马灯,则上面的0-30秒段跑马灯不会出现,只会出现200-230秒,400-430秒等。
3、也就是如果失效时间在30-200秒之间的效果都一样,都是从第二段200-230秒,400-430秒等出现。
持续时间:静态图片、静态文字、gif动态这3个水印可以不设置,不设置默认全程显示;但是跑马灯、文字闪现、图片移动这些水印必须设置,不然会转码错误。
间隔时间:不支持静态图片、静态文字、gif动态这3个水印,即这些水印可以不用设置;但是跑马灯、文字闪现、图片移动这些水印必须设置,不然会转码错误。
失效时间:对所有水印都起作用,如不设置,则不会对水印开始时间产生影响,即从0秒开始作用。
操作说明
添加好相关类型水印后,需要使用鼠标左键拖动水印的位置,用来获取水印的坐标。
跑马灯由于是水平移动,所以只需要调整高度即可;图片弹动水印和文字闪现水印运动轨迹都是内置的,所以你可以随便移动到哪,仅用于获取坐标并设置时间。
最后每一个水印设置好相关时间后,都要点保存设置;如果未提交之前想重新调整下位置和时间,可以继续拖动水印并设置,调整完毕后点保存即可。
文本水印字体修改
跑马灯水印、静态文字水印、文字闪现水印,这几个水印的字体样式都是可以修改的,可直接前往转码设置,找的字体相关设置项进行调整。
ASS水印设置
目前ASS水印编辑功能还未完善,上手可能有点难度,有经验的可以试试。
先点击EFV后台左侧 ⇒ 转码相关 ⇒ 转码设置 ⇒ 开启全局ASS特效字幕,然后设置ASS水印代码即可。
且ASS水印会和上方设置的各种类型的水印、跑马灯同时生效,在转码的时候会自动烧录进所有视频中。
2.6 - 自定义切片路径设置规则
自定义切片路径,并不是说给你存放到任意文件夹,还是以切片目录videos为参考,只是更改M3U8存储目录的命名方式。
设置步骤
点击EFV后台左侧 ⇒ 转码设置 ⇒ 找到自定义切片路径选项,且默认设置路径为{yy}{mm}/{dd}/{id}/{random}。
路径可用的变量参数如下:
#可用日期的变量,可以使用1个或多个,可以都不用,组合参考{yy}{mm}/{dd},{yy}/{mm}{dd}
{yy}为当前年份2021
{mm}为当前月份04
{dd}为当前日期21
#用来存储视频的变量,必须存在一个或多个,推荐要么只使用{id},要么{id}{name}一起用,防止出现文件夹重复的报错。
{id}为24位唯一ID,也就是不会重复
{name}为转码的视频名
#可用的分辨率存储变量,必须存在一个,且只能存在一个,要么{random},要么{hd}
{random}为随机6位字符
{hd}为分辨率如720
注意除了分辨率变量,其它变量可以连在一起,也可以使用/隔开,也就是文件夹目录层的写法。
且分辨率变量必须放到最后面,并使用/隔开,如/{random}或/{hd},不然转码会出错。
示例参考
#示例一
{yy}{mm}/{dd}/{id}/{random},即生成的m3u8链接参考/videos/202105/01/608ce526c78d944ef4707a89/g803c3/index.m3u8
#示例二
{id}/{random},即生成的m3u8链接参考/videos/608ce526c78d944ef4707a89/g803c3/index.m3u8
#示例三
{id}/{hd},即生成的m3u8链接参考/videos/608ce526c78d944ef4707a89/720/index.m3u8
#示例四
{yy}{mm}/{dd}/{name}/{hd},即生成的m3u8链接参考/videos/202105/01/你好帅/1080/index.m3u8
#示例五
{yy}{mm}/{dd}/{id}{name}/{hd},即生成的m3u8链接参考/videos/202105/01/608ce526c78d944ef4707a89你好帅/1080/index.m3u8
还有更多的组合建议自己测试下,如果你需要使用{name}来区分视频文件夹,则建议和{id}一起用,防止出现文件夹重复的报错,当然如果你确定视频不会重复,则可以只用{name}。
2.7 - 去除跑马灯和水印步骤
提示:去水印、跑马灯必须要转码下才生效;秒切是无效的,也就不会给你去除任何水印、跑马灯。
去除水印、跑马灯过程中,会最大程度的给你还原之前的视频画面,但不会给你100%还原,目前还没有可以100%完全还原的技术。
所以在去除的时候,建议在去除的同位置上,加上自己的水印、跑马灯,这样去除的时候,会同时烧录你的水印,可达到最佳效果。
操作步骤
提示:目前暂时不能处理那种随机位置的水印,随机水印推荐使用水平镜像翻转功能,可以模糊随机水印,间接达到去水印目的,可转码相关开启该功能。
设置去水印、跑马灯之前,需要先停止自动转码,否则需要去除水印的视频开始转码的话,再设置是无效的。
先点击EFV后台左侧 ⇒ 转码相关 ⇒ 去水印/跑马灯设置 ⇒ 添加模板 ⇒ 编辑模板,具体操作可看下方视频。
模板的作用就是根据参照视频提前设置好相关除去规则,然后和该参照视频拥有同时间段,同位置水印、跑马灯的视频可直接使用,无需再次设置相关去除规则。
视频演示
提示:请点击播放器右下角全屏按钮进行观看。
绑定分类
提示:目前EFV最新版和演示视频区别就是,新版已新增分类绑定功能,操作更方便。
设置好去除规则模板后,可直接在模板页面给该模板绑定好视频分类,再将需要去除的视频调整到该分类,最后转码的时候该分类的视频自动使用该模板去除规则,无需手动给视频单独设置模板了。
操作注意事项
设置的时候,你只需要长按鼠标左键,框住你选择的水印或跑马灯范围即可,设置期间框框可自行调整大小,坐标参数会自动根据你的框获取。
每次只能添加一个规则,如果你有多个位置、时间段的水印或跑马灯,那么需要添加多次。
最后给视频选择去除模板的时候,该视频必须符合你选择的模板去除规则,不然转码有概率会出错。
2.8 - srt和ass字幕烧录教程
提示:烧录字幕必须要转码下才生效,秒切是无效的,也就不会给你烧录任何字幕。
自动提取字幕
如果你的视频包含字幕流,比如mkv等,可点击EFV后台左侧 ⇒ 转码相关 ⇒ 开启自动提取字幕功能。
开启该功能后,转码的时候会自动提取srt或ass字幕文件,并烧录进视频中;如有多个字幕,默认提取第一个字幕,且优先提取中文字幕。
后台上传字幕
提示:后台上传的字幕文件必须为utf-8编码,不然转码会出现错误。
目前支持ass和srt字幕,字幕和视频同名会自动匹配,如西游记.mp4、西游记.ass,匹配后会在视频转码期间自动烧录字幕。
srt和ass字幕入库
提示:入库的字幕文件必须为utf-8编码,不然转码会出现错误。
具体说明和操作可查看 ⇒ 传送门。
2.9 - 设置片头和片中广告
片头和片中广告可以随时添加、删除,且同时设置多个广告视频会随机读取一个播放。
设置步骤
设置均为动态处理,即不管是开启还是关闭切片广告,或新增切片广告内容,对所有的视频都是立即生效。
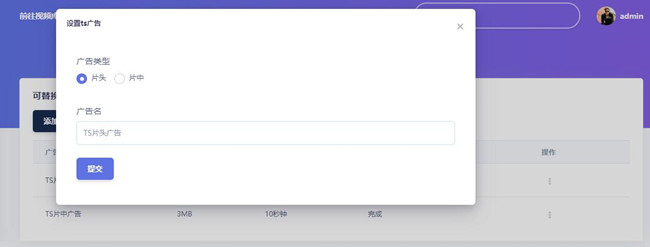
添加并设置切片广告
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 切片广告, 先点广告设置,如下:

先别开启广告,只设置广告转码后的分辨率、码率和帧率,记得如果是转码,分辨率和你转码的分辨率选择一样,多码率就折中;如果是秒切,就选择最靠近你源片的分辨率,这样兼容性最好。
接下来我们开始添加视频广告,添加方法有2种,如下:
1、点击【添加视频广告】,将你提前准备好的视频广告上传上去。
2、点击【生成视频广告】,设置视频广告文字、持续时间、背景图点击生成。注意该处背景音乐是固定的,可自行替换,路径public/stream/bgm.mp3。
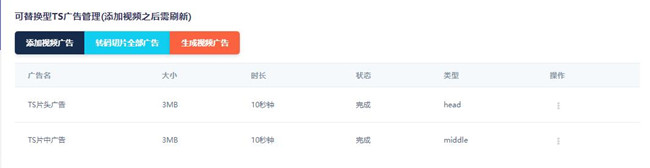
添加好视频广告后,需要在浏览器刷新一下切片广告界面,就会显示该广告名称。

然后点击转码全部切片广告,转码完成后,开始设置片头或片中。



最后设置好切片广告后,还需要开启切片广告,不然所有视频不会生效。
开启切片广告和设置片中显示次数
接下来继续点击广告设置,开启切片广告,并且根据自己的需求设置片中广告显示次数,如无片中广告可不用管。
最后片头和片中广告默认对全部的视频生效,如果你想部分视频不生效,则看该页面最下方。
设置片头和片中广告对部分视频不生效
由于片头和片中广告设置后,默认对全部的视频生效,如果你想部分视频不生效,则进行以下步骤。
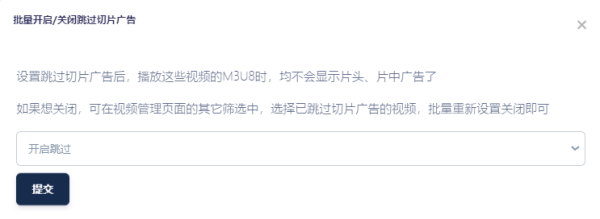
开启/关闭跳过切片广告
前往程序后台 ⇒ 进入视频管理,批量选择不想生效的视频,点击下方批量跳过切片广告,进行关闭或开启即可。


开启和关闭是立即生效的,可以根据自己需求进行调整。
如何查看视频是否开启/关闭跳过切片广告
前往视频管理,先去标题栏把是否跳过切片广告调出来,方便标题栏查看。

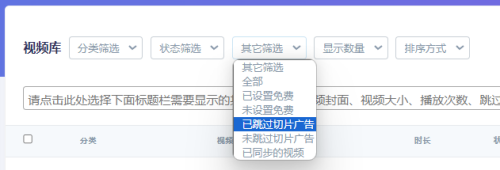
然后点击其它筛选,选择已跳过或未跳过即可。

最后可以批量进行相关操作了。
相关说明
关于线路管理对切片广告的影响
从2023-07-22版本开始,切片广告已适配了线路管理功能,如设置线路后,切片广告也会走该线路,说明如下:
1、如果你是同步到云存储或者其它服务器做线路管理,需要手动把切片广告传到对应的地方,切片广告路径为public/stream,stream文件夹和切片的videos文件夹同目录即可。
2、如果你是自建cdn或使用商用cdn则无需进行其它设置,cdn会自动读取缓存。
时间戳防盗链说明
如果你只使用时间戳防盗链的广告跳转功能,则不需要设置片头和片中广告,直接添加视频并切片即可,如果添加多个切片广告,则无权限的会随机返回其中一个切片广告。
2.10 - 烧录封面广告和片头广告
烧录封面广告
目前将封面广告图片烧录进视频开头后,如果保留切片后的MP4,这些MP4视频在社交、网盘、电脑桌面、视频播放器等应用软件显示的封面均为该广告图片。
可直接前往程序后台 ⇒ 点击左侧转码相关 ⇒ 片头视频设置, 按照功能页面的说明添加好封面图片、持续时间,最后开启广告即可。
烧录片头广告
目前将片头广告烧录进视频的开头后无法进行替换;如果你想随时替换片头广告,则推荐使用切片广告功能,还支持片中广告 ⇒ 使用教程。
可直接前往程序后台 ⇒ 点击左侧转码相关 ⇒ 封面广告设置, 按照功能页面的说明添加好片头广告视频,最后开启广告即可。
相关说明
封面广告和片头广告默认争对所有视频生效,如果你只想给指定分类使用,则可以设置后,分别给这些广告绑定好分类即可。
如果封面广告和片头广告同时开启,则会先烧录片头广告,再烧录封面广告,最终效果就是封面广告会在最前面,片头广告在后面。
2.11 - 视频防盗防播及图片加密
引用网址
提示:该功能可阻止其它网站直接使用EFV的M3U8链接进行播放使用。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,进行相关设置。
在此处设置指定站点域名后,只允许m3u8切片在该域名所建立的网站上播放,其它站点调用均会失败;注意多域名配置中间用|分开,比如https://demo.efvcms.com|https://cms.efvcms.com。
TS禁止下载合并
提示:该功能屏蔽了绝大部分的下载工具,即禁止被这些工具下载合成M3U8。
可点击EFV后台左侧 ⇒ 防盗链/图片加密设置,开启该功能即可。
TS切片伪装PNG图片
提示:该功能除了一些特殊用途外,还可以防止被一些工具直接下载合并。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 转码设置,开启该功能即可。
时间戳+播放次数防盗链
提示:目前结合防盗、兼容性、对接难度来说,此防盗链算是最适合的。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,开启时间戳+播放次数防盗链并设置KEY值,再开启TS或伪装切片的时间戳防盗链验证。
对接原理
开启时间戳防盗链功能后,我们需要使用播放次数、过期时间戳、时间戳KEY值和M3U8链接进行组装加密,获取到一个可供播放的新KEY,然后该M3U8链接后面加上这个新KEY值就可以正常播放了。
主要对接参数说明:
播放次数:比如我播放次数设置2,即请求2次M3U8链接后,会直接失效。
过期时间戳:比如我设置5分钟后过期,即5分钟后该M3U8链接直接失效。
如果访问M3U8链接的时候,使用的新KEY值不对,或者单ip播放次数用完、时间戳已过期,都会提示无权限。
单独访问TS加密的KEY文件、切片文件的时候,使用的IP和对应的M3U8的IP来源不一样,或新KEY值不对,播放次数用完等,也会提示无权限。
返回信息
访问M3U8无权限的时候默认会返回403提示,如果你想返回一段视频,可以添加切片广告 ⇒ 传送门。
如果添加多个切片广告,则无权限的会随机返回其中一个切片广告视频。
对接说明
自带的CMS、苹果CMS和爱影CMS均已适配,且自带的CMS开启该功能后会自动处理,苹果CMS可前往发布到苹果CMS文档获取对接文件 ⇒ 传送门,爱影CMS可前往发布到爱影CMS文档获取对接文件 ⇒ 传送门。
其它程序可以查看对接文档 ⇒ 传送门,然后自行开发对接。
动态加密封面/截图
提示:该功能为动态处理,即服务器里面的图片并未加密,只是读取的时候给你加密,且开启和关闭均立即生效。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,开启该功能;且不能同时开启图片转换txt文本功能,不然txt文本功能优先级会高于加密。
开启图片加密后,基本上转码生成的封面、截图全部会被加密乱码,完全看不到任何实质内容,需要在前端使用特有的解密逻辑,方可正常显示。
这里提供一个简单的对接示例 ⇒ 传送门,并根据文档示例集成到自己的网站即可。
封面/截图动态转换txt文本
提示:该功能为动态处理,即服务器里面的图片并未处理,只是读取的时候给你转txt,且开启和关闭均立即生效。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,开启该功能。
开启之后,程序会自动将封面/截图自动转换成txt文本,且默认的截图和图片均会无法正常查看,直接请求会显示403 Forbidden提示。
使用方法
我的图片链接为/videos/202104/16/60797eb23b54185df2317c5f/cover.jpg,我直接将.jpg换成.txt就可以了。
比如/videos/202104/16/60797eb23b54185df2317c5f/cover.txt,读取的时候会自动转换成txt文本。
且原有.jpg地址会返回403 Forbidden提示,既不会显示图片了,然后直接在前端使用base64解密调用。
这里提供一个简单的对接示例 ⇒ 传送门,并根据文档示例集成到自己的网站即可。
HLS双重防盗链
提示:该防盗链属于里面盗取难度最大的,几乎不可能被盗,由于国产浏览器问题,推荐专注国外用户的可以使用。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,设置防盗链KEY值,且设置自动开启,留空立即关闭。
然后前往转码设置,开启TS加密,也就是需和TS加密搭配一起使用才生效,即该功能仅仅对TS加密的M3U8有效。
加密原理
该功能参考保利威视的防盗链策略,EFV系统对M3U8的KEY文件链接和KEY文件内容进行双向加密,通过修改hls.js文件来达到自己的解密逻辑,做到双向对称加密和解密。
再将hls.js文件解密的逻辑通过JS混淆加密的方式保护,并魔改hls.js,实现了绑定域名调用,使其防盗链防下载防合并防破解的功能极其强大。
比如我开启并设置HLS双重防盗链后,在没有解密的情况下,读取一个M3U8文件,内容如下:
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-TARGETDURATION:5
#EXT-X-MEDIA-SEQUENCE:0
#EXT-X-KEY:METHOD=AES-128,URI="http://192.168.3.16?token=FEfKlXoXbFF7xr7yPAK2k81G5kZesZEQyAlqDPc67GIS1VUVAZfO0euFgQMxjRpAplZpOxuv/to="
#EXTINF:4.800000,
indexEccdE0fc0ACcdC0A.ts
#EXTINF:4.360000,
indexf81cggd7A0c0905E.ts
#EXTINF:3.320000,
index31696Ba7gab3CA3d.ts
会发现TS加密的key文件地址为本地地址,意味着读取不到key文件,也就是播放不了该M3U8。
如果在我们已经对接过解密的网站播放,通过抓包获取到了key文件链接,并获取到key文件内容,依然不能下载,因为key文件内容也会加密,也就是说的双重加密,总之盗取难度极大。
使用说明
由于国产浏览器会替换你的解密hls.js文件,会导致解密失效,所以专注国外用户的可以使用,国内不推荐。
需要使用的可自行查看文档获取解密hls.js文件 ⇒ 传送门,并根据文档教程集成到自己的网站即可。
2.12 - 云存储同步详细设置
一般我们转码后,有的对播放速度不满意,除了使用CDN加速外,还可以将切片上传到其它服务器、阿里云OSS、七牛云或者其他云存储进行加速。
目前已支持以下存储:
亚马逊S3,也适用于接口支持AWS S3的存储服务
Minio存储,适用于同步到其它服务器
Cloudflare R2
华为云
七牛云
阿里云OSS
腾讯云OSS
又拍云
Wasabi
Bunny
Google Cloud Storage
Azure Blob Storage
同步步骤
同步期间会记录同步日志,再次同步的时候,会跳过已同步的切片;如果想重新同步,可先批量清空同步日志,程序会重新扫描并同步。
且每个文件上传失败默认有3次重试次数,如果3次依旧失败,则该文件在本次扫描不会再次上传,直到下次重新扫描会再次尝试上传。
操作步骤
先前往EFV后台左侧 ⇒ 转码相关 ⇒ 云储存设置,添加对应的云存储,然后开启同步。
同步参数
云存储需要的同步参数在每个类型添加页面都有说明,这里说一下比较难找的几个。
S3的endpoints参考 ⇒ 点击查看。
Wasabi的endpoints参考 ⇒ 点击查看,基本上组成就是s3.region.wasabisys.com。
CF R2的endpoints参考 ⇒ 点击查看,基本上组成就是https://ACCOUNT_ID.r2.cloudflarestorage.com。
Minio存储需要在接收同步的服务器上安装Minio,安装教程 ⇒ 点击查看;还需要让转码服务器和Minio服务器的时间一致,不然同步会失败,可使用date命令进行时间查看。
如果两台服务器时间不一样,可以分别在ssh客户端运行命令改一下:
rm -rf /etc/localtime
ln -s /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
#查看修改后的时间
date
如何查看视频是否已同步
前往视频管理,先去标题栏把是否已同步调出来,方便标题栏查看。

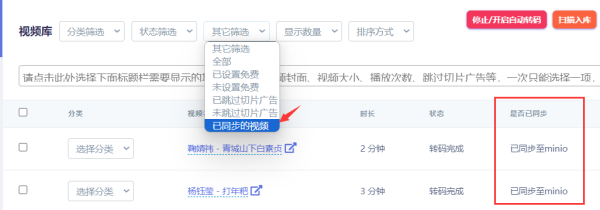
然后点击其它筛选,选择已同步的视频即可。

如何批量清空视频同步记录
前往视频管理 ⇒ 其它筛选,选择已同步的视频,然后批量选择,点击下方批量清空同步记录即可

最后清空后,同步监听会重新自动同步这些视频。
同步日志查看
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
pm2 log efvasync
修改监控间隔时间
目前默认间隔3分钟,先编辑helper/newcloud.js文件,需要修改代码await agenda.every("3 minutes", "auto async"),修改如下:
#分钟单位minute,且大于1分钟用minutes
1 minute
2 minutes
3 minutes
#秒钟单位,比如20秒
20 seconds
#如果我要修改为30秒,则具体代码
await agenda.every("30 seconds", "auto async");
根据自行情况进行相关修改,不建议改太低,否则会占用资源;修改完重新开启同步即可。
如何加快同步速度
提示:机器性能一般的默认即可,不然上传太猛服务器容易崩掉,或者被云存储服务商限制,导致上传出错,不是太赶速度就微调下即可。
目前同步原理就是,按时监听未同步的视频,然后每次只处理2个未同步视频,处理该未同步视频的时候,每次同时上传5个切片,依次传完。
如果你的视频量大,且都是长视频,并且同步远远赶不上秒切速度,则可以修改如下配置进行同步加速,编辑helper/newcloud.js文件,修改如下:
#同时处理未同步的视频数,默认2
asyncMapLimit(unAsyncFiles, 2, async (file)
#处理每个未同步的视频的时候,每次上传的切片数,默认5
await asyncMapLimit(files, 5, async (file)
最后修改完毕后,重新点击开启同步就行了。
2.13 - 分发即线路管理设置
线路管理原理详解
一般我们播放m3u8视频时候,实际上是通过访问m3u8文件索引的切片达到播放目的,且默认从本地服务器读取,如:
#比如我的m3u8链接地址如下:
http://efvcms.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index.m3u8
#当用户读取m3u8后,这时候会依次从服务器读取切片文件,然后完成播放,链接大致如下:
http://efvcms.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index0.ts
http://efvcms.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index1.ts
http://efvcms.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index2.ts
http://efvcms.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index3.ts
从上面会发现,切片全部从本地服务器即m3u8的域名里读取。
接下来设置了2个线路域名,此时m3u8的切片加载和之前就不一样了,下:
#我的m3u8链接地址和之前一样,如下:
http://efvcms.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index.m3u8
#当用户读取m3u8后,这时候会分别从你添加的线路域名读取全部的切片,然后完成播放,链接大致如下:
http://a.fenfa.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index0.ts
http://b.fenfa.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index1.ts
http://a.fenfa.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index2.ts
http://b.fenfa.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index3.ts
这里就可以看到,切片全部从线路域名里读取;且设置线路前后,只是加载切片链接的域名变化了,其它都不变。
所以当本地服务器因为带宽,硬盘IO等问题,导致播放卡的时候,可以利用线路管理从其它服务器,CDN或云存储等读取切片,从而解决问题。
线路管理设置步骤
设置均为动态处理,即不管是开启还是关闭线路,或新增线路域名,对所有的视频都是立即生效。
准备线路域名
线路域名只需要满足一个条件,就是用户通过该域名可以访问到视频切片,这里有2种方法,分别如下:
第一种,将切片等文件同步到其它服务器,或云存储如亚马逊S3、CF R2等,同步教程 ⇒ 点击查看;然后再给云存储,或接收同步文件的服务器绑定一个域名,即线路域名;注意接收文件的服务器绑定域名的时候,根目录需要设置到桶目录,即根目录包含同步过来的videos文件夹。
第二种,使用我们自研的CDN系统,即自己准备一个网络比较好的vps,自建cdn,该cdn会将源站的切片缓存到cdn服务器,再通过cdn域名,提供给用户观看,CDN系统 ⇒ 使用教程。
这里如果你不用第三方云存储的话,就建议使用第二种,配置和使用极其方便。
设置线路管理
先前往EFV后台左侧 ⇒ 转码相关 ⇒ 线路管理,创建一条新的线路,如图:

主要设置项如下:
#默认线路链接
你想几个线路域名提供切片读取,就填写几个线路域名,中间使用英文竖线|分开,最后面不能带/,如https://cdn1.efvcms.com|https://cdn2.efvcms.com
#移动线路链接<填入后,移动用户访问会走该线路,不填则使用默认线路>
输入移动线路链接,需要带http或者https,多线路用|分割,如https://cdn1.efvcms.com|https://cdn2.efvcms.com
#电信线路链接<填入后,电信用户访问会走该线路,不填则使用默认线路>
输入电信线路链接,需要带http或者https,多线路用|分割,如https://cdn1.efvcms.com|https://cdn2.efvcms.com
#联通线路链接<填入后,联通用户访问会走该线路,不填则使用默认线路>
输入联通线路链接,需要带http或者https,多线路用|分割,如https://cdn1.efvcms.com|https://cdn2.efvcms.com
#定时任务切换
设置定时时间后,会按设置时间自动使用该线路,可在网络高峰期时间段自动切换到该线路,可改善播放体验。
#是否默认线路
开启后,该条线会立即被使用;如果你设置了多条线路,且都开启了默认线路按钮,那么只生效最后开启默认的那个线路。
#开放该线路
开启后,任何人都可以读取该线路,第三方CMS使用需开启;关闭后则需要通过用户组判断。
定时线路使用推荐
定时任务格式为时钟:分钟,如21:30、01:30、05:15,时钟为24小时制,也就是每天几时几分执行。
注意,使用定时功能的,注意下服务器系统时间,可以在ssh客户端使用date命令查看,如果时间不对,可以运行命令改一下:
rm -rf /etc/localtime
ln -s /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
#查看修改后的时间
date
比如我在晚上9点半的高峰期,自动切换到cdn线路,然后凌晨1点再切回到本地线路<本地线路即EFV绑定域名>。
也就是总共设置2个线路,1个线路命名cdn线路,且使用1到n个网络比较好的线路链接,定时任务设置21:30;另1个线路命名为本地线路,使用EFV绑定域名作为线路链接,定时任务设置01:00.
最后这种设置效果,就是晚上9.30会自动使用cdn线路,再到凌晨1点会切到本地线路,然后每天一直循环切换。
线路管理api使用
使用api调用必须要设置一个默认线路,不然不生效。
获取线路列表
GET /api2/lines
#返回数据
[
{
"group": null,
"vipGroup": null,
"createAt": "2021-06-28T03:55:16.236Z",
"_id": "60da81313b870875ec5d9fa4",
"title": "组合线路",
"url": "https://cdn1.efvcms.com|https://cdn2.efvcms.com",
"open": "on",
"default": "on",
"notlogin": "on",
"__v": 0
},
{
"group": null,
"vipGroup": null,
"createAt": "2021-06-28T03:55:16.236Z",
"_id": "60da817b3b870875ec5da0b5",
"title": "cn2线路",
"url": "https://cdn3.efvcms.com",
"open": "on",
"default": null,
"notlogin": "on",
"__v": 0
}
]
m3u8调用指定线路
#m3u8调用示例
https://域名/index.m3u8?line=线路id
#直接访问,则自动调用默认线路
/videos/60d88e0d66c8886d0a961818/720/index.m3u8
#使用上述线路列表示例的cn2线路
/videos/60d88e0d66c8886d0a961818/720/index.m3u8?line=60da817b3b870875ec5da0b5
2.14 - 快速剪切片头和片尾
剪切片头和片尾
剪切之前,需要先停止自动转码,否则需要剪切的视频开始转码的话,再剪切是无效的。
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 视频管理, 然后选中需要剪切的视频,再点击下方批量剪切片头/尾,进行相关设置即可。

片头具体到时间日期,比如去除10s片头,则填00:00:10;片尾具体到秒,比如去除10s片尾,则填10。
建议一次性选择数量最好保持在30个以内,性能好的可以选择多点,否则一次性剪切太多,会因为服务器性能问题容易卡死。
由于部分视频编码的问题,比如RMVB等,是不能直接快速剪切的,这时候可以使用全局跳过片头,从而达到剪切目的。
全局跳过片头转码
注意:全局跳过片头必须要转码下才生效;秒切是无效的,也就不会给你去任何片头。
该功能适合多个同时间片头、且无法快速剪切的视频,可前往程序后台 ⇒ 点击左侧转码相关 ⇒ 转码设置,找到该选项即可。
2.15 - 自动裁剪指定片段视频
自动裁剪步骤
后台上传视频之前,需要将视频命名成文件名@开始时间-结束时间@,视频后缀类型不限制,然后上传后会自动根据视频命名规则进行截取。
比如我上传的视频名为爱情公寓@00.00.12-00.00.22@,时间规范为时.分.秒,则转码时会自动裁剪截取00.00.12-00.00.22之间的视频。
裁剪API使用
目前裁剪API需和远程创建转码任务结合使用,用法如下:
post: /apifluent/cut
data: {
apikey,
apisecret,
start, //裁剪起始时间,规范为时:分:秒,如 00:00:12
end, //裁剪结束时间,规范为时:分:秒,如 00:00:22
video, //远程视频地址,即可访问的视频地址
notifyUrl //通知域名,转码完成的id、视频名称、m3u8链接、海报截图会自动回传到这个地址。
}
{
"success": 1|0 //1为创建成功
}
此API可自动下载视频链接,并自动裁剪和远程创建任务,待自动转码后,会直接返回数据,无需后台操作。
回传数据参考:
#返回数据仅供参考,实际情况可能会有不一样
{
success: 1,
movie: {
count: 0,
retry: false,
director: [],
writer: [],
stars: [],
country: [],
tags: [],
screenshots: [],
_id: '5fe19c79cb8b853f256a458f',
status: '转码完成',
originalname: '远程测试.avi',
path: './download/远程测试.avi',
size: '112406774',
notifyUrl: 'http://api.domain.com/api/payback',
clientId: '5fe19c7888f5be253328806a',
m3u8paths: [ [Object], [Object], [Object] ],
thirdm3u8: [],
createAt: '2020-12-22T07:15:47.300Z',
__v: 0,
duration: '3分钟',
moviepath: '/videos/202012/22/5fe19c79cb8b853f256a458f',
previewvideo: '/videos/202012/22/5fe19c79cb8b853f256a458f/preview.mp4',
poster: '/videos/202012/22/5fe19c79cb8b853f256a458f/cover.jpg'
},
apikey: '5c20cEga22FgG7f7B1c1',
apisecret: 'cd5c5ffd476f93602135'
}
[
[Object: null prototype] {
domain: 'http://127.0.0.1:3000'
}
]
{
title: '远程测试.avi',
url: '240P$http://127.0.0.1:3000/videos/202012/22/5fe19c79cb8b853f256a458f/3413b2/index.m3u8#',
server: { connect: { id: '5fc7242b0446292f13401fe2' } }
}
2.16 - 下载BT种子和M3U8等
BT种子下载
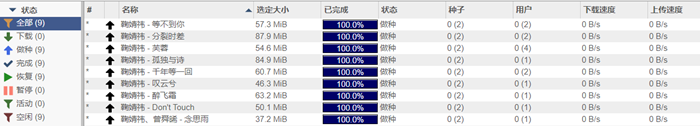
前往程序后台 ⇒ 点击左侧转码相关 ⇒ BT管理中心,点击上方下载设置,进行相关设置,如图:

