文档目录
- 1: 快速开始
- 1.1: 准备工作
- 1.2: 程序安装步骤
- 1.3: 绑定域名步骤
- 1.4: 程序更新步骤
- 1.5: 程序重启等相关命令
- 1.6: 修改前台首页显示页面
- 1.7: 修改管理员用户名和密码
- 1.8: 修改程序的运行端口和目录
- 1.9: 连接远程Redis和MongoDB数据库
- 1.10: EFV数据双向同步
- 1.11: 迁移程序到新服务器运行
- 1.12: 修改程序运行的线程数
- 1.13: 自动转码说明及加快处理进度
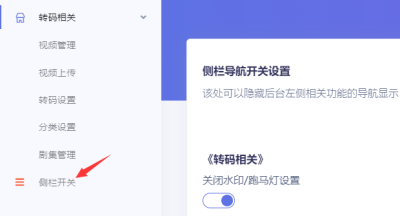
- 1.14: 关闭后台不需要的功能导航显示
- 1.15: 程序后台打不开或404的解决方法
- 1.16: 快速清空EFV的所有视频数据
- 1.17: 文件夹管理权限修改
- 2: 转码部分功能详解
- 2.1: 将服务器里的视频文件入库转码
- 2.2: 将服务器里的音频文件入库切片
- 2.3: 下载网盘/云存储的视频入库转码
- 2.4: 多码率设置和自适应/试看M3U8
- 2.5: 发布到第三方CMS教程
- 2.6: 封面1和封面2及截图说明
- 2.7: 跑马灯和水印设置步骤
- 2.8: 批量重新转码指定视频
- 2.9: 自定义切片路径设置规则
- 2.10: 快速替换ASS水印教程
- 2.11: 去除跑马灯和水印步骤
- 2.12: 视频防盗防播及图片加密
- 2.13: srt和ass字幕烧录教程
- 2.14: 如何控制TS切片的大小
- 2.15: 设置动态片头和片中广告
- 2.16: 新增和随时替换片中广告
- 2.17: FTP多用户上传入库
- 2.18: 烧录封面广告和片头广告
- 2.19: 云存储同步详细设置
- 2.20: 分发即线路管理设置
- 2.21: 快速剪切片头和片尾
- 2.22: 自动裁剪指定片段视频
- 2.23: 下载BT种子/磁力和M3U8等
- 2.24: RSS和XML订阅自动下载
- 2.25: 自动下载苹果CMS采集数据
- 2.26: BT手动和自动做种教程
- 3: CMS部分功能详解
- 3.1: CMS布局说明及相关设置