先设置好后缀过滤,大小过滤;然后可上传BT种子文件进行下载。
如果你下载里面有压缩包,并且都是有效视频,可通过BT列表文件名称右侧的链接快速前往文件夹管理,将该压缩包解压,并直接将里面的视频添加到转码队列。
修改下载的并发数
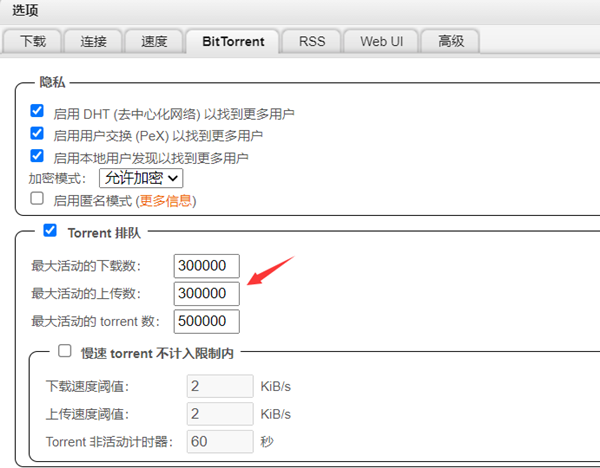
默认最多同时下载8个bt任务,修改并发可编辑源码目录下的aria/aria2.conf,将max-concurrent-downloads=8后面的8修改其它数字,然后使用pm2 reload aria2c && pm2 reload aria2server命令重启生效。
M3U8和YouTube等下载
目前提供了M3U8、MP4等视频直链、及YouTube等部分网站下载功能,可根据自身需求选择。
使用方法
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 下载中心,添加相关链接下载。
批量添加的格式为分类名$视频名$下载类型$视频链接$封面链接,一行一个,如:
#如分类不存在会自动创建
神话片$西游记$downloadall$http://127.0.0.1:8080/1.m3u8$http://127.0.0.1:8080/1.jpg
恐怖片$僵尸先生$downloadall$http://127.0.0.1:8080/2.m3u8$http://127.0.0.1:8080/2.jpg
下载类型可用参数为downloadall、m3u8、video;且downloadall支持所有类型下载,m3u8仅支持M3U8,video仅支持MP4等直链。
封面只支持png、jpg、jpeg、webp,且分类和封面可不填,如不要分类即不要分类名$,如不要封面即不要$封面链接,注意$符号位置,如:
#不要分类
西游记$downloadall$http://127.0.0.1:8080/1.m3u8$http://127.0.0.1:8080/1.jpg
僵尸先生$downloadall$http://127.0.0.1:8080/2.m3u8$http://127.0.0.1:8080/2.jpg
#不要分类和封面
西游记$downloadall$http://127.0.0.1:8080/1.m3u8
僵尸先生$downloadall$http://127.0.0.1:8080/2.m3u8
添加前请详细检查格式,格式不正确的行会被自动过滤,即不会添加到下载中心。
downloadall或通用类型下载不了
如果使用downloadall类型或通用首选项下载不了,即长时间卡下载中,则使用SSH客户端登录服务器,运行命令:
#先进入程序目录,请根据你的安装情况修改目录路径
cd /home/express-ffmpeg
#更新通用项下载插件
rm -rf node_modules/youtube-dl/bin/youtube-dl
wget https://github.com/yt-dlp/yt-dlp/releases/latest/download/yt-dlp -O node_modules/youtube-dl/bin/youtube-dl
chmod a+rx node_modules/youtube-dl/bin/youtube-dl
#重新启动命令
pm2 kill
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
M3U8下载出错解决
如果m3u8下载出错,可能是有防盗链,可以使用命令行下载确认下,使用SSH客户端登录服务器,运行命令:
#运行之前,请修改为出错的m3u8链接
ffmpeg -i http://127.0.0.1:8080/1.m3u8 -c copy test.mp4
看看该命令是否报错,并出现403或相关字眼则是该m3u8加了防盗链。
如果出现Segmentation fault (core dumped)错误,使用命令:
#CentOS系统
yum install nscd -y
#ubuntu、Debian系统
apt install nscd -y
#安装好nscd后再启动
systemctl enable nscd
systemctl start nscd
然后再手动运行上面的命令下载看看,如果还解决不了可将错误发给我们,协助快速解决。
修改下载并发数
并发数也就是最大同时下载数,目前默认每线程10并发,根据自己机器性能和需求自行修改。
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的helper/agenda.js文件,需要修改代码downloading < 10,只需要修改数字即可,如20并发就改成downloading < 20
最后改完使用命令pm2 reload efvcms重启生效。
修改监控间隔时间
监控间隔时间也就是每30秒监控,每次启动一个下载任务,直到正在下载数等于并发数。
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的helper/agenda.js文件,需要修改代码await agenda.every("30 seconds", "auto download"),30 seconds为30秒,只需要修改数字即可,如20秒就改成await agenda.every("20 seconds", "auto download")。
最后改完使用命令pm2 reload efvcms重启生效。
下载API使用
POST /api/downloadm3u8
body: {
category, //视频分类,可选项,请自行在转码设置分类处设置好分类,且默认只能一个
apikey, //转码设置获取
name, //视频名称,为必填项,下载完会自动命名
url, //下载链接,为必填项,注意如果地址包含&等特殊符号,如果影响到使用,记得转义下
poster, //封面链接,可选项,封面仅支持jpg、png、jpeg格式,下载转码后,会自动转换成封面1和封面2;如不填会自动生成封面。
type, //downloadall、m3u8、video;downloadall适用于m3u8、mp4、mkv等其它视频格式直链和youtube视频地址,建议为首选,如非youtube视频下载错误,可选择m3u8、video类型进行下载。
clientId, //可选项,传递一个数据库id,即客户端辨识视频id,当使用通知接口返回信息的时候会返回该id,让你对应并进行数据填充。
}
response: {
success: 1|0, //1成功,0失败
}
#curl命令使用示例
curl http://127.0.0.1:3000/api/downloadm3u8 -d "name=西游记&category=动作片&url=http://127.0.0.1:8080/1.m3u8&apikey=5c20cEga&type=downloadall&poster=http://127.0.0.1:8080/1.jpg"2.17 - RSS和XML订阅自动下载
订阅说明
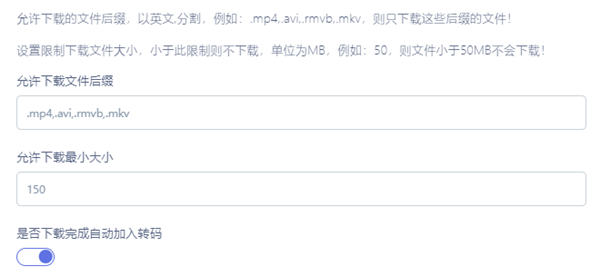
提示:由于有些没速度的磁力不会在bt任务列表显示相关信息,而bt种子不管有无速度都会显示信息,所以推荐优先使用bt种子的订阅。
一般订阅下载主要用于一些未完结的动漫或剧集,然后通过订阅获取最快速度的资源更新;已完结的推荐直接在BT管理上传种子进行下载。
且订阅下载默认最多同时下载8个任务,不管你同时开启多少订阅,那么最多只能8个依次显示下载,其余会在后台慢慢等待。
修改并发可编辑源码目录下的aria/aria2.conf,将max-concurrent-downloads=8后面的8修改其它数字,然后使用pm2 reload aria2c && pm2 reload aria2server命令重启生效。
RSS订阅设置步骤
这里会拿动漫网站https://bangumi.moe的rss为参考,先前往BT管理中心,点击添加RSS订阅,大致所需参数:
#以下参数均为示例,仅作参考
RSS地址:https://bangumi.moe/rss/latest
资源标识:enclosure.url
查询间隔:30
包含关键词:CHT|1080|x264|GB|内封|MP4|内嵌|简体|简繁
包含关键词数量:3
发布类型:视频
是否自动发布:是
关联剧集:具体教程在本页下方,可暂时不设置(该功能适用于指定剧集的RSS,并提前设置好剧集信息,监控到新剧集自动下载并添加到剧集,智能处理分集名)
自动分类:日本动漫
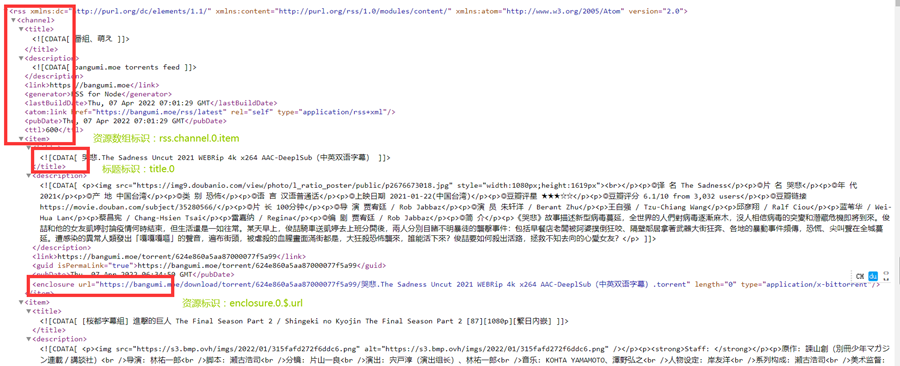
比如我打开一个RSS地址https://bangumi.moe/rss/latest,该订阅中的item如下:
<item>
<title>
<![CDATA[ [动漫国字幕组&LoliHouse] 鲁邦三世 Part 6 / Lupin III - Part 6 - 16-18 [WebRip 1080p HEVC-10bit AAC][简繁内封字幕] ]]>
</title>
<description>
<![CDATA[ <p><img src="https://i.loli.net/2021/10/17/r81KGFHlfxsauT6.jpg"></p><p><strong>鲁邦三世 Part 6 / Lupin III - Part 6<br></strong></p><p><strong>字幕:动漫国字幕组</strong></p><p><strong>Encoder:Back@LoliHouse</strong></p><p>为了顺利地观看我们的作品,推荐大家使用以下播放器:</p><p>Windows: <a href="https://sourceforge.net/projects/mpcbe/" target="_blank">MPC-BE</a></p><p>macOS: <a href="https://lhc70000.github.io/iina/" target="_blank">IINA</a></p><p>iOS: <a href="https://itunes.apple.com/us/app/nplayer-lite/id1078835991?mt=8" target="_blank">nPlayer</a></p><p>Android: <a href="https://play.google.com/store/apps/details?id=com.mxtech.videoplayer.ad" target="_blank">MX Player</a></p><p><b><strong><b><a href="https://share.dmhy.org/topics/view/478666_LoliHouse_LoliHouse_1st_Anniversary_Announcement_and_Gift.html" target="_blank">点击查看LoliHouse一周年公告&礼包</a></b></strong></b></p><p><b><strong><b><strong><b><strong><b><strong><b><a href="https://share.dmhy.org/topics/view/534469_LoliHouse_LoliHouse_3rd_Anniversary_Announcement.html" target="_blank">点击查看LoliHouse三周年纪念公告</a></b></strong></b></strong></b></strong></b></strong></b></p> ]]>
</description>
<link>https://bangumi.moe/torrent/6201e1018937cd0007796b89</link>
<guid isPermaLink="true">https://bangumi.moe/torrent/6201e1018937cd0007796b89</guid>
<pubDate>Tue, 08 Feb 2022 03:18:25 GMT</pubDate>
<enclosure url="https://bangumi.moe/download/torrent/6201e1018937cd0007796b89/[动漫国字幕组&LoliHouse] 鲁邦三世 Part 6 _ Lupin III - Part 6 - 16-18 [WebRip 1080p HEVC-10bit AAC][简繁内封字幕].torrent" length="0" type="application/x-bittorrent"/>
</item>
可以看见其下载地址(磁力或者种子地址)在enclosure这个标签中,而其中的url的则是真正的资源链接!于是我们这里资源标识填写:enclosure.url则可以了,有些rss订阅的下载地址是<link>https://efvcms.com/1.torrent</link>,则资源标识直接填写link即可!
查询间隔:30,这里意思是每30分钟请求一次订阅
包含关键词:GB|720|x264|CHT|内封|内嵌|MP4|简体|简繁,这里意思是标题需要包含哪些关键词才下载,用英文|隔开!
包含关键词数量:3,这里意思是,上边关键词中需要至少包含多少个关键词,才下载!
是否自动发布,意思是是否转码完成之后立刻发布!
自动分类,意思是下载完成之后自动分类至某分类!
以上,当我们全部设置好了之后,点击开始订阅,则一切都开始自动化了!自动下载,自动分类,自动转码,自动发布!完全自动化运营!
XML订阅设置步骤
前往BT管理中心,点击添加XML订阅,大致所需参数:
#以下参数以苹果CMS的XML为示例,仅作参考
XML地址:
资源数据标识:rss.channel.0.item
资源标题标识:title.0
资源标识:enclosure.0.$.url
查询间隔:120
包含关键词:CHT|1080|x264|GB|内封|MP4|内嵌|简体|简繁
包含关键词数量:3
发布类型:视频
是否自动发布:是
关联剧集:暂不设置(该功能适用于指定剧集的XML,并提前设置好剧集信息,监控到新剧集自动下载并添加到剧集,智能处理分集名)
自动分类:日本动漫
比如我打开一个苹果CMS的XML地址,该订阅大概信息如下:

资源数据标识、资源标题标识、资源标识可以查看上方截图,模仿设置,如果是苹果CMS可直接照搬设置,其它XML不会的,直接联系我们即可。
查询间隔:120,这里意思是每120分钟请求一次订阅
包含关键词:GB|720|x264|CHT|内封|内嵌|MP4|简体|简繁,这里意思是标题需要包含哪些关键词才下载,用英文|隔开!
包含关键词数量:3,这里意思是,上边关键词中需要至少包含多少个关键词,才下载!
是否自动发布,意思是是否转码完成之后立刻发布!
自动分类,意思是下载完成之后自动分类至某分类!
关联剧集说明
提示:关联剧集用于全自动更新新番使用;如果想省事,也可以适用于已完结剧集,不过自动命名可能需要注意点,可看最下面说明。
关联剧集后,程序会根据RSS及设置的规则自动下载剧集,如果该剧集有更新,则会自动下载转码,并自动添加到剧集里面,且也会自动命名,基本全自动处理。
先点击EFV后台左侧 ⇒ CMS相关 ⇒ 剧集管理,新建一个剧集钻石王牌,标签,简介等相关信息都填好,如图:

然后接下来找到该剧集的专属RSS链接,我们先进入该网站的搜索页面,不知道搜索页面在哪的,可点击 ⇒ 搜索页面,然后搜索该剧集,如图:

然后点击右上角的RSS图标,可以获取到这个剧集关键词的专属RSS链接。
接下来添加RSS订阅的时候,填入专属RSS链接,并设置好相关信息(该网站可参考上面的RSS演示),关联剧集的话,搜索该剧集名称,选择即可。

注意自动发布需要开启,不然不会给你加到剧集;且关键词过滤尽量精准定位,可以把字幕组、分辨率、语言名称也加上,如极影字幕社|简体|MP4|720P,尽量具有唯一性,以免同类视频下载重复。
自动命名的注意事项
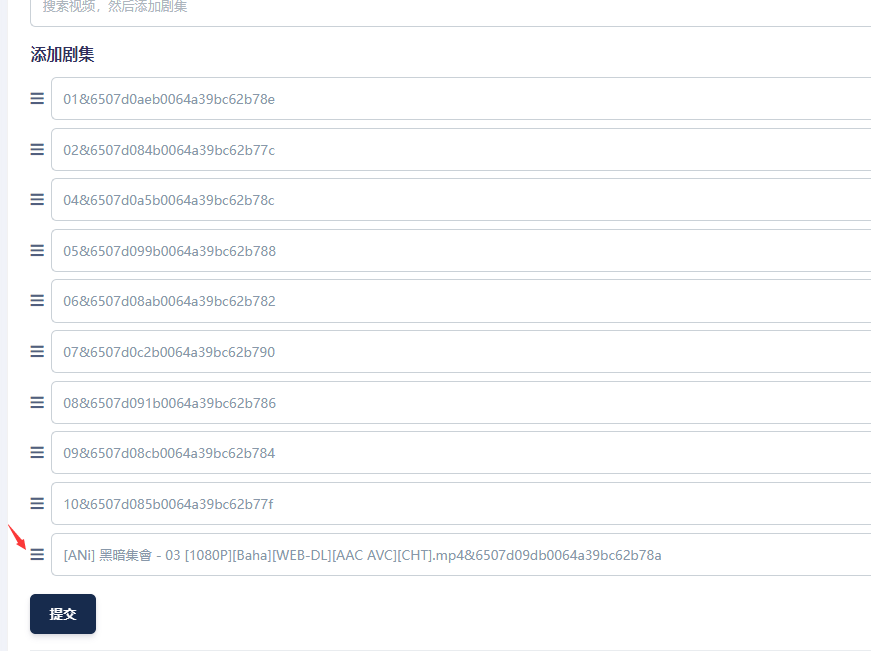
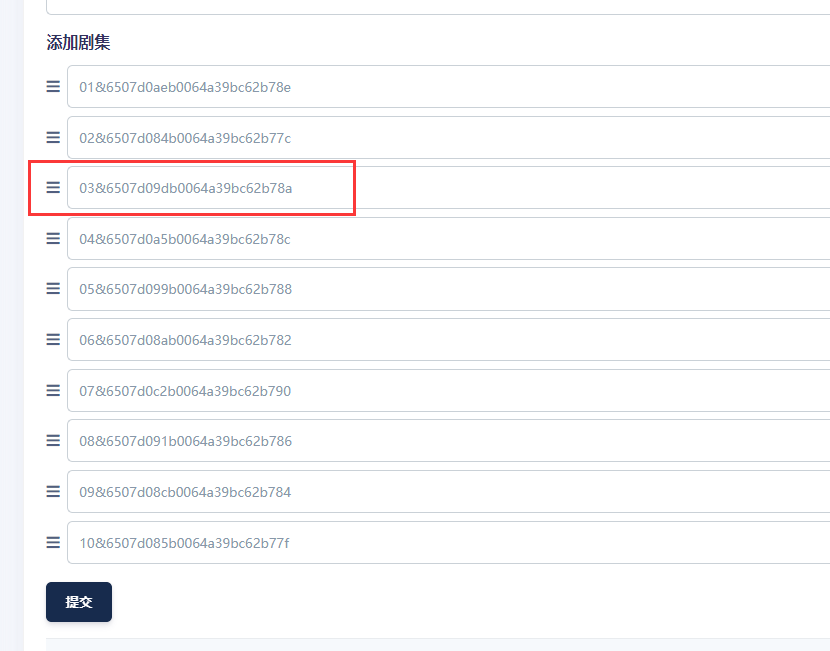
关联剧集之前,最好自己先手动至少添加一个从bt管理下载的单集进去,也就是目前的自动命名算法需要有一个参照物,不然第一个最先下载的视频,会没参照物,可能不会自动命名,之后下载的会对比第一个视频,就会自动命名了。
当然你也可以不用添加一个单集进去,后面可以自己挨个调整下,也不难,步骤这里说下,先找到一个剧集,点击添加分集。

然后找到未命名的那个集数,鼠标左键点击最左侧的3杠图标,可以上下自由拖动,根据集数拖到合适的位置。

然后根据其它集数的命名规则,手动修改下该集数的命名即可,记住格式为集数&单集视频ID,后面的&单集视频ID不要修改,只修改前面的集数命名。

改完点击提交就可以了。
最后已完结的剧集不推荐使用关联剧集功能,直接全部下载了,使用一键添加功能,一次性添加到剧集可能会更方便,当然看你习惯而定。
2.18 - BT手动和自动做种教程
目前做种有3种类型,第1种为自动做种,即转码期间给你做完种;第2种就是定向做种,你可以转码后对指定视频做种;第3种就是批量做种,你可以一次性将多个视频做到一个种子,适合剧集等。
且由于EFV重启后,做种服务器会断开,需要一个一个重新启动做种会很麻烦,所以建议做完种后,迁移下做种数据,单独将做种数据存放到其他服务器,会更稳,也不会占用EFV服务器带宽,具体教程可看最后面。
自动做种步骤
提示:自动做种必须要转码下才生效;秒切是无效的,也就不会给你自动做种,秒切可使用定向或批量做种。
比如我想做种转码后的1080p分辨率的视频,先点击EFV后台左侧 ⇒ 转码设置,找到相关选项,如下:

然后我就需要转码1080p的视频,则多码率选中1080p,当然如果你也想同时转码其它分辨率,也可以选中即可。

接下来还需要保留1080p分辨率的mp4视频,也就是保留转码后的1080p mp4文件,用来做种。

注意,秒切一定要关闭,且自动做种的种子名称和视频名称一样,请转码之前提前修改好视频名称。
最后做种完毕后,前往BT管理中心查看种子信息即可。
自动做种通知接口
如果需要在第三方程序获取到做种资源,可点击EFV后台左侧 ⇒ 转码设置,找到做种成功通知域名,填入接收域名即可。
然后做种成功后就会将标题、截图、预览视频、磁力地址POST到这个域名,您在您的后台只需要针对这个接收API处理JSON数据入库您自己的第三方程序数据库即可。
JSON数据参考:
{
poster2: {
url: '/videos/659254e55f957d40acd7649a/poster2.jpg',
width: 600,
height: 338
},
count: 0,
zan: 0,
collect: 0,
share: 0,
retry: false,
autoPublish: false,
director: [],
writer: [],
stars: [],
country: [],
tags: [],
screenshots: [
'/videos/659254e55f957d40acd7649a/5.jpg',
'/videos/659254e55f957d40acd7649a/3.jpg',
'/videos/659254e55f957d40acd7649a/0.jpg',
'/videos/659254e55f957d40acd7649a/1.jpg',
'/videos/659254e55f957d40acd7649a/4.jpg',
'/videos/659254e55f957d40acd7649a/2.jpg'
],
_id: '659254e55f957d40acd7649a',
status: '转码完成',
originalname: '视频名称',
path: './upload/8d2f39de174d54f1b53821b819cb9f70',
size: '68338293',
m3u8paths: [
{
_id: '659255685f957d40acd764db',
hd: 1920,
path: './public/videos/659254e55f957d40acd7649a/1080/index.m3u8'
}
],
thirdm3u8: [],
updateAt: '2024-01-01T06:00:20.468Z',
createAt: '2024-01-01T06:02:16.181Z',
__v: 0,
duration: '2分钟',
moviepath: '/videos/659254e55f957d40acd7649a',
height: 1080,
width: 1920,
previewvideo: '/videos/659254e55f957d40acd7649a/preview.mp4',
firstScreen: '/videos/659254e55f957d40acd7649a/first.jpg',
poster: '/videos/659254e55f957d40acd7649a/cover.jpg',
download: './public/videos/659254e55f957d40acd7649a/1080.mp4',
totv: null,
magnetUrl: 'magnet:?xt=urn:btih:xxxx',
torrent: '/torrents/xxxx.torrent'
}
定向做种步骤
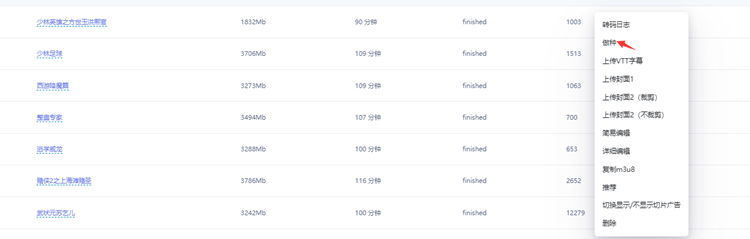
前往程序后台 ⇒ 进入视频管理,点击视频操作,选择做种即可!


由于做种会自动将M3U8合成视频文件,所以选择做种视频的分辨率必须存在,不然做种会出错。
批量做种步骤
批量做种适合合集或剧集,前往程序后台 ⇒ 进入视频管理,批量选择多个视频,点击下方的批量做种即可!


由于做种会自动将M3U8合成视频文件,所以选择做种视频的分辨率必须存在,不然做种会出错。
开启种子RSS
该功能会开启一个XML文件,通过P2P下载软件中的RSS订阅即可全自动下载EFV做种的文件,用于做种等功能,地址为/seed/rss。
可点击EFV后台左侧 ⇒ 转码设置,找到是否开启做种RSS,开启即可。
广告植入
如果你想在种子里面打广告,并加入一些广告文件或图片,可直接将相关文件存放到转码源码里面的/bt/fuli文件夹,做种时会一起加进去。
迁移做种数据
我们将种子等相关文件迁移到其它服务器上,再删除EFV高级版上的做种数据和文件,这样就可以由该服务器提供节点给人下载,以减轻转码服务器的压力。
这里使用比较好用的qBittorrent用来存放做种数据,当然如果你只拿EFV做种,不使用切片播放功能,也可以根据下面的教程,在EFV服务器安装qBittorrent,把EFV的做种数据迁移过来。
安装qBittorrent
服务器建议优先安装Ubuntu,其次Debian 9+系统,安装教程 ⇒ 传送门。
安装完成,并将该工具设置成中文后,再进入设置更改下做种上传信息,如下:

下载EFV做种的磁力
我们根据需求使用EFV将视频做成种子,如下:

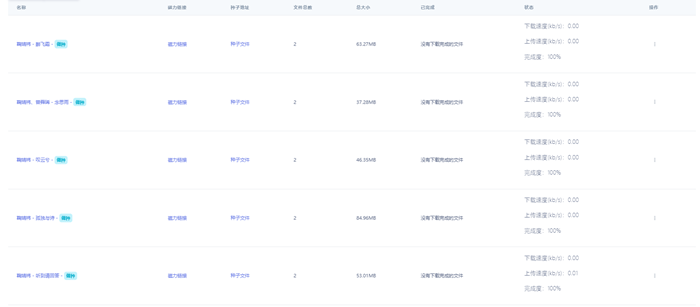
然后我们再使用qBittorrent,下载EFV做种的磁力视频,如下:

下载可以手动复制EFV做种视频的磁力,或下载种子文件;还可以通过EFV的做种RSS自动下载,先开启EFV的做种RSS,再点击qBittorrent右上角的RSS功能进行订阅下载。
再前往EFV的BT管理中心,将已经下载完成的做种信息删除即可,包括做种视频,可以节省硬盘空间。

最后其它人下载该视频种子磁力的时候,只消耗qBittorrent所在的服务器带宽,而不会消耗EFV高级版的带宽了。
如果我们忘记了某个视频的磁力,可以直接在qBittorrent客户端,鼠标右键该视频,复制磁力就可以了。
注意,当磁力变成热门的时候,也就是qBittorrent界面显示的在线用户数很多的时候,可以根据情况撤种,也就是删除该资源,节省带宽和资源。

撤种后,就由其它人来帮你提供下载了。
3 - CMS部分功能详解
3.1 - CMS布局说明及相关设置
以前的几套旧模板已弃用,现在只使用一套projectz模板,且所有页面的封面都是用的封面2,演示站可参考相关布局:点击查看。
下面只列举一些需要注意的板块,其它就不说了。
首页顶部板块

左上角标题和logo
左上角标题直接在后台CMS设置,填入站点名称即可;logo修改需要编辑模板文件views/projectz/cmslayout.jade,修改以下代码:
#自行找到以下代码,/img/uikit-logo.svg为显示的log
img.uk-margin-small-right(uk-svg='', src='/img/uikit-logo.svg', hidden='true')
注意制作logo需要用svg图片,自行百度制作方法,然后替换public/img/uikit-logo.svg文件即可。
首页导航板块
导航除了几个固定的,其它都可以自定义,导航文件默认路径config/navbar.js,参考示例:
#比如我们可以将几个重要的分类、标签放到板块
module.exports = {
navbar: [{
entitle: 'Home',
cntitle: '首页',
tctitle: '首頁',
href: '/'
}, {
entitle: 'Anime',
cntitle: '动漫',
tctitle: '動漫',
href: '/category/动漫'
}, {
cntitle: '剧集',
entitle: 'Tvs',
tctitle: '劇集',
href: '/category/剧集'
}]
}
多个导航之间用英文逗号,分开,格式和上方一样,模仿下就行了,参数详解:
英文导航名称变量entitle如:entitle: 'Home',
简体导航名称变量cntitle如:cntitle: '首页',
繁体导航名称变量tctitle如:tctitle: '首頁',
导航所指向的访问路径变量href,如:href: '/'
修改后,使用命令pm2 reload efvcms重启生效。
首页顶部公告板块
公告前往CMS相关的公告管理设置就行了,如果不设置则不会显示公告;设置多个会轮流滚动。
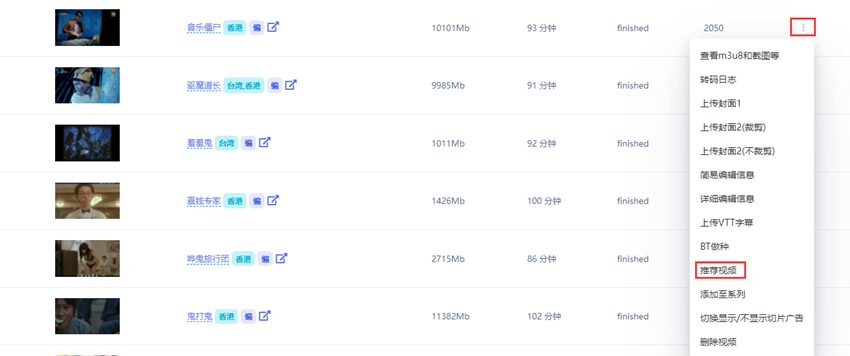
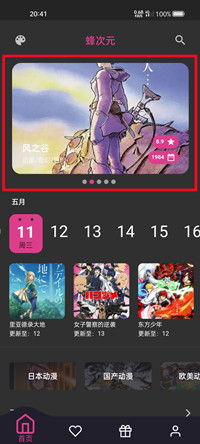
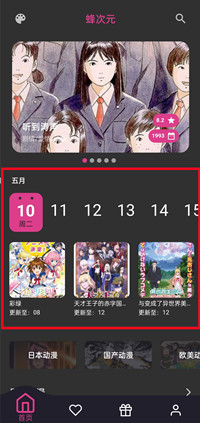
首页幻灯片推荐板块
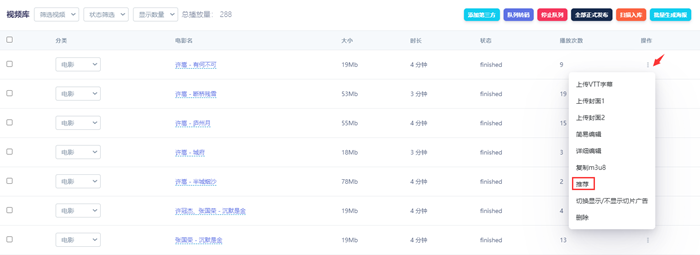
电影推荐可前往转码相关的视频管理,操作全部选项的推荐即可;剧集推荐可前往CMS相关的剧集管理,操作选项的推荐即可。
最少需要推荐8个以上的视频才能铺满幻灯片推荐板块,且会优先显示最新的推荐数据。
页脚板块
底部也就是页脚,分3部分,如下:

最左侧是站点名称和站点描述,在EFV高级版后台,CMS设置那里填写。
中间和右侧,分别为相关(友情)链接和联系方式,可修改views/projectz/cmslayout.jade,如下:
div(style="max-width: 500px;")
h5 #{__('link type')}
div.uk-flex.uk-flex-wrap
a.uk-padding-small.uk-padding-remove-left(href="#") URL 1
a.uk-padding-small.uk-padding-remove-left(href="#") URL 2
a.uk-padding-small.uk-padding-remove-left(href="#") URL 3
a.uk-padding-small.uk-padding-remove-left(href="#") URL 4
a.uk-padding-small.uk-padding-remove-left(href="#") URL 5
div
h5 #{__('contact type')}
p email:#@gmail.com
#改成友情链接的域名、URL 1等为网站名称,如果你觉得友情链接过多或者过少,还有联系方式过少,可以进行删除或者复制增加,可自行修改。
如果你想更改相关链接和联系我们的文字,可以编辑语言文件夹,简体中文locales/cn.json,英文locales/en.json,繁体locales/tc.json,搜索修改:
#中文
"link type": "相关链接",
"contact type": "联系我们"
#英文
"link type": "Related Links",
"contact type": "Contact Us"
#繁体
"link type": "相關鏈接",
"contact type": "聯繫我們"
修改后面的描述,然后使用命令pm2 reload efvcms重启生效。
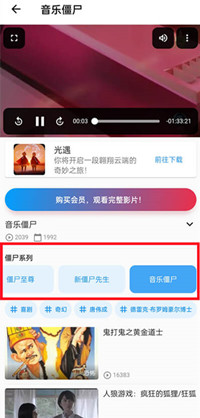
播放页视频推荐
播放页面视频推荐板块是根据分类标签进行推荐,如果你的视频都没有设置过分类标签,则不会推荐相关视频,推荐算法如下:
提示:推荐会根据当前观看的视频和全部视频的分类标签、地区、演员、导演、编剧综合命中数排序,命中率越高,也就是越接近当前播放的视频;然后依次排序推荐展示出来,方便用户选择自己感兴趣的视频。
展示图如下:

封面展示尺寸说明
目前所有页面的封面都是用的封面2,默认使用横屏尺寸展示,效果图如下:

如果你的视频都是美剧,韩剧,动漫,也就是有这些视频的海报图,也可通过详情编辑的豆瓣接口获取,可前往CMS设置将使用竖屏封面开关打开,竖屏展示图如下:

最后没有海报的,就直接默认横屏尺寸即可,有海报的,可根据实际情况开启竖屏封面。
修改模板默认显示语言
目前安装的时候,默认使用简体中文,还可以修改成繁体、英文,修改方法如下:
编辑config/auth.js文件,修改该参数defaultlocale: "cn",cn为简体中文,en为英文,tc为繁体,语言文件夹为locales,最后使用命令pm2 reload efvcms重启程序生效。
3.2 - 用户组说明及推荐设置
用户组说明
关于用户组,这里只简单说下,如下:
1、分辨率观看权限向下兼容,即处于720P分辨率用户组中的所有用户可同时观看720P、360P和240P。
2、用户注册后,默认分配到积分为0的普通用户组,即至少需要一个积分为0的用户组,不然会注册不了。
3、付费用户组的观看权限优先于普通用户组,付费用户组时长到期后,观看权限会回到默认的普通用户组。
4、用户点播购买视频后,可永久拥有该视频的全部分辨率完整播放权限。
推荐设置
提示:这里列举4种主要的设置方案,可通过传送门快速查看,然后自行修改适合自己的方案。
方案一:给任何人都免费提供视频观看 ⇒ 传送门。
方案二:非登录用户只能试看N秒视频,登录用户可以免费观看完整视频 ⇒ 传送门。
方案三:非登录和已登录的普通用户只能试看N秒视频,通过付费点播或者直接购买VIP会员观看全部完整视频 ⇒ 传送门。
方案四:非登录用户只能试看N秒视频,已登录的普通用户可以观看视频的最低分辨率完整版,通过付费点播或者直接购买VIP会员观看高清完整视频 ⇒ 传送门。
在这4种常用设置基础上,还可以结合批量免费和VIP限定分类,且这里详细说下,下面的权限参考就不提了,自行发挥,大致如下:
#以下2个功能,需配合试看功能,可搭配上述方案。
批量免费:批量给视频设置免费后,这些视频会跳过各种权限设置,并免费给任何用户观看,可随时关闭。
限定分类:如果VIP用户组设置过限定分类,那么该VIP会员可以观看这些分类完整视频;不在这些分类的视频,依然要经过设置的权限判断,适用于阶级会员。
注意免费只支持给视频设置,如果是剧集的话,可以给剧集里面所有单集都批量设置下;限定分类只支持视频管理处的分类,不支持剧集管理的分类,如果是剧集的话,可以在视频管理处给剧集里面所有单集都依次设置下指定分类。
批量免费设置步骤
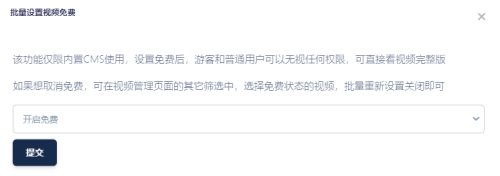
提示:建议将免费的视频归到同一个分类,并将该分类命名免费视频,方便用户查找。
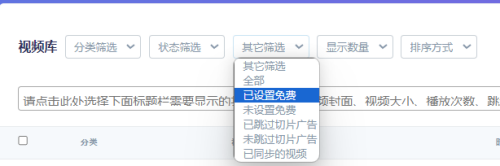
前往程序后台 ⇒ 进入视频管理,筛选出想免费的分类或随机视频,批量选择,点击下方批量设置免费,进行关闭或开启即可。


开启和关闭是立即生效的,可以根据自己需求进行调整。
提示:这里顺便说下如何查看那些视频是否免费及状态筛选
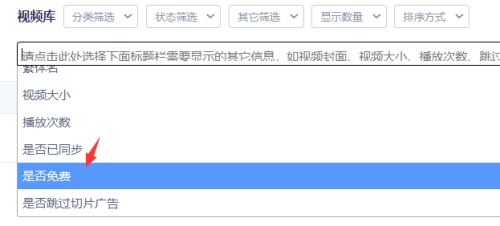
前往视频管理,先去标题栏把是否免费调出来,方便标题栏查看。

然后点击其它筛选,选择已设置或未设置即可。

最后可以批量进行相关操作了。
方案一
提示:程序安装后,默认是该方案,无需调整,或自己微调整也行。
需要开启的功能
【CMS设置】处CMS+会员系统+支付系统功能需要开启,开启试看功能需要关闭。
用户组设置
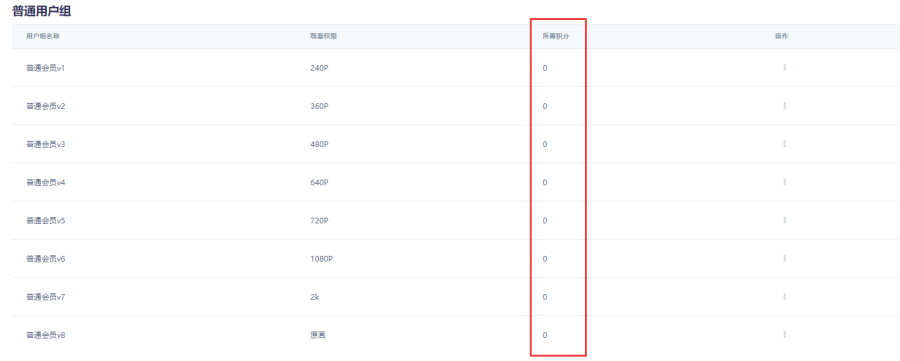
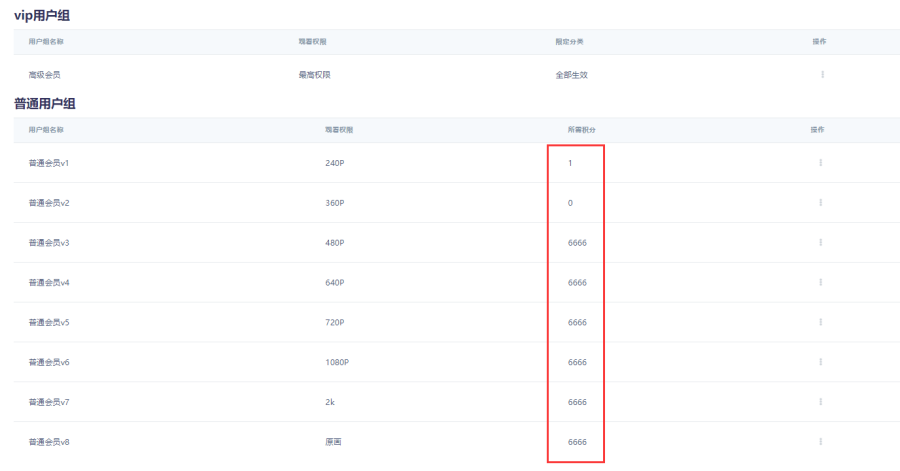
这里只需要给所有普通用户组积分均设置为0即可,也就是不需要任何积分权限就可以观看。
用户组设置截图参考

方案二
需要开启的功能
【CMS设置】处CMS+会员系统+支付系统+开启试看功能需要开启;试看时长自行设置,实际时长有误差为正常现象。
用户组设置
这里给普通用户组的原画设置积分为0,其它分辨率所需积分均大于0即可。
由于用户注册登录后,默认划分到积分为0的用户组,这里只有原画为0,所以默认划分到原画用户组,而原画权限最高,即登录拥有全部分辨率观看权限。
用户组设置截图参考

方案三
需要开启的功能
【CMS设置】处CMS+会员系统+支付系统+积分点播+开启试看功能需要开启;试看时长自行设置,实际时长有误差为正常现象。
用户组设置
提示:将高分辨用户组积分设置无限大就是防止用户靠签到等自然升级,必须购买会员用户组或点播,才能观看完整视频。
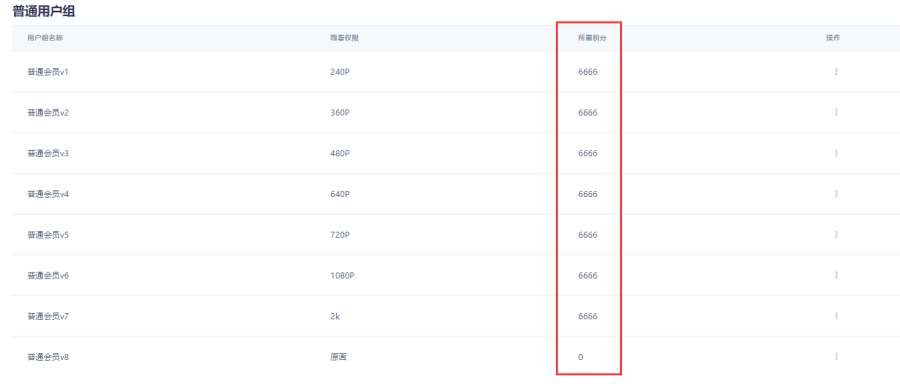
先给现分辨率中的最低到最高分辨率的用户组,积分都设置无限大,比如6666或更大<比如我视频只转码720P和1080P,那么我需要将720P(包括720P)到原画的用户组积分设置6666或更大>。
提示:由于用户注册后,会被分配到其中一个积分为0的普通用户组,所以需要将新用户丢到比较低分辨率权限组,这样没权限依然是试看。
然后给比现分辨率最低还要低的分辨率用户组设置积分为0,可以是一个也可以多个<如我视频的最低分辨率为720P,那么我可以给480P或360P或240P或全部低分辨率用户组都设置0积分>。
接着添加一个付费用户组即VIP,且限定分类留空(留空对全部视频生效,或者搞阶梯会员,自由发挥),对应名称可以设置为高级会员。
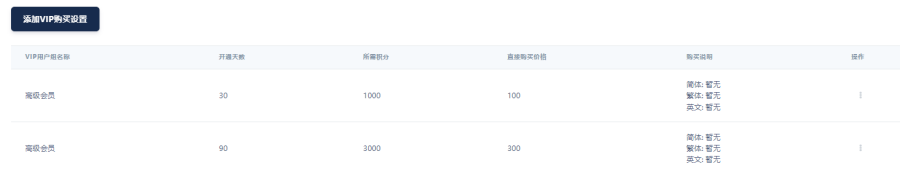
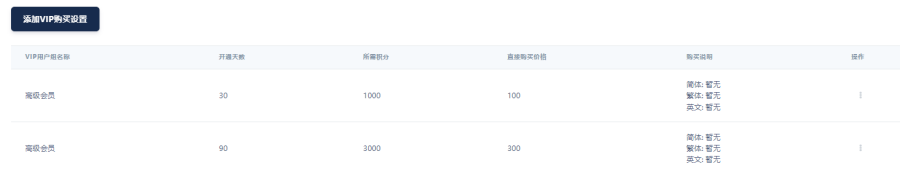
最后前往【积分VIP设置】,分别给该付费用户组设置一个月到一年的时间段积分购买,注意直接购买价格对应的积分请参考【CMS设置】处的每一元可购买积分数,两边对应下。
用户组设置截图参考


该用户组设置详解
由于用户注册后,默认划分到积分为0的用户组,这里积分为0的用户组权限都比现有的视频分辨率都低,即注册登录后,依然没权限观看现有分辨率完整视频,只有用户单独使用积分点播指定视频才可以观看该视频完整版,或者直接购买设置的付费用户组才可以观看全站所有视频。
如何设置积分点播
积分点播所需默认积分在CMS设置处设置,也就是单独点播一个完整版视频所需要的积分。
你也可以在视频管理处给指定视频简易编辑,单独设置点播价格,如不设置则默认为CMS设置处的默认积分价格。
然后设置好对应的积分选项,比如:
#以下相关获取积分均在cms设置处设置
1、签到获取积分数,每天进行签到可以获取指定积分。
2、推广奖励积分,用户可根据个人中心的推广链接每成功推广后获取的积分。
3、上传奖励积分数,用户可在个人中心上传视频,管理员审核成功后,即可获取相应积分。
4、每一元可购买积分数+最低交易价格,即用户直接购买积分的时候,每1元可获取的积分和最低购买金额。
方案四
提示:该方案建议转码一个清晰度最低,也就是最模糊的视频提供完整版。
需要开启的功能
【CMS设置】处CMS+会员系统+支付系统+积分点播+开启试看功能需要开启;试看时长自行设置,实际时长有误差为正常现象。
用户组设置
提示:将高分辨用户组积分设置无限大就是防止用户靠签到等自然升级,必须购买会员用户组或点播,才能观看完整视频。
先给高于现分辨率中最低分辨率的所有用户组,积分都设置无限大,比如6666或更大<比如我视频只转码360P和1080P,那么我需要将比360P(不包括360P)高的分辨率到原画的用户组积分设置6666或更大>。
提示:由于用户注册后,会被分配到其中一个积分为0的普通用户组,这时候只有360P积分为0,注册后会拥有最低分辨率360P完整权限,高于就无权限了,依然为试看。
然后将现分辨率中最低的分辨率用户组设置积分为0,然后比现分辨率中最低分辨率还要低的分辨率用户组积分设置比0大,比如1。<如我视频的最低分辨率为360P,那么我将360P分辨率用户组设置0积分,比360P分辨率低的240P分辨率用户组积分设置1>。
接着添加一个付费用户组即VIP,且限定分类留空(留空对全部视频生效,或者搞阶梯会员,自由发挥),对应名称可以设置为高级会员。
最后前往【积分VIP设置】,分别给该付费用户组设置一个月到一年的时间段积分购买,注意直接购买价格对应的积分请参考【CMS设置】处的每一元可购买积分数,两边对应下。
用户组设置详解
由于用户注册后,默认划分到积分为0的用户组,这里只有360P用户组为0,所以默认划分到360P用户组,而360P权限只能观看现有最低分辨率360P,而比它高的分辨率,如1080P均只能试看,只有用户单独使用积分点播指定视频才可以观看该视频高清完整版,或者直接购买设置的付费用户组才可以观看全站所有视频高清完整版。
用户组设置截图参考


如何设置积分点播
积分点播所需默认积分在CMS设置处设置,也就是单独点播一个完整版视频所需要的积分。
你也可以在视频管理处给指定视频简易编辑,单独设置点播价格,如不设置则默认为CMS设置处的默认积分价格。
然后设置好对应的积分选项,比如:
#以下相关获取积分均在cms设置处设置
1、签到获取积分数,每天进行签到可以获取指定积分。
2、推广奖励积分,用户可根据个人中心的推广链接每成功推广后获取的积分。
3、上传奖励积分数,用户可在个人中心上传视频,管理员审核成功后,即可获取相应积分。
4、每一元可购买积分数+最低交易价格,即用户直接购买积分的时候,每1元可获取的积分和最低购买金额。
3.3 - 分类和标签说明及设置
CMS前端导航的分类入口/discover,主要展示设置的全部一级分类和标签,方便用户精准找到自己喜爱的影片或剧集。
前端展示

详细说明如下:
大分类 ⇒ 展示后台设置的分类
人物、地区、管理 ⇒ 为后台的设置的标签分组,下方展示的为添加到这些标签分组的标签
更多 ⇒ 展示还未添加到标签分类的标签
分类设置
分类设置的方法有2种,分别如下:
1、直接在后台【分类管理】处添加所需的分类,然后在【视频管理】处,就可以给相应的视频设置分类了。
2、通过自动扫描分类入库的方式,自动添加并设置分类。
这里我们可以将指定分类添加并展示到导航,方便用户直接进入查看,添加教程 ⇒ 传送门。
标签设置
设置标签分组
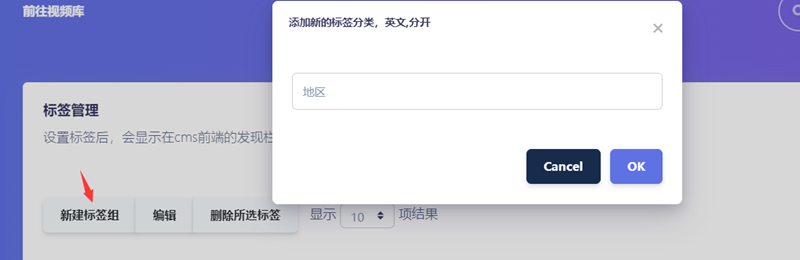
提示:标签组请谨慎设置,且添加后无法进行删除,只能修改。
可前往EFV高级版后台 ⇒ CMS相关 ⇒ 标签管理,新建标签组,且不要设置太多,比如我们可以设置人物、地区、类型、年代等。

给视频添加标签
可以前往视频管理,编辑每个视频的信息(简易编辑和详细编辑都行),在相应的地方添加标签即可,且主演、编剧、导演均为标签项。


将标签添加到标签分组里面
之前给视频添加的标签会显示在标签设置处,然后选择相应的标签,点击编辑,将其添加到之前设置的标签分类即可。


最后,如果后面编辑新视频的时候,添加的标签此前已经添加到标签分类的,会自动添加到该标签分类,不需要重新设置。
3.4 - 剧集快速添加分集教程
剧集添加有3种方法,分别是批量添加至剧集、一键自动排版添加至剧集和手动搜索添加,目前推荐使用批量添加至剧集,添加会更快更方便。
如果你的单集命名符合一键自动排版添加的格式,也可以使用一键自动排版添加;且手动搜索添加主要用来调整剧集,也就是辅助使用,不推荐主用。
批量添加至剧集
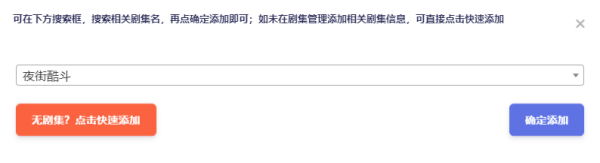
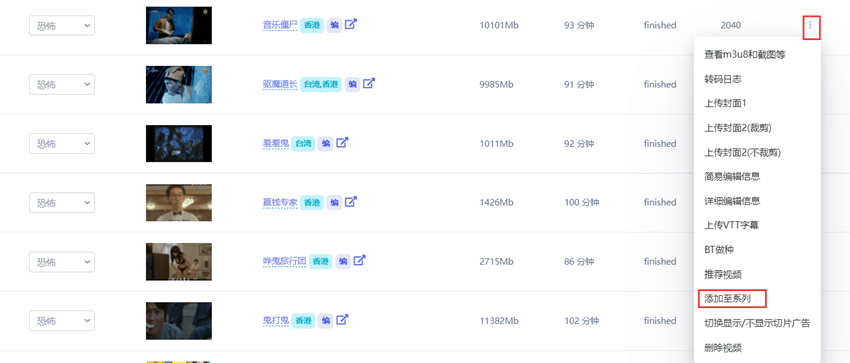
先前往视频管理,直接在右上角的搜索框,搜索该剧集的关键词,接下来再选择显示数量,调整搜索条件的显示个数,就可以一次性选择所有的集数,最后点击批量添加至剧集,如图:

会出现功能弹窗信息,如下:

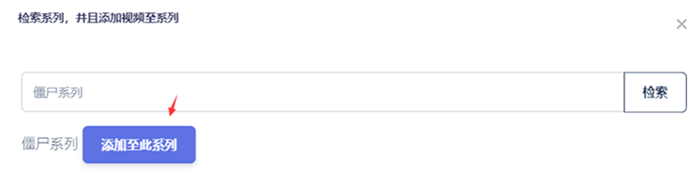
然后如果你先前已经在视频管理添加过该剧集信息,可直接在弹窗页面搜索剧集里面的剧集名称,最后点确定,最后程序会自动判断,并自动给你提取并命名集数。
如果你没有在视频管理添加过该剧集信息,那么直接点快速添加,然后填写剧集信息,或从api获取剧集信息,提交后会自动生成剧集数据,并将视频智能排序命名添加到剧集。
注意事项
只有类似字幕组的那些命名方式才能使用批量添加,也就是信息格式均对齐,如:
【动漫国字幕组】★04月新番[夏日时光 / 夏日重现][01][1080P][简体][MP4]
【动漫国字幕组】★04月新番[夏日时光 / 夏日重现][02][1080P][简体][MP4]
王子变青蛙.The.Prince.Who.Turns.into.a.Frog.2005.E01.DVDRip.1080P.DHTCLUB
王子变青蛙.The.Prince.Who.Turns.into.a.Frog.2005.E02.DVDRip.1080P.DHTCLUB
基本上命名方式对齐,就集数区别不一样,这些都符合要求,差不多字幕组都能用批量添加,且如果剧集超过100集,需使用001、012、105,也就是3位数来代替集数号。
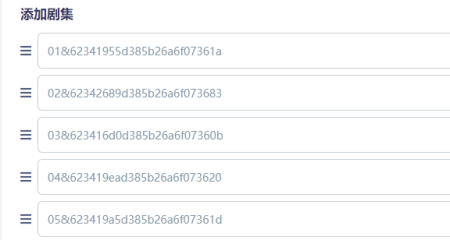
有时候一些单集的名称长短不一样,可能不太符合批量要求,这里推荐使用批量后,再前往剧集管理,点击剧集右侧的添加分集查看下,如图:

一般每集命名为集数$视频id,如果集数名称有问题,可直接修改第一个参数;如果是集数排序有问题,可使用鼠标左键点击最左侧的3杠图标,并上下自由拖动,根据集数拖到合适的位置,最后提交就可以了。
一键自动排版添加至剧集
使用该方法添加剧集之前,需要将剧集的所有单集命名为剧集名称第01集、剧集名称第02集,或者剧集名称01、剧集名称02,如:
#该命名方式经过排版后,集数显示会变成第01集、第02集、第03集
夜街酷斗第01集
夜街酷斗第02集
夜街酷斗第03集
#该命名方式经过排版后,集数显示会变成第01集、第02集、第03集
夜街酷斗 第01集
夜街酷斗 第02集
夜街酷斗 第03集
#该命名方式经过排版后,集数显示会变成01、02、03
夜街酷斗01
夜街酷斗02
夜街酷斗03
#该命名方式经过排版后,集数显示会变成01、02、03
夜街酷斗 01
夜街酷斗 02
夜街酷斗 03
可使用批量重命名功能进行规范命名 ⇒ 传送门,注意剧集名称可以随便命名,只要你知道是该剧集就可以了,且如果剧集超过100集,需使用001、012、105,也就是3位数来代替集数号。
改完名称后,再点击EFV后台左侧 ⇒ CMS相关 ⇒ 剧集管理,添加剧集信息,且添加信息可以从豆瓣找到剧集链接后一键获取,豆瓣没有或获取不了的就手动填写。

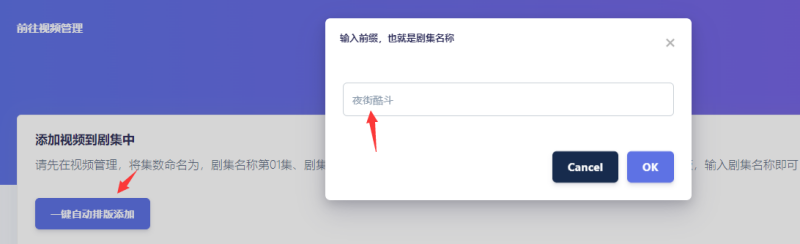
再到剧集管理,点击该剧集右侧选项的添加分集,再使用一键自动排版,输入上方命名的剧集名称,如图:

如果命名为夜街酷斗 第01集,那么输入夜街酷斗就可以了,程序会根据你的命名,自动提取集数并排序,最后点击提交即可。
批量重命名
首先前往视频管理,直接在右上角的搜索框,搜索该剧集的关键词,接下来再选择显示数量,调整搜索条件的显示个数,就可以一次性选择所有的集数,最后点击批量重命名,如图:


注意,替换一模一样的关键词,用第一个选项;如果是无规律的关键词,就用第二个选项,下面会分别讲解相关用法。
批量替换的关键词一模一样的
如果要批量替换的关键词一模一样的,如:
[Airota&DHR][Shinsekai_Yori][01][BDrip_720P][x264_AAC]
[Airota&DHR][Shinsekai_Yori][02][BDrip_720P][x264_AAC]
[Airota&DHR][Shinsekai_Yori][03][BDrip_720P][x264_AAC]
[Airota&DHR][Shinsekai_Yori][04][BDrip_720P][x264_AAC]
[Airota&DHR][Shinsekai_Yori][05][BDrip_720P][x264_AAC]
那我们可以先替换[Airota&DHR][Shinsekai_Yori][关键词为你想要替换的名称;][BDrip_720P][x264_AAC]关键词不要的话,就替换为空格。

批量替换的关键词为无规律的
替换无规律的关键词,我们就需要正则了,常见关键词正则如下:
#{1,10}代表1到10位数的范围,如果批量替换里面位数固定,比如7430FF8C为8位数,那么我可以写成{8}
[7430FF8C] 正则关键词为 \[[a-zA-Z0-9]{1,10}\]
(7430FF8C) 正则关键词为 \([a-zA-Z0-9]{1,10}\)
#使用右侧全替换的话,左侧一定不要有相关符号,比如使用\].*,在你想替换关键词的左侧,一定不要再次出现],他会选择最前面的],也就会给你去掉更多的关键词
]或)或.等符号及右侧全部内容 正则关键词为 \].*或\).*或\..*
使用右侧全替换的时候,建议先处理左侧的内容,避免左侧会出现相关干扰符号,导致右侧全替换出现不必要的问题。
比如要批量替换的关键词为无规律,如:
[CASO][Kabukimonogatari][01][1280x720][x264_AAC][7430FF8C]
[CASO][Kabukimonogatari][02][1280x720][x264_AAC][3456FCVC]
[CASO][Kabukimonogatari][03][1280x720][x264_AAC][5233FB5C]
[CASO][Kabukimonogatari][04][1280x720][x264_AAC][7344OLK4]
[CASO][Kabukimonogatari][05][1280x720][x264_AAC][4325FF7C]
前面的[CASO][Kabukimonogatari][为一样的关键词,我们可以直接替换。
接下来还剩][1280x720][x264_AAC][7430FF8C]这种包含随机变化,无规律的关键词我们可以使用2种办法,如:
#第一种,先替换][1280x720][x264_AAC]这种固定一样的关键词,再把剩下[7430FF8C]无规律关键词使用正则\[[a-zA-Z0-9]{1,8}\]进行替换
#第二种直接使用正则\].*且意思包含]及右侧的全部关键词。
以上为需要替换的正则关键词,注意使用\].*的话,需要左侧无任何]关键词,不然他会选择从第一个]符号开始,会给你去掉更多的关键词。
3.5 - 图集快速入库发布教程
发布步骤
先前往CMS设置,开启图集系统,这时候图集入口就会显示在导航页面。
然后再去分类管理,新建几个图集分类,如:美女、神话等,自行修改即可。
接下来直接去图集管理,发布你想发布的图集即可,且快速发布分为压缩包和入库发布,自行选择。
上传压缩包发布
上传的压缩包支持rar、7z、zip、gz、xz、bz2、tar,压缩包名称默认为图集标题,且一个压缩包代表一个图集,里面只能有一个文件夹,文件夹里面为所有命名规范的图集。
上传成功后会自动提取其中所有图片,并对所有图片智能科学排序。
入库发布
图集入库文件夹在转码根目录的ruku_images文件夹,可以一次性将所有图集压缩包存放到入库文件夹,然后点击入库图集即可,程序会对压缩包中图片智能科学排序,注意入库文件夹不要包含任何文件夹,只允许放压缩包。
压缩包支持rar、7z、zip、gz、xz、bz2、tar,压缩包名称默认为图集标题,且一个压缩包代表一个图集,里面只能有一个文件夹,文件夹里面为所有命名规范的图集。
发布失败的问题
一般该问题会出现在CentOS系统中,修复方法可以直接在ssh客户端使用命令:
cd /usr/lib64/
wget https://file.efvcms.com/moeapp/tools/libstdc++.so.6.0.26
chmod +x libstdc++.so.6.0.26
mv libstdc++.so.6 libstdc++.so.6.bak
ln -s libstdc++.so.6.0.26 libstdc++.so.6
然后重新发布试试,如果还不行就重启下程序pm2 reload efvcms。
3.6 - 设置公告和信息流等广告
公告设置
点击EFV后台左侧 ⇒ CMS相关 ⇒ 公告管理,添加公告即可,且添加后默认开启公告,如果不添加则不会显示公告。
如果设置多个公告,则首页会轮流播放公告标题,用户点击公告标题,会看到公告内容,公告内容支持Markdown语法,带图片,链接都可以。
广告设置
提示:由于部分手机浏览器会强制替换播放器,可能会导致播放器广告失效。
点击EFV后台左侧 ⇒ CMS相关 ⇒ CMS广告,添加相关类型的广告即可。
信息流广告
信息流广告会伪装成视频的样式混进所有页面展示给用户观看,可增加点击率,添加多个信息流广告会随机读取一个或多个进行展示。
添加的时候,只需要设置标题、跳转链接和广告图片,如果你CMS使用默认的横屏尺寸的海报,则广告图片尺寸推荐宽960、高540;如果是竖屏尺寸海报,则推荐宽540、高760。
播放器广告
播放器广告会在播放视频之前,会自动播放广告,且播放器广告可自建,也可以直接使用广告商的广告。
自建广告只支持视频,请自行压缩后上传,以免视频过大,加载会很慢。
播放器自建广告目前仅支持开头广告,且播放器广告商的广告需符合VAST标准,展示规则由广告商决定,添加多个自建和广告商广告会随机读取并播放一个。
添加的时候,播放器自建广告只需要设置标题、跳转链接、持续时间、强制时间、广告视频;播放器广告商广告只需要设置标题、服务商广告地址。
首页推荐和播放器下方的图片广告
该广告为最基础的图片广告,点击跳转链接,可自行设置。
3.7 - 支付设置及第三方对接
cms自带支付支持官方支付宝、码支付、易支付、PayPal、信支付、好Pay(所有采用同支付宝相同验签逻辑的稍加修改都可使用此支付系统)。
支付设置
目前仅官方支付宝、码支付、易支付、信支付、好Pay能直接使用,其它需要少许改动,且暂不推荐。
1、易支付只需要设置:支付网关、商户ID、密钥KEY
2、支付宝只需要设置:appid、privatekey、publickey
3、好支付只需要设置:支付链接、商户ID、MD5密钥、支付方式
4、信支付只需要设置:支付链接、商户ID、MD5密钥、支付方式
易支付注意事项
易支付支付网关后面请带上/submit.php,如:https://pay.test.com/submit.php,不然会出问题。
好支付证书配置
好支付设置好了相关信息后,还需要配置一下证书,先去下载密钥生成工具:点击下载,然后安装打开,生成相应的公,私钥,生成选项如下:

复制好应用公钥,打开好支付后台的开发设置,将应用公钥粘贴到商户公钥,如下:

请求ip设置转码服务器ip就行了,最后保存。
接下来将密钥工具生成的应用私钥内容写进转码程序的key/private.pem文件,支付后台的开发设置里面的平台公钥内容写进转码程序的key/public.pem文件即可。
注意public.pem和private.pem文件的头尾别去掉了,如-----BEGIN PRIVATE KEY-----和-----END PRIVATE KEY-----,中间才是需要写进的内容。
支付失败
如果我们配置好支付后,在前端点支付的时候,遇到拉不起账单的问题,则解决问题如下。
程序采用的是后端模拟请求支付,所以主要是服务器去请求支付接口,如果服务器请求接口网关失败,会拉不起支付。
可以直接在服务器使用命令:
#将后面网站改成你的支付网关
curl pay.test.com
如果请求后,返回过慢,或者返回失败,则大概是这个服务器连接到支付网关网络问题。
如果是返回过慢,可试试修改controller/cms.js文件,搜索关键词timeout,也就是超时时间,根据相关支付英文标志,找到对应地方,把timeout值加大点,最后使用pm2 reload efvcms重启生效。
第三方支付对接思路
有些有自己的支付接口,这里就提供下第三方支付对接思路,方便用来对接,主要修改三个文件,如下:
controller/pay.js(里边是支付的逻辑,对应路由发起之后的操作)
helper/customPay.js(里边是吊起支付的方法和验签的方法修改),
views/projectz/item.jade(用于修改内置cms显示支付按钮)
controller/pay.js详解:
api2custompay方法,接收从API传递的body,来调用helper/customPay.js中的支付方法,主要传递type, successUrl, failUrl,分别是通道代码,支付成功返回链接和支付失败返回链接。
custompayback方法,是支付系统回调的方法,里边处理支付成功之后,支付通道POST数据,来判断是否支付成功,然后给用户充值或者升级用户组,可根据支付系统回调的参数自行修改!
helper/customPay.js详解:
sortPay方法,用于吊起支付系统api,传递的数据在obj中,可根据需要传递的参数自行修改!
verify方法,用于接收到支付系统之后的回调验签使用,自行修改验签逻辑。
encodeKey方法,加密方法,吊起支付系统API的时候,需要加密参数生成sign,这里就是加密的逻辑,自行修改!
views/projectz/item.jade详解:
21行到24行,取消注释,并且修改data-type为通道代码。
220行代码块中,227行修改successurl,failurl,apikey对应成功之后返回地址,failurl失败返回地址(有些系统不需要,就可以随便填),apikey就是后台设置的APIkey。
注意随着前端代码改动,位置可能会有变动,可以自行寻找,最后使用pm2 reload efvcms重启生效。
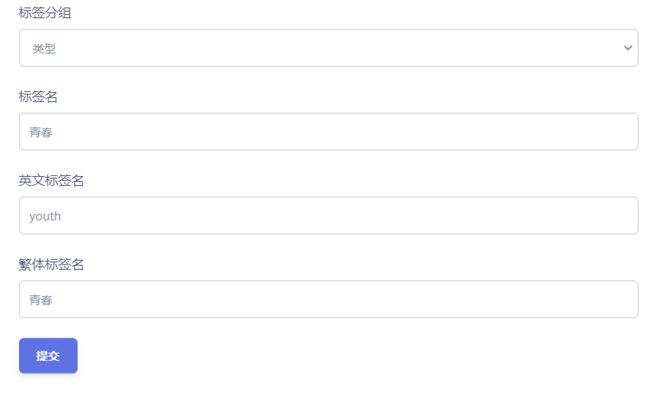
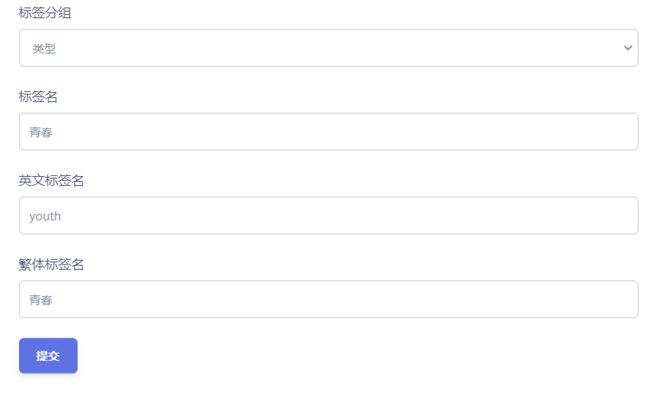
3.8 - CMS添加英文和繁体信息
注意程序默认显示中文,如果你切换英文或者繁体后,相关信息没有设置英文或繁体信息,则默认还是会显示中文。
相关设置
以下会列举主要信息的英文和繁体设置,且导航和页脚的中英文设置,可直接查看 ⇒ 传送门。
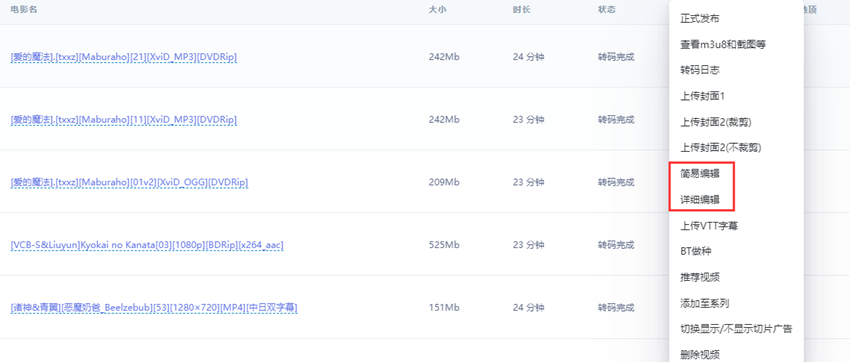
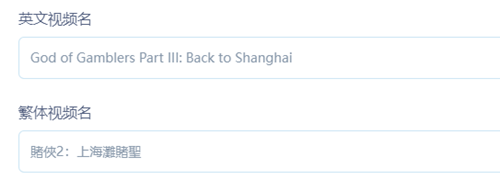
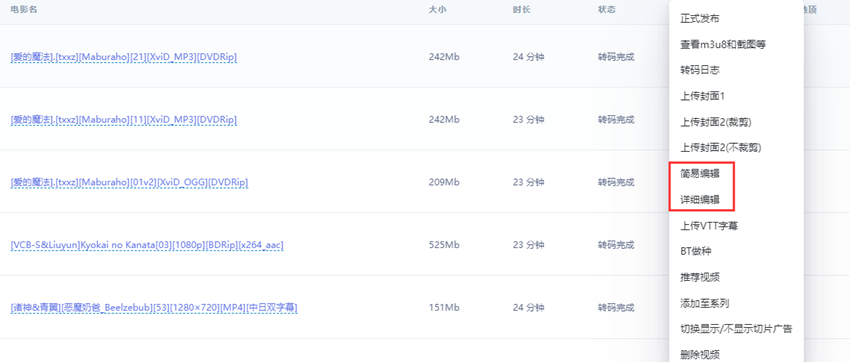
视频标题设置
提示:这里只列举电影的编辑方法,剧集也差不多,在添加/编辑剧集信息的时候设置相关信息。
标题的英文名称可以通过详情编辑或简易编辑设置。