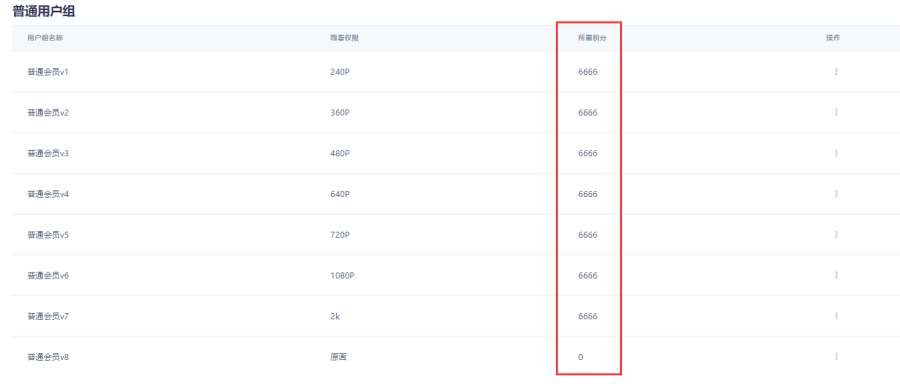
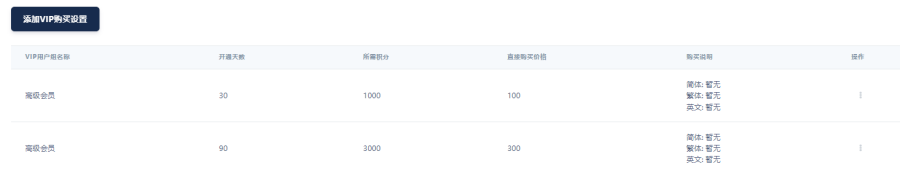
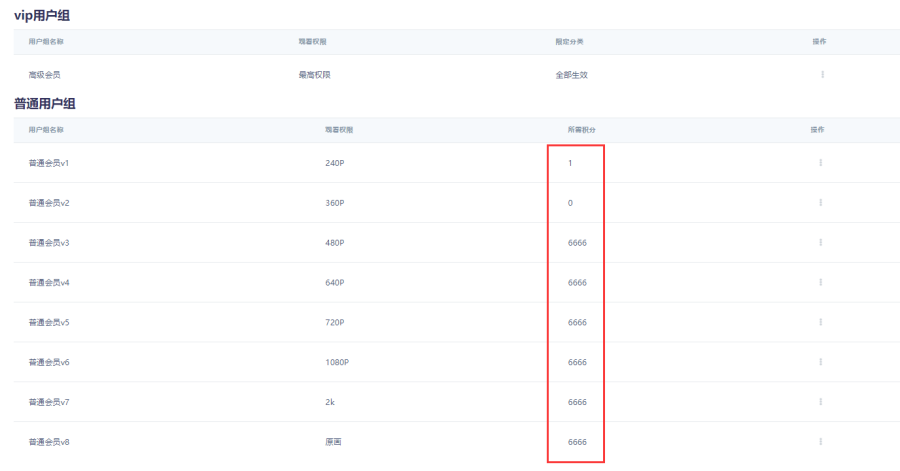
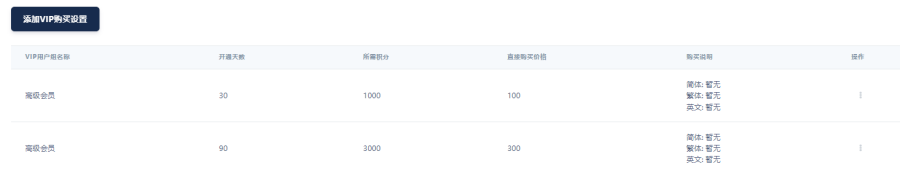
- 3.2: 用户组说明及推荐设置
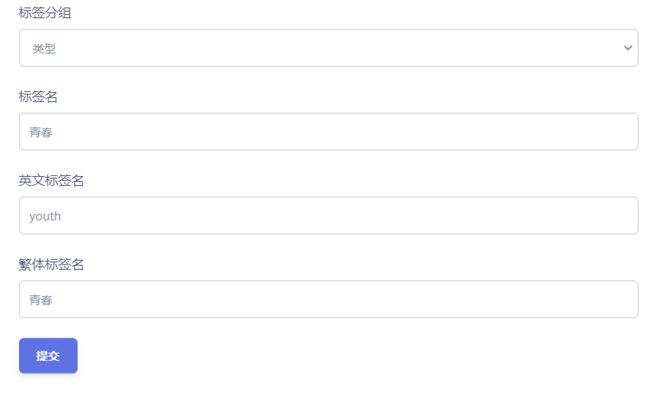
- 3.3: 标签管理和标签说明及设置
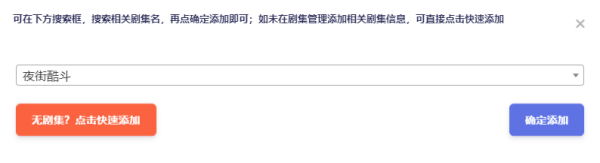
- 3.4: 剧集快速添加分集教程
- 3.5: 图集快速入库发布教程
- 3.6: 设置公告、信息流和联盟等广告
- 3.7: 支付设置及第三方对接
- 3.8: CMS添加英文和繁体信息
- 3.9: P2P开启和节点搭建教程
- 3.10: 修改封面和截图的请求域名
- 4: 转码及CMS问题解决
- 4.1: 上传视频卡进度条或出错
- 4.2: 转码卡状态或出现错误
- 4.3: 扫描入库无效或缺视频
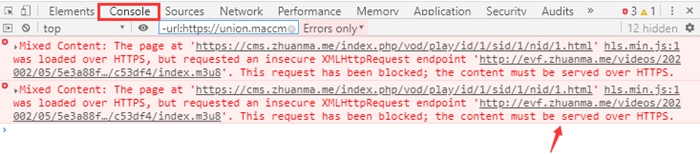
- 4.4: M3U8播放失败等问题
- 4.5: 未生成预览视频或MP4
- 5: 发布到苹果CMS教程
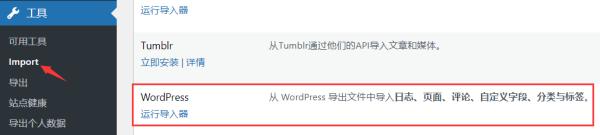
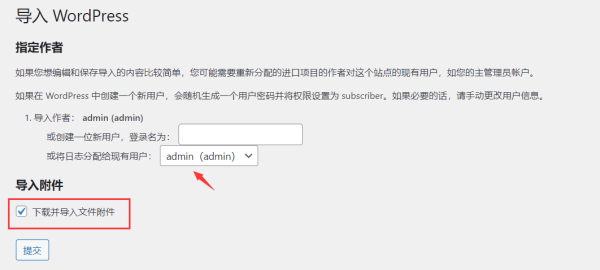
- 6: 发布到WordPress教程
- 6.1: 发布详细步骤
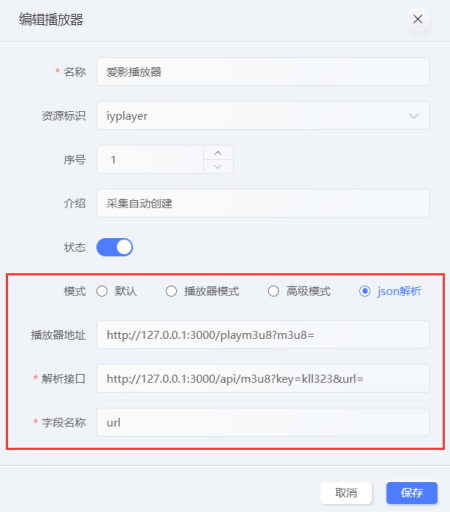
- 7: 发布到爱影CMS教程
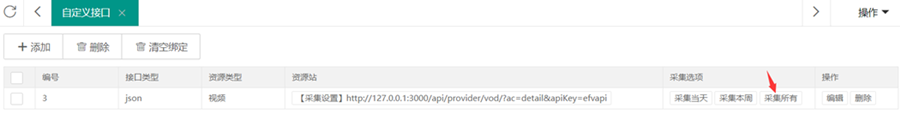
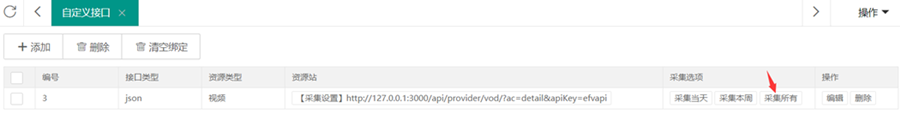
- 7.1: 采集API配置教程
- 7.2: 对接时间戳防盗链功能
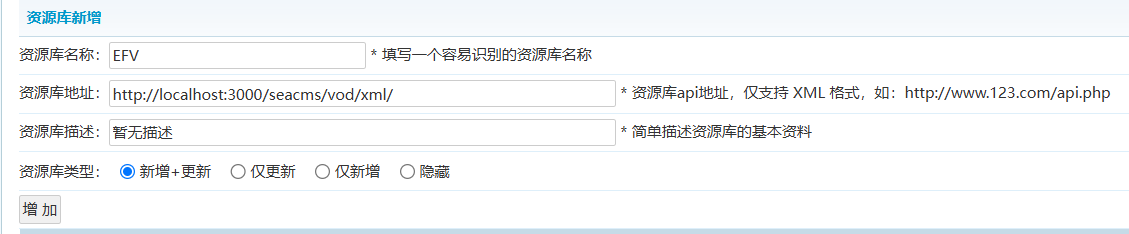
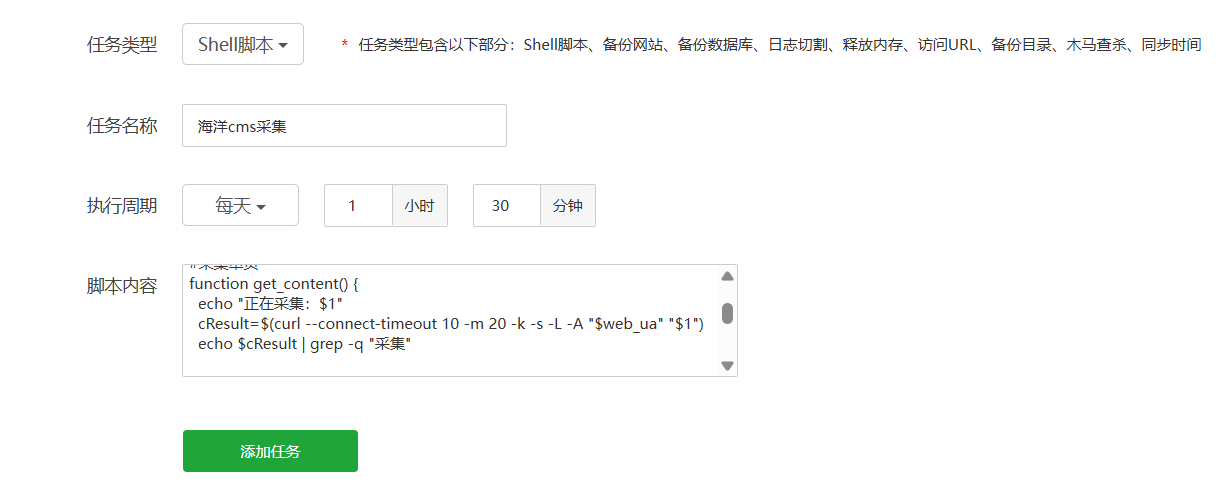
- 8: 发布到海洋CMS教程