视频简介设置
提示:这里只列举电影的编辑方法,剧集也差不多,在添加/编辑剧集信息的时候设置相关信息。
简介的英文介绍可以通过详情编辑或简易编辑设置。


分类设置
我们先设置好影视分类,然后在分类点击右侧选项,添加英文和繁体分类即可。

标签设置
我们通过详情编辑或简易编辑,编辑视频信息后,会根据编辑信息生成相关标签,然后前往CMS相关的标签管理,选择相关标签,点击编辑即可。


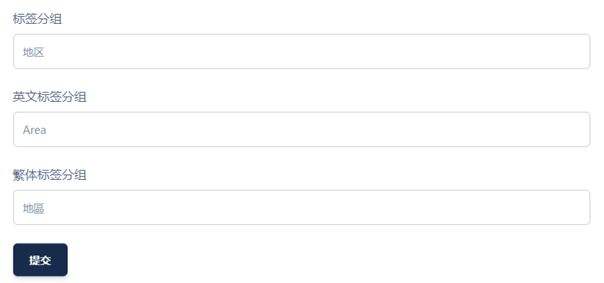
标签分组设置
前往CMS相关的标签管理,选择标签分组,点击需要修改的分组编辑即可。


站点名称等设置
前往CMS相关的CMS设置,找到下方的站点名称、SEO标题、SEO描述、SEO标签,根据说明仔细填写,如图:

语言首选设置
如果你要默认显示英文,即首页打开就显示英文信息,则可以修改config/auth.js文件,修改如下:
#默认显示为中文
defaultlocale: "cn"
#默认显示为英文
defaultlocale: "en"
#默认显示为繁体
defaultlocale: "tc"
进行相关修改后,最后在ssh客户端运行pm2 reload efvcms重启生效。
3.9 - P2P开启和节点搭建教程
P2P应该很多人听过,通过一定技术,可以让观看同一个视频、直播的多个用户之间进行流量共享,可以加快用户播放速度、并节省服务器流量。
不过由于需要2个以上的用户观看同一个视频才有效,所以如果网站同时观看的人数过少,那么用处不大,等于人越多效果越好。
关闭和开启P2P
提示:如果流量不多,可以不用开启P2P,即开启P2P会使视频开头部分变慢,有点影响体验。
关闭和开启P2P开关在CMS设置,如下:

开启P2P后,需设置相应的节点,节点搭建教程可以看后面。
注意节点域名不要加http://或者https://前缀,只写纯域名名称,多个域名用|分开,如p2p1.efvcms.cms|p2p2.efvcms.com。
P2P节点搭建教程
首先自己得准备一个vps服务器,配置不要求,网络稍好点就行;最后不推荐在转码服务器上搭建,效果可能会不好。
系统要求:CentOS 7+,Debian 8+,Ubuntu 16.04+,且优先Debian或Ubuntu。
友情提示
如果你的服务器在中国大陆以外,包括中国香港,中国台湾,建议先安装BBR,可优化TCP连接,尽可能让用户流畅的观看视频。
如果你是CentOS 7系统,建议BBR在新装系统的服务器上安装,毕竟超小概率会造成换内核访问不了服务器。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
该脚本会自动给你更换BBR内核,并开启BBR,CentOS 7系统安装完成后需要重启服务器,其它系统不需要。
如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
安装节点
首先安装Docker:Linux快速安装Docker。
再使用命令:
docker run --restart=unless-stopped --name wt-tracker -d -p 8001:8001 moerats/wt-tracker
节点访问地址127.0.0.1:8001,直接访问一般会返回404,为正常现象,接下来需要给节点地址绑定一个域名,绑定教程 ⇒ 传送门,绑定地址为127.0.0.1:8001,千万别搞混了。
当然你有宝塔的话,可以直接使用宝塔Nginx添加域名,并设置反向代理,最后修改下反向代理的配置文件,大致如下:
location /
{
proxy_pass http://127.0.0.1:8001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
查看节点是否有效
在pc上使用谷歌浏览器打开2个窗口,且访问CMS里的同一个视频播放页面,如/movie/5f4761b75a92e955b55052e3。
并在其中一个播放页面按下f12,接下来2个页面同时点播放,在f12那个页面查看控制台,显示peer_connect id就说明生效了。
3.10 - 修改封面和截图的请求域名
我们先准备一个图片专用的域名,只需要能通过原路径能请求到相关图片就行,然后再开始修改。
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的config/auth.js文件,如下:
#将cdn域名填入下面即可
imgHost: 'https://image.efvcms.com',
然后使用命令pm2 reload efvcms重启程序即可,这样CMS的全部封面、截图都从该域名读取。
4 - 转码及CMS问题解决
4.1 - 上传视频卡进度条或出错
对于出现上传问题的,如果是使用域名访问的后台,建议直接使用ip:3000访问后台上传相同的视频,如果可行,先排除程序本身的问题。
上传卡进度条或不能断点续传
宝塔有些Nginx版本配置反向代理的时候,如果缺少断点续传代码会出现进度条一直循环抽风,导致上传不了视频。
可以通过宝塔面板,找到配置的域名,进入域名设置,找到反向代理 ⇒ 编辑反向代理配置,调整如下:
#添加上传断点续传代码
proxy_cache_convert_head off;
proxy_request_buffering off;
#EFV的nginx完整反向代理代码
location /
{
proxy_pass http://127.0.0.1:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_cache_convert_head off;
proxy_request_buffering off;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
大文件上传失败
也就是低于50M视频可以上传,高于50M上传会失败;大致问题就是Nginx上传限制没有修改。
如果是宝塔安装的Nginx,可点击宝塔面板的软件商店,找到Nginx,点击右侧设置按钮,找到性能调整,修改client_max_body_size参数值。
上传100%后失败
目前常见于宝塔面板的Nginx防火墙引起该问题,可在宝塔Nginx防火墙设置URL白名单,然后添加URL地址的时候填/api/uploads/*。
加了CDN上传失败
一般CDN会控制上传大小,推荐直接使用ip:3000访问后台上传视频。
其它上传问题
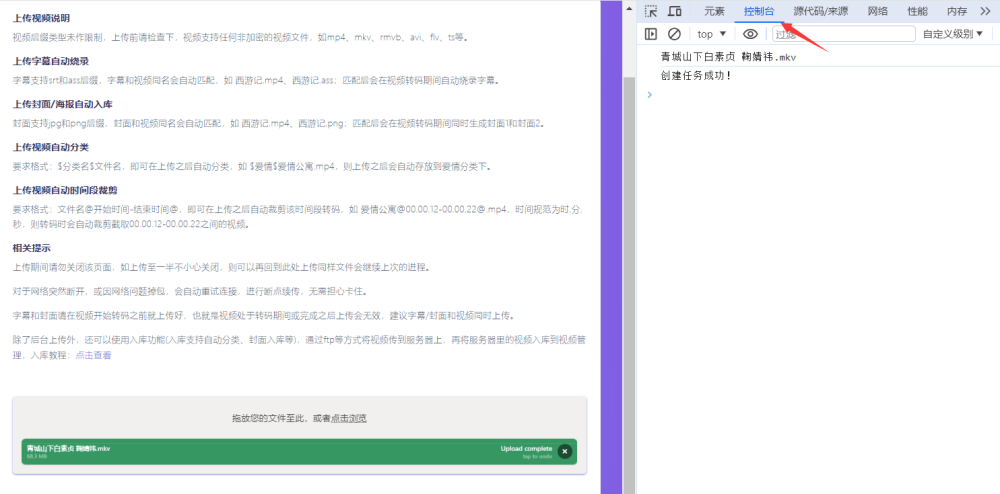
如果上述错误并不在你出现的范围内,建议在电脑上使用谷歌浏览器打开上传页面,按下f12,点击控制台后再上传,可以查看上传信息,如下:

一般上传错误,控制台会出现红色报错,有点基础的可以自行谷歌解决,或者将红色错误信息发给我们,可更快的协助你解决该问题。
4.2 - 转码卡状态或出现错误
以下主要列举一下视频状态的一些问题说明及解决方法,如果根据下述方法解决依然出错,可在视频管理,查看出错视频的转码日志,会告诉你哪一个环节出错和报错提示,要是看不出来,可将日志发给我们,协助解决问题。
视频错误
1、视频有问题,大多数为采集视频出现,这种视频一般播放也会有问题,可以使用一个非采集视频测试下转码,正常视频 ⇒ 点击下载。
2、视频上传后,开始转码的时候,你把源片给删掉了。
3、服务器缺少ffmpeg,一般发生在迁移服务器后,可在服务器运行ffmpeg命令查看,提示-bash: ffmpeg: command not found,则未安装,可使用命令:
#下载二进制文件
wget https://file.zhuanma.co/ffmpeg-git-amd64-static.tar.gz
#解压文件
tar zxvf ffmpeg-git-amd64-static.tar.gz && rm -rf ffmpeg-git-amd64-static.tar.gz
#移动文件
mv ffmpeg-git-amd64-static/ffmpeg ffmpeg-git-amd64-static/ffprobe /usr/bin/
#查看版本,有版本输出则安装成功
ffmpeg
ffprobe
4、如果上面3种问题都没出现,也可能是pm2启动进程异常,可依次运行以下命令:
#关闭EFV进程
pm2 del efvcms
#进入EFV源码目录 如不在/home的请自行修改路径后再运行命令
cd /home/express-ffmpeg
#重新启动
PORT=3000 NODE_ENV=production pm2 start bin/www --name efv
#保存会话,即开机自启
pm2 save
秒切失败
大概率视频有问题,大多数为采集视频出现,这种视频一般播放也会有问题,可以使用一个非采集视频测试下转码,正常视频 ⇒ 点击下载。
转码错误
转码错误主要是因为一些使用操作问题而导致,比如加水印/跑马灯,去水印跑马灯,烧录字幕等,这里会分开挨个说明,
且如果有修改过转码设置里的码率设置,可检查下格式有没有改动,或者部分分辨率有没有删除。
使用加跑马灯和水印功能
一般为跑马灯或部分水印所需要的时间未设置,或者提交前未保存,导致设置失败,可直接在水印/跑马灯设置页面查看相关设置选项,如有参数有显示未设置,则重新设置即可。
使用去水印和跑马灯功能
1、给视频选择批量去水印/跑马灯模板的时候,选错了模板。
2、给视频设置批量去水印/跑马灯模板的时候,画的框框有瑕疵,没有完全把跑马灯和水印框住。
使用烧录ass和srt字幕功能
可能是字幕文件非utf-8编码造成的,将编码改成utf-8,重新转码即可。
不会查看编码的,这里举个例子,比如我的字幕路径为/home/express-ffmpeg/movies/xx.ass,则我在ssh客户端运行命令:
file -i '/home/express-ffmpeg/movies/xx.ass'
会输出一串信息,如charset=utf-8,后面就是该字幕文件编码,这里提供一个批量转换字幕到utf-8的shell脚本。
#!/bin/bash
# 设置要扫描的文件夹路径
folder="movies"
# 查找所有.srt和.ass文件
files=$(find "$folder" -type f \( -name "*.srt" -o -name "*.ass" \))
# 循环处理每个字幕文件
for file in $files; do
# 获取文件编码
encoding=$(file -bi "$file" | awk -F "=" '{print \$2}')
# 检查编码是否为UTF-8
if [[ $encoding != "utf-8" ]]; then
# 转换非UTF-8编码的文件为UTF-8编码
iconv -f $encoding -t UTF-8 "$file" -o "${file%.srt}_utf8.srt"
# 替换原始文件
mv "${file%.srt}_utf8.srt" "$file"
echo "文件 $file 被转换为UTF-8编码"
else
echo "文件 $file 已经是UTF-8编码,无需转换"
fi
done
echo "字幕文件转换完成"
在服务器root目录新建ass.sh文件,将上面内容复制进去,修改扫描的文件夹路径,保存后使用bash ass.sh运行即可。
使用GPU转码功能
1、服务器没有Nvidia显卡。
2、服务器上显卡驱动没跑起来,使用nvidia-smi命令查看,如果没显卡信息出现,那就是该原因。
3、如果你选择了去水印/跑马灯,请暂时关掉GPU开关,使用CPU,GPU没适配去水印/跑马灯功能。
视频不转码了
1、看看最近是否在不同服务器上安装过、是否迁移过服务器、服务器是否换过ip,如果有,则大概多ip同时运行异常了,请联系我们处理。
2、DNS问题,你在ssh客户端输入ping baidu.com命令,如果返回Name or service not known则为DNS问题,解决方法 ⇒ 点击查看。
视频卡转码中状态
1、视频有问题,比如加密视频,或者你把图片或者其他非视频文件上传转码,导致转码卡住,解决办法就是删掉该文件即可。
2、视频太短,比如低于10s,截图时间不够,建议前往转码设置,开启保留原片,后面手动删除原片。
3、转码设置的自定义切片路径你没加分辨率,也就是{random}和{hd}仅能存在一个且必须存在一个
特别说明
如果你看了上面这些问题和解决办法,问题依旧没有得到解决,可直接联系我们,且为了方便快速处理问题,建议提供该视频转码日志信息,日志查看方式:

4.3 - 扫描入库无效或缺视频
如果我们在扫描入库后,视频管理处没有/缺少视频,则一般存在如下问题:
1、入库文件夹的视频与视频管理处的视频在名称上重复,导致入库失败。
2、检查下转码设置的入库后缀选项;看看要入库的视频在不在后缀范围内。
3、上传视频的编码不对,多常见为GBK,需转换为UTF-8。
关于编码查看问题,先使用SSH客户端登录服务器:
#进入到入库文件夹,比如我的安装路径/home/express-ffmpeg
cd /home/express-ffmpeg/movies
#查看需要入库的视频文件名称
ls
如果文件夹名称都是乱码,则基本可以确定为编码问题,再使用命令转换编码。
先安装convmv,使用命令:
#CentOS 7+、AlmaLinux、Rocky Linux系统
yum install -y convmv
#Debian、Ubuntu系统
apt install -y convmv
再使用命令:
#在入库文件夹运行即可,比如/home/express-ffmpeg/movies,先进入该文件夹
cd /home/express-ffmpeg/movies
#转换为UTF-8
convmv -f GBK -t UTF-8 -r --notest *
不出意外,现在再查看文件不乱码了,此时就可以入库了。
4.4 - M3U8播放失败等问题
M3U8播放失败
引起M3U8播放问题的因素有很多种,这里会分开说明,且转码设置的是否切片开关必须打开,不然不会切片。
注意M3U8的域名必须开启SSL证书,并强制https访问,以防因为安全问题,在某些设备被阻止播放。
自适应M3U8播放不了
自适应M3U8播放需要转码设置的设置域名填写正确,不然会播放不了,可前往转码设置检查下设置域名是否正确,自适应介绍 ⇒ 传送门。
开启切片广告后播放不了
如果开启切片广告后播放不了,但关掉后可以播放,则可以确定为该问题。
目前已知问题就是广告视频和转码后的视频在分辨率上相差太大,导致兼容性出现问题,可以换个分辨率相差不大的广告视频试试。
开启图片伪装后播放不了
如果EFV后台的预览地址播放不了,则可能是缓存,一般出现在视频很长中,导致处理慢了点,这时候要么等待片刻,要么在视频管理直接点清除缓存即可。
如果EFV后台的预览地址可以播放,但只是你的第三方程序播放不了,可能就是你那边用的播放器hls.min.js或者hls.js版本过旧,更新下该文件即可,推荐版本:
#可用版本
https://cdn.bootcdn.net/ajax/libs/hls.js/0.14.1/hls.min.js
https://cdn.bootcdn.net/ajax/libs/hls.js/0.14.1/hls.js
开启随机命名切片后播放不了
这种一般是缓存,一般出现在视频很长中,导致处理慢了点,这时候要么等待片刻,要么在视频管理直接点清除缓存即可。
开启防盗链后播放不了
有些防盗链需要自己亲自对接后才能正常播放,相关防盗链介绍及使用 ⇒ 传送门。
APP或IOS不能播放
1、如果在防盗链/图片加密设置中开启了TS防下载合并功能,试试关闭看看。
2、切片域名未开启SSL证书,必须开启,并使用https域名,如果已开启,可能是域名ssl证书链有问题,域名证书检测 ⇒ 传送门,如果检测超时,或提示证书链等问题,则为该问题,可以自己补全下证书链,或重新签发证书。
其它播放问题
M3U8播放卡住或快进卡住
1、如果是秒切的M3U8,则可能是源片有问题,关掉秒切,直接转码矫正下试试,如果转码后不出现,则源片有点问题,直接使用转码即可。
2、排除上面的问题后,则可能是网络不好或者并发太高。
m3u8播放出现画面抖动
1、如果是秒切的M3U8,则可能是源片有问题,关掉秒切,直接转码矫正下试试,如果转码后不出现,则源片有点问题,直接使用转码即可。
2、如果秒切和转码都出现抖动,可以试试换片源,如果换了还是出现,可能是服务器硬件有瑕疵,可以去我们的演示站测试,确定可以更换服务器。
4.5 - 未生成预览视频或MP4
未生成预览视频
我们在转码设置开启是否生成预览视频后,并没有生成预览视频,常见的大概有以下2种情况。
自定义预览视频宽度/高度设置错误
可前往转码设置检查自定义预览视频宽度和自定义预览视频高度设置,必须为偶数才会生成预览视频。
视频时长过短
时长过短的视频,如几秒、几十秒短视频,切的太快,可能还未生成预览视频就把源视频给删了。
可前往转码设置开启是否保留源片,切完后,自行前往服务器删除源视频,入库文件夹movies、后台上传文件夹upload,下载中心文件夹download。
保留MP4无效
如果我们通过复制M3U8入口访问MP4链接出现404,则可能分以下2种情况。
转码模式
如果你是转码模式,则在转码设置的保留MP4分辨率不是多码率选择的分辨率,一般转码只会转码多码率的分辨率,所以你只能保留多码率选择的分辨率视频。
修正设置后需要重新转码才会给你保留MP4。
秒切模式
如果你是秒切模式,则在转码设置的保留MP4分辨率必须和秒切挂靠分辨率一样,秒切的话,只要你保留MP4有选择,则必会给你保留,且命名默认以秒切挂靠分辨率设置为准,而复制M3U8入口的MP4链接是以保留MP4分辨率为准,所以两个设置需要一样,才能对的上,以致于可以正常访问MP4链接。
修正设置后,如果你保留MP4之前有设置,只是和秒切挂靠分辨率不一样,则改成一样后不需要重新切片就可以看到正确的MP4链接。
5 - 发布到苹果CMS教程
5.1 - 采集API配置教程
开启采集api之后,可提供给苹果CMS采集已发布的视频和剧集,包括视频标签、简介等在EFV编辑的所有视频信息。
且后面新增的、或修改过相关信息的视频和剧集均可以自动同步更新到苹果CMS。
即在苹果CMS配置好EFV采集api后,视频上传,标签、简介等数据编辑可全在EFV后台通过豆瓣获取或自行编辑。
采集步骤
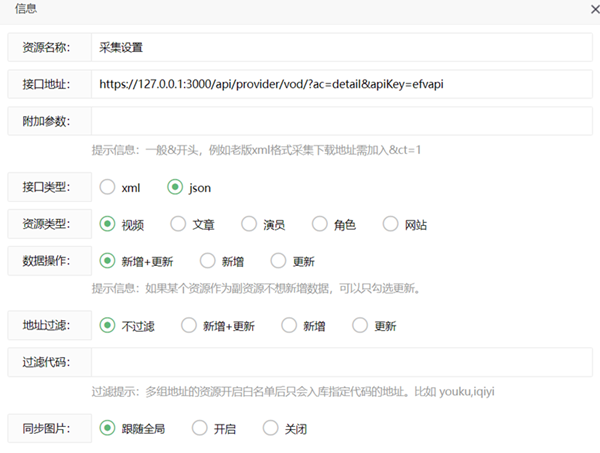
开启EFV的采集api并配置正确的域名
提示:转码设置的第一个设置域名选项一定要填写正确,也就是采集过去的M3U8和封面域名。
我们先去EFV后台,前往左侧转码相关,找到对接苹果CMS,点进去可设置采集api。
注意采集key可填,也可不填;如果不填,则开启api后,任何人都可以请求并采集;反之,填了就需要搭配正确的key才能请求该采集api。
然后再前往转码设置,找到最上面的设置域名,填入你EFV绑定的域名地址,也就是采集接口显示的M3U8、截图等域名。
前往苹果CMS后台调整采集参数配置
先进入到苹果CMS后台,点击最上面导航的系统栏目,在左侧找到采集参数配置,大致需要调整的地方如下:

配置说明:
1、入库重复规则,该处默认就行了;注意如果老用户此前使用过第三方CMS发布系统,建议取消掉演员和导演,不然采集数据可能会和发布系统重复。
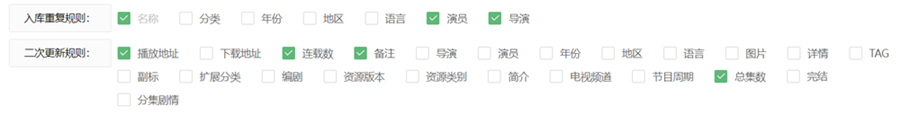
2、二次更新规则,也就是你在EFV修改过视频和剧集的相关信息的会不会再次同步更新到苹果CMS,可自行设置,也可默认;如果你有剧集,请把连载数、备注和总集数选上。
前往苹果CMS后台设置采集接口
先进入到苹果CMS后台,点击最上面导航的采集栏目,在左侧找到自定义接口,点击添加,设置如下:
提示:接口地址为 EFV绑定域名 + /api/provider/vod/?ac=detail&apiKey=yourkey,yourkey为采集key;如未设置key,则接口地址为/api/provider/vod/?ac=detail

资源名称和接口地址自行设置,接口类型选择JSON,其它和上面截图一样即可,添加好自定义接口后,再点击接口列表已添加的接口地址,如下:

点进去后,在最上面我们会看到EFV的分类信息,如下:

然后点击分类旁边的绑定,选择苹果CMS的分类,这样就可以将EFV的分类视频同步到苹果CMS指定分类下了。
最后回到自定义接口列表,点击右侧的采集全部即可,等待采集完,EFV全部的已发布视频和剧集都会被同步到苹果CMS。

相关说明
注意事项
EFV的视频和剧集一定要设置好分类,且配置接口的时候,EFV分类一定要绑定好苹果CMS的分类,不然未设置或未绑定好分类的视频无法被苹果CMS采集。
EFV只有已发布的视频和剧集才能被采集,可先对已转码完成的视频和剧集进行相关编辑后再发布出去。
如果有剧集,建议不要在EFV给剧集的单集设置分类,防止单集被误操作发布出去了,这样苹果CMS会当电影采集下来,不绑定分类,就不会采集误发布的单集。
发布视频和剧集的多种方法
视频发布分为单个视频发布、批量发布和全部发布,可前往EFV后台 ⇒ 进入视频管理,进行相关操作,如图:

剧集发布,发布剧集之前,请提前将剧集里面的单集添加到剧集里面,然后找到想要发布的剧集右侧操作选项,点击正式发布即可。
5.2 - 设置定时自动采集
配置定时采集任务
先进入到苹果CMS后台,点击最上面导航的采集栏目,打开自定义接口,找到你添加的接口,把鼠标移动到右边的采集所有,右键复制链接地址。
提示:这里默认设置采集所有,如果你数据量比较大,可能采集会比较慢,可自行根据实际情况选择 采集当天 或 采集本周。

我们复制好接口的采集所有链接后,再点击最上面导航的系统栏目,在左侧找到定时任务配置,点击添加,大致如下:

状态开启,名称和备注自行填入,执行文件选择自定义采集collect,附加参数就是上面复制的接口采集所有链接,执行周期和时间可不填,好像不会生效。
设置好了定时配置后,返回定时任务列表,找到你添加的任务,继续把鼠标移动到右边的测试按钮,右键复制链接地址。
提示:复制测试链接之前,我们可以先点击测试按钮,看看能不能正常采集,确定没问题了,再复制连接。

最后保存好定时任务的测试链接,我们进入下一步。
设置定时计划
如果你有安装宝塔面板,且任何服务器的宝塔面板都可以直接设置,进入宝塔后台,找到左侧的计划任务,点击添加,如下:

任务类型为访问URL,名称和执行周期自行设置,URL地址为上面获取到的测试链接。
如果你没有安装过宝塔面板,可直接使用SSH客户端,登录EFV所在的服务器,运行命令:
#先将下面命令行中的https://cms.test整个链接全部换成你的测试链接,再一起全部复制到ssh运行
crontab -l > crontab.bak
echo '*/30 * * * * curl -sSL "https://cms.test/api.php/timming/index.html?enforce=1&name=postapi"' >> crontab.bak
crontab crontab.bak
rm -rf crontab.bak
该命令行是每30分钟运行一次,可在运行之前,自行调整时间,怕调整出问题的,可直接默认。
5.3 - 采集播放器类型参考
先前往苹果CMS后台,再点击最上面导航的视频栏目,在左侧找到播放器,每个播放器的编码就可以直接看到了,如下:

然后将你要使用的播放器编码,填入到采集设置页面的播放器选项。
5.4 - 采集下载器类型参考
可前往苹果CMS后台,再点击最上面导航的视频栏目,在左侧找到下载器,每个下载器的编码就可以直接看到了,如下:

然后将你要使用的下载器编码,填入到采集设置页面的下载器选项。
5.5 - 对接时间戳防盗链功能
开启EFV时间戳功能
先前往EFV后台防盗链/图片加密设置,开启时间戳+播放次数防盗链,并设置时间戳防盗链key值,然后再看下该功能对接的一些参数介绍 ⇒ 传送门。
编辑对接文件
然后下载一个文件 ⇒ 点击下载,下载后解压,并编辑All.php文件,修改如下:
#第24行,设置EFV时间戳防盗链KEY值,和后台设置的一致
$efvtokenKey = 'efvtoken';
#第30和39行2个位置,链接过期时间,默认60秒,如果你想缩短时间,修改60即可
$fiveMinutesLaterTimestamp = $currentTimestamp + (60 * 1000);
#第31、33、40和42行4个位置,链接读取多少次后过期,默认2次就过期,自行修改
&counts=2
且counts次数最少设置为2,或者3次,有些手机浏览器会替换播放器,导致需要多加载1次,甚至2次才能播放。
将文件替换到苹果CMS
最后覆盖到苹果CMS源码的application/common/controller目录即可,注意覆盖All.php文件之前,如果你使用过魔改的模板,请备份好源文件,防止对接出现问题。
该源码使用苹果CMS V10最新版和默认的DPlayer播放器测试通过,非默认的DPlayer播放器可能使用不了,有能力可自行修改,或者联系我们。
5.6 - 采集报错和字段修改
采集报错
如果报错SQLSTATE[HY000]: General error: 1364 Field 'vod_plot_name' doesn't have a default value,vod_plot_name为数据字段,可能会是其它,可以直接联系我们进行修复。
如果报错Data too long for column ‘vod_blurb’ at row 1,这种大概就是有标签数据超过了Mysql数据库字段长度,如果你是宝塔安装的MYSQL,可直接找到安装的Mysql,点击右侧的设置,选择配置修改,将sql-mode一行改成sql-mode=NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION;,然后重启Mysql后再次尝试。
字段修改
采集代码在EFV源码的controller/cms.js的8604-8784行之间,后续行数可能会有稍微变动,可以直接搜索dplayer关键词定位到大概位置。
比如关键词正片等固定字段,都可以自己修改,或者有能力的可以加入一些其它发布字段,修改后使用命令pm2 reload efvcms重启程序生效。
6 - 发布到WordPress教程
6.1 - 发布详细步骤
准备工作
先在WordPress安装好封面所需插件Featured Image from URL,该插件必须安装。

再安装m3u8播放器,推荐Wideo视频播放器,也可以是其它播放器,能播放m3u8就行。

导出XML文件
提示:转码设置的第一个设置域名选项一定要填写正确,也就是导出的M3U8和封面域名。
导出的时候我们需要填入相关信息,截图如下:

播放器完整代码可根据WordPress文章编辑器播放器调用进行调整 ,以Wideo播放器为参考,编辑器如下:

我在编辑器使用的播放器调用代码为[wideo]https://test.efv.com/movie/auto/61b3420ed5b39400f73217ff.m3u8[/wideo],这里我用固定变量m3u8url替换下调用代码的m3u8链接,其它不要改,这时候调用代码就是[wideo]m3u8url[/wideo],也就是需要填入到选项的代码。当然你要是用其他播放器,自己照葫芦画瓢就行了。
且poster1url特指封面1,poster2url特指封面2,根据播放器需求自行替换关键项。
最后封面、分类、时间就自行根据需求选择即可。
导入XML文件到WordPress
我们先去WordPress后台左侧工具的Import,找到WordPress自带的导入器,导入XML文件即可。


这里导入的时候,可以选择分配到管理员用户名,也可以是其它用户名,自行分配。
7 - 发布到爱影CMS教程
7.1 - 采集API配置教程
开启采集api之后,可提供给爱影CMS采集已发布的视频和剧集,包括视频标签、简介等在EFV编辑的所有视频信息。
且后面新增的、或修改过相关信息的视频和剧集均可以自动同步更新到爱影CMS。
即在爱影CMS配置好EFV采集api后,视频上传,标签、简介等数据编辑可全在EFV后台通过豆瓣获取或自行编辑。
采集步骤
开启EFV的采集api并配置正确的域名
提示:转码设置的第一个设置域名选项一定要填写正确,也就是采集过去的M3U8和封面域名。
我们先去EFV后台,前往左侧转码相关,找到对接爱影CMS,点进去可设置采集api。
注意采集key可填,也可不填;如果不填,则开启api后,任何人都可以请求并采集;反之,填了就需要搭配正确的key才能请求该采集api。
然后再前往转码设置,找到最上面的设置域名,填入你EFV绑定的域名地址,也就是采集接口显示的M3U8、截图等域名。
前往爱影CMS后台调整采集参数配置
先进入到爱影CMS后台,点击右侧导航的数据采集栏目,找到采集配置,大致需要调整的地方如下:

配置说明:
1、豆瓣评分,如果你在EFV的视频或剧集都有编辑豆瓣评分,则需要开启该选项,不然豆瓣评分无法被爱影CMS采集过来。
2、二次更新规则,也就是你在EFV修改过视频和剧集的相关信息的会不会再次同步更新到爱影CMS,可自行设置,也可默认。
前往爱影CMS后台设置采集接口
先进入到爱影CMS后台,点击右侧导航的数据采集栏目,找到采集管理,点击新增资源库,设置如下:
提示:接口地址为 EFV绑定域名 + /api/iycms/vod,如设置了采集key,且key值为12a3b45,则采集地址为/api/iycms/vod/12a3b45

接口类型选择JSON,采集来源选择爱影CMS即可,其它和上面截图一样即可,采集详细教程 ⇒ 传送门。
注意采集数据的时候,采集选中暂时不会生效,请通过采集当天、采集本周、采集所有的方式进行采集。
相关说明
注意事项
EFV的视频和剧集一定要设置好分类,且配置接口的时候,EFV分类一定要绑定好爱影CMS的分类,不然未设置或未绑定好分类的视频无法被爱影CMS采集。
EFV只有已发布的视频和剧集才能被采集,可先对已转码完成的视频和剧集进行相关编辑后再发布出去。
如果有剧集,建议不要在EFV给剧集的单集设置分类,防止单集被误操作发布出去了,这样爱影CMS会当电影采集下来,不绑定分类,就不会采集误发布的单集。
发布视频和剧集的多种方法
视频发布分为单个视频发布、批量发布和全部发布,可前往EFV后台 ⇒ 进入视频管理,进行相关操作,如图:

剧集发布,发布剧集之前,请提前将剧集里面的单集添加到剧集里面,然后找到想要发布的剧集右侧操作选项,点击正式发布即可。
7.2 - 对接时间戳防盗链功能
开启EFV时间戳功能
先前往EFV后台防盗链/图片加密设置,开启时间戳+播放次数防盗链,并设置时间戳防盗链key值,然后再看下该功能对接的一些参数介绍 ⇒ 传送门。
编辑对接文件
然后下载一个文件 ⇒ 点击下载,下载后解压,并编辑processFile.js文件,修改如下:
#第2行,设置允许调用该js的域名,设置你的CMS域名即可
var allowedDomain = "www.example.com";
#第15行,设置EFV时间戳防盗链KEY值,和后台设置的一致
const key = "efvtoken";
#第12行,链接过期时间,默认60秒,如果你想缩短时间,修改60即可
const tenMinutesLater = new Date(new Date().getTime() + 60 * 1000);
#第14行,链接读取多少次后过期,默认3次就过期,自行修改
const counts = 3;
且counts次数最少设置为2,或者3次,有些手机浏览器会替换播放器,导致需要多加载1次,甚至2次才能播放。
加密对接文件
由于是在前端进行对接,破解也简单,所以我们不仅加调用授权的域名,还需要将文件进行加密,先前往JS加密网站 ⇒ 传送门。
再调整加密选项,Options Preset选择Low,Debug Protection打上勾,也就是禁止浏览器调试,其它全部默认即可。
再将processFile.js文件上传进行加密后,将加密的代码全部复制替换processFile.js文件内容。
将文件引用到爱影CMS
再修改爱影CMS播放器代码文件,修改/home/iycms/html/iyplayer/default/index.html,修改如下:
#在文件上方引入JS文件,如在http.js下一行引入,processFile.js为我们的解密文件,如果你修改过该js名称,则引用的时候,也要修改名称
<script src="/iyads/js/http.js"></script>
<script src="/iyplayer/default/js/processFile.js"></script>
最后将加密好的processFile.js文件上传到/home/iycms/html/iyplayer/default/js文件夹即可。
目前使用爱影CMS默认播放器测试通过,其它播放器可能不适用,有能力可自行修改,或者联系我们。
8 - API接口及防盗链使用
8.1 - CMS端API使用
API路由文件routes/index.js,涉及到的文件controller/cms.js,可自行修改api返回等。
以下API2大部分都是需要传递APIKEY的,使用前推荐在header中添加{token: apikey}。
获取分类、标签、标签管理
Get /api2/gettags
Header {'token': apiKey}
#返回信息
{
"tags": [
{
"counts": 2,
"_id": "6087860146a58264c794d70d",
"tag": "邱淑贞",
"groupid": {
"_id": "6046dd714b180d7bcd0d0b4b",
"title": "人物"
}
},
{
"counts": 2,
"_id": "6087860146a58264c794d716",
"tag": "张敏"
}
],
"categories": [
{
"_id": "60d872f766c8886d0a95caec",
"title": "动漫",
"createAt": "2021-06-27T12:45:43.361Z",
"__v": 0
}
],
"taggroups": [
{
"_id": "6046dd714b180d7bcd0d0b4b",
"title": "人物",
"createAt": "2021-03-09T02:29:05.128Z",
"__v": 0
}
]
}
#参数说明
tags为标签,counts为标签出现数量,groupid为该标签已添加到的标签管理(未添加到标签管理的标签则不存在此字段)
categories为视频分类
taggroups为标签管理
全套数据获取总API
GET /api2/getcontents
#调用方法,且只能获取到已经发布的电影、剧集、图集
/api2/getcontents?page=1&size=18&category=&tag=&tags=&user=&type=movie,tv&q=&order=countDesc
#调用参数信息
size是返回符合所有条件的数量,如果我同时返回type的电影、剧集类型,则每个类型都会返回size个,总返回数最大为size乘以type类型个数。
page为返回页码,比如api会返回符合条件的视频/剧集,然后获取总数会根据size切割成多个页码,page就是返回其中一个页码
type指定返回类型,比如movie为电影,tv为剧集,图集为image,如果你想多个一起返回,则使用英文逗号分开,如type=movie,tv
category是分类,且目前仅视频/剧集支持文字参数;图集只能通过其分类ID获取。
tag标签,且目前仅支持视频/剧集
tags标签数组(英文,分开),采用智能推荐算法,即多个标签命中权限排序,标签使用得当可根据用户关注返回完全相同的内容,目前支持视频/剧集、图集。
user用户ID,返回指定用户ID上传的视频数据
q搜索,返回符号该搜索关键词的内容,且目前仅支持视频/剧集
order为排序方式,为countDesc、countAsc、createAsc和createDesc,分别为播放/浏览次数倒序、播放/浏览次数正序、创建时间正序、创建时间倒序。
#调用说明
category tag q tags user这5种参数不能一起用,只能存在一个,type page size order是公用的,都为可选参数
调用示例如下:
#返回最新的电影十个数据
/api2/getcontents?page=1&size=10&type=movie
#返回最新的电影和剧集各十个数据
/api2/getcontents?page=1&size=10&type=movie,tv
#返回恐怖片分类中的电影和剧集中最新的十个数据
/api2/getcontents?page=1&size=10&type=movie,tv&category=恐怖片
#返回标签为日本的电影和剧集中最新的十个数据
https://www.leimulamu.com/api2/getcontents?page=1&size=10&type=movie,tv&tag=日本
#根据标签日本、动漫、科幻智能推荐算法API返回视频和剧集中最靠前的十个数据
/api2/getcontents?page=1&size=10&type=movie,tv&tags=日本,动漫,科幻
#返回搜索关键词龙珠的视频和剧集中最靠前的十个数据
https://www.leimulamu.com/api2/getcontents?page=1&size=10&type=movie,tv&q=龙珠
#返回指定用户ID上传的视频数据
/api2/getcontents?page=1&size=10&type=movie,tv&user=5c5e974c17a9ef6920622b3d
#返回图集类型最新的10个数据
/api2/getcontents?page=1&size=10&type=image
返回信息如下:
#电影返回,poster2封面2信息,count播放次数,_id电影id,tags标签,category分类,previewvideo预览视频,poster封面1
[
{
"poster2": {
"url": "/videos/202008/27/5f4761b75a92e955b55052e4/poster.jpg",
"height": 814,
"width": 540
},
"count": 15000,
"tags": [
"喜剧",
"动作",
"恐怖"
],
"_id": "5f4761b75a92e955b55052e4",
"originalname": "鬼打鬼之黄金道士",
"createAt": "2021-04-27T04:49:36.708Z",
"category": "电影",
"previewvideo": "/videos/202008/27/5f4761b75a92e955b55052e4/preview.mp4",
"poster": "/videos/202008/27/5f4761b75a92e955b55052e4/cover.jpg"
}
]
#剧集返回,poster2和poster均为封面信息,_id剧集id,count播放次数,tags标签,category分类,episodes剧集信息(episode单集标题,movieid单集视频ID)
[
{
"poster2": {
"url": "/poster/5ca0de597b64b73b0111165b/poster2.jpg",
"width": 600,
"height": 888
},
"count": 27252,
"tags": [
"喜剧",
"科幻",
"动画",
"奇幻"
],
"_id": "5ca0de597b64b73b0111165b",
"title": "爱,死亡和机器人",
"episodes": [
{
"_id": "5ca0dea919cc103abac8a49a",
"episode": "01",
"movieid": "5ca052227b64b73b0111162e"
},
{
"_id": "5ca0dea919cc103abac8a499",
"episode": "02",
"movieid": "5ca052227b64b73b01111641"
}
],
"createAt": "2020-08-25T09:46:25.990Z",
"poster": "/poster/5ca0de597b64b73b0111165b/poster.jpg",
"category": "剧集"
}
]
#图集信息,poster2和poster均为封面信息,images为全部图片地址
[
{
"poster2": {
"url": "/images/5ee35ad291c8d479a076db75/poster2.jpg",
"width": 600,
"height": 1233
},
"images": [
"/images/5ee35ad291c8d479a076db75/0.jpg",
"/images/5ee35ad291c8d479a076db75/2.jpg",
],
"_id": "5ee35ad291c8d479a076db75",
"title": "水手服cosplay,清纯可爱性感",
"createAt": "2020-06-12T10:37:06.083Z",
"poster": "/images/5ee35ad291c8d479a076db75/poster.jpg"
}
]
#文章咨询信息,poster2和poster均为封面信息,content为文章内容
[
{
"poster2": {
"url": "/uploads/poster-file-1589959111721.jpg",
"width": 600,
"height": 375
},
"_id": "5d05fd3984023b28ca7996c2",
"title": "二次元文化正在俘获亿万青年,二次元与主流文化融合加速",
"content": "<p>文章内容</p>\r\n",
"createAt": "2019-06-16T08:26:33.826Z",
"poster": "/uploads/file-1589959111721.jpg"
}
]
由于考虑到api效率问题,视频/剧集的描述返回都精简了,如有需求可联系我们单独为你加上该参数返回。
获取视频播放信息
Get /api2/getvideo/id //id为movieid即电影id
Header {'token': apiKey}
#返回信息,下面全部的域名地址由转码设置的绑定域名决定,可自行修改
{
"photos": [
"https://videos.efvcms.com/videos/60e013d3bbf8db7bf9d747df/1.gif",
"https://videos.efvcms.com/videos/60e013d3bbf8db7bf9d747df/0.jpg",
"https://videos.efvcms.com/videos/60e013d3bbf8db7bf9d747df/1.jpg",
"https://videos.efvcms.com/videos/60e013d3bbf8db7bf9d747df/2.jpg",
"https://videos.efvcms.com/videos/60e013d3bbf8db7bf9d747df/3.jpg",
"https://videos.efvcms.com/videos/60e013d3bbf8db7bf9d747df/4.jpg"
],
"m3u8": "https://videos.efvcms.com/videos/60e013d3bbf8db7bf9d747df/20000/index.m3u8",
"id": "60e013d3bbf8db7bf9d747df",
"count": 105,
"title": "明日之战",
"summary": "克里斯·帕拉特商谈主演科幻影片[幽灵征募](Ghost Draft,暂译),克里斯·麦凯([乐高大电影])执导,扎克·迪恩([陷阱])操刀剧本。故事讲述一对父子被征募到一场未来战争中,这场战争决定着人...",
"category": "美剧",
"likes": [
{
"count": 16321,
"_id": "60068fa654a23c201cd0855b",
"originalname": "许嵩 - 断桥残雪",
"poster": "https://efv.zhuanma.co/videos/202101/19/60068fa654a23c201cd0855b/cover.jpg"
}
]
}
#参数说明
photos 为截图信息
m3u8 为m3u8链接
count 为视频播放次数
summary 为视频描述
likes 为推荐列表,根据标签推荐相似的视频
category 为视频分类
播放页获取视频信息
Get /api2/getplay?type=movie|tv&id=id
response {
movie,
success,
tv, //如果type是tv才会有此返回,返回视频所属剧集详细信息。
photos
}
搜索视频
Get /api2/getcontents?q=keywords&page=page&size=size&type=movie,tv
response {
movies //视频列表
}
热门视频
Get /api2/gethots
response {
movies
}
返回日期分类的周、月、年热门视频
Get /api2/gethotsbydate
response {
allhotmovies,
monthhotmovies,
yearhotmovies,
weekhotmovies,
host,
}
获取随机视频,剧集列表
Get /api2/getrandom
response {
movies,
host
}
获取图集列表
Get /api2/getimages?count=12&page=1
response {
host,
images,
pages
}
获取图集漫画详情
Get /api2/getimage?id=id
response {
host,
image
}
获取视频下载价格
Get /api2/getdownloadprice?token=token&id=id
response {
success: 0|1|2
path //如果已经购买,并且在时限内则直接返回下载链接
price //未购买或过期返回积分购买下载权限价格
}
积分购买下载权限
Get /api2/appdownload?token=token&id=id
response {
success 0|1,
message,
path
}
获取全局导航信息和前端相关设置
Get /api2/getnav
response {
categories,
globaltags,
portal
}
根据登录token,判断是否过期或者失效
Post /api2/checkauth
data {
token
}
response {
auth: true|false,
user
}
获取标签列表,标签分组及全部分类
Get /api2/gettags
response {
tags,
categories,
taggroups
}
API注册接口
Post /api2/postregister
data {
username,
email,
password
}
response {
success: 0|1,
message,
token,
user
}
API登录接口
Post /api2/postlogin
data {
email,
password
}
response {
success: 0|1,
token,
user,
userfollow //用户关注的标签,用于智能推荐算法推荐相关关注内容
}
签到接口
Post /api2/checkin
data {
token
}
response {
success,
message
}
获取付费用户组接口
Get /api2/getvipgroups
response {
success:1,
vipgroups
}
获取VIP用户组的价格
Get /api2/getjiage?group=groupid&duration=30
response {
score,
price
}
使用积分购买VIP用户组接口
Post /api2/scorebuyvip
data {
token,
vipgroup,
duration
}
response {
success: 1|0,
message
}
API直接使用支付接口购买VIP用户组
Post /api2/directbuyvip
data {
group,
duration,
token
}
response {
success,
message,
id //订单ID,用于跳转订单页面进行支付
}
获取订单详情API
Get /api2/getitem?id=id
response {
success: 1,
item,
pay
}
API发起码支付
Post /api2/codepay
data {
id
}
response {
success,
url, //支付页面链接
message
}
获取用户信息
Get /api2/getuser?id=id
response {
success: 1|0 ,
user
}
API发起购买积分
Post /api2/buyscore
data {
token,
score
}
response {
success: 1|0,
id, //订单ID
message
}
使用卡劵的API接口
Post /api2/usecard
data {
card,
token
}
response {
success,
message
}
获取视频m3u8信息
#type参数,320为240P、480为360P、640为480P、1138为640P、1280为720P、1920为1080P、2560为2K、20000为原画320为240P、480为360P、640为480P、1138为640P、1280为720P、1920为1080P、2560为2K、20000为原画
Get /api2/getm3u8?type=320&id=id&token=token
response {
success: 1|0|2,
message,
hd, //返回分辨率
m3u8
}
API积分点播视频
Post /api2/buymovie
data {
id,
token
}
response {
success,
message
}
切换用户关注标签的接口,若关注则取关,若没关注则关注
Post /api2/toggleuserfollow
data {
tag,
token
}
response {
success,
message
}
此套接口做了严格的数据检验,所以可放心使用,包含了从数据展示,获取,到购买,支付接口,积分购买,下载,积分点播等所有方方面面,可自行测试。
8.2 - 转码端API使用
以下API使用中所提到的path参数不仅可用于服务器上的视频文件,亦可用于任何远程链接形式存在的视频文件,支持格式有以下几种:
/path/2.m3u8
./public/videos/3.mp4
public/videos/4.m3u8
http://127.0.0.1:3000/videos/202006/12/5ed37e23d6334d5540c43b00/d1052c/index.m3u8
http://127.0.0.1:3000/videos/6.mp4
所用到的apikey和apisecret参数均在转码设置中设置,且需打开api。
生成单张截图
post: /apifluent/screenshot
body: {
apikey,
apisecret,
path, // 支持服务器视频文件绝对路径,服务器视频相对路径,服务器源码目录相对路径,远程m3u8连接,远程视频文件链接等。
duration, // 需要截图视频什么时间的画面,单位是秒。
}
response: {
success: 0|1, // 成功或者失败
error, // 如果失败会返回错误信息。
screenshot, // 截图的链接。
}
批量生成截图
post: /apifluent/screenshots
body: {
apikey,
apisecret,
path,
counts //截图数量,会根据视频时间轴,均分截取,比如10秒视频,设置counts为3,则可能截图3,6,9秒的画面。
}
response: {
success: 0|1,
error, //如果有错误信息会返回错误信息。
screenshots, //数组,包含所有截图链接。
}
生成动态图
post: /apifluent/togif
data: {
apikey,
apisecret,
path, //必填,下面的参数选填。
duration, // 生成多少秒动态图,默认1秒
width, //动态图宽度,高度自适应, 默认400宽度
gifstart, // 从视频多少秒开始生成, 默认10秒
auto //是否自动截取视频最中间位置,接收1或0,设置了auto,则gifstart是否设置都无效,默认是0。
}
response: {
success: 0|1,
error,
gif //动态图链接
}
获取视频元信息,即metadata信息
post: /apifluent/metadata
body: {
apikey,
apisecret,
path
}
response: {
success: 1|0,
error,
data // 视频的各种信息,包括音频流,视频流等。
}
data返回样式样式:
{
"success": 1,
"data": {
"streams": [
{
"index": 0,
"codec_name": "h264",
"codec_long_name": "H.264 / AVC / MPEG-4 AVC / MPEG-4 part 10",
"profile": "High",
"codec_type": "video",
"codec_time_base": "1/48",
"codec_tag_string": "avc1",
"codec_tag": "0x31637661",
"width": 854,
"height": 480,
"coded_width": 864,
"coded_height": 480,
"has_b_frames": 2,
"sample_aspect_ratio": "N/A",
"display_aspect_ratio": "N/A",
"pix_fmt": "yuv420p",
"level": 30,
"color_range": "unknown",
"color_space": "unknown",
"color_transfer": "unknown",
"color_primaries": "unknown",
"chroma_location": "left",
"field_order": "unknown",
"timecode": "N/A",
"refs": 1,
"is_avc": "true",
"nal_length_size": 4,
"id": "N/A",
"r_frame_rate": "24/1",
"avg_frame_rate": "24/1",
"time_base": "1/24",
"start_pts": 0,
"start_time": 0,
"duration_ts": 1253,
"duration": 52.208333,
"bit_rate": 537875,
"max_bit_rate": "N/A",
"bits_per_raw_sample": 8,
"nb_frames": 1253,
"nb_read_frames": "N/A",
"nb_read_packets": "N/A",
"tags": {
"creation_time": "1970-01-01T00:00:00.000000Z",
"language": "und",
"handler_name": "VideoHandler"
},
"disposition": {
"default": 1,
"dub": 0,
"original": 0,
"comment": 0,
"lyrics": 0,
"karaoke": 0,
"forced": 0,
"hearing_impaired": 0,
"visual_impaired": 0,
"clean_effects": 0,
"attached_pic": 0,
"timed_thumbnails": 0
}
},
{
"index": 1,
"codec_name": "aac",
"codec_long_name": "AAC (Advanced Audio Coding)",
"profile": "LC",
"codec_type": "audio",
"codec_time_base": "1/48000",
"codec_tag_string": "mp4a",
"codec_tag": "0x6134706d",
"sample_fmt": "fltp",
"sample_rate": 48000,
"channels": 2,
"channel_layout": "stereo",
"bits_per_sample": 0,
"id": "N/A",
"r_frame_rate": "0/0",
"avg_frame_rate": "0/0",
"time_base": "1/48000",
"start_pts": 0,
"start_time": 0,
"duration_ts": 2493440,
"duration": 51.946667,
"bit_rate": 126694,
"max_bit_rate": 128000,
"bits_per_raw_sample": "N/A",
"nb_frames": 2435,
"nb_read_frames": "N/A",
"nb_read_packets": "N/A",
"tags": {
"creation_time": "1970-01-01T00:00:00.000000Z",
"language": "und",
"handler_name": "SoundHandler"
},
"disposition": {
"default": 1,
"dub": 0,
"original": 0,
"comment": 0,
"lyrics": 0,
"karaoke": 0,
"forced": 0,
"hearing_impaired": 0,
"visual_impaired": 0,
"clean_effects": 0,
"attached_pic": 0,
"timed_thumbnails": 0
}
}
],
"format": {
"filename": "https://media.w3.org/2010/05/sintel/trailer.mp4",
"nb_streams": 2,
"nb_programs": 0,
"format_name": "mov,mp4,m4a,3gp,3g2,mj2",
"format_long_name": "QuickTime / MOV",
"start_time": 0,
"duration": 52.209,
"size": 4372373,
"bit_rate": 669979,
"probe_score": 100,
"tags": {
"major_brand": "isom",
"minor_version": "512",
"compatible_brands": "isomiso2avc1mp41",
"creation_time": "1970-01-01T00:00:00.000000Z",
"title": "Sintel Trailer",
"artist": "Durian Open Movie Team",
"encoder": "Lavf52.62.0",
"copyright": "(c) copyright Blender Foundation | durian.blender.org",
"description": "Trailer for the Sintel open movie project"
}
},
"chapters": []
}
}
获取试看m3u8格式文本
GET /apifluent/try
headers: {
apikey,
apisecret,
}
query: {
id:视频ID,
duration:试看时长,
hd:指定分辨率,
}
response: m3u8文本 //获取到文本可自行组装自己的m3u8路由。
hd参数值,320为240P、480为360P、640为480P、1138为640P、1280为720P、1920为1080P、2560为2K、20000为原画。
且hd和duration参数可选,默认60秒试看和最大分辨率,该接口会返回试看m3u8的文本内容,请自行构建自己的m3u8路由,勿直接前端使用本接口。
根据视频id和分辨率实时生成mp4
post: /apifluent/savestream
data: {
apikey,
apisecret,
id, //视频库中存在的转码完成的id,
hd //指定生成某分辨率,支持240,360,480,640,720,1080,1440,20000
}
response: {
success: 1|0,
host, // 服务端域名
path, // mp4链接
message // 显示信息
}
此API可用于提供下载功能时,无需保存mp4,完全实时根据m3u8生成mp4文件,并且返回,秒级反馈。
远程检测转码服务器运行/连接状态
post: /apifluent/ping
data: {
apikey,
apisecret,
}
response: {
success: 1, //1为运行并连接正常,
}
此API可检测转码程序运行状态,或者和远程转码程序连接情况是否正常。
远程创建转码任务
post: /apifluent/createjob
data: {
apikey,
apisecret,
clientId, //传递一个数据库id,即客户端辨识视频id,返回信息的时候会返回该id,让你对应并进行数据填充。
remotePath, //远程视频地址,即可访问的视频地址
notifyUrl //通知域名,转码完成的clientId、视频名称、m3u8链接、海报截图会自动回传到这个地址。
}
{
"success": 1|0 //1为创建成功
}
此API可远程创建任务,并调用远程连接转码,建议配合队列转码一起使用,这样创建任务后后,会自动转码,自动返回数据,无需后台操作。
回传数据参考:
{
success: 1,
movie: {
count: 0,
retry: false,
director: [],
writer: [],
stars: [],
country: [],
tags: [],
screenshots: [],
_id: '5fe19c79cb8b853f256a458f',
status: '转码完成',
originalname: '远程测试.avi',
path: './download/远程测试.avi',
size: '112406774',
notifyUrl: 'https://www.beefun.cc/api/payback',
clientId: '5fe19c7888f5be253328806a',
m3u8paths: [ [Object], [Object], [Object] ],
thirdm3u8: [],
createAt: '2020-12-22T07:15:47.300Z',
__v: 0,
duration: '3分钟',
moviepath: '/videos/202012/22/5fe19c79cb8b853f256a458f',
previewvideo: '/videos/202012/22/5fe19c79cb8b853f256a458f/preview.mp4',
poster: '/videos/202012/22/5fe19c79cb8b853f256a458f/cover.jpg'
},
apikey: '5c20cEga22FgG7f7B1c1',
apisecret: 'cd5c5ffd476f93602135'
}
[
[Object: null prototype] {
id: '5fc7242b0446292f13401fe2',
domain: 'https://demo.efvcms.com'
}
]
{
title: '远程测试.avi',
url: '240P$https://demo.efvcms.com/videos/202012/22/5fe19c79cb8b853f256a458f/3413b2/index.m3u8#480P$https://demo.efvcms.com/videos/202012/22/5fe19c79cb8b853f256a458f/927817/index.m3u8#',
server: { connect: { id: '5fc7242b0446292f13401fe2' } }
}
远程创建转码任务并对视频进行裁剪截取
//注意如果远程视频够大,可能需要耐心等待片刻
post: /apifluent/cut
data: {
apikey,
apisecret,
start, //裁剪起始时间,规范为时:分:秒,如 00:00:12
end, //裁剪结束时间,规范为时:分:秒,如 00:00:22
video, //远程视频地址,即可访问的视频地址
notifyUrl //通知域名,转码完成的id、视频名称、m3u8链接、海报截图会自动回传到这个地址。
}
{
"success": 1|0 //1为创建成功
}
此API可远程创建任务,并调用远程连接转码,建议配合队列转码一起使用,这样创建任务后后,会自动转码,自动返回数据,无需后台操作。
回传数据参考:
#返回数据仅供参考,实际情况可能会有不一样
{
success: 1,
movie: {
count: 0,
retry: false,
director: [],
writer: [],
stars: [],
country: [],
tags: [],
screenshots: [],
_id: '5fe19c79cb8b853f256a458f',
status: '转码完成',
originalname: '远程测试.avi',
path: './download/远程测试.avi',
size: '112406774',
notifyUrl: 'https://www.beefun.cc/api/payback',
clientId: '5fe19c7888f5be253328806a',
m3u8paths: [ [Object], [Object], [Object] ],
thirdm3u8: [],
createAt: '2020-12-22T07:15:47.300Z',
__v: 0,
duration: '3分钟',
moviepath: '/videos/202012/22/5fe19c79cb8b853f256a458f',
previewvideo: '/videos/202012/22/5fe19c79cb8b853f256a458f/preview.mp4',
poster: '/videos/202012/22/5fe19c79cb8b853f256a458f/cover.jpg'
},
apikey: '5c20cEga22FgG7f7B1c1',
apisecret: 'cd5c5ffd476f93602135'
}
[
[Object: null prototype] {
domain: 'https://demo.efvcms.com'
}
]
{
title: '远程测试.avi',
url: '240P$https://demo.efvcms.com/videos/202012/22/5fe19c79cb8b853f256a458f/3413b2/index.m3u8#480P$https://demo.efvcms.com/videos/202012/22/5fe19c79cb8b853f256a458f/927817/index.m3u8#',
server: { connect: { id: '5fc7242b0446292f13401fe2' } }
}
远程删除视频库视频
delete: /apifluent/delete?id=5fcf24ed3fd3764f5b40f95f
data: {
apikey,
apisecret
}
{
"success": 1|0 //1为删除成功
}
注意id=5fcf24ed3fd3764f5b40f95f,此id是EFV中视频的id,在远程创建任务,并转码服务完成时会带上efv中的id传递到notifyUrl上,对接的系统接收到此id储存到自己的数据库中,在删除时就请求delete删除efv中的视频数据和切片图片等一切内容。
8.3 - 发布到其它CMS教程
批量导出Excel表格
目前可批量导出分类、分类标签、M3U8链接、封面和截图链接。
可前往程序后台 ⇒ 转码相关 ⇒ 视频管理,筛选出指定数量的视频,批量选择需要导出的视频,再点击下方的批量导出表格即可。
表格的M3U8和截图链接域名,需在转码设置的设置域名填入,即该参数为导出表格的域名显示。
开启火车头采集
可前往程序后台 ⇒ CMS相关 ⇒ CMS设置,开启采集页面即可,然后可通过火车头采集转码后的视频、截图等信息,采集地址/caiji。
采集地址的M3U8和截图链接域名,需在CMS设置的CMS站点网址填入,即该参数为采集页面的域名显示。
数据POST通知接口
该功能可在视频转码完成后,会立即将m3u8链接等信息自动通知到指定域名,你只需要接收相关数据并入库到你自己的程序即可,接口使用 ⇒ 传送门。
批量复制M3U8
目前可批量复制M3U8和封面链接。
可前往程序后台 ⇒ 转码相关 ⇒ 视频管理,筛选出指定数量的视频,批量选择需要复制的视频,再点击下方的批量复制M3U8即可。
复制顺序修改
我们在EFV后台使用批量复制M3U8功能的时候,默认排序为视频名称$对应分辨率m3u8$封面1,由于有些人需要调整排序,或者不需要封面,这里就说下怎么修改。
比如我安装目录/home/express-ffmpeg,则需要修改的文件为/home/express-ffmpeg/views/admin/admin.jade,编辑文件并搜索.copyall,在第二个匹配词处,需要修改的大概代码如下:
if(p240.length) {
for(var i=0; i< p240.length; i++) {
var p240movie = p240[i];
p240message += p240movie.title +"$"+ url + p240movie.m3u8 +"$" + url + p240movie.poster+ "\r\n";
}
}
if(p360.length) {
for(var i=0; i< p360.length; i++) {
var p360movie = p360[i];
p360message += p360movie.title +"$"+ url + p360movie.m3u8 +"$" + url + p360movie.poster+ "\r\n";
}
}
if(p480.length) {
for(var i=0; i< p480.length; i++) {
var p480movie = p480[i];
p480message += p480movie.title +"$"+ url + p480movie.m3u8 +"$" + url + p480movie.poster+ "\r\n";
}
}
if(p640.length) {
for(var i=0; i< p640.length; i++) {
var p640movie = p640[i];
p640message += p640movie.title +"$"+ url + p640movie.m3u8 +"$" + url + p640movie.poster+ "\r\n";
}
}
if(p720.length) {
for(var i=0; i< p720.length; i++) {
var p720movie = p720[i];
p720message += p720movie.title +"$"+ url + p720movie.m3u8 +"$" + url + p720movie.poster+ "\r\n";
}
}
if(p1080.length) {
for(var i=0; i< p1080.length; i++) {
var p1080movie = p1080[i];
p1080message += p1080movie.title +"$"+ url + p1080movie.m3u8 +"$" + url + p1080movie.poster+ "\r\n";
}
}
if(p2k.length) {
for(var i=0; i< p2k.length; i++) {
var p2kmovie = p2k[i];
p2kmessage += p2kmovie.title +"$"+ url + p2kmovie.m3u8 +"$" + url + p2kmovie.poster+ "\r\n";