- 8.1: API配置和使用教程
- 8.2: 播放器和下载器类型参考
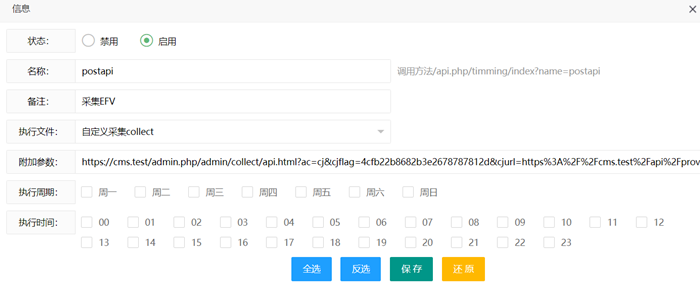
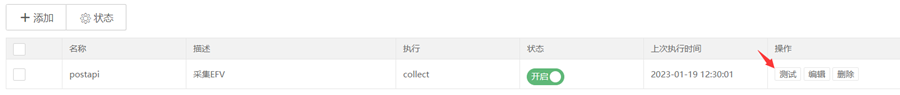
- 8.3: 设置定时采集数据
- 9: API接口及防盗链使用
- 9.1: 服务器视频文件入库和视频远程上传
- 9.2: 音频文件远程上传和切片返回通知
- 9.3: 视频管理的视频数据入库、更新和删除
- 9.4: 剧集管理的剧集数据入库和更新
- 9.5: 下载中心的数据入库、更新和删除
- 9.6: 音频专辑管理的专辑数据入库和更新
- 9.7: 转码完成和同步完成的视频数据通知
- 9.8: 获取视频、剧集管理全部数据
- 9.9: 获取音频、专辑管理全部数据
- 9.10: 数据统计和获取试看M3U8
- 9.11: 远程发布视频或剧集管理的数据
- 9.12: ASS水印快速替换全套API
- 9.13: 查询视频、剧集管理中缺封面和截图的数据
- 9.14: 转码端API使用
- 9.15: 时间戳防盗链对接教程
- 9.16: HLS双重防盗链对接教程
- 9.17: 封面/截图加密对接教程
- 9.18: 封面/截图文本对接教程
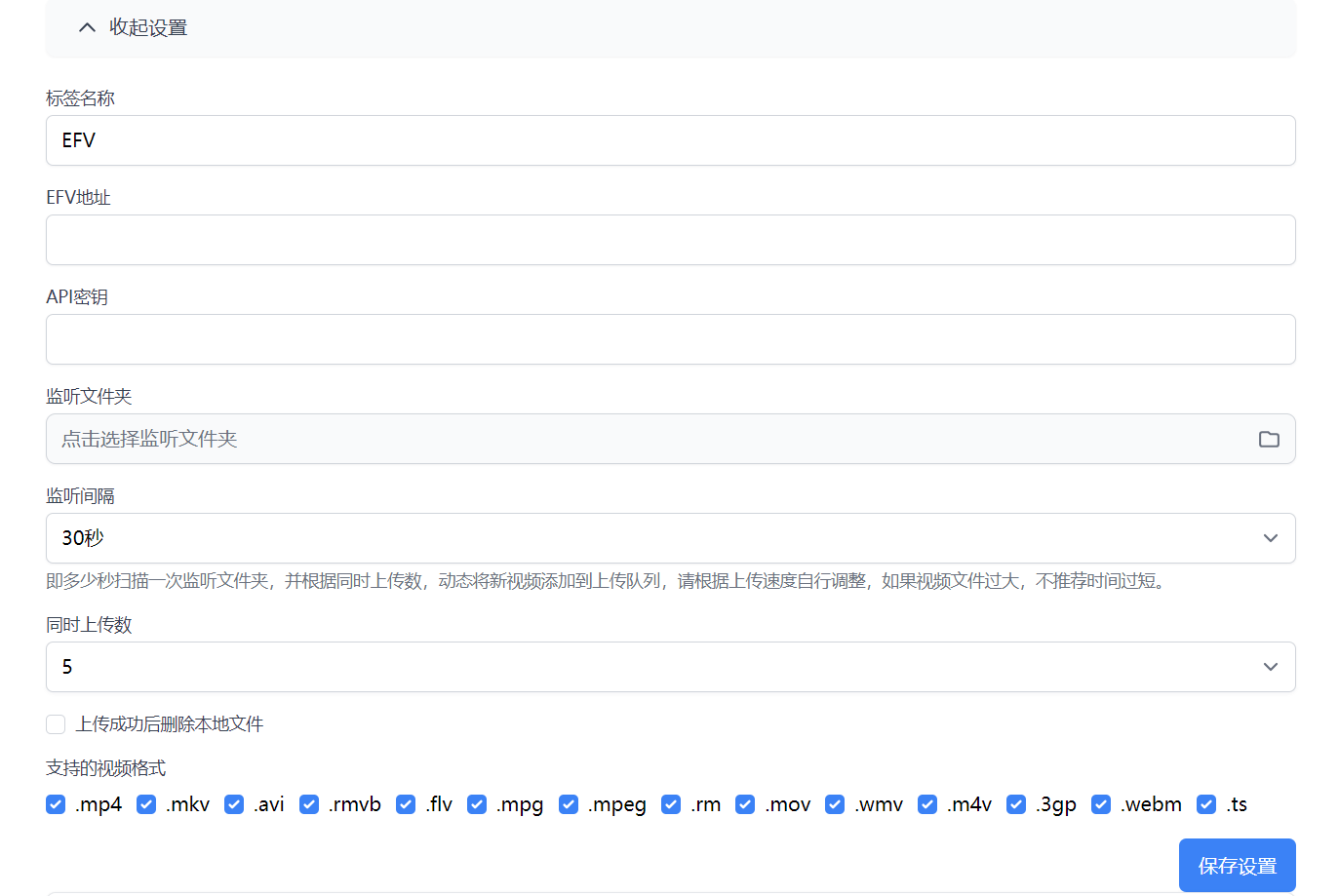
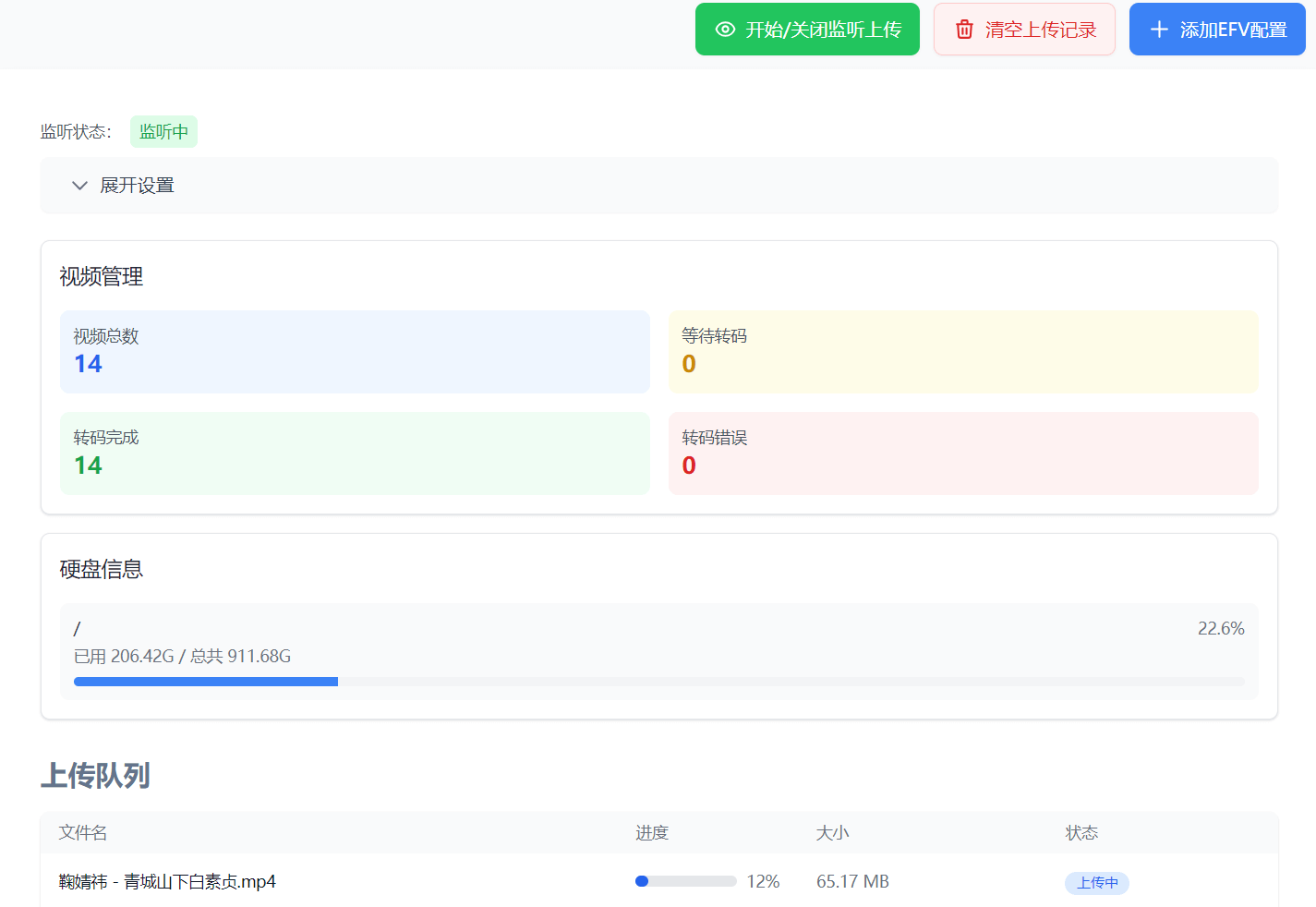
- 10: EFV视频上传客户端
- 10.1: 安装和使用教程
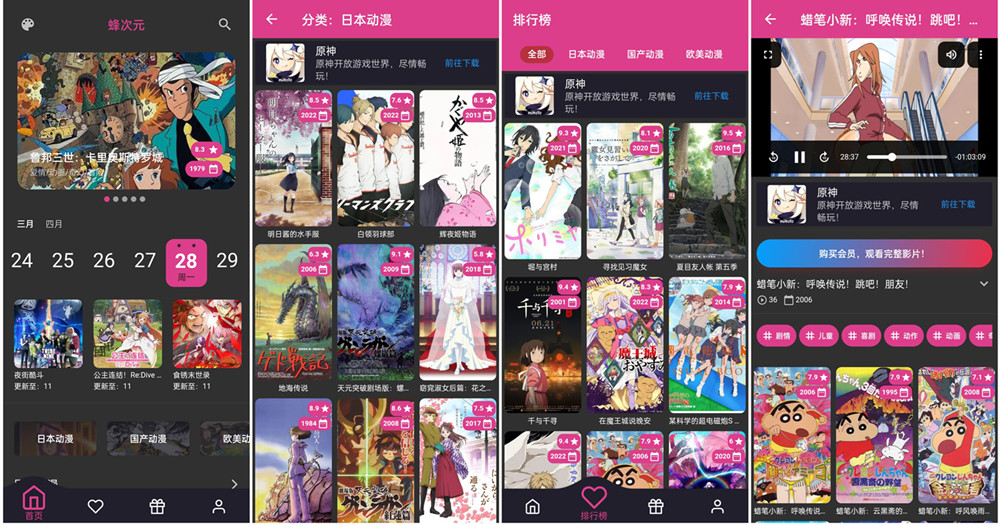
- 11: APP构建及使用教程
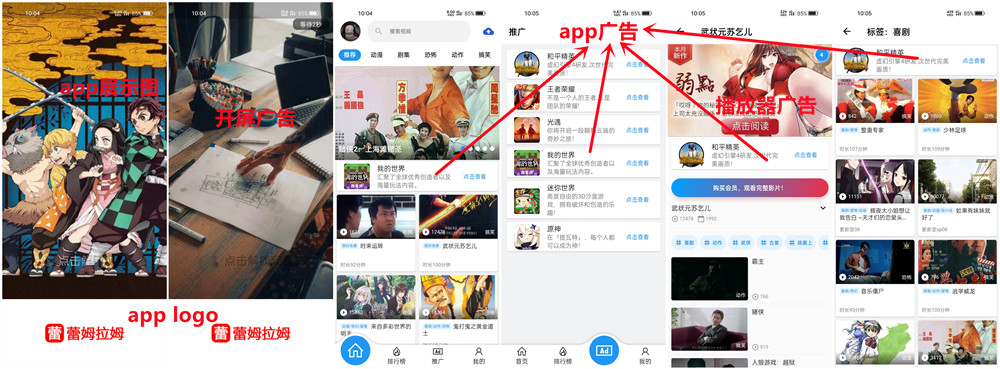
- 11.1: APP详情介绍及演示
- 11.2: APP手动构建教程
- 11.3: 使用Docker快速构建APP
- 11.4: 横屏APP设置及注意事项
- 11.5: 竖屏APP设置及注意事项
- 11.6: api接口和图片cdn搭建教程
- 11.7: 推广app专用cms搭建教程
- 11.8: app推送升级版本教程
- 11.9: app卡开屏和不显示图片
- 11.10: app移除封面图片cdn配置
- 11.11: app修改数据默认缓存时间
- 11.12: 隐藏app用的EFV域名前端
- 12: CDN缓存系统搭建教程
1 - 快速开始
1.1 - 准备工作
转码的大致原理
众所周知,基本上所有转码系统都是使用的ffmpeg进行转码,也就是用程序加载ffmpeg进程来进行转码操作,那么我们讨论影响转码的因素其实跟程序关系很小,只跟ffmpeg的运行效率有关系,并且和影响ffmpeg运行效率的变量有关系。
影响转码的因素
源视频的时长,音视频编码格式,源视频大小,CPU单核频率,CPU核数,转码的音视频编码格式,转码的码率。基本上,所有主要影响ffmpeg转码效率的因素就在以上所述中。
在源视频和转码参数相同下影响因素:CPU单核码率 > CPU核数。也就是说转码单个视频的情况下,单核码率越高越好,核数也有部分影响。转码多个视频的情况下,核数越多越好,单核频率越高越好,两个因素共同影响。
秒切和转码有什么区别?
转码系统的最终目的都是将视频处理成M3U8切片文件,提供给播放器进行播放;这里又细分到秒切和转码的区别,如下:
#转码,也就是先将视频进行相关处理,比如烧录水印、字幕、去除水印,分辨率转换,最后切成M3U8切片文件;转码过程可能会比较长,具体由CPU或GPU决定。
#秒切,无需对视频进行烧录水印等相关处理,直接切成M3U8切片文件,即保留原视频的任何参数,仅仅只是变成切片;秒切过程极快,通常几秒或者十几秒完成。
由于秒切不会对视频进行转码处理,所以对CPU性能要求可以不用那么高;但不是所有视频都可以秒切。
目前EFV支持2种秒切,第1种就是经常用的常规秒切,该秒切仅支持H.264编码的视频文件,不符合编码的会先转码到H.264编码,再进行切片。
第2种秒切支持H.265编码的视频文件。目前大部分播放器无法正常播放H.265编码的TS切片,所以这里使用特殊方法切片H.265编码的视频。且切后能在较新的hls上播放,所以你可以先测试自己的播放器,如果不能播放,那需要将你的播放器hls.js或hls.min.js文件更新到新版应该就可以播放了。
不过需要注意的是,秒切H.265视频后,可能无法使用切片广告功能,所以没特殊需求的话,还是推荐使用第1种常规秒切。
如何选择服务器?