}
}
if(poriginal.length) {
for(var i=0; i< poriginal.length; i++) {
var poriginalmovie = poriginal[i];
poriginalmessage += poriginalmovie.title +"$"+ url + poriginalmovie.m3u8 +"$" + url + poriginalmovie.poster+ "\r\n";
}
}
这里将具体需要修改的代码列举出来,每行代表的分辨率应该容易看得出来,如下:
p240message += p240movie.title +"$"+ url + p240movie.m3u8 +"$" + url + p240movie.poster+ "\r\n";
p360message += p360movie.title +"$"+ url + p360movie.m3u8 +"$" + url + p360movie.poster+ "\r\n";
p480message += p480movie.title +"$"+ url + p480movie.m3u8 +"$" + url + p480movie.poster+ "\r\n";
p640message += p640movie.title +"$"+ url + p640movie.m3u8 +"$" + url + p640movie.poster+ "\r\n";
p720message += p720movie.title +"$"+ url + p720movie.m3u8 +"$" + url + p720movie.poster+ "\r\n";
p1080message += p1080movie.title +"$"+ url + p1080movie.m3u8 +"$" + url + p1080movie.poster+ "\r\n";
p2kmessage += p2kmovie.title +"$"+ url + p2kmovie.m3u8 +"$" + url + p2kmovie.poster+ "\r\n";
poriginalmessage += poriginalmovie.title +"$"+ url + poriginalmovie.m3u8 +"$" + url + poriginalmovie.poster+ "\r\n";
这里列举常见删减例子,即不需要封面1,自己挨个覆盖,如下:
#该复制排序为 视频名称$对应分辨率m3u8
p240message += p240movie.title +"$"+ url + p240movie.m3u8 + "\r\n";
p360message += p360movie.title +"$"+ url + p360movie.m3u8 + "\r\n";
p480message += p480movie.title +"$"+ url + p480movie.m3u8 + "\r\n";
p640message += p640movie.title +"$"+ url + p640movie.m3u8 + "\r\n";
p720message += p720movie.title +"$"+ url + p720movie.m3u8 + "\r\n";
p1080message += p1080movie.title +"$"+ url + p1080movie.m3u8 + "\r\n";
p2kmessage += p2kmovie.title +"$"+ url + p2kmovie.m3u8 + "\r\n";
poriginalmessage += poriginalmovie.title +"$"+ url + poriginalmovie.m3u8 + "\r\n";
修改后,使用ssh客户端登录转码服务器,运行pm2 reload efvcms命令重启生效。
拓展修改
以240P分辨率为例,完整代码如下:
p240message += p240movie.title +"$"+ url + p240movie.m3u8 +"$" + url + p240movie.poster+ "\r\n";
#参数详解
p240movie.title为视频标题
url + p240movie.m3u8为m3u8链接,参数组合为 域名链接 + m3u8路径
url + p240movie.poster为封面1链接,参数组合为 域名链接 + 封面1路径
#组装提示
最前面p240message += 和最后面+ "\r\n";不要修改,只需要调整中间位置就行,并用+连接起来,固定字符串$用双引号即"$"
比如我需要将M3U8批量复制到另一台EFV高级版进行下载, 而EFV后台下载中心批量添加的格式为视频名称$下载类型$m3u8链接,此时我可以进行如下修改:
#EFV最新版m3u8下载类型为downloadall,且$downloadall为固定字符串,需要用双引号,大致修改代码如下
p240message += p240movie.title +"$downloadall"+ "$"+ url + p240movie.m3u8 +"\r\n";
其它分辨率自己照葫芦画瓢,最后使用ssh客户端登录转码服务器,运行pm2 reload efvcms命令重启生效。
8.4 - 上传下载入库和数据通知
统计信息
#后面为转码设置的apikey
Get /api2/videostatistics?apikey=5c20cEga22FgG7f
#返回信息
{
"视频管理": {
"自动转码": "已开启",
"视频总数": 9,
"等待转码": 0,
"转码完成": 9,
"转码错误": 0
},
"下载中心": {
"自动下载": "已开启",
"任务总数": 0,
"下载完成": 0,
"下载失败": 0
},
"云存储同步": {
"同步状态": "已关闭",
"可同步视频数": 9,
"已同步视频数": 0
},
"硬盘信息": [
{
"分区": "/dev/mapper/VolGroup-lv_root",
"挂载": "/",
"硬盘总量": "911.63G",
"使用量": "474.66G",
"使用百分比": "52.07%"
},
{
"分区": "/dev/md0",
"挂载": "/boot",
"硬盘总量": "0.94G",
"使用量": "0.12G",
"使用百分比": "12.63%"
}
]
}
视频入库
#该api效果可参考扫描入库,可以将movies所有视频入库到视频库,再自动转码。
POST /api/ruku
body: {
apikey,
}
response: {
success: 1,
}
#curl命令使用示例,apikey可在转码设置处获取
curl http://127.0.0.1:3000/api/ruku -d "apikey=5c20cEga"
入库+添加视频详细信息
使用该接口前,请先修改routes/index.js文件,将/api/postmovie前面的注释//去掉,然后pm2 reload efvcms重启开放此api。
使用方法:
提示:该操作会把入库和修改详情一起完成,视频名称可以和视频文件名称不一样,对应上就可以了。
POST /api/postmovie
body: {
apikey, //api,转码设置处查看
category, //视频分类,请自行在cms管理分类处设置好分类,切默认只能一个
originalname, //视频名称
originaltitle, //视频原名
poster, //封面1路径,且文件需存放在public/poster文件夹,参数需设置为/poster/zzz.jpg,即以poster里面封面路径为准
aka, //别名
language, //语言
banben, //版本,hd等
director, //导演(必填),多个导演用英文逗号,分开
stars, //主演(必填),多个主演用英文逗号,分开
writer, //编剧(必填),多个编剧用英文逗号,分开
summary, //影片详情
country, //国家(必填)
tags, //标签(必填),多个标签用英文逗号,分开
year, //发行年份
rate, //豆瓣评分
path, //视频路径,以movies文件夹为准,比如./movies/123.mp4(必填,且必须正确,不然转码会失败)
}
response: {
success: 1,
}
#curl命令使用示例,apikey可在转码设置处获取
curl http://127.0.0.1:3000/api/postmovie -d "category=动作片&tags=标签1,标签2&country=中国&stars=鞠婧祎&director=鞠婧祎&path=./movies/鞠婧祎.mp4&poster=/poster/zzz.jpg&originalname=鞠婧祎&writer=测试&apikey=5c20cEga"
上传
提示:如果不会使用分片上传,可以使用简易上传或使用下载代替上传。
分片上传
分片上传需要配合插件一起使用,目前推荐Web Uploader,传送地点:点击查看。
#需配合webuploader,file是分片之后的视频文件,md5码是未分片前视频的独一无二的MD5码,size是视频总大小单位字节,chunk从0开始,chunks是总分片数
POST /api/upload
body: {
uploadkey, //后台设置上传秘钥
file, //文件对象
filemd5, //md5码
chunk, //当前分片数
chunks, //总分片数
size, //文件大小
}
response: {
success: 1,
id, //返回上传成功的视频objectid,用于构建m3u8地址。
}
我们上传后,会自动返回一个视频objectid,我们可以直接拿来组装M3U8地址和截图地址,基本上都是固定路径。
注意上传如果报错413状态码,则可能是nginx上传限制,调整下nginx上传限制大小即可。
简易上传
POST /api/simpleupload //可根据后台设置m3u8路径自己架构返回的m3u8地址。
body: {
uploadkey, //上传凭证,转码设置下方获取
file, //上传文件
}
response: {
success: 1,
id, //返回上传成功的视频objectid,用于构建m3u8地址。
}
#curl命令使用示例,uploadkey为上传凭证,可在转码设置处获取
curl http://127.0.0.1:3000/api/simpleupload?uploadkey=7e8EgFAe -F "file=@/root/xx.mp4"
我们上传后,会自动返回一个视频objectid,我们可以直接拿来组装M3U8地址和截图地址,基本上都是固定路径。
注意上传如果报错413状态码,则可能是nginx上传限制,调整下nginx上传限制大小即可。
下载中心
POST /api/downloadm3u8
body: {
category, //视频分类,可选项,请自行在转码设置分类处设置好分类,且默认只能一个
apikey, //转码设置获取
name, //视频名称,为必填项,下载完会自动命名
url, //下载链接,为必填项,注意如果地址包含&等特殊符号,如果影响到使用,记得转义下
poster, //封面链接,可选项,封面仅支持jpg、png、jpeg格式,下载转码后,会自动转换成封面1和封面2;如不填会自动生成封面。
type, //downloadall、m3u8、video;downloadall适用于m3u8、mp4、mkv等其它视频格式直链和youtube视频地址,建议为首选,如非youtube视频下载错误,可选择m3u8、video类型进行下载。
clientId, //可选项,传递一个数据库id,即客户端辨识视频id,当使用通知接口返回信息的时候会返回该id,让你对应并进行数据填充。
}
response: {
success: 1|0, //1成功,0失败
}
#curl命令使用示例
curl http://127.0.0.1:3000/api/downloadm3u8 -d "name=西游记&category=动作片&url=http://127.0.0.1:3000/index.m3u8&apikey=5c20cEga&type=downloadall&poster=http://127.0.0.1:3000/zz.jpg"
通知域名获取转码信息
通知域名的作用就是可以将转码完成的视频所有详细信息传给通知域名。
先去EFV后台转码设置设置一个对接域名,开启转码成功通知即可,如果你想设置多个通知域名,中间请使用英文|分开。
且通知方式有2种,分为手动通知和转码自动通知,如下:
#自动通知
需前往转码设置开启转码完成自动通知,即视频转码完成后,立马会将m3u8链接等信息自动通知到指定域名。
#手动通知
如你想先编辑视频或剧集信息后再通知,则需关闭转码完成自动通知,然后编辑好了后,通过手动发布的方式通知。
注意开启转码完成自动通知后,手动发布通知会失效,建议测试的时候关闭转码完成自动通知,使用手动发布通知,手动发布通知后可以反复下架重新发布,多次通知测试,
EFV会将转码完成的视频详细信息JSON类型POST到这个域名,您在您的后台只需要针对这个接收API处理JSON数据入库您自己的第三方程序数据库即可。
相关信息:
对象名:movie
#获取到的相关参数信息
status: String,
size: String,
category: String,
originalname: String,
originaltitle: String,
aka: String,
language: String,
banben: String,
vtt: String,
thumbnails: String,
poster: String,
poster2: { url: String, width: Number, height: Number },
count: { type: Number, default: 0 },
retry: { type: Boolean, default: false},
path: String,
duration: String,
director: [String],
writer: [String],
rate: Number,
year: Number,
stars: [String],
summary: String,
country: [String],
tags: [String],
m3u8paths: [{ hd: Number, path: String }],
previewvideo: String,
price: Number,
totv: Schema.Types.ObjectId,
md5: String,
createAt: {
type: Date
}
如果你使用了详细编辑,里面的数据都有,接收API就选择里边的数据处理就行了。
接收完整版数据参考:
{
poster2: {
url: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/poster.jpg',
height: 773,
width: 540
},
count: 23,
retry: false,
autoPublish: false,
director: [ '古桥一浩' ],
writer: [ '古桥一浩' ],
stars: [
'三宅健太', '宫野真守', '樱井孝宏',
'伊藤静', '梶裕贵', '绵贯龙之介',
'濑户麻沙美', '早见沙织', '滨野大辉',
'柳田淳一', '铃木玲子', '石冢运升',
'中井和哉', '天崎滉平', '菅原慎介',
'町山芹菜'
],
country: [ '日本' ],
tags: [ '剧情', '喜剧', '战争', '动画' ],
screenshots: [
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/0.jpg',
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/2.jpg',
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/1.jpg',
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/3.jpg'
],
_id: '61ffbfbb9b36dd00c878b4a1',
originalname: '窈窕淑女前篇:红绪,花样的17岁',
status: 'finished',
path: './movies/Haikara-san ga Toru the movie.mkv',
category: '日本动漫',
size: '5497612960',
createAt: '2022-02-16T09:25:49.733Z',
m3u8paths: [
{
_id: '6200c8949dc15a00c15be7db',
hd: 640,
path: './public/videos/202202/07/61ffbfbb9b36dd00c878b4a1/8f89fb/index.m3u8'
},
{
_id: '6200cc499dc15a00c15be809',
hd: 1280,
path: './public/videos/202202/07/61ffbfbb9b36dd00c878b4a1/08cad8/index.m3u8'
}
],
thirdm3u8: [],
__v: 1,
height: 1080,
width: 1920,
duration: '97分钟',
moviepath: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1',
gif: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/1.gif',
previewvideo: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/preview.mp4',
poster: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/cover.jpg',
firstScreen: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/first.jpg',
aka: '',
banben: 'HD',
language: '日语',
originaltitle: '劇場版 はいからさんが通る 前編 ~紅緒、花の17歳~',
rate: 7.5,
summary: '根据70年代大受欢迎的少女漫画《窈窕淑女》改编的剧场版动画,《窈窕淑女》的题目字面意思出自诗经:“窈窕淑女,君子好逑"。大和和纪的《窈窕淑女》是1977年的少女漫画优秀杰作,曾经红极一时。讲述了一个关...',
year: 2017
}
注意m3u8paths里边的hd参数,320为240P、480为360P、640为480P、1138为640P、1280为720P、1920为1080P、2560为2K、20000为原画。
8.5 - 时间戳防盗链对接教程
对接之前请先了解下时间戳+播放次数防盗链的原理及设置 ⇒ 传送门,目前M3U8有2种调用方法,如下:
1、使用自适应M3U8,格式为:/movie/auto/61f68205eeeec878ae3fe3d5.m3u8
2、使用具体分辨率的M3U8,如1080P,格式为:/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8
可在视频管理复制M3U8,或者通知接口获取对应的链接,由于通知接口没直接推送自适应M3U8,需要自行组装,组装格式为/movie/auto/ + 视频id + .m3u8,且对自适应M3U8还不了解的可看 ⇒ 传送门。
自适应M3U8对接步骤
首先点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,开启时间戳+播放次数防盗链并设置KEY值,且值为efvtoken。
比如我想播放如下链接:
http://127.0.0.1:3000/movie/auto/61f68205eeeec878ae3fe3d5.m3u8
这个链接不需要域名及/movies及后缀.m3u8,只需要这个/auto开始的部分链接,比如:
/auto/61f68205eeeec878ae3fe3d5
然后拼接字符串,拼接如下:
#拼接后的字符串
/auto/61f68205eeeec878ae3fe3d5&counts=2×tamp=1613982600000efvtoken
#拼接参数
counts为请求多少次就过期
timestamp为过期的13位时间戳+设置的key值,比如现在16:50:16,10分钟后过期,就是17:00:16,就把17:00:16转化为13位时间戳
接下来使用md5加密该字符串,生成32位小写,然后拿到这个32位小写027e1575ff97deaad7cfe223b6cf6001。
最后获取能播放的url链接如下:
http://127.0.0.1:3000/movie/auto/61f68205eeeec878ae3fe3d5.m3u8?counts=2×tamp=1613982600000&key=027e1575ff97deaad7cfe223b6cf6001
注意最后的url链接counts和拼接的值一样;timestamp只要时间戳,后面不需要加设置的KEY值;key值为拼接字符串md5加密的值。
且拼接加密的时候counts前面用的&,而最后的url链接counts前面是?,一定要区分清楚,不然对接会播放不了。
JS演示示例
const crypto = require('crypto');
function getKey(url, tokenKey) {
const nowstamp = Date.now();
const dutestamp = nowstamp * 1 + 60 * 1000 * 60;
const newurl = url.replace('/movie', '').replace('.m3u8', '');
const tokenurl = newurl + '&counts=' + 2 + '×tamp=' + dutestamp + tokenKey;
const md5 = crypto.createHash('md5');
const md5token = md5.update(tokenurl).digest('hex');
const outurl = '/movie' + newurl + '.m3u8' + '?counts=' + 2 + '×tamp=' + dutestamp + '&key=' + md5token;
console.log(outurl);
}
//2个参数为视频自适应M3U8链接和时间戳KEY值
getKey("/movie/auto/61f68205eeeec878ae3fe3d5.m3u8", "efvtoken");
分辨率M3U8对接步骤
首先点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,开启时间戳+播放次数防盗链并设置KEY值,且值为efvtoken。
比如我想播放如下链接:
http://127.0.0.1:3000/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8
这个链接不需要域名,只需要/videos开头到m3u8结尾的链接,比如:
/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8
然后拼接字符串,拼接如下:
#拼接后的字符串
/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8&counts=2×tamp=1613982600000efvtoken
#拼接参数
counts为请求多少次就过期
timestamp为过期的13位时间戳+设置的key值,比如现在16:50:16,10分钟后过期,就是17:00:16,就把17:00:16转化为13位时间戳
接下来使用md5加密该字符串,生成32位小写,然后拿到这个32位小写027e1575ff97deaad7cfe223b6cf6001。
最后获取能播放的url链接如下:
http://127.0.0.1:3000/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8?counts=2×tamp=1613982600000&key=027e1575ff97deaad7cfe223b6cf6001
注意最后的url链接counts和拼接的值一样;timestamp只要时间戳,后面不需要加设置的KEY值;key值为拼接字符串md5加密的值。
且拼接加密的时候counts前面用的&,而最后的url链接counts前面是?,一定要区分清楚,不然对接会播放不了。
JS演示示例
const crypto = require('crypto');
function getKey(url, tokenKey) {
const nowstamp = Date.now();
const dutestamp = nowstamp * 1 + 60 * 1000 * 60;
const tokenurl = url + '&counts=' + 2 + '×tamp=' + dutestamp + tokenKey;
const md5 = crypto.createHash('md5');
const md5token = md5.update(tokenurl).digest('hex');
const outurl = url + '?counts=' + 2 + '×tamp=' + dutestamp + '&key=' + md5token;
console.log(outurl);
}
//2个参数为分辨率M3U8链接和时间戳KEY值
getKey("/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8", "efvtoken");
相关提示
强烈建议切片开启TS加密功能,可在转码设置开启该功能,开启后切片的key文件会自动加入到时间戳验证环节,从而时间戳会更有效。
且时间戳间隔可以尽量改短点,比如5s、10s,只需要让用户播放获取到m3u8后几秒就失效,根据自己服务器网络读取速度决定。
counts次数最少设置为2,或者3次,有些手机浏览器会替换播放器,导致需要多加载1次,甚至2次才能播放,自行调整即可。
8.6 - HLS双重防盗链对接教程
对接之前请先了解下HLS双重防盗链的原理及设置 ⇒ 传送门,目前提供2种方案:
1、绑定域名+绑定防盗链Key,绑定域名后,只有该域名能使用专用的hls.js文件,不经常换域名的可以使用该方案。
2、不绑定域名+绑定防盗链Key,经常换域名的可以使用该方案。
根据自身需求选择合适的方案即可。
获取HLS解密代码
先点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,设置HLS双重防盗链KEY,如efvtoken,然后根据要求自己编辑相关代码。
绑定域名代码
"use strict";
r.d(t, "a", (function() {
return s
})),
r.d(t, "b", (function() {
return o
}));
var i = r(7),
a = "efv", //HLS双重防盗链key值前半部分
n = "token"; //HLS双重防盗链key值后半部分
function s(e) {
if ("" === e || null == e) return "";
var t = i.enc.Utf8.parse("efvtoken"); //HLS双重防盗链key值
return "string" != typeof e && (e = e.toString()),
i.DES.decrypt({
ciphertext: i.enc.Base64.parse(e)
},
t, {
mode: i.mode.ECB,
padding: i.pad.Pkcs7
}).toString(i.enc.Utf8)
}
function o(e) {
if ("" === e || null == e) return "";
var chars = '4950554648464846495852484848';
var hosts = location.host;
var encodestring = '';
if(hosts != 'play.efvcms.com') { //绑定域名,不需要http的头,直接填域名就可以了
throw new URIError('绑定域名错误!');
}
var t = a + n;
t = t.substr(0, 4) + t;
var r = i.enc.Utf8.parse(t);
return "string" != typeof e && (e = e.toString()),
i.DES.decrypt({
ciphertext: i.enc.Base64.parse(e)
},
r, {
mode: i.mode.ECB,
padding: i.pad.Pkcs7
}).toString(i.enc.Utf8)
}
不绑定域名代码
"use strict";
r.d(t, "a", (function() {
return s
})),
r.d(t, "b", (function() {
return o
}));
var i = r(7),
a = "efv", //HLS双重防盗链key值前半部分
n = "token"; //HLS双重防盗链key值后半部分
function s(e) {
if ("" === e || null == e) return "";
var t = i.enc.Utf8.parse("efvtoken"); //HLS双重防盗链key值
return "string" != typeof e && (e = e.toString()),
i.DES.decrypt({
ciphertext: i.enc.Base64.parse(e)
},
t, {
mode: i.mode.ECB,
padding: i.pad.Pkcs7
}).toString(i.enc.Utf8)
}
function o(e) {
if ("" === e || null == e) return "";
var chars = '4950554648464846495852484848';
var encodestring = '';
var t = a + n;
t = t.substr(0, 4) + t;
var r = i.enc.Utf8.parse(t);
return "string" != typeof e && (e = e.toString()),
i.DES.decrypt({
ciphertext: i.enc.Base64.parse(e)
},
r, {
mode: i.mode.ECB,
padding: i.pad.Pkcs7
}).toString(i.enc.Utf8)
}
加密HLS解密代码
先前往JS加密网站 ⇒ 传送门,再调整加密选项,Options Preset选择Low,Debug Protection打上勾,也就是禁止浏览器调试,其它全部默认即可。
再将上面修改好的解密代码复制到该网站进行加密,会获取类似var _0x487f6e=开头的一串加密代码,然后下载hls.js文件 ⇒ 传送门。
再编辑里面的hls.js文件,修改如下:
#搜索hls-anti-start关键词,然后将上面获取到的加密代码丢到中间
function(e, t, r) {
//hls-anti-start
var _0x487f6e=_0x1ec8;(function(_0x1fbff6,_0x8647ea)...
//hls-anti-end
},
这时候我们就获取了加密解密代码的完整hls.js文件,接下来还需要压缩一下该js文件。
压缩HLS.JS文件
这里使用google的压缩网站 ⇒ 传送门,如果你访问不了,可以自己找下其它JS压缩网站,自行压缩。
最终我们获取到了压缩并加密后的完整hls.js文件。
使用HLS.JS文件
测试HLS.JS文件
使用之前我们先测试一下hls.js文件,这里提供一个Dplayer单页面html文件 ⇒ 传送门,将hls.js放到解压后的dplayer文件夹,再修改dplayer.html文件,编辑一下里面的m3u8地址为你自己的。
如果你的hls.js文件没有绑定域名,则直接在本地电脑使用Google Chrome浏览器双击打开dplayer.html文件就可以测试播放了。
如果你的hls.js文件绑定了域名,就需要将整个dplayer文件夹传到你绑定域名的根目录,然后直接访问/dplayer/dplayer.html路径就可以播放了。
使用HLS.JS文件
我们测试没问题后,再去自己的网站,找到网站播放器用的hls.js文件或hls.min.js文件,然后将解密的替换hls.js文件替换进去即可,如果是hls.min.js文件还需要改名覆盖。
特别提示
要想完整使用该功能,需要屏蔽下国产浏览器,这里推荐一个简单的判断国产手机浏览器方法,并引导他们使用谷歌等手机浏览器打开播放。
就是通过Nginx判断UA跳转到指定页面,在前端站点的域名配置文件中添加以下代码:
if ($http_user_agent ~* "UCBrowser|MQQBrowser|Quark|MicroMessenger") {
rewrite ^/(.*) /tips.html break;
}
这里主要争对拥有最大市场的QQ、UC、夸克、微信做跳转,判断后,会跳转到站点根目录的tips.html提示页面。
不会自己写提示页面的,这里提供一个参考,在站点根目录新建一个tips.html文件,内容如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>特别提示!</title>
<style>
.container {
width: 60%;
margin: 10% auto 0;
background-color: #f0f0f0;
padding: 2% 5%;
border-radius: 10px
}
ul {
padding-left: 20px;
}
ul li {
line-height: 2.3
}
a {
color: #20a53a
}
</style>
</head>
<body>
<div class="container">
<h3>本站已禁止在该手机浏览器上打开。</h3>
<ul>
<li>建议使用谷歌手机浏览器打开本站点,可让您得到最佳体验。</li>
<li>谷歌手机浏览器:<a href="https://www.efvcms.com/" target="_blank">点击下载</a></li>
</ul>
</div>
</body>
</html>
提示内容请自行更改,浏览器下载地址自行替换。
当然还有部分可以劫持播放器的手机浏览器没列举,不懂的可以百度/谷歌下你要添加的手机浏览器UA,找到专属标识英文,自行添加到配置文件中即可。
8.7 - 封面/截图加密对接教程
对接之前请先了解下封面截图加密的原理及设置 ⇒ 传送门,这里只提供一个前端html使用示例,然后自行对接。
HTML示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>EFV加密图片解密展示</title>
</head>
<body>
<img id="decodedImage" src="" alt="解密后的图片将显示在这里">
<script>
function fetchEncryptedImage() {
return fetch('http://127.0.0.1:3000/videos/202403/08/65eb06d5561d9e3d0b990740/2.jpg').then(response => response.arrayBuffer());
}
// 解密函数,对图片数据的前9个字节进行XOR操作
function decryptImage(data) {
let view = new Uint8Array(data);
for (let i = 0; i < Math.min(9, view.length); i++) {
view[i] = view[i] ^ 0x12; // 使用0x12作为密钥
}
return data;
}
// 将解密后的图片数据设置为img元素的src属性
function displayDecryptedImage(data) {
let blob = new Blob([data]);
let url = URL.createObjectURL(blob);
document.getElementById('decodedImage').src = url;
}
// 加载并解密图片
fetchEncryptedImage().then(encryptedData => {
let decryptedData = decryptImage(encryptedData);
displayDecryptedImage(decryptedData);
}).catch(error => console.error('加载或解密图片时出错:', error));
</script>
</body>
</html>
8.8 - 封面/截图文本对接教程
对接之前请先了解下封面截图转文本的原理及设置 ⇒ 传送门,这里只提供一个前端html使用示例,然后自行对接。
HTML示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>EFV文本图片展示</title>
</head>
<body>
<img id="base64Image" src="" alt="从链接解密Base64后的图片将显示在这里">
<script>
let base64TextUrl = "https://demo.zhuanma.co/videos/202403/14/65f2f08685a309da271d0dec/cover.txt";
// 使用fetch API从链接获取Base64文本
fetch(base64TextUrl)
.then(response => response.text()) // 获取文本内容
.then(base64Text => {
let imageDataUrl = "data:image/png;base64," + base64Text;
// 设置图片的src属性为DataURL
document.getElementById('base64Image').src = imageDataUrl;
})
.catch(error => console.error('获取Base64文本失败:', error));
</script>
</body>
</html>
8.9 - 导出EXCEL表格和开启火车头采集
8.10 - 全闭环转码使用参考
全闭环转码系统,即搭建好EFV系统后,设置好相关的转码参数,然后可以不用管了,这时候可以在任意服务器或者第三方程序上利用EFV高级版API各种调用。
使用api前,请前往转码设置,开启api,然后修改下apikey等各种参数,尽量复杂点,且自动转码队列需要开启,这里只列举3个方案。
方案一:远程上传视频,然后自动转码后,EFV自动将M3U8等链接信息POST到通知接口,再获取入库,所需接口 ⇒ 上传API,通知接口,获取EFV运行状态,删除视频。
方案二:远程创建转码任务,然后创建完成并自动转码后,EFV自动将M3U8等链接信息POST到通知接口,再获取入库,所需接口 ⇒ 创建转码任务,通知接口,获取EFV运行状态,删除视频。
方案三:使用下载中心,远程下载M3U8、MP4、YOUTUBE等直链视频,下载完成并自动转码后,EFV自动将M3U8等链接信息POST到通知接口,再获取入库,所需接口 ⇒ 下载API,通知接口,获取EFV运行状态,删除视频。
还有更多方案可直接查看API文档自行整合使用。
9 - APP构建及使用教程
9.1 - APP详情介绍及演示
特别提示
对于使用app的,则强烈建议全部的视频必须转码,而不是只秒切,转码可以矫正相关参数,100%可以在app中播放;不转码只秒切可能有一定几率会出现播放不了的情况。
如果你只想使用app,不想用内置cms,可以关闭内置cms,且用户组等设置依旧在后台cms相关栏进行设置。
相关说明
APP为免费赠送品,累计购买高级版高阶授权以上的用户可免费领取,后期也免费更新。
APP为Ios/Android双端源码,使用Flutter开发,非h5和weex构建可比拟,60帧顺滑,打包app体积小,兼容性高,体验效果极佳。
APP源码开源,有开发经验、或喜欢折腾的,可自行对APP源码进行各种修改定制,二次开发打包。
功能介绍
- 如德芙般丝滑的用户体验,采用
flutter开发,双端通用,并且都测试通过。 - 几乎完美的广告嵌入,支持固定位广告,开屏广告,信息流广告,播放前强制广告,后续还会增加更多广告类型。
- 全面对接谷歌
firebase统计,无论ios还是安卓都能完美统计,甚至进入过哪些页面都有详细统计。 - 支持更新检测,自行编写实现了延时版本检测,每次打开
app,会延时10s检测是否有最新版本,如果有就会弹窗提醒下载更新。 b站同款互动开屏广告,滑动查看广告内容。- 独立且醒目的推广页面,推广中广告随机展示,每个月可根据广告收入情况淘汰末尾,以达到最佳收入组合。
- 完美支持视频和剧集的播放,无论视频还是剧集,都采用预加载数据的方式,打开播放页面即开始播放,体验极佳!
- 播放器支持倍速播放,支持分辨率切换,支持外挂srt字幕,支持投屏,投屏功能在``ios和安卓都得到完美测试,完美兼容苹果和安卓所有机型!
- 独立求片和反馈页面,支持用户发布意见反馈或求片,第一时间知道用户真实使用情况。
- 支持签到获得积分,后续会增加点击广告增加积分的功能,鼓励用户点击广告,获取更高收益。
- b站同款展开功能,播放页的标题和简介的展开功能,为了做这个功能翻阅了大量资料!
- 对接支付系统,支持
vip购买,支持了试看,支持了会员播放完整视频, app采用api系统的方式,实现了从内存中介服务器直接获取数据的能力,采用redis进行内存缓存管理,达到访问app的人数越多,越流畅!
相关演示
提示:竖屏app偏向于番剧,横屏app偏向通用,且功能更多,自行选择。
竖屏海报演示APP
适用于动漫、美剧等有影视海报做封面;且海报主要来源于后台豆瓣接口获取、或自己从其他网站找海报上传。
竖屏海报演示app:点击下载