CPU/GPU选择:如果你短时间急需转码大量的视频,还不在乎成本,则推荐GPU,否则优先建议使用纯CPU服务器,再根据秒切或转码,选择合适的CPU;适合转码的GPU ⇒ 点击查看,CPU性能排行榜 ⇒ 点击查看。
内存不太要求;硬盘根据你的片源多少选择合适的容量,且IO尽量高点,如果你的并发比较高,优先推荐SSD;带宽建议1G起步,网络质量稍微好点就行。
如果你准备使用云存储或者CDN,那么对硬盘、带宽的要求可以稍微低点。
通过带宽计算同时在线人数参考,如果你转码到720P,码率1000,那么推荐按照码率x1.5来计算每人需要的带宽,也就是150kb/s;如果服务器是100m带宽,再除以8,实际上就是12.5mb/s左右,然后除以每人需要的带宽150kb/s,即0.15mb/s,结果就是能同时支持83个人,由于这些人并不是同时请求,会有错开请求的情况,所以实际上是高于83人的,最终以测试为准,当然计算的时候,还得考虑带宽是独享还是共享,如果是共享1G,那么实际上就没1G,具体可咨询服务商。
服务器商家推荐
这里列举一些服务器商家,对于有些不好选择服务器的人可以参考下,也可以自行找其它服务商。
hetzner服务商:这家带宽为1G不限流量,硬盘也大,算是性价比极高的服务商;唯一的不方便就是新用户需要验证账户,可以试试,不通过就跳过;高性能配置入口:点击查看,有些带安装费,首次收取,续费不收;常规配置入口 ⇒ 点击查看,常规配置无安装费,相对便宜点。
hostkey服务商:这家CPU和GPU都有,也有大硬盘服务器,比如几十T,支持支付宝付款,没PayPal的可以考虑,服务器地址 ⇒ 点击查看,注意需购买独立服务器,也就是Dedicated Server,不要买VDS等。
nocix服务商:这家带宽为1G不限流量,硬盘大多4T上下,且这家服务器只推荐AMD 3/5系列或低于$40的E3系列,其它好像没啥性价比了,服务器地址 ⇒ 点击查看。
ceranetworks服务商:这家网络很好,但性能一般,算是主打网络,价格有点贵,不缺钱的可以看看,服务器地址 ⇒ 点击查看。
oneprovider服务商:这家是个比较有名的二道贩子,啥配置的都卖,但网络晚上可能一般,白天还可以,支持微信付款,有些独立服务器价格很低,10美元左右起步,服务器地址 ⇒ 点击查看,目前有一款CPU E3-1230 v2、1T硬盘的服务器性价很高,月付$17.99,有兴趣可以看看 ⇒ 传送门。
1.2 - 程序安装步骤
安装说明
提示:这里建议直接使用Ubuntu 20.04、Ubuntu 22.04系统安装EFV程序,使用起来会比较顺。
目前只提供一键脚本安装,安装期间会自动将所需环境和源码下载并安装到服务器,无需担心不会安装的问题。
当前脚本会默认安装ffmpeg、Redis v7、MongoDB v6、NodeJS v20运行环境,且后续会微调版本,具体以实际为准。
无GPU服务器,系统要求:CentOS 8+,Debian 10+,Ubuntu 20.04+,AlmaLinux 8+,Rocky Linux 8+。
GPU服务器,显卡要求 ⇒ 点击查看;系统要求:Ubuntu 20.04、22.04或24.04。
开始安装
提示:脚本和客户端都会自动检查并开启BBR加速,无需额外开启。
客户端安装
目前提供一键安装,一键更新,一键重启客户端,如果你没Linux基础,可以使用,客户端下载 ⇒ 传送门;如果你有多个授权,可通过右上角添加配置,添加多个服务器并安装EFV,且服务器信息会自动保存,方便进行操作相关指令。
手动安装
如果你有Linux基础,可使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本,下载前请将后面的yourcode改成你的授权码;如出现404 Not Found,则可能是ip未绑定,或者授权码有误
wget --no-check-certificate -O '/opt/efv.sh' 'https://down.querydata.org/download/express-ffmpeg-vip.sh?code=yourcode'
#运行脚本,运行前请将后面2个参数修改成自己的,即授权码yourcode,和源码安装路径/home,路径自定义,为绝对路径写法,不存在会自动创建
bash /opt/efv.sh yourcode /home
Enter运行,直到脚本运行结束,期间会给你安装,并启动所有环境、程序,可直接上手使用,且相关命令行 ⇒ 点击查看。
如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 点击查看。
安装完成后,访问地址就是服务器ip:3000,接下来要正常使用需要绑定一个域名,继续看左侧文档绑定域名。
最后注意,由于后台功能有点多,很多都用不到,有些强迫症的很想关闭这些,可直接在后台左下角的侧栏开关,自行关闭不需要的功能导航。
1.3 - 绑定域名步骤
相关说明
这里提供2种绑定方法,如下:
#第1种,使用EFV自带的网站管理绑定域名;自带的可以自动申请SSL证书,且和Nginx等Web服务不能共存,适用于服务器只运行EFV站点使用。
#第2种,使用宝塔面板安装Nginx后绑定域名;如果你要在切片服务器搭建多个网站,或者习惯使用宝塔面板,那就推荐使用。
我们可以根据自身需求选择其中一种方案,如果你熟练Linux,也可以使用其它方法绑定域名,也就是配置一下反向代理即可。
特别提示
注意我们绑定域名后,建议换成域名访问前后台,访问信息为:
#脚本安装会提供下面的ip访问信息,以下只是举例,具体登录路径和管理员用户名密码以实际为主
http://127.0.0.1:3000/mklds
adminw
adminq
#绑定xx.com域名后,访问信息就变成下面这些
http://xx.com/mklds
adminw
adminq
也就是ip:3000和xx.com域名是等价的,将ip:3000的任何链接地址的ip:3000换成xx.com域名,路径不变,内容都是一样的;所以不管你绑定多少个域名,原有链接地址只需要替换下域名,路径不变,都可以正常使用。
但是你访问后台的话,你用什么地址访问后台,m3u8、截图地址就会显示什么地址,用ip:3000访问后台,就显示ip:3000,用域名访问后台,就显示域名。
为了正常使用,建议只用域名访问后台,这样m3u8、截图地址都会显示域名;千万不要在第三方网站使用ip:3000,不然m3u8链接会播放不了,必须用域名。
使用EFV的网站管理绑定
先将需要绑定的域名解析到EFV程序所在的服务器ip,然后等解析生效,验证解析是否生效,可使用SSH客户端,使用命令:
#域名自行修改,如果有返回ip,且和服务器ip一样,则解析生效
ping m3u8.efvcms.com
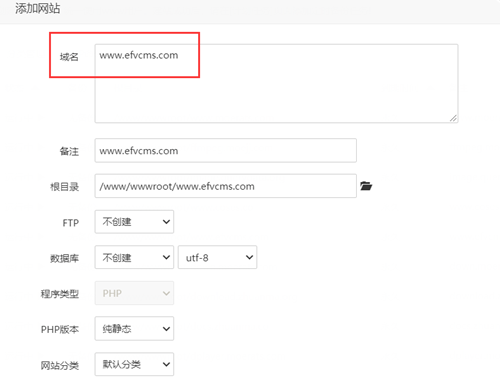
然后点击左侧转码相关 ⇒ 网站管理,点击添加域名,输入相关信息,如图:

基本上只需要填入域名,选择端口,且443端口会自动申请SSL证书,再将反向代理打勾,其他默认即可。
相关问题
如果需要更换域名,则可以在网站管理点删除,或者重新编辑修改其它域名。
如果要绑定多个域名,可以添加的时候,将多个域名写到一起,中间使用英文竖线|分开,或者一个一个多次添加域名。
最后,如果在域名无误、且解析生效的情况下,添加域名后打不开,则可能是服务器端口没打开,可运行以下命令:
#CentOS 7+、AlmaLinux、Rocky Linux系统
firewall-cmd --zone=public --add-port=443/tcp --permanent
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload
##Debian、Ubuntu系统
ufw allow 443
ufw allow 80
然后删除添加的域名配置后,重新添加即可。
使用宝塔面板绑定
安装宝塔
这里分别提供宝塔国内和国际2个版本安装,区别是宝塔国内版需要强制登录宝塔账号,而国际版不需要,可自行选择安装
使用SSH客户端登录服务器,使用命令:
#CentOS系统,国内版本
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
#CentOS系统,国际版本
yum install -y wget && wget -O install.sh http://www.aapanel.com/script/install_6.0_en.sh && bash install.sh aapanel
#Debian系统,国内版本
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh ed8484bec
#Debian系统,国际版本
wget -O install.sh http://www.aapanel.com/script/install-ubuntu_6.0_en.sh && bash install.sh aapanel
#Ubuntu系统,国内版本
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
#Ubuntu系统,国际版本
wget -O install.sh http://www.aapanel.com/script/install-ubuntu_6.0_en.sh && sudo bash install.sh aapanel
安装完成后,会给你宝塔登录信息,保存好就行。
安装Nginx
点击宝塔面板左侧 ⇒ 软件商店 ⇒ 找到Nginx安装即可。
绑定域名
先准备一个域名作为EFV域名,可以是2级域名,然后解析域名的A记录到服务器ip,然后点击宝塔面板左侧 ⇒ 网站 ⇒ 添加站点,只需要填写域名,其它默认就行,如图:如图:

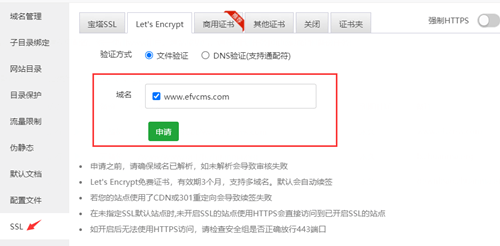
再点击域名右侧设置按钮,找到SSL ⇒ 选择Let's Encrypt,勾选域名点击申请,申请成功后,将右上角强制HTTPS打开即可。
提示:此处为申请SSL证书步骤,如不需要可跳过该步骤,该证书为免费3个月证书,到期会自动给你续期。

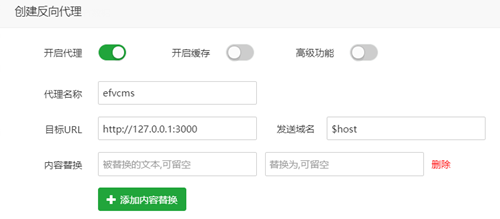
接下来继续进入域名设置,找到反向代理 ⇒ 添加反向代理,目标URL填转码的内网地址127.0.0.1:3000,如图:

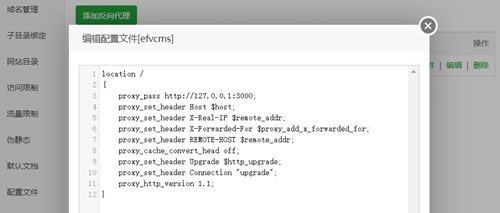
接下来点击配置文件。

添加四行代码:
#该代码为断点续传关键设置,必须加进去。
proxy_cache_convert_head off;
proxy_request_buffering off;
#该代码为程序转码进度条监控必须
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
即全部代码为:
#可以直接复制下面代码进行替换
location /
{
proxy_pass http://127.0.0.1:3000;
proxy_cache off;
proxy_cache_convert_head off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Referer $http_referer;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_request_buffering off;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
点击保存即可,如下图:

最后记得在转码后台,在转码设置和CMS管理处均设置好域名。
最后点击宝塔面板左侧 ⇒ 软件商店 ⇒ 找到Nginx,点击右侧设置按钮,找到性能调整,修改client_max_body_size参数值,如图:

该值也就是最大上传值,可设置为4000M以上。
当然宝塔有些域名配置文件会自动加上以下代码,可以自己去掉,不然使用可能会有问题,代码如下:
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log off;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log off;
}
操作完成后,可以直接通过域名访问EFV程序了。
1.4 - 程序更新步骤
更新说明
更新和安装一样,同样提供一键更新脚本,且目前最新版本查看:更新日志,根据时间命名,自行判断是否为最新版本。
开始更新
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本,下载前请将后面的yourcode改成你的授权码;如出现404 Not Found,则可能是ip未绑定,或者授权码有误
wget --no-check-certificate -O '/tmp/efv-update.sh' 'https://down.querydata.org/download/express-ffmpeg-vip-update.sh?code=yourcode'
#运行脚本,运行前请将后面2个参数修改成自己的,即授权码yourcode,和源码所在路径/home/express-ffmpeg,路径根据实际情况修改
bash /tmp/efv-update.sh yourcode /home/express-ffmpeg
Enter运行,直到更新完成即可;且更新后运行端口会自动覆盖,如有修改过端口,请重新修改一下。
1.5 - 程序重启等相关命令
使用脚本安装后,程序已经启动,并配置好了开机自启,无需再次启动。
如果运行以下命令提示-bash: pm2: command not found,则需要先运行一下source /etc/profile,然重新运行即可。
启动和重启的区别
启动的前提是需要程序的pm2进程不存在,可以使用pm2 list命令查看相关进程,如果有看到name为efvcms的,则为进程存在。
如果进程存在则不能使用启动命令,需要使用pm2 reload efvcms重启命令;或者使用pm2 kill命令杀掉进程,再使用启动命令运行程序。
启动命令
比如我的程序安装的路径为/home/express-ffmpeg,相关命令为:
#先进入程序目录,请根据你的安装情况修改目录路径
cd /home/express-ffmpeg
#启动命令,这里会启动EFV相关的所有进程
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
重启命令
#重启全部进程,包括EFV程序,网站管理部分、BT管理部分
pm2 reload all
#只重启EFV程序
pm2 reload efvcms
关闭命令
#关闭全部进程
pm2 kill
#关闭EFV程序
pm2 del efvcms
#关闭网站管理功能,如果你不用程序自带的网站管理功能可以关闭
pm2 del caddyserver
#关闭BT下载功能,如果你不用程序自带的BT管理功能可以关闭
pm2 del aria2c
pm2 del aria2server
#关闭FTP功能,如果你不用FTP多用户上传功能可以关闭
pm2 del ftpserver
关闭后再使用pm2 save命令刷新现有进程。
注意如果关闭后,你想再次启动相关功能,可以先关闭全部进程,然后看上方的启动教程,重新启动全部进程。
查看日志
#查看EFV程序运行日志
pm2 log efvcms
#查看网站管理日志,如果网站管理绑定域名后打不开,可以查看日志报错
pm2 log caddyserver
#查看BT下载日志,如果你想查看BT管理的下载等进程,可以查看
pm2 log aria2c
pm2 log aria2server
#查看FTP功能日志,如果你想查看FTP运行进程,可以查看
pm2 log ftpserver
1.6 - 修改前台首页显示页面
安装后,如不打开默认CMS,则前台首页会显示对不起,前台未开启,如想修改其显示信息,那么方法如下:
首先,我们可以自己使用AI,如Deepseek、Chatgpt等,根据我们的需求写一个html展示页面。
然后新建index.html文件,将代码复制进去,存放到切片目录的public文件夹即可,如/home/express-ffmpeg/public。
1.7 - 修改管理员用户名和密码
修改步骤
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的config/auth.js文件,修改如下:
#user和passwd分别为管理员用户名和密码,login为后台登录路径,且不能设置为admin
user: "admin",
password: "admin",
login: "/adminurl",
根据自己的需求进行编辑修改,最后使用命令重启:
pm2 reload efvcms
特别提示
当我们成功登录后台后,会产生一段时间缓存,这时候后台路径会变成/admin;当缓存失效后,/admin路径也会失效,此时需要重新使用正确的后台路径登录进后台。
如果你之前将后台账号密码告诉过别人,修改完密码后,还需要清除一下登录缓存,不然之前已经登录过后台的人,还会因为一段时间缓存会正常进入后台。
使用SSH客户端登录服务器,使用命令:
mongo ffmpeg --eval "db.sessions.drop()"
运行完后,会强制擦除所有已经登录过后台的缓存,这时候需要重新通过正确的后台地址、账户密码才能进入后台了。
1.8 - 修改程序的运行端口和目录
修改运行端口
比如我EFV程序路径为/home/express-ffmpeg,然后进入该文件夹,编辑根目录下的ecosystem.config.js文件,修改如下:
#将3000修改为你需要的端口
env_production: {
PORT: 3000,
NODE_ENV: "production"
}
然后修改转码进度监控端口,编辑config/auth.js文件`,修改如下:
#将3000修改为你需要的端口
host: 'http://127.0.0.1:3000',
最后使用命令重启:
#停止程序
pm2 kill