横屏海报类APP+漫画
适用于短视频、或无影视海报做封面;且海报主要由程序自动生成、或自己上传;并带图集板块。
横屏海报演示app:点击下载

9.2 - APP手动构建教程
特别提示
这里主要讲解Windows系统上手动打包Android app,IOS app需使用MacOS打包,这里暂时只提供思路。
MacOS打包IOS app客户端推荐使用xcode,且建议先把Android打包理解会,IOS就很简单了。
对于无基础的新手,如果你想打包Android app更快速方便,可使用Docker打包 ⇒ 传送门。
打包总体思路
1、安装flutter和环境配置,可参考 ⇒ 传送门。
2、app源码配置及打包,Android可参考 ⇒ 传送门,iOS可参考 ⇒ 传送门。
视频教学
提示:请点击播放器右下角全屏按钮进行观看。
建议先看完下面的教程,再跟着视频教学一起尝试打包,注意目前app已重做,配置方面可能会有差别,但打包总体不变。
构建步骤
系统需要Windows 7 SP1或更高的版本(64位操作系统),且需要安装Windows PowerShell 5.0或者更高的版本(Windows 10、11已经预装了)。
安装PowerShell 5
提示:windows 10、11已经预装PowerShell 5,所以可以跳过该步骤。
先安装.NET Framework 4.6.2
下载地址:https://www.microsoft.com/en-au/download/details.aspx?id=53344
再升级PowerShell补丁包,windows 7 64位请下载Win7AndW2K8R2版本
下载地址:https://www.microsoft.com/en-us/download/details.aspx?id=54616
安装Flutter SDK
先下载Flutter SDK,建议下载最新版本3.0+,竖屏app推荐3.1.0,横屏app推荐3.3.3,下载地址 ⇒ 传送门。
下载好了后将压缩包里的flutter文件夹解压到D盘根目录,此时flutter绝对路径为D:\flutter。
安装Android SDK
提示:如果是国内网络构建的话,请挂上vpn,不然下面有些环境会安装失败。
Android SDK下载地址 ⇒ 传送门,点击DOWNLOAD ANDROID STUDIO下载安装即可。
提示:下面打开Android Studio,到最后Finish点不动,可能左侧有部分SDK你没有选择Accept,即左侧带红色*,可先点击再Accept。
然后打开Android Studio,如果看到一个Missing SDK ,No Andriod SDK found.向导,则选择Next,最后Finish安装SDK。
提示:随着Android Studio更新,SDK Manager可能位置会有所变化,但总体都差不多,如有区别,自行查找。
接着进入界面后,点击中间的More Actions,选择SDK Manager,进入到Android SDK界面,选择Android 10、11、12,点击右下角Apply安装。
再切换到SDK Tools界面(按钮大概在中间上方),勾选Android SDK Command-line Tool,点击右下角Apply安装。
然后依然在SDK Tools界面,点击右下角Show Package Details,找到Android SDK Build-Tools并展开,选择29.0.2版本,点击右下角Apply安装。
提示:随着Android Studio更新,Plugins可能位置会有所变化,但总体都差不多,如有区别,自行查找。
再到主界面,点击左侧的Plugins,选择Plugins,搜索并安装Dart和Flutter插件即可。
安装JAVA
JAVA下载地址 ⇒ 传送门,选择对应的系统版本,找到JRE的smi链接,下载安装即可。
检查Flutter环境
点击电脑左下角,搜索powershell,打开该工具,然后依次使用命令:
#注意后面的为解压出来的flutter文件夹,自行修改,以下为本文默认路径
$env:Path += ";D:\flutter\bin"
#使用国内镜像,国外服务器可以跳过
$env:PUB_HOSTED_URL="https://pub.flutter-io.cn"
$env:FLUTTER_STORAGE_BASE_URL="https://storage.flutter-io.cn"
#如果该命令出现y/n,直接选择y即可
flutter doctor --android-licenses
flutter doctor
如果Flutter、Android toolchain、HTTP Host Availability主要的都是√,则安装完成。
如果HTTP Host Availability检测报错,提示信号灯超时时间已到,则大概网络原因,解决办法如下:
1、编辑下载的flutter文件夹文件,路径packages\flutter_tools\lib\src\http_host_validator.dart,将https://maven.google.com/改成https://dl.google.com/dl/android/maven2/
2、删除下载的flutter文件夹里的缓存文件,路径bin\cache,整个cache文件夹删除。
3、重新运行flutter doctor命令检测环境
修改APP名称
修改android/app/src/main/AndroidManifest文件,大致如下:
#找到中间位置,即android:label一行,此处为app名称,自行修改
<application
...
android:label="flutter学习视频"
...
<activity
修改APP图标和相关图片
准备一个app的图标,png格式,命名icon.png,覆盖到app源码目录assets文件夹即可。
还有app展示图和app logo修改,横屏app修改 ⇒ 传送门,竖屏app修改 ⇒ 传送门。
接下来横屏app,且只有横屏app需要配置替换一个图片,即图集界面强制广告图片,路径assets/benad.jpg,尺寸建议800x1164。
修改APP其它信息
修改android/app/build.gradle文件,大致如下:
#修改applicationId,为唯一的应用ID,一旦设置,后期就不能改了,更新app的时候,依然用这个ID
applicationId "com.moemv.flutter"
给app配置图片cdn加速
这里使用的cdn会给你把app所有封面,截图等全部转换成体积非常小,每张图大概10kb左右的webp,可以使app图片加载极快,体验非常好。
首选,需要一个网络不错的vps服务器,配置不是很需求,主要是网络好点,然后搭建图片cdn加速,搭建教程 ⇒ 传送门。
编辑lib/core/utils/helper.dart文件,大致如下:
#横屏和竖屏app配置有区别,注意区分,不要乱删字符,如&url=,不然封面,截图都不会显示了
#竖屏app配置,image.efvcms.com为图片cdn域名,iqi360bytheway为图片cdn的apikey
String cdnUrl = 'https://image.efvcms.com/api?apikey=iqi360bytheway&url=' +
#横屏app配置,且有2个地方,iqi360bytheway为图片cdn的apikey
String cdnUrl =
'$cdn/api?apikey=iqi360bytheway&url=' + url + '&force=true';
String cdnUrl = '$cdn$url?apikey=iqi360bytheway&force=true';
配置app的基础信息
注意:对接期间,必须给EFV域名和分离CMS域名添加ssl证书,开启https访问,不然app获取不了数据。
编辑lib/core/values/strings.dart文件,大致如下:
#该参数为EFV所绑定的域名地址,且必须使用ssl证书并开启https
const host = 'https://app.leimulamu.com';
#该参数为app检测的版本号,
const version = 230601;
#<仅竖屏app需配置>app标题
const title = "雷姆拉姆";
#该参数为EFV所绑定的域名地址,不需要http://,只写域名,该选项仅横屏海报app存在
const emailRoot = 'app.leimulamu.com';
#<仅横屏app需配置>app的上传域名配置,即改成EFV所绑定的域名地址
const uploadUrl = 'https://app.leimulamu.com/api2/uploads';
#<仅横屏app需配置>图片cdn域名配置,可搭建多个图片cdn加速,并设置多个,用户可在个人中心进行图片线路切换
const cdnUrls = [
'https://cdn1.efvcms.com',
'https://cdn2.efvcms.com',
'https://cdn3.efvcms.com'
];
图片cdn域名按照默认的格式,一行一个,自行删减,且都需要放在英文单引号中间,末尾需要用英文逗号结尾,最后一个域名可不用英文逗号,其它都要;如果只有一个图片cdn域名,可参考以下配置:
const cdnUrls = [
'https://cdn.efvcms.com'
];
注意这里的版本号是app更新的配置,更新具体可参考 ⇒ 传送门。
配置app的api域名
该api接口会从EFV高级版读取全部信息,并缓存下来,然后会被app读取,且并发和运行效率极高,可使app读取越快,体验更好。
提示:如果你的服务器有限,api系统可以和图片cdn加速共用一个服务器。
首选,需要一个网络不错的vps服务器,配置不是很需求,主要是网络好点,然后搭建api系统,搭建教程 ⇒ 传送门。
再编辑竖屏lib/app/data/provider/dio_provider.dart或横屏lib/app/data/provider/api_dio.dart文件,大致如下:
#该参数为app的api接口绑定的域名,且必须使用ssl证书并开启https
const baseUrl = 'https://m3u8.efvcms.com/api/';
#该参数为EFV的apikey,可在EFV的转码设置获取
const apiKey = 'domybestth';
给app签名
提示:首次打包需要签名,更新打包的时候,直接用该签名的文件即可。
日后为了方便给用户更新app,我们需要给app签名。
点击电脑左下角,搜索powershell,打开该工具,然后使用命令:
keytool -genkey -v -keystore C:\upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias upload
输入签名的密匙及其它相关信息,使用拼音就行了,最后问你是否正确的时候,你输入 是,再输入密匙确认即可。
最后会在我们的C盘根目录生成一个密匙文件upload-keystore.jks,保管好就行,不然会影响以后的升级操作。
然后我们解压app源码包后,然后编辑根目录android文件夹中key.properties文件,修改内容:
storePassword=efvcms
keyPassword=efvcms
keyAlias=upload
storeFile=C:/upload-keystore.jks
efvcms均为签名密匙,C:/upload-keystore.jks为密匙路径,注意路径格式请使用正斜杠/代替反斜杠\,如有变动可自行修改。
给app配置google统计
先前往google统计官网 ⇒ 传送门,然后创建项目,名称随便填。
进去后,就可以看到添加应用提示,根据操作系统选择,比如我点击安卓图标,Android 软件包名称为上面设置的applicationId参数,如: com.moemv.flutter,其它可选,自己看着办。
然后注册后,下载google-services.json文件,丢到app源码包的android/app文件夹即可。
开始构建app
提示:如果是国内网络构建的话,建议挂上梯子,不然会很慢,甚至构建失败;且有时候因为插件要升级导致打包失败的,可以联系我们。
比如我把app源码存放到了D盘根目录,且文件夹命名为moeapp,则app具体路径为D:\moeapp。
接下来继续在powershell依次使用命令:
#接下来进入到app源码目录,自行修改,以下为本文默认路径
cd D:\moeapp
#打包
flutter packages pub run flutter_launcher_icons:main
flutter pub get
flutter build apk --split-per-abi
这里注意,如果你powershell中途关闭过,则重新打开powershell后,需要设置以下环境后,再继续打包,使用命令:
#注意第一行命令后面的为解压出来的flutter文件夹,自行修改,以下为本文默认路径
$env:Path += ";D:\flutter\bin"
#使用国内镜像,国外服务器可以跳过
$env:PUB_HOSTED_URL="https://pub.flutter-io.cn"
$env:FLUTTER_STORAGE_BASE_URL="https://storage.flutter-io.cn"
等待打包完成即可,第一次打包会有点慢,第二次就快了,如果中途有修改相关信息,重新按照此方法打包构建即可。
最后apk文件在build\app\outputs\flutter-apk文件夹,共有3个版本,都是针对不同的移动CPU架构,一般可以直接用arm64-v8a即可,具体架构说明如下:
armeabiv-v7a: 第7代及以上的 ARM 处理器。2011年15月以后的生产的大部分Android设备都使用它.
arm64-v8a: 第8代、64位ARM处理器,很少设备,三星 Galaxy S6是其中之一。
armeabi: 第5代、第6代的ARM处理器,早期的手机用的比较多。
x86: 平板、模拟器用得比较多。
x86_64: 64位的平板。
9.3 - 使用Docker快速构建APP
由于墙的关系,尽量使用中国大陆以外的服务器进行打包操作,VPS和独立服务器均可,直接在转码服务器上打包也可以,推荐CentOS 7+、AlmaLinux、Rocky Linux、Debian、Ubuntu系统。
构建步骤
不要漏掉任何一个设置步骤,不然很可能打包后,使用会有问题。
修改APP名称
修改android/app/src/main/AndroidManifest文件,大致如下:
#找到中间位置,即android:label一行,此处为app名称,自行修改
<application
...
android:label="flutter学习视频"
...
<activity
修改APP图标和相关图片
准备一个app的图标,png格式,命名icon.png,覆盖到app源码目录assets文件夹即可。
还有app展示图和app logo修改,横屏app修改 ⇒ 传送门,竖屏app修改 ⇒ 传送门。
接下来横屏app,且只有横屏app需要配置替换一个图片,即图集界面强制广告图片,路径assets/benad.jpg,尺寸建议800x1164。
修改APP其它信息
修改android/app/build.gradle文件,大致如下:
#修改applicationId,为唯一的应用ID,一旦设置,后期就不能改了,更新app的时候,依然用这个ID
applicationId "com.moemv.flutter"
给app配置图片cdn加速
这里使用的cdn会给你把app所有封面,截图等全部转换成体积非常小,每张图大概10kb左右的webp,可以使app图片加载极快,体验非常好。
首选,需要一个网络不错的vps服务器,配置不是很需求,主要是网络好点,然后搭建图片cdn加速,搭建教程 ⇒ 传送门。
编辑lib/core/utils/helper.dart文件,大致如下:
#横屏和竖屏app配置有区别,注意区分,不要乱删字符,如&url=,不然封面,截图都不会显示了
#竖屏app配置,image.efvcms.com为图片cdn域名,iqi360bytheway为图片cdn的apikey
String cdnUrl = 'https://image.efvcms.com/api?apikey=iqi360bytheway&url=' +
#横屏app配置,且有2个地方,iqi360bytheway为图片cdn的apikey
String cdnUrl =
'$cdn/api?apikey=iqi360bytheway&url=' + url + '&force=true';
String cdnUrl = '$cdn$url?apikey=iqi360bytheway&force=true';
配置app的基础信息
注意:对接期间,必须给EFV域名和分离CMS域名添加ssl证书,开启https访问,不然app获取不了数据。
编辑lib/core/values/strings.dart文件,大致如下:
#该参数为EFV所绑定的域名地址,且必须使用ssl证书并开启https
const host = 'https://app.leimulamu.com';
#该参数为app检测的版本号,
const version = 230601;
#<仅竖屏app需配置>app标题
const title = "雷姆拉姆";
#该参数为EFV所绑定的域名地址,不需要http://,只写域名,该选项仅横屏海报app存在
const emailRoot = 'app.leimulamu.com';
#<仅横屏app需配置>app的上传域名配置,即改成EFV所绑定的域名地址
const uploadUrl = 'https://app.leimulamu.com/api2/uploads';
#<仅横屏app需配置>图片cdn域名配置,可搭建多个图片cdn加速,并设置多个,用户可在个人中心进行图片线路切换
const cdnUrls = [
'https://cdn1.efvcms.com',
'https://cdn2.efvcms.com',
'https://cdn3.efvcms.com'
];
图片cdn域名按照默认的格式,一行一个,自行删减,且都需要放在英文单引号中间,末尾需要用英文逗号结尾,最后一个域名可不用英文逗号,其它都要;如果只有一个图片cdn域名,可参考以下配置:
const cdnUrls = [
'https://cdn.efvcms.com'
];
注意这里的版本号是app更新的配置,更新具体可参考 ⇒ 传送门。
配置app的api域名
该api接口会从EFV高级版读取全部信息,并缓存下来,然后会被app读取,且并发和运行效率极高,可使app读取越快,体验更好。
提示:如果你的服务器有限,api系统可以和图片cdn加速共用一个服务器。
首选,需要一个网络不错的vps服务器,配置不是很需求,主要是网络好点,然后搭建api系统,搭建教程 ⇒ 传送门。
再编辑竖屏lib/app/data/provider/dio_provider.dart或横屏lib/app/data/provider/api_dio.dart文件,大致如下:
#该参数为app的api接口绑定的域名,且必须使用ssl证书并开启https
const baseUrl = 'https://m3u8.efvcms.com/api/';
#该参数为EFV的apikey,可在EFV的转码设置获取
const apiKey = 'domybestth';
给app签名
提示:首次打包需要签名,更新打包的时候,直接用该签名的文件即可。
日后为了方便给用户更新app,我们需要给app签名,先使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#CentOS 7+、AlmaLinux、Rocky Linux系统
yum install java-11-openjdk -y
#Debian、Ubuntu系统
apt update -y
apt install default-jre -y
然后使用命令签名:
keytool -genkey -v -keystore /root/upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias upload
输入签名的密匙及其它相关信息,使用拼音就行了,最后问你是否正确的时候,你输入 是,再输入密匙确认即可。
提示:请保管好upload-keystore.jks文件,不然会影响以后的app更新操作。
最后会在我们的根目录/root文件夹生成一个密匙文件upload-keystore.jks。
接下来我们解压app源码包,再将密匙文件upload-keystore.jks存放到app源码根目录。
然后编辑根目录android文件夹中key.properties文件,修改内容:
storePassword=efvcms
keyPassword=efvcms
keyAlias=upload
storeFile=/efvapp/upload-keystore.jks
efvcms均为签名密匙,/efvapp/upload-keystore.jks为密匙路径,即key.properties文件在app源码根目录的路径,别乱放就行。
给app配置google统计
先前往google统计官网 ⇒ 传送门,然后创建项目,名称随便填。
进去后,就可以看到添加应用提示,根据操作系统选择,比如我点击安卓图标,Android 软件包名称为上面设置的applicationId参数,如: com.moemv.flutter,其它可选,自己看着办。
然后注册后,下载google-services.json文件,丢到app源码包的android/app文件夹即可。
构建打包app
提示:在配置绝对没问题情况下,有时候会因为网络啥的问题而打包失败,可以重新运行打包命令;且有时候因为插件要升级导致打包失败的,可以联系我们
首先安装Docker ⇒ 传送门,再将修改好的app源码上传到服务器,比如我app源码路径为/opt/efvapp,则在SSH使用命令:
#竖屏app使用该命令
docker run -v /opt/efvapp:/efvapp moerats/efvapp:3.1
#横屏app使用该命令
docker run -v /opt/efvapp:/efvapp moerats/efvapp:3.3.3
注意-v前面的/opt/efvapp为源码路径,自行修改,其它不要动,该命令第一次运行时间比较长,等待即可,直到打包完成。
如果后面有修改app参数的,可以重新执行上面的命令进行重新构建,第二次及以后的打包时间会大大缩短。
最后apk文件在build\app\outputs\flutter-apk文件夹,共有3个版本,都是针对不同的移动CPU架构,一般可以直接用arm64-v8a即可,具体架构说明如下:
armeabiv-v7a: 第7代及以上的 ARM 处理器。2011年15月以后的生产的大部分Android设备都使用它.
arm64-v8a: 第8代、64位ARM处理器,很少设备,三星 Galaxy S6是其中之一。
armeabi: 第5代、第6代的ARM处理器,早期的手机用的比较多。
x86: 平板、模拟器用得比较多。
x86_64: 64位的平板。
9.4 - 横屏APP设置及注意事项
提示:如果你只想使用app,不想用内置cms,可以关闭内置cms,且用户组等设置依旧在后台cms相关栏进行设置。
APP打包成功后,需要前往EFV后台,CMS管理的app广告管理,设置开屏广告、app广告、播放器广告才能正常使用,设置方法看下面。
且横屏海报app默认用的封面1,封面1相关介绍 ⇒ 传送门。
图集和推广切换
最新版横屏app已将以前的推广页面 现在换成了 图集页面,如果你不使用图集功能,只用视频功能,那么可以把图集页面 改成 推广页面 。
页面展示
左侧是图集页面,右侧是推广页面,如图:

修改方法
修改lib/app/modules/container/controller.dart文件,如下:
#24行上下,后期可能会有变动
原代码:final List<Widget> pages = [HomePage(), HotPage(), ImagesPage(), UserPage()];
修改后:final List<Widget> pages = [HomePage(), HotPage(), AdPage(), UserPage()];
修改lib/app/modules/container/page.dart文件,如下:
#40行上下,后期可能会有变动,title为下方导航显示字体,可自行修改
原代码:TabItem(icon: LineIcons.image, title: '图集'),
修改后:TabItem(icon: LineIcons.ad, title: '推广'),
修改lib/app/modules/splash/binding.dart文件,如下:
#19-20行上下,后期可能会有变动,即这2行注释符号//互换,也就是取消图集,推广生效
原代码:
// Get.lazyPut<AdController>(() => AdController());
Get.lazyPut<ImagesController>(() => ImagesController());
修改后:
Get.lazyPut<AdController>(() => AdController());
// Get.lazyPut<ImagesController>(() => ImagesController());
最后修改完成,就可以打包了,图集功能也成功移除。
展示图及广告设置等
注意:展示图中的推广页面已被图集板块代替,如果你按照上面方法切换回推广,可继续生效。
设置相关图片及广告
对于广告,如果你没适合的广告商,可以随便设置下,顺便美化下app,广告位置如下:

上面的布局图中,app展示图和app logo是固定的,也就是打包后就改不了了,其它广告图片可以直接在EFV后台进行修改设置。
#展示图显示时间由用户请求分离cms的api的延迟决定,如果分离cms的服务器网络足够快,用户请求api时间越短,展示图显示时间越短
1、app展示图(图片参考大小488x680),修改app源码包assets/splash.png,自行将自己的展示图替换进去即可
2、app logo(图片参考大小180x60),修改app源码包assets/logo.png,自行将自己的logo替换进去即可。
#广告设置入口,点击左侧特别功能 ⇒ APP广告管理 ⇒添加app广告
3、开屏广告(图片参考大小680x1030),只需要选择开屏广告、设置广告标题、上传图片、广告链接、广告持续时间。
#app广告我们可以用来推广app下载、购物商品推广、其它相关产品推广,也可以填写与本站有关的说明,会随机出现在app各种内页展示
4、app广告(图片参考大小200x200),只需要选择app广告、设置广告标题(app广告名称),广告词(app广告介绍)、上传图片(app广告图标)、广告链接(app广告链接)。
5、播放器广告(图片参考大小640x360),设置广告标题、上传图片、广告链接、广告持续时间。
开屏广告、app广告、播放器广告,在使用期间可任意设置和修改,且可以同时设置多个,随机展示。
最后注意广告等图尽量压缩下,不然用户网络不好的时候,图片又大的话,可能会出现加载过慢或者不加载的问题,图片压缩网站 ⇒ 传送门。
检查app广告设置是否生效
注意:开屏广告和播放器广告必须设置时长,开屏不设置会有问题。
我们设置好广告后,可以刷新下app的api缓存,登录api在的服务器,使用命令:
redis-cli
flushall
然后浏览器访问相关地址,检查下是否有广告数据,如下:
#开屏广告
https://xx.com/api/getad?type=splash
#app广告
https://xx.com/api/appads?type=app
#播放器广告
https://xx.com/api/flowads
https://xx.com为api域名,如果3个广告接口都有数据,那么则设置完毕,否则有一个没数据都会出现访问问题。
首页幻灯片设置
幻灯片就是顶部展示一直轮流滑动的5个电影,如图:

幻灯片设置
幻灯片其实也就是推荐功能,可以前往视频管理,点击要推荐的电影右侧选项,再点击推荐视频即可。

首页公告说明
关于首页幻灯片下方的公告说明,公告可在EFV高级版后台,CMS相关处找到公告管理并设置,可设置多个公告,会依次循环滑动,相关截图:

图集说明
如果你使用图集功能,则必须上传至少一个图集,不然该页面可能会一直转圈。
且图集内页自带一个强制图片广告功能,即任何普通用户想看完整图集,都会先看N秒图片广告,直到图片广告消失,才可以看具体内容。
且只要该用户付费了,也就是在任意一个付费用户组,该图片广告会自动消失,付费到期后,该图片广告会重新出现。

图片广告说明
图集界面强制广告图片为固定的,路径assets/benad.jpg,尺寸建议800x1164,且点击后默认跳转购买vip界面。
如果你不想跳转到购买vip界面,想跳转其它外部链接,则可以修改lib/app/modules/detail/page.dart文件,如下:
#181行上下,后期可能会有变动,后面为广告跳转链接,注意使用https,不然可能因安全问题跳不了。
原代码:Get.toNamed("/buy_vip");
修改后:launchURL('https://www.baidu.com');
最后重新打包app就可以了。
系列说明
系列展示在视频播放页下方,也就是如果你在EFV后台添加一个系列,并将与该系列有关的视频添加进去,那么该系列里的视频播放列表会展示该系列的其它视频,方便用户查看,样式如图:

系列设置
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 系列管理,点击添加系列,如图:

然后电影的话,前往视频管理,点击要添加的电影右侧选项,找到添加系列,然后进行搜索添加,如图:


同样,对于剧集也一样,前往剧集管理,点击要添加的剧集右侧选项,找到添加系列,然后进行搜索添加,如图:

设置好了后,等缓存生效,则会自动显示在app播放列表。
用户权限及支付设置
提示:app会员模式已精简,和cms互通的就是以下2种模式,也就是只有这2种有效,其它可能会无效。
目前app支付方式支持信支付和好支付,运营可以走2种模式,分别如下:
第1种:视频全部免费观看 + 广告推广。
第2种:视频默认全部只能试看n秒 + 升级会员看完整版 + 广告推广 + 部分视频限时免费。
相关设置跟随CMS,也就是通用,可以参考 ⇒ 用户组会员说明及推荐设置。
注意进入支付管理设置支付的时候,必须设置一下APP支付页显示信息,即用户支付时看到的提示信息,不然会有问题。
免费模式相关说明
由于app默认是给付费模式用的,如果走免费模式,可能需要改下app少许样式,如图:

播放页面的修改lib/app/modules/play/page.dart,如下:
#找到并删掉以下代码即可
_.havePermission
? Container()
: Container(
padding: EdgeInsets.all(8.0),
child: GradientButton(
increaseWidthBy: double.infinity,
increaseHeightBy: 5.0,
child: Text('购买会员,观看完整影片!'),
callback: () {
Get.toNamed("/buy_vip");
},
gradient: Gradients.byDesign,
shadowColor: Gradients.byDesign.colors.last
.withOpacity(0.25),
),
),
用户页面的可以修改lib/app/modules/user/page.dart,如下:
#找到并删掉以下代码即可
ListTile(
leading: Icon(Icons.account_circle),
title: Text('购买会员'),
tileColor: Colors.white,
trailing: Icon(Icons.navigate_next),
onTap: () {
Get.toNamed('/buy_vip');
},
),
最后重新构建app就可以了,然后上述截图有关付费按钮就去掉了。
付费模式相关说明
付费模式下,试看必须打开,如果你给部分视频设置限时免费,则建议新建一个限时免费的分类,再把设置过限时免费的视频添加到该分类,方便用户区分。
9.5 - 竖屏APP设置及注意事项
提示:如果你只想使用app,不想用内置cms,可以关闭内置cms,且用户组等设置依旧在后台cms相关栏进行设置。
APP打包成功后,需要前往EFV后台,CMS管理的app广告管理,设置开屏广告、app广告、播放器广告才能正常使用,设置方法看下面。
且竖屏海报app默认用的封面2,封面2相关介绍 ⇒ 传送门。
展示图及广告设置等
对于广告,如果你没适合的广告商,可以随便设置下,顺便美化下app,相关广告位置如下:

上面的布局图中,app展示图和app logo是固定的,也就是打包后就改不了了,其它广告图片可以直接在EFV后台进行修改设置。
#展示图显示时间由用户请求分离cms的api的延迟决定,如果分离cms的服务器网络足够快,用户请求api时间越短,展示图显示时间越短
1、app展示图(图片参考大小488x680),修改app源码包assets/splash.png,自行将自己的展示图替换进去即可
2、app logo(图片参考大小180x60),修改app源码包assets/logo.png,自行将自己的logo替换进去即可。
#广告设置入口,点击左侧特别功能 ⇒ APP广告管理 ⇒添加app广告
3、开屏广告(图片参考大小680x1030),只需要选择开屏广告、设置广告标题、上传图片、广告链接、广告持续时间。
#app广告我们可以用来推广app下载、购物商品推广、其它相关产品推广,也可以填写与本站有关的说明,会随机出现在app各种内页展示
4、app广告(图片参考大小200x200),只需要选择app广告、设置广告标题(app广告名称),广告词(app广告介绍)、上传图片(app广告图标)、广告链接(app广告链接)。
5、播放器广告(图片参考大小640x360),设置广告标题、上传图片、广告链接、广告持续时间。
开屏广告、app广告、播放器广告,在使用期间可任意设置和修改,且可以同时设置多个,随机展示。
最后注意广告等图尽量压缩下,不然用户网络不好的时候,图片又大的话,可能会出现加载过慢或者不加载的问题,图片压缩网站 ⇒ 传送门。
检查app广告设置是否生效
注意:开屏广告和播放器广告必须设置时长,开屏不设置会有问题。
我们设置好广告后,可以刷新下app的api缓存,登录api在的服务器,使用命令:
redis-cli
flushall
然后浏览器访问相关地址,检查下是否有广告数据,如下:
#开屏广告
https://xx.com/api/getad?type=splash
#app广告
https://xx.com/api/appads?type=app
#播放器广告
https://xx.com/api/flowads
https://xx.com为api域名,如果3个广告接口都有数据,那么则设置完毕,否则有一个没数据都会出现访问问题。
首页幻灯片说明
幻灯片就是顶部展示一直轮流滑动的5个电影,如图:

幻灯片板块为推荐视频,也就是前往视频管理 ⇒ 更多选项,找对你想推荐的视频,点击推荐,最后等缓存生效即可。
追剧列表说明
该功能只适合剧集,可以将还未完结的剧集,展示在首页,并提前预告更新时间,方便用户追剧。

追剧设置
前往程序后台 ⇒ 点击左侧CMS相关 ⇒ 剧集管理,只需要编辑剧集信息,然后对于没有完结的剧集,选择连载中,并填写更新周期,如图:
提示:更新周期请设置周一、周二、周三、周四、周五、周六、周日

则对于连载中的视频会自动显示在首页追剧列表,且会根据你设置的更新周期自动归类,直到完结后会自动消失在追剧列表。
用户权限及支付设置
提示:app会员模式已精简,和cms互通的就是以下2种模式,也就是只有这2种有效,其它可能会无效。
目前app支付方式只支持易支付,运营可以走2种模式,分别如下:
第1种:视频全部免费观看 + 广告推广。
第2种:视频默认全部只能试看n秒 + 升级会员看完整版 + 广告推广 + 部分视频限时免费。
相关设置跟随CMS,也就是通用,可以参考 ⇒ 用户组会员说明及推荐设置。
免费模式相关说明
由于app默认是给付费模式用的,如果走免费模式,可能需要改下app少许样式,如图:

播放页面的修改lib/app/modules/play/page.dart,如下:
#找到并删掉以下代码即可
_.havePermission ? Container() : buyVipButton(),
用户页面的可以修改lib/app/modules/user/page.dart,如下:
#找到并删掉以下代码即可
ListTile(
leading: Icon(Icons.account_circle),
title: Text('购买会员'),
trailing: Icon(Icons.navigate_next),
onTap: () {
Get.toNamed('/buy_vip');
},
),
最后重新构建app就可以了,然后上述截图有关付费按钮就去掉了。
付费模式相关说明
付费模式下,试看必须打开,如果你给部分视频设置限时免费,则建议新建一个限时免费的分类,再把设置过限时免费的视频添加到该分类,方便用户区分。
9.6 - app的api接口搭建教程
app的api接口是单独搭建的,主要目的是可以加速app的读取,从而使app能够更快的读取相应的数据。
大致原理就是,我们将api接口搭建到一个网络好的vps里,该接口会从EFV高级版读取全部信息,并缓存下来,然后会被app读取,也就是api接口的服务器网络越好,app读取越快。
安装api
提示:api可安装到任何低配置服务器,且不建议和转码服务器安装在一起,不然就失去意义了。
系统要求:CentOS 7+,Debian 8+,Ubuntu 16+,AlmaLinux 8+,Rocky Linux 8+。
友情提示
如果你的服务器在中国大陆以外,包括中国香港,中国台湾,建议先安装BBR,可优化TCP连接,尽可能让用户流畅的观看视频。
如果你是CentOS 7系统,建议BBR在新装系统的服务器上安装,毕竟超小概率会造成换内核访问不了服务器。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
该脚本会自动给你更换BBR内核,并开启BBR,CentOS 7系统安装完成后需要重启服务器,其它系统不需要。
如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
开始安装
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本
wget --no-check-certificate -O '/tmp/efvapp-api.sh' 'https://file.efvcms.com/moeapp/shell/efvapp-api.sh'
#运行前请将后面1个参数修改成自己的,即源码安装路径/home,路径自定义,为绝对路径写法,不存在会自动创建
bash /tmp/efvapp-api.sh /home
Enter运行,直到脚本运行结束,期间会给你安装所有环境。
编辑主要配置文件
如果我的安装目录为/home/efvapp-api,则配置文件为/home/efvapp-api/config.js,在SSH客户端使用命令:
vi /home/efvapp-api/config.js
首先按一下键盘的i键,进入编辑模式,这时候可以使用键盘进行编辑,编辑代码详解如下:
module.exports = {
host: 'https://www.leimulamu.com', //EFV高级版绑定域名,注意带上http://或https://,后面不带/
rootHost: 'https://www.leimulamu.com', //自适应M3U8域名,一般为EFV高级版绑定域名,注意带上http://或https://,后面不带/
apiKey: 'domybestthingsisgood2', //EFV高级版apikey,自行在转码设置处设置和查看,且需要打开api开关
tokenkey: 'a1b2c3d4', //随便设置或默认
imageHost: 'https://www.leimulamu.com', //封面、截图域名,一般为EFV高级版绑定域名,注意带上http://或https://,后面不带/
apiHost: 'https://lmlm.zhuanma.co', //app的api接口域名,可提示设置,最后将该域名反代绑定到api即可
dburl: "127.0.0.1", //mongodb数据库ip,不用修改,默认即可
db: "efvapp", //mongodb数据库名称,不用修改,默认即可
dbuser: "efvapp", //mongodb数据库用户名,不用修改,默认即可
dbpassword: "efvapp", //mongodb数据库密码,不用修改,默认即可
}
全部编辑好了后,按一下键盘的esc键退出编辑模式,接下来输入英文:wq,enter保存退出。
最后如果你不是很会命令行,依然不会修改,可以使用FTP软件或宝塔文件管理,找到该文件后手动修改即可。
启动接口
使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/efvapp-api
#启动
pm2 start ecosystem.config.js --env production
#开机自启
pm2 save
pm2 startup
如果运行命令期间提示-bash: pm2: command not found,则需要先运行一下source /etc/profile,然重新打包即可。
启动后,可以访问服务器ip:3010/api/movies接口,注意访问之前,需要先去视频管理,推荐至少2个已发布的电影,不然接口会没数据。
推荐后,/api/movies接口如果显示相关数据,则安装成功;如果一直在读取,且读取不出数据,则可运行命令:
#将下面命令一起复制粘贴进SSH运行
source /etc/profile
cat <<EOF > createdb
use efvapp
db.createUser( { user: "efvapp", pwd: "efvapp", roles: [ { role: "readWrite", db: "efvapp" } ] } )
EOF
mongo<createdb && rm -rf createdb
pm2 reload all
操作后可再试试访问接口,最后访问地址就是服务器ip:3010,接下来要正常使用需要绑定一个域名,绑定教程 ⇒ 传送门,反代地址修改为127.0.0.1:3010即可。
当然你有宝塔的话,可以直接使用宝塔添加域名,并设置反向代理,URL填入https://127.0.0.1:3010。
9.7 - 推广app专用cms搭建教程
该cms采用Nextjs+React+TailwindCSS开发,将速度优化到了极致,全页面预渲染,点击任何链接,都是秒开!毫无夸张!详情 ⇒ 传送门,演示地址 ⇒ 传送门
这里cms无后台,通过EFV的api获取数据,可以搭建到任何服务器,仅需要网络好点的vps即可。
使用场景如下:
第一种、转码的时候,转码一个240或者480等清晰度很差的视频,提供给用户观看,然后将用户引流到app观看高清版本。
第二种、打开EFV的试看功能,提供给用户观看试看版本,然后将用户引流到app付费观看完整版本。
安装CMS
系统要求:CentOS 7+,Debian 8+,Ubuntu 16+,AlmaLinux 8+,Rocky Linux 8+。
友情提示
如果你的服务器在中国大陆以外,包括中国香港,中国台湾,建议先安装BBR,可优化TCP连接,尽可能让用户流畅的观看视频。
如果你是CentOS 7系统,建议BBR在新装系统的服务器上安装,毕竟超小概率会造成换内核访问不了服务器。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
该脚本会自动给你更换BBR内核,并开启BBR,CentOS 7系统安装完成后需要重启服务器,其它系统不需要。
如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
开始安装
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本
wget --no-check-certificate -O '/tmp/plus-seo.sh' 'https://file.efvcms.com/moeapp/shell/plus-seo.sh'
#运行前请将后面1个参数修改成自己的,即源码安装路径/home,路径自定义,为绝对路径写法,不存在会自动创建
bash /tmp/plus-seo.sh /home
Enter运行,直到脚本运行结束,期间会给你安装所有环境。
编辑配置文件
如果我的安装目录为/home/plusseo,则配置文件为/home/plusseo/seo.config.js,在SSH客户端使用命令:
vi /home/plusseo/seo.config.js
首先按一下键盘的i键,进入编辑模式,这时候可以使用键盘进行编辑,编辑代码详解如下:
const seo = {
host: 'https://www.leimulamu.com', //EFV绑定域名,注意带上http://或https://,后面不带/
apiKey: 'domybestthingsisgood2', //EFV的apikey,自行在转码设置处设置和查看,且需要打开api开关
title: '蜂次元', //plus-seo cms的网站标题
description: '看无删减番剧,就上蜂次元', //plus-seo cms的网站描述
appAd: '下载APP,高清免费无删减!', //plus-seo cms播放页下载app的提示语句
hd: 640, // 320对应240P 480对应360P 640对应480P 1138对应640P //plus-seo cms播放页所提供的m3u8视频分辨率,建议最低分辨率,用来给app引流
app: 'https://www.leimulamu.com/app/android.apk', //plus-seo cms播放页所提供的app下载地址
cdn: 'https://image.beeacg.net/api?url=' //封面图片加速cdn
}
module.exports = seo;
注意封面图片cdn需要自己搭建,搭建教程 ⇒ 传送门,搭建好节点后,再将节点域名填进去就行。
最后全部编辑好了后,按一下键盘的esc键退出编辑模式,接下来输入英文:wq,enter保存退出。
最后如果你不是很会命令行,依然不会修改,可以使用FTP软件或宝塔文件管理,找到该文件后手动修改即可。
开始打包和启动
使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/plusseo
#安装依赖
yarn
#打包
npm run build
#启动程序
pm2 start ecosystem.config.js --env production
#设置开机自启
pm2 save
pm2 startup
如果运行第二个命令提示-bash: npm: command not found,则需要先运行一下source /etc/profile,然重新打包即可。
启动完成后,访问地址就是服务器ip:3005,接下来要正常使用需要绑定一个域名,,绑定教程 ⇒ 传送门,反代地址修改为127.0.0.1:3005即可。
当然你有宝塔的话,可以直接使用宝塔添加域名,并设置反向代理,URL填入https://127.0.0.1:3005。
相关说明
CMS使用了静态页面缓存,所以你EFV高级版有数据更新,这边需要点时间自动刷新缓存才可显示,所以遇到数据不及时显示可耐心等待。
关于首页的公告说明,公告可在EFV后台,CMS相关处找到,并设置,可设置多个公告,会依次循环滑动,相关截图:


修改重启
如果我们需要修改相关配置,则修改后使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/plusseo
#打包
npm run build
#重启程序
pm2 reload all
9.8 - app推送升级版本教程
推送更新
打包时候的applicationId和签名文件必须所有app都要一致,不然更新会失败,所以都要保管好。
修改app检测更新的版本号
提示:该版本号仅用来检测更新使用。
修改文件lib/core/values/strings.dart,如下:
#建议按年份后2位+月+日格式,修改为最新日期即可
const version = 211211;
注意,app检测更新是通过检测EFV后台设置的app版本号,在和这里设置的版本号进行对比,如果后台设置的版本号大于此处的版本号,则会给用户提示更新。
所以到时候app打包完成后,需要前往EFV后台将app版本号和这里设置一样就行,这样此前的app全部会提示更新。
修改app在系统中显示的版本号
修改app源码根目录pubspec.yaml文件,大致如下:
#1.0.0为app在手机系统中显示的版本号,+1为app更新次数,如果不知道更新次数,比前一次app的更新次数大就行
version: 1.0.0+1
关于版本号的修改问题,大更新可以改第一位,小更新改第二位,bug修复改第三位
将打包好的新app源码丢进更新文件夹
最后我们将新app打包好后,存放到EFV的public/app目录,改名android.apk就可以了,用户更新的app会从这里下载。
9.9 - app卡开屏和不显示图片
APP卡开屏
目前常见的APP卡开屏有3种情况,广告未设置,CDN未配置或运行异常,SSL证书链问题。
广告未设置
注意:开屏广告和播放器广告必须设置时长,开屏不设置会有问题。
如果你确定设置了广告,且开屏广告和播放器广告的时长都设置正确,那么使用浏览器访问相关地址,如下:
#开屏广告
https://xx.com/api/getad?type=splash
#app广告
https://xx.com/api/appads?type=app
#播放器广告
https://xx.com/api/flowads
https://xx.com为api域名,如果3个广告接口都有数据,那么可以先跳过该问题。
CDN未配置或异常
我们先使用SSH登录CDN在的服务器,使用命令:
pm2 log
会输出CDN的运行日志,然后这时候打开APP,你会看到请求开屏广告链接的日志,如:
#https://www.leimulamu.com是配置的EFV域名,iqi360bytheay为cdn的apikey值
efvcdn | GET /api?apikey=iqi360bytheay&url=https://www.leimulamu.com/mark/photo-7f0.jpg&force=true&width=640
如果你前面的样式不是/api?apikey=xxx&url=或者最后面不是&force=true&width=640,则是APP的CDN配置有问题,或者被你误删了点字符串,可修改重新打包。
如果链接没问题,且cdn的apikey配置及相关域名配置也正常,那么我使用浏览器访问该地址,如下:
#访问广告链接,也就是&url=后面的链接
https://www.leimulamu.com/mark/photo-7f0.jpg
#访问CDN处理后的广告链接,https://cdn.leimulamu.com为CDN的绑定域名,后面为上面日志看到的链接
https://cdn.leimulamu.com/api?apikey=iqi360bytheay&url=https://www.leimulamu.com/mark/photo-7f0.jpg&force=true&width=640
如果CDN处理后链接访问不了,则可以查看CDN的运行日志报错,看不懂的可将错误发给我们,协助快速处理问题,能访问则暂时跳过该问题。
ssl证书链有问题
我们先找个检测SSL证书的在线网站,比如 ⇒ 传送门,分别检测EFV、API和CDN的域名,如果提示证书链等问题,则为该问题,可以重新签发证书,或者换个域名签发。
APP不显示封面
目前常见的APP不显示封面有2种情况,CDN未配置或运行异常,SSL证书链问题。
CDN未配置或异常
我们先使用SSH登录CDN在的服务器,使用命令:
pm2 log
会输出CDN的运行日志,然后这时候打开APP,你会看到请求开屏广告链接的日志,如:
#https://www.leimulamu.com是配置的EFV域名,iqi360bytheay为cdn的apikey值
efvcdn | GET /api?apikey=iqi360bytheway&url=https://www.leimulamu.com/poster/5ca1892b1729b7c67c/poster.jpg&force=true&width=360
efvcdn | GET /api?apikey=iqi360bytheway&url=https://www.leimulamu.com/videos/202008/27/5f4761b75a92e5052e2/cover.jpg&force=true&width=360
efvcdn | GET /api?apikey=iqi360bytheway&url=https://www.leimulamu.com/videos/202008/30/5f4a05d45a9b5535d22/350.jpg&force=true&width=360
如果你前面的样式不是/api?apikey=xxx&url=或者最后面不是&force=true&width=640,则是APP的CDN配置有问题,或者被你误删了点字符串,可修改重新打包。
如果链接没问题,且cdn的apikey配置及相关域名配置也正常,那么我使用浏览器访问该地址,如下:
#访问图片链接,也就是&url=后面的链接
https://www.leimulamu.com/poster/5ca1892b1729b7c67c/poster.jpg
#访问CDN处理后的图片链接,#https://cdn.leimulamu.com为CDN的绑定域名,后面为上面日志看到的链接
https://cdn.leimulamu.com/api?apikey=iqi360bytheway&url=https://www.leimulamu.com/poster/5ca1892b1729b7c67c/poster.jpg&force=true&width=360
如果CDN处理后链接访问不了,则可以查看CDN的运行日志报错,看不懂的可将错误发给我们,协助快速处理问题,能访问则暂时跳过该问题。
ssl证书链有问题
我们先找个检测SSL证书的在线网站,比如 ⇒ 传送门,分别检测EFV、API和CDN的域名,如果提示证书链等问题,则为该问题,可以重新签发证书,或者换个域名签发。
9.10 - app移除封面图片cdn配置
app一般会强制使用我们的自研cdn,好处也说过,cdn会给你把app所有封面,截图等全部转换成体积非常小,每张图大概10kb左右的webp,可以使app图片加载极快,体验非常好。
当然也有人不喜欢自建cdn,会使用商用cdn,这里就说下怎么移除内置cdn配置,改用商用cdn。
横屏app移除cdn
编辑lib/core/utils/helper.dart文件,编辑如下:
源代码
String getCDNUrl(String url, {int width = 0, int height = 0}) {
String cdnUrl = 'https://cdn.lkkacg.com/api?apikey=iqi360killtheway&url=' +
url +
'&force=true';
if (width > 0) {
cdnUrl += '&width=' + width.toString();
}
if (height > 0) {
cdnUrl += '&height=' + height.toString();
}
return cdnUrl;
}
String getCDNUrl2(String url, {int width = 0, int height = 0}) {
String cdnUrl =
'https://cdn.lkkacg.com$url?apikey=iqi360killtheway&force=true';
if (width > 0) {
cdnUrl += '&width=' + width.toString();
}
if (height > 0) {
cdnUrl += '&height=' + height.toString();
}
return cdnUrl;
}
修改后的代码
String getCDNUrl(String url, {int width = 0, int height = 0}) {
String cdnUrl = url.replaceAll('efvcms.com', 'efvcdn.com');
return cdnUrl;
}
String getCDNUrl2(String url, {int width = 0, int height = 0}) {
String cdnUrl = 'https://efvcdn.com' + '$url';
return cdnUrl;
}
演示中的efvcms.com为你app配置的EFV高级版绑定域名,efvcdn.com为你的cdn域名。
竖屏app移除cdn
编辑lib/core/utils/helper.dart文件,编辑如下:
源代码
String getCDNUrl(String url, {int width = 0, int height = 0}) {
String cdnUrl = 'https://cdn.lkkacg.com/api?apikey=iqi360killtheway&url=' +
url +
'&force=true';
if (width > 0) {
cdnUrl += '&width=' + width.toString();
}
if (height > 0) {
cdnUrl += '&height=' + height.toString();
}
return cdnUrl;
}
修改后的代码
String getCDNUrl(String url, {int width = 0, int height = 0}) {
String cdnUrl = url.replaceAll('efvcms.com', 'efvcdn.com');
return cdnUrl;
}
演示中的efvcms.com为你app配置的EFV高级版绑定域名,efvcdn.com为你的cdn域名。
9.11 - app修改数据默认缓存时间
现在app默认的数据缓存时间为1小时,也就是用户开启app后,会立即缓存当前数据,需要等1个小时后才会刷新缓存,才从EFV高级版获取新的数据,你也可以自己进行修改,这里说下方法。
编辑lib/app/data/provider/dio_provider.dart文件,批量搜索关键词hours: 1,且将所有该关键词改成minutes: 20,也就是将默认1小时改成20分钟。
修改完成后,重新打包即可。
9.12 - 隐藏app用的EFV域名前端
由于一些因素,我们只想让app配置的EFV切片域名只提供app使用,不想让它显示CMS前台任何页面,这里可以用nginx规则实现。
我们可以编辑app配置的EFV切片域名的反向代理配置,将以下代码全部替换即可,代码如下:
location /
{
location ~ ^/(en|tc|cn|admin|cms|tv)(/.*)?$ {
return 403;
}
location = / {
return 403;
}
proxy_pass http://127.0.0.1:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_cache_convert_head off;
proxy_request_buffering off;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
配置好了后,我们访问前台CMS和后台任何页面都会显示403,但m3u8,jpg,api接口等都依旧正常可用。
10 - CDN缓存系统搭建教程
10.1 - 介绍及安装教程
缓存规则
cdn系统缓存命中率为100%,也就是只要通过cdn域名访问的视频切片,均会100%缓存到cdn所在的服务器里面,无需担心命中问题。- 缓存容量内置上限,也就是最多只能缓存服务器总容量的
80%,防止使用过多,影响系统其它进程;当缓存容量超过80%时候,就不会再缓存了,低于80%立即自动缓存。 - 可以自动清理某时间,比如
1天内未被使用的切片,该时间可自行设置;可结合缓存容量上限 一起使用。 - 防盗链系统,可设置指定域名网站才能使用该
cdn域名的切片播放。
安装CDN
系统要求:CentOS 7+,Debian 8+,Ubuntu 16+(推荐),AlmaLinux 8+,Rocky Linux 8+。
如果你的切片访问量比较大,那么服务器的cpu即配置尽量好点,且多用几台服务器提供cdn,不然负载多cdn服务器容易卡。
友情提示
如果你的服务器在中国大陆以外,包括中国香港,中国台湾,建议先安装BBR,可优化TCP连接,尽可能让用户流畅的观看视频。
如果你是CentOS 7系统,建议BBR在新装系统的服务器上安装,毕竟超小概率会造成换内核访问不了服务器。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
该脚本会自动给你更换BBR内核,并开启BBR,CentOS 7系统安装完成后需要重启服务器,其它系统不需要。
如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
开始安装
首先使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本
wget --no-check-certificate -O '/tmp/cdn-node.sh' 'https://file.efvcms.com/moeapp/efvcdn/cdn-node.sh'
#运行前请将后面1个参数修改成自己的,即源码安装路径/home,路径自定义,为绝对路径写法,不存在会自动创建
bash /tmp/cdn-node.sh /home
安装完成后,还需要配置才能使用,注意EFV防盗链设置的禁止ts下载功能需要关闭,才能缓存。
配置CDN
如果我的安装目录为/home/cdn-node,则配置文件为/home/cdn-node/config/config.js,在SSH客户端使用命令:
vi /home/cdn-node/config/config.js
首先按一下键盘的i键,进入编辑模式,这时候可以使用键盘进行编辑,编辑代码详解如下:
module.exports = {
dbUrl: "127.0.0.1",
db: "efvcdn",
dbUser: "efvcdn",
dbPassword: "efvcdn",
apiKey: 'iqi36022bytheway', //apiKey随便设置,也可以默认
efvDomain: 'https://127.0.0.1:4000', //设置成你的EFV域名,也可以为ip:3000,且都需要能访问
whiteLists: [
],
antiurls: [
],
banurls: [],
keeptime: 2 //缓存时间,默认单位分钟,如设置60,即自动清理60分钟没有使用过的切片缓存
};
全部编辑好了后,按一下键盘的esc键退出编辑模式,接下来输入英文:wq,enter保存退出。
最后如果你不是很会命令行,依然不会修改,可以使用FTP软件或宝塔文件管理,找到该文件后手动修改即可。
配置防盗链
防盗链设置依旧在配置文件/home/cdn-node/config/config.js,大致如下:
antiurls: [
'play1.efvcms.com',
'play2.efvcms.com'
],
配置格式一行一个网址,结尾用英文,分开,即切片只能被此处的网站引用播放;反之留空则默认切片可以被所有网站引用播放。
如果设置防盗链后,你播放不了切片,则建议先不设置防盗链。
启动CDN
最后编辑好了后,使用以下命令启动:
#进入源码目录
cd /home/cdn-node
#环境生效
source /etc/profile
#启动程序
pm2 start ecosystem.config.js --env production
#设置开机自启
pm2 save
pm2 startup
#验证是否运行成功,返回Hello World!信息即安装成功
curl 127.0.0.1:3888
最后访问地址就是服务器ip:3888,接下来要正常使用需要绑定一个域名,绑定教程 ⇒ 传送门,反代地址修改为127.0.0.1:3888即可。
当然你有宝塔的话,可以直接使用宝塔添加域名,并设置反向代理,URL填入https://127.0.0.1:3888。
特别注意
有时候会因为系统原因,会导致数据库新建失败,从而使cdn运行异常,也就是拉取缓存的时候,会出现504超时错误,这时候使用以下命令:
#将下面命令一起复制进SSH客户端运行
cat <<EOF > createdb
use efvcdn
db.createUser( { user: "efvcdn", pwd: "efvcdn", roles: [ { role: "readWrite", db: "efvcdn" } ] } )
EOF
mongo < createdb && rm -rf createdb
最后再运行命令重启生效:
pm2 reload all10.2 - cdn其它用法及缓存清理
接口用法
该cdn除了加速切片,还可以用作一个图片云处理服务器,直接处理任何的图片地址,并将图片转换为webp格式缓存到本地服务器,体积极小,加载极快,也可直接通过该接口处理调用其它图片。
云处理服务接口/api,调用示例:
https://imageserver.querydata.org/api?url=https://wmdb.querydata.org/movie/poster/no-poster.jpg&width=200&format=webp
#参数详解
url为需要加速处理的图片地址,且服务器必须可以正常请求该图片域名
width和height参数为海报长宽,至少需要存在一个,当仅存在其中一个时,则会保留图片宽高比自动处理!
format为返回类型,支持jpg、png和webp,推荐使用webp,程序会判断浏览器是否支持webp,支持webp返回webp,不支持返回jpg!webp加载实在太快了!
清除缓存文件
有时候我们想清空节点服务器缓存,这里分2部分操作,清楚缓存文件和缓存数据库表。
先停止节点服务器
首先使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
pm2 kill
删除缓存文件
比如我节点服务器目录为/home/cdn-node,删除/home/cdn-node/public/tmp目录里全部文件即可,可使用命令:
rm -rf /home/cdn-node/public/tmp/*
删除缓存数据库表
使用命令:
mongo efvcdn --eval "db.files.deleteMany({})"
最后输出true则删除成功,然后使用ctrl + d退出即可。
全部操作完成后,使用命令重新启动节点:
#进入源码目录
cd /home/cdn-node
#环境生效
source /etc/profile
#启动程序
pm2 start ecosystem.config.js --env production11 - 多人协同系统搭建教程
11.1 - 安装教程
安装步骤
系统要求:CentOS 7+,Debian 8+,Ubuntu 16+(推荐),AlmaLinux 8+,Rocky Linux 8+。
友情提示
如果你的服务器在中国大陆以外,包括中国香港,中国台湾,建议先安装BBR,可优化TCP连接,尽可能让用户流畅的观看视频。
如果你是CentOS 7系统,建议BBR在新装系统的服务器上安装,毕竟超小概率会造成换内核访问不了服务器。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
该脚本会自动给你更换BBR内核,并开启BBR,CentOS 7系统安装完成后需要重启服务器,其它系统不需要。
如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
开始安装
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本
wget --no-check-certificate -O '/tmp/operator-disk.sh' 'https://file.efvcms.com/moeapp/shell/operator-disk.sh'
#运行前请将后面1个参数修改成自己的,即源码安装路径/home,路径自定义,为绝对路径写法,不存在会自动创建
bash /tmp/operator-disk.sh /home
Enter运行,直到脚本运行结束,期间会给你安装所有环境,接下来还需要配置才能使用。
配置系统
如果我的安装目录为/home/operator-disk,则配置文件为/home/operator-disk/disk.config.js,在SSH客户端使用命令:
vi /home/operator-disk/disk.config.js
首先按一下键盘的i键,进入编辑模式,这时候可以使用键盘进行编辑,编辑代码详解如下:
#下面为EFV高级版地址,可以为http://ip:3000,也可以直接填写EFV绑定域名,且该地址为有效地址。
host: 'http://127.0.0.1:3000',
#下面为EFV高级版APIKEY,可以在转码设置处查看或设置,注意api需开启
apiKey: '3f29g2C8BEdGF1gDA08b',
全部编辑好了后,按一下键盘的esc键退出编辑模式,接下来输入英文:wq,enter保存退出。
最后如果你不是很会命令行,依然不会修改,可以使用FTP软件或宝塔文件管理,找到该文件后手动修改即可。
打包并启动
使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/operator-disk
#打包
npm run build
#启动命令
pm2 start ecosystem.config.js --env production
#设置开机自启
pm2 save
pm2 startup
这时候启动完成后,访问地址就是服务器ip:7654,且如果你修改过配置和相关文件,都需要重新打包,并使用pm2 reload all重启生效。
如果运行第一个命令提示-bash: npm: command not found,则需要先运行一下source /etc/profile,然重新打包即可。
11.2 - 使用及相关修改
使用步骤
我们搭建好协同上传系统后,需要先申请一个或多个协同操作员账户,步骤如下:
先去CMS前台注册一个账户,然后管理员在后台用户相关的用户管理处,编辑该账户,将是否操作员打开即可。
如果你的CMS是关闭状态,则可以前往CMS设置临时打开CMS,注册好账户后,再关闭CMS即可。
申请好了操作员账户后,就可以直接在协同上传系统页面登录,就可以上传影片了,上传后,点击文件右上角,加入到转码即可。
特别说明
1、使用该客户端之前,需要前往转码设置打开api功能。
2、如果你不用内置cms,则建议注册好操作员账号后,前往CMS设置关闭cms,不然资源会发布到内置cms,收录重复不利于你自己cms的seo。
增加上传并发量
操作员默认最多只能拖动4个视频在上传界面,如果你想增加数量,可以修改pages/upload.js文件的maxFiles={4},将里面的4改成你希望的数字。
然后重新打包重启,使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/operator-disk
#打包
npm run build
#重启
pm2 reload all
显示视频文件全称
视频名称默认超过一定字段会自动省略,如果你想显示全部名称,可以修改components/file.tsx文件,修改如下:
#修改代码
<div className="block font-medium mt-4 text-center truncate">{file.basename}</div>
#修改之后,也就是去掉truncate
<div className="block font-medium mt-4 text-center">{file.basename}</div>
然后重新打包重启,使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/operator-disk
#打包
npm run build
#重启
pm2 reload all
12 - EFV分离CMS搭建教程
12.1 - CMS介绍及安装教程
功能介绍
- 完全由
EFV API2驱动的开源CMS,采用svelte开发(运行效率数一数二,远超vue和react),采用服务端渲染(极有利于SEO),采用领先的自适应设计。 - 类似
bilibili的动态渲染技术,点推荐视频之后,页面并不会刷新,而视频信息,推荐视频,留言都是动态刷新。 - 拥有剧集电影全预览视频支持(鼠标移动到海报上自动播放预览视频,完全支持剧集和电影)
- 采用国际领先的播放器技术(多分辨率无缝切换,切换分辨率的时候不会重新播放,播放连贯的情况下切换成新分辨率,还支持画中画,外挂
vtt字幕等多项高级功能,页面打开秒播!) - 全站内存缓存,
10分钟会从EFV的api读取一次数据缓存到内存,比ssd快n倍的读取速度,只要网络延迟允许下,任何页面均秒开! - 支持试看,支持支付,支持
VIP用户组,支持剧集,支持电影等等整个功能。 - 支持安装网站快捷应用到桌面,方便用户直接点击图标打开,速度比网页更快,目前国内视频网站仅爱奇艺在使用。
- 敏感词过滤系统、针对求片和评论会自动替换敏感词为
***,例如fuck you发布之后会替换成**** you,可自行添加更多的敏感词,一行一个。 - 求片留言和电影评论功能,
redis内存级别的API请求限制,针对评论为2分钟最多能发布一个评论,针对求片为60分钟只能发布2个求片信息。 - 对接了
EFV时间戳/播放次数防盗链系统,限制本站访问者请求API!非常安全,尽最大可能防止盗链盗播!
演示地址
地址:https://ytb.zhuanma.co/
推荐使用手机浏览器进行阅览。测试期间,当没有缓存时,如果有用户访问页面,这时api请求数据会缓存到cms所在服务器内存里,在其后10分钟内,任何用户访问相同页面都会直接从内存读取数据,以达到秒开的效果。
安装步骤
系统要求:CentOS 7+,Debian 8+,Ubuntu 16+(推荐),AlmaLinux 8+,Rocky Linux 8+。
推荐安装到网络比较好的低配置服务器中,且不建议和转码服务器安装在一起,不然就失去意义了。
友情提示
如果你的服务器在中国大陆以外,包括中国香港,中国台湾,建议先安装BBR,可优化TCP连接,尽可能让用户流畅的观看视频。
如果你是CentOS 7系统,建议BBR在新装系统的服务器上安装,毕竟超小概率会造成换内核访问不了服务器。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
该脚本会自动给你更换BBR内核,并开启BBR,CentOS 7系统安装完成后需要重启服务器,其它系统不需要。
如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
开始安装
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本
wget --no-check-certificate -O '/tmp/efvcms.sh' 'https://file.efvcms.com/moeapp/shell/efv-cms.sh'
#运行前请将后面1个参数修改成自己的,即源码安装路径/home,路径自定义,为绝对路径写法,不存在会自动创建
bash /tmp/efvcms.sh /home
Enter运行,直到脚本运行结束,期间会给你安装所有环境,接下来还需要配置才能使用。
程序配置
编辑主要配置文件
如果我的安装目录为/home/efvcms,则配置文件为/home/efvcms/src/routes/api/_config.js,在SSH客户端使用命令:
vi /home/efvcms/src/routes/api/_config.js
首先按一下键盘的i键,进入编辑模式,这时候可以使用键盘进行编辑,编辑代码详解如下:
import redis from 'redis';
const client = redis.createClient();
const config = {
apis: [{
host: 'http://127.0.0.1:4000', //EFV绑定域名,注意带上http://或https://,后面不带/
apiKey: '3f29g2C8BEdGF1gDA08b', //EFV的apikey,自行在转码设置处设置和查看,且需要打开api开关
tokenkey: 'a1b2c3d4qeeqrqrqrszq' //EFV时间戳防盗链key,自行在转码设置处设置和查看,且时间戳开关打开才会生效
}],
redisClient: client,
imageHost: 'http://127.0.0.1:4000', //为封面图、封面预览视频 引用域名来源,默认填EFV绑定域名,注意带上http://或https://,后面不带/
host: 'http://127.0.0.1:3000' //支付专用,EFV分离CMS所绑定的域名,注意带上http://或https://,后面不带/
};
全部编辑好了后,按一下键盘的esc键退出编辑模式,接下来输入英文:wq,enter保存退出。
最后如果你不是很会命令行,依然不会修改,可以使用FTP软件或宝塔文件管理,找到该文件后手动修改即可。
再编辑图片配置文件
配置文件路径/home/efvcms/src/routes/_config.js,在SSH客户端使用命令:
vi /home/efvcms/src/routes/_config.js
首先按一下键盘的i键,进入编辑模式,这时候可以使用键盘进行编辑,编辑代码详解如下:
const config = {
imgHost: 'http://127.0.0.1:4000', //为视频内页截图,漫画图片 引用域名来源,默认填EFV绑定域名,注意带上http://或https://,后面不带/
};
export default config;
全部编辑好了后,按一下键盘的esc键退出编辑模式,接下来输入英文:wq,enter保存退出。
最后如果你不是很会命令行,依然不会修改,可以使用FTP软件或宝塔文件管理,找到该文件后手动修改即可。
打包并启动
使用SSH客户端,继续使用命令:
#环境生效
source /etc/profile
npm i -g yarn
#进入源码目录
cd /home/efvcms
#打包
yarn build
#设置运行端口
export PORT=3000
#启动程序
pm2 start __sapper__/build --name cms
#设置开机自启
pm2 save
pm2 startup
这时候启动完成后,访问地址就是服务器ip:3000,接下来要正常使用需要绑定一个域名,绑定教程 ⇒ 传送门,反代地址修改为127.0.0.1:3888即可。
当然你有宝塔的话,可以直接使用宝塔添加域名,并设置反向代理,URL填入https://127.0.0.1:3888。
12.2 - 模板相关修改教程
网站标题描述
即浏览器网站标签显示,如下:

修改文件src/routes/index.svelte,大概23行左右,自行修改显示文字描述。
首页左上角网站名称显示
大致显示效果如下:

修改文件src/routes/_layout.svelte,大概95行左右,自行修改显示文字描述。
页脚版权显示
大致显示效果如下:

修改文件src/routes/_layout.svelte,大概284行左右,自行修改显示文字描述。
网站快捷应用名称修改
即支持安装网站快捷应用的浏览器显示如下:

修改文件static/manifest.json,大概4行左右,自行修改显示文字描述。
首页板块名称修改
即首页显示的3大板块名称,正在热播、限时免费、每日更新;你可以修改为 站长推荐、限时免费、最近更新。
修改文件src/routes/index.svelte,然后自己搜索关键词,自行修改显示文字描述。
首页板块数量显示修改
这里只说 限时免费 和 每日更新板块的数量修改。
修改文件src/routes/index.svelte,修改代码如下:
#限时免费板块,后面8为显示数量,自行修改,建议为4的倍数
/api/getfree?page=1&size=8
#每日更新板块,后面16为显示数量,自行修改,建议为4的倍数
/api/getindex?page=1&size=16
let per_page=16;
相关提示修改
提示:由于提示强制显示,不管你是否免费,所以如果你是全部免费提供观看,则可以自行修改描述,或者直接删掉提示代码。
这里只说 试看提示 和 限时免费提示的修改。
修改文件src/routes/movie/[id].svelte,修改代码如下:
#限时免费提示,后面为限时时间变量
toast.push('本视频限时免费至:'+ dayjs(movie.freeTime).format('YYYY-MM-DD'));
#试看提示,即没有升级VIP用户组
if (user["vipgroup"] != null) {
if (dayjs(now).isAfter(user.vipgroup.duedate)) {
toast.push("您的VIP用户组已到期,请及时续费观看完整影片!");
}
} else {
toast.push("您仅能试看本片,如需观看完整影片,请购买VIP用户组!");
}
} else {
toast.push("您仅能试看本视频,如需观看完整影片,请购买VIP用户组!");
}
网站SEO描述和关键词修改
修改文件src/routes/index.svelte,修改代码如下:
<svelte:head>
<title>蜂窝影视,超清影视社区,最好用的影视网站</title>
<meta name="description" content="一个由EFV API2驱动的开源CMS,采用svelte开发,领先的自适应设计。"/>
<meta name="keywords" content="EFV转码、影视、美剧、免费"/>
</svelte:head>
title为网站标题,description为网站描述,keywords为网站标签。
特别提示
修改前记得提前备份好要修改的文件,方便修改错误后及时还原,修改后,需要重新打包,即使用命令:
#进入源码目录
cd /home/efvcms
yarn build
#设置开机自启
pm2 reload all
更深层次的修改,就自行琢磨了,别乱改就行。
12.3 - 相关说明及使用问题
相关说明
该分离的CMS没有后台,即纯展示CMS,后台依然为EFV的后台,也就是设置,发布影片,剧集,编辑信息,均在后台完成,你就把它当成一个内置CMS使用,只是可以安装在其它服务器上。
如果只用分离的CMS,不用EFV内置CMS,则可以点击EFV后台左侧 ⇒ CMS相关 ⇒ CMS设置 ⇒ 关闭是否开启CMS,关掉后,EFV前台会显示CMS未开启。
关于数据对接
分离的CMS为纯API对接,只需要EFV绑定的域名地址和APIKEY即可;如果你后期想更换绑定的域名,则重新编辑分离的CMS配置文件,重新构建,然后重启即可,所有数据不会变。
关于数据显示问题
分离CMS只会显示已发布的电影、剧集和图集,如果你视频未转码或者已转码但未发布,均不会显示。
关于分离的CMS数据刷新
目前分离的CMS每10分钟才会从EFV请求一次api,并缓存到服务器,所以一般EFV的数据需要10分钟左右,才会更新到分离的CMS中;同样分离的CMS收到的评论,求片留言等,也需要10分钟左右才显示到EFV。
快速刷新缓存,可直接在SSH客户端使用命令:
redis-cli
flushall
关于播放用户组权限
分离的CMS默认需要结合试看、VIP付费一起使用;如果你想全部免费提供观看,则只需要修改提示部分就行,这个是强行存在,修改方案 ⇒ 传送门。
关于视频封面逻辑
视频封面由海报即封面1和预览视频一起组成,也就是你默认看到的是封面1,然后当鼠标移动上去的时候,会自动播放预览视频你看。
建议使用的时候开启预览视频功能,可点击EFV后台左侧 ⇒ 转码设置 ⇒ 开启是否生成预览视频,设置好对应预览时长即可;且封面1和预览视频长宽均在转码设置处调整,不会调整的默认就行。
关于时间戳防盗链
分离的CMS对接了EFV的时间戳防盗链系统,如果想正常使用,则需要前往EFV后台 ⇒ 转码设置 ⇒ 开启时间戳+播放次数,并设置时间戳KEY值,且该KEY值要和分离的CMS配置文件KEY值一致,不然开启后会导致播放不了;当然如果你关闭了时间戳+播放次数防盗链,则防盗链失效,此时KEY值不对应也可以播放。
关于支付类型
目前分离的CMS暂时支持码支付和PayPal付款,所以在EFV后台设置的时候,请设置这2个付款接口即可。
首页板块说明
目前首页分为3大板块,正在热播、限时免费、每日更新。
正在热播
提示:该板块只显示最近的8个推荐视频,也就是在8个推荐满了下,新的推荐会覆盖掉老的推荐。
也就是展示推荐的电影,可前往EFV后台 ⇒ 视频管理 ⇒ 找到要推荐的视频,点击右侧操作选择推荐即可,如下:

限时免费
提示:该板块只显示限时最长的8个免费视频,也就是会在你所有限时免费里,只显示限时最长的8个视频。
分离的CMS默认需要结合试看、VIP付费一起使用,所以游客和没升级VIP用户组的一般都只能看部分时长视频,这时候就可以看限时免费的完整版视频。
可前往EFV后台 ⇒ 视频管理 ⇒ 找到要限时免费的视频,批量设置免费,操作步骤 ⇒ 传送门。
每日更新
提示:该板块只随机显示最近的16个视频。
也就是显示最近更新的视频,且顺序会根据相关逻辑会打乱。
评论和留言敏感词库
求片留言和评论的敏感词库在EFV源码目录的helper/keywords文件,自行修改和增加,然后使用命令pm2 reload all重启生效。
统计代码添加
编辑src/template.html,添加如下:
</head>
<body>
<!-- The application will be rendered inside this element,
because `src/client.js` references it -->
<div id="sapper">%sapper.html%</div>
统计代码
</body>
</html>
编辑后,重新打包,重启即可;添加后,每个页面都可以统计到访问数据。
13 - EFV简易网盘搭建教程
13.1 - 介绍及安装教程
功能介绍
- 用户注册,并上传视频自动转码,转码完成可以直接点击播放。
- 网盘用户可分享已上传转码的视频地址,并设置分享链接访问密码,且只有该分享链接的拥有者或并保存了该分享视频的网盘用户才能看完整版视频,不然均为试看
N秒。 - 可设置多个网盘广告,该广告会在用户播放网盘任何完整视频的时候会显示在开头,显示后
10分钟内不会再显示,超过会重新显示,依次循环。
安装步骤
系统要求:CentOS 7+,Debian 8+,Ubuntu 16+(推荐),AlmaLinux 8+,Rocky Linux 8+。
推荐安装到网络比较好的低配置服务器中,也可以和转码服务器安装在一起。
友情提示
如果你的服务器在中国大陆以外,包括中国香港,中国台湾,建议先安装BBR,可优化TCP连接,尽可能让用户流畅的观看视频。
如果你是CentOS 7系统,建议BBR在新装系统的服务器上安装,毕竟超小概率会造成换内核访问不了服务器。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
该脚本会自动给你更换BBR内核,并开启BBR,CentOS 7系统安装完成后需要重启服务器,其它系统不需要。
如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
开始安装
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本
wget --no-check-certificate -O '/tmp/simple-disk.sh' 'https://file.efvcms.com/moeapp/shell/simple-disk.sh'
#运行前请将后面1个参数修改成自己的,即源码安装路径/home,路径自定义,为绝对路径写法,不存在会自动创建
bash /tmp/simple-disk.sh /home
Enter运行,直到脚本运行结束,期间会给你安装所有环境,接下来还需要配置才能使用。
程序配置
编辑环境配置文件
如果我的安装目录为/home/simple-disk,则配置文件为/home/simple-disk/.env,在SSH客户端使用命令:
文件路径/home/simple-disk/.env,在SSH客户端使用命令:
vi /home/simple-disk/.env
首先按一下键盘的i键,进入编辑模式,这时候可以使用键盘进行编辑,编辑代码详解如下:
#下面为网盘的访问地址,如果你想使用ip访问,则填入http://ip地址:3001,用域名访问就填入域名,带上http或https
NEXTAUTH_URL=http://127.0.0.1:3001
全部编辑好了后,按一下键盘的esc键退出编辑模式,接下来输入英文:wq,enter保存退出。
最后如果你不是很会命令行,依然不会修改,可以使用FTP软件或宝塔文件管理,找到该文件后手动修改即可。
编辑其它配置文件
文件路径/home/simple-disk/disk.config.js,在SSH客户端使用命令:
vi /home/simple-disk/disk.config.js
首先按一下键盘的i键,进入编辑模式,这时候可以使用键盘进行编辑,编辑代码详解如下:
#下面为网盘的访问地址,如果你想使用ip访问,则填入http://ip地址:3001,用域名访问就填入域名,带上http或https
domain: 'http://127.0.0.1:3001',
#下面为EFV域名地址,带上http或https。
host: 'http://efv.com',
#下面为EFV APIKEY,可以在转码设置处查看或设置;注意api需开启
apiKey: '3f29g2C8BEdGF1gDA08b',
#下面为EFV设置的多分辨率,自己对应下
hd: '1920', //640对应480P,320对应240P,480对应360P,1138对应640P,1280对应720P,1920对应1080P,2560对应2K, 20000对应原画。
全部编辑好了后,按一下键盘的esc键退出编辑模式,接下来输入英文:wq,enter保存退出。
最后如果你不是很会命令行,依然不会修改,可以使用FTP软件或宝塔文件管理,找到该文件后手动修改即可。
打包并启动
使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/simple-disk
source /etc/profile
#打包
npm run build
如果打包出现乱码,一般出现在和EFV安装一起,或安装在node低版本的服务器,可运行一下命令:
#进入源码目录
cd /home/simple-disk
#下载高版本node
wget "https://registry.npmmirror.com/-/binary/node/v16.20.0/node-v16.20.0-linux-x64.tar.gz"
tar zxvf node-v16.20.0-linux-x64.tar.gz && rm -rf node-v16.20.0-linux-x64.tar.gz
mv node-v16.20.0-linux-x64 nodejs
#重新打包
PATH=nodejs/bin:$PATH npm run build
接下来开始启动,使用命令:
#进入源码目录
cd /home/simple-disk
#启动命令
pm2 start ecosystem.config.js --env production
#设置开机自启
pm2 save
pm2 startup
这时候启动完成后,访问地址就是服务器ip:3001,如果你在配置文件给网盘设置了域名,则还需要绑定下域名,,绑定教程 ⇒ 传送门,反代地址修改为127.0.0.1:3001即可。
当然你有宝塔的话,可以直接使用宝塔添加域名,并设置反向代理,URL填入https://127.0.0.1:3001。
13.2 - 使用和修改教程
使用说明
1、使用网盘需开启api。
2、网盘用户上传的视频只有该视频所有者 或 管理员可以删除,管理员可在EFV高级版后台的网盘管理进行删除。
3、网盘用户上传的视频只有管理员可以分类,可在EFV高级版后台的网盘管理进行相关操作。
4、网盘用户上传的视频,其它用户均可以在网盘左侧的全部视频项看到,并通过保存在自己的网盘可观看完整版。
5、网盘用户可随意分享自己的网盘视频,且只有该分享链接的拥有者 或 并保存了该分享视频的网盘用户才能看完整版视频,不然均为试看N秒。
6、网盘广告可在EFV高级版后台的网盘广告进行设置,可设置多个,会随机显示;且广告只会在用户播放网盘任何完整视频的时候会显示在开头,显示后10分钟内不会再显示,超过会重新显示,依次循环。
相关修改
模板大致为components和pages文件夹,可自行查看2个文件夹的文件,根据中文关键词联想位置,这里列举几个:
#网盘左侧列表,可修改左上角标题
components/leftSlider.tsx
#首页欢迎界面
components/auth.tsx
#可修改浏览器标签的网盘标题,即EFV云视频网盘
pages/discover.tsx、 pages/index.tsx、pages/search.tsx
暂时只列举标题修改,其它自己琢磨,修改好了后,需要重新打包和重启生效。
重新打包重启
使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/simple-disk
#打包
npm run build
#重启
pm2 reload all