#进入程序目录,请根据你的安装情况修改目录路径
cd /home/express-ffmpeg
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
修改端口后,如果你绑定过域名,请同步修改域名的反代配置端口。
修改运行目录
比如我EFV程序路径为/home/express-ffmpeg,我想将程序从/home转移到/opt目录运行。
使用命令:
#停止程序
pm2 kill
#移动程序目录,/home为当前运行目录,/opt为要转移的目录
mv /home/express-ffmpeg /opt
#进入到程序新路径
cd /opt/express-ffmpeg
#启动程序
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
#保存
pm2 save
最后如果能正常访问程序后台,则转移成功。
1.9 - 连接远程Redis和MongoDB数据库
连接远程Redis
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的config/auth.js文件,修改如下:
#以下信息分别为远程redis地址,端口及密码
const redisClient = redis.createClient({
host: '127.0.0.1',
port: 6379,
password: 'efvcms'
});
根据自己的需求进行编辑修改,最后使用命令重启:
pm2 reload efvcms
连接远程MongoDB数据库
先再将切片服务器的数据库转移到远程MongoDB数据库,数据库迁移教程 ⇒ 点击查看。
接下来比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的config/auth.js文件,修改如下:
#以下信息分别为远程MongoDB地址,数据库名、用户名和密码,且端口默认27017
dburl: "127.0.0.1",
db: "ffmpeg",
dbuser: "ffmpeg",
dbpassword: "ffmpeg",
根据自己的需求进行编辑修改,最后使用命令重启:
pm2 reload efvcms
1.10 - EFV数据双向同步
提示:请将所有EFV更新到最新版本后,再进行同步操作。
该功能可以将EFV系统的视频数据都同步到另一台EFV,同时也可以将多台EFV的切片等数据同步互相合并,也就是双向同步。
目前支持同步的数据如下:
1、视频管理中所有已转码完成的视频数据,包括封面,截图,M3U8切片等所有文件。
2、剧集管理中所有的剧集数据,包括封面文件。
3、ASS水印随时替换功能涉及到的相关数据和文件。
4、下载中心的全部数据,不包括已下载完成的资源。
5、音频管理的所有音频切片数据。
一些设置等数据,任需手动设置,后续会增加更多同步数据类型。
发送同步数据的EFV设置
提示:发送端需要清空 防盗链/图片加密设置、关闭切片伪装JPEG功能 和 不要设置线路管理和切片广告,否则同步会有问题。
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 数据双向同步,点击本站同步设置,如下:
#是否开启
开启后,任何EFV都可以同步本站数据,关闭则禁止同步。
#apikey
必填,请用英文数字组合,如kjkj22jk,用来验证远程EFV的同步权限。
#只同步最近N天的数据
同步默认处理所有数据,如果你只需同步最近多少天数据,如最近20天,则填入20即可,留空则同步全部;该选项仅对视频管理的视频生效,且默认为视频上传的时间。
#是否只同步已发布数据
同步默认处理所有已转码完成的视频和已添加的剧集,如果你需要先编辑好相关信息后再同步,则开启,且开启后需将视频或剧集发布出去才能被同步。
#是否同步音频管理数据
同步默认只处理视频管理和剧集管理的数据,如果你有音频切片需要同步,则可以开启,开启后会处理音频管理的数据。
#上传封面后重新同步
同步开启后,同一个视频和剧集的切片、图片等所有文件只会同步一次,如果你上传封面后想再次同步过去,则开启。
#是否同步后删除
开启后,任何EFV同步数据后,会自动删除本站已同步的数据和相关文件。
#是否保留剧集数据
适用于有未完结剧集并还在更新中,开启后,同步不会删除该剧集数据,且该剧集新增任何单集等数据会被再次同步更新过去。
接收同步数据的EFV设置
提示:如果你发现部分数据同步不了,可检查是否存在名称重复的情况。
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 数据双向同步,点击添加源站同步信息,如下:
#源站域名
设置被同步的EFV绑定域名,或者ip:3000,地址后面不要带/。
#apikey
填入被同步的EFV设置的同步apikey。
#同步文件并发数
每个配置同时同步的文件数,默认为30;如果同时同步2台EFV,那么总并发为60,请根据服务器性能自行调整。
#是否更新同步时间
开启后,同步过来的视频和剧集数据会使用最新创建和更新时间则开启,保持原时间就不开。
#是否同步ASS替换水印配置
开启后,如果源站使用过ASS水印替换功能,则会将相关数据和配置文件都同步过来,然后这边可以继续使用该功能。
#是否同步下载中心数据
开启后,如果源站下载中心有数据,则会同步过来,且只会同步数据,不会同步下载的相关文件,且期间会过滤标题相同的数据。
#标识信息
必填,请用英文数字组合,如kjkj22jk,用来过滤已同步信息,且不要多次重复使用。
最后点击开始同步即可,且可以添加多个源站同步信息,这些会同时进行,所以实际同步并发数会叠加,请合理设置并发数,
对于接收端,当标识不变,且发送端未配置同步删除的情况下,默认只能同步一次已同步数据,再次同步也只能同步新数据;如果你删除了同步过来的数据,想重新同步,需设置一个新的标识信息即可。
开启或关闭自动同步
可直接点击开启/关闭自动同步按钮,单位为分钟,填0则关闭自动同步,大于0的数字即开启;如设置60,则每60分钟自动执行一次所有的同步任务。
当填0关闭自动同步的时候,所有正在同步的进程会将当前处理中的1-3个数据处理完后会立即停止处理新的数据。
相关说明
标识的作用(决定是否会二次同步)
接收端设置标识并开始同步后,如果发送端未设置同步删除,那么接收端每同步一个视频或剧集数据,发送端都会给该数据记录该标识信息,之后就不再提供给该标识的接收端同步,用来起过滤作用;但有几种情况发送端会自动清除标识,也就是会重新触发同步,如下:
1、发送端的剧集新增分集的时候,会自动清空已记录的标识,会再次触发同步,此时会合并更新剧集信息。
2、发送端使用ASS替换水印功能,生成新的视频切片后,会自动清空已记录的标识,会再次触发同步,此时会更新所有文件和数据。
3、发送端使用重新转码功能,生成新的视频切片后,会自动清空已记录的标识,会再次触发同步,此时会更新所有文件和数据。
4、开启过上传封面后重新同步功能,上传新的封面 或 视频管理编辑过视频详情信息后,会自动清空已记录的标识,会再次触发同步,此时会更新所有文件和数据。
如果你删除了已同步数据,想重新再同步,只有重新设置新的标识信息,即该新标识未被发送端记录,也就是会直接获取全部数据,再开启同步即可。
同名过滤说明
对于视频管理同名的数据,接收端会直接过滤掉,也就是不会同步。
对于剧集管理同名的数据,如果名称+发行年份+发行地区都一样,则接收端会默认判断为统一数据,那么会更新该剧集的详情信息+分集等数据;不同时满足这该条件的,会直接过滤掉。
剧集新增的分集合并规则
当接收端再次同步发送端已同步剧集的新增的分集数据时,会在接收端更新该剧集的详情信息,并合并分集数据,如接收端该剧集只有01、02,发送端只有03、04,那么接收端的分集数据会变成01、02、03、04。如果发送端只有02、03、04,那么接收端会过滤同分集的01,只会同步发送端的03、04分集,即优先使用接收端的分集信息。
1.11 - 迁移程序到新服务器运行
一定要根据下面步骤一步一步来,不要漏掉任何一个地方,不然会出问题。
且如果是GPU服务器,可在迁移之前联系我们协助安装相关显卡驱动。
迁移原服务器数据文件
首先迁移前,先使用SSH客户端登录到新服务器,安装一下rsync:
#CentOS 7+、AlmaLinux、Rocky Linux系统
yum install rsync -y
#Debian、Ubuntu系统
apt install rsync -y
迁移程序源码文件夹
先使用SSH客户端登录到新服务器,按要求使用命令:
#迁移命令,且22为旧服务器SSH端口,自行修改
rsync -avu -e 'ssh -p 22' root@192.168.0.1:/home/express-ffmpeg /home
参数说明:
192.168.0.1为旧服务器ip地址。
/home/express-ffmpeg为旧服务器程序源码绝对路径,该处根据实际情况自行修改。
/home为你要将源码迁移到新服务器的文件夹路径,该处根据实际情况自行修改,也可以默认。
期间会要求你输入旧服务器密码,如果遇到提示yes/no,输入yes即可,由于切片大小、2台服务器之间连接情况等影响,迁移时间可能会很长,挂机即可,直到结束。
迁移ffmpeg文件夹
先使用SSH客户端登录到新服务器,按要求使用命令:
#迁移命令,且22为旧服务器SSH端口,后面192.168.0.1为旧服务器ip地址,自行修改;其它可以默认。
rsync -avu -e 'ssh -p 22' root@192.168.0.1:/usr/local/ffmpeg /usr/local
期间会要求你输入旧服务器密码,如果遇到提示yes/no,输入yes即可。
迁移mongodb文件夹
先使用SSH客户端登录到新服务器,按要求使用命令:
#迁移命令,且22为旧服务器SSH端口,后面192.168.0.1为旧服务器ip地址,自行修改;其它可以默认
rsync -avu -e 'ssh -p 22' root@192.168.0.1:/usr/local/mongodb /usr/local
#<必需>迁移完后,如果源站数据库在迁移期间写入了新数据,会导致数据可能不完整,这里需要检查下文件是否完整
/usr/local/mongodb/bin/mongod --dbpath=/usr/local/mongodb/data --repair
#如果不报错,比如不出现aborting after fassert() failure,则文件完整,否则删除/usr/local/mongodb文件夹,重新跑一次,直到不出现问题。
期间会要求你输入旧服务器密码,如果遇到提示yes/no,输入yes即可。
迁移nodejs文件夹
先使用SSH客户端登录到新服务器,按要求使用命令:
#迁移命令,且22为旧服务器SSH端口,后面192.168.0.1为旧服务器ip地址,自行修改;其它可以默认
rsync -avu -e 'ssh -p 22' root@192.168.0.1:/usr/local/nodejs /usr/local
期间会要求你输入旧服务器密码,如果遇到提示yes/no,输入yes即可。
迁移redis文件夹
先使用SSH客户端登录到新服务器,按要求使用命令:
#迁移命令,且22为旧服务器SSH端口,后面192.168.0.1为旧服务器ip地址,自行修改;其它可以默认
rsync -avu -e 'ssh -p 22' root@192.168.0.1:/usr/local/redis /usr/local
期间会要求你输入旧服务器密码,如果遇到提示yes/no,输入yes即可。
在新服务器上还原数据
安装依赖
先使用SSH客户端登录到新服务器,根据指定系统依次使用命令:
#CentOS 7系统
yum install epel-release -y
yum -y groupinstall "Development Tools"
yum -y install cairo cairo-devel kernel-headers
#Debian/Ubuntu系统
apt update
apt install -y build-essential libcairo2-dev libpango1.0-dev libjpeg-dev libgif-dev librsvg2-dev
还原mongodb
先使用SSH客户端登录到新服务器,依次使用命令:
useradd -M mongodb
chown -R mongodb:mongodb /usr/local/mongodb
wget --no-check-certificate https://down.querydata.org/moeapp/migrate/mongod.service -P /etc/systemd/system
systemctl start mongod
systemctl enable mongod
还原redis
先使用SSH客户端登录到新服务器,依次使用命令:
useradd -M redis
chown redis:redis -R /usr/local/redis
wget --no-check-certificate https://down.querydata.org/moeapp/migrate/redis.service -P /etc/systemd/system
systemctl start redis
systemctl enable redis
设置变量
先使用SSH客户端登录到新服务器,依次使用命令:
echo "export PATH=/usr/local/redis/bin:/usr/local/mongodb/bin:/usr/local/nodejs/bin:/usr/local/ffmpeg/bin:$PATH">>/etc/profile
source /etc/profile
关闭旧服务器的程序
我们搬完家后,如果你旧服务器的程序还没停止,则登录到旧服务器,使用命令:
pm2 kill
pm2 unstartup
停止后,再前往授权操作台efvcms.com登录账号,绑定新服务器ip。
启动新转移的程序
先使用SSH客户端登录到新服务器,按要求使用命令:
#进入到源码目录,本文默认/home/express-ffmpeg,自行根据实际情况修改
cd /home/express-ffmpeg
#启动
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
#开机自启
pm2 save
pm2 startup
最后可以检查下程序是否可以打开,如果还不能,可能是数据库损坏没启动成功,接下来运行命令:
mongod --dbpath=/usr/local/mongodb/data --repair
chown -R mongodb:mongodb /usr/local/mongodb
rm -rf /usr/local/mongodb/data/mongod.lock
systemctl restart mongod
pm2 reload all
该命令可以修复数据库,如果还没好,可直接联系我们解决该问题。
1.12 - 修改程序运行的线程数
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的ecosystem.config.js文件,修改如下:
#将instances: 2的数字修改为你需要启用的线程数
name: "efvcms",
script: "./bin/www",
instances: 2,
exec_mode : "cluster",
此处建议不要超过10线程,且最大不要超过系统线程数的一半,线程越多,使用内存越大,有时候反而越卡。
最后使用命令重新启动:
#停止程序
pm2 kill
#进入程序目录,请根据你的安装情况修改目录路径
cd /home/express-ffmpeg
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
#保存进程
pm2 save1.13 - 自动转码说明及加快处理进度
提示:目前最新版移除提高 转码启动效率 功能,默认同时启动 同时转码数 任务。
程序每次启动,会自动开启转码队列,可以通过视频管理中的停止/开启自动转码按钮,进行关闭和开启。
全自动转码模式下,每20秒检测一次,默认将1个未转码视频加入到转码进程,最多只会加入你设置的同时转码数。
如果你的服务器配置很不错,又想快点秒切,可以前往转码设置,开启提高转码启动效率功能,这时候会在检测的时候,一次性加入你设置的同时转码数的视频数,会加快视频秒切进度,且不要太暴力,不然服务器可能会崩。
1.14 - 关闭后台不需要的功能导航显示
先前往后台左下角,找到侧栏开关(该功能于2024-02-18新增),选择你不需要的功能导航,直接关闭提交即可。

最后由于功能之间关联性太大,为了避免出现较大BUG,暂时只隐藏了导航,并不影响其已经设置好的功能。
1.15 - 程序后台打不开或404的解决方法
查看redis和mongodb数据库运行状态
使用SSH客户端登录服务器,使用命令:
systemctl status mongod redis
该命令分别会输出redis和mongodb运行状态,如果有输出信息不是Active: active (running),就是自动停止了。
解决方法
查看根目录是否满了
如果你没有乱安装,或者操作一些东西,则大概率就是系统根目录满了,造成运行环境自动关闭,先使用ssh客户端,运行命令df -h查看根目录占用情况。
#只需要看Mounted on为/的信息即可,且Use%为使用率,100%则为占满
Size Used Avail Mounted on
912G 248G 619G 29% /
如果确定根目录沾满了,则自行清理一些文件,然后开始下面操作。
当然,如果根目录没有满,也可以通过以下命令恢复。
恢复程序运行
使用ssh客户端,运行命令:
#启动mongodb数据库
chown -R mongodb:mongodb /usr/local/mongodb
systemctl restart mongod
#启动redis
chown redis:redis -R /usr/local/redis
systemctl restart redis
#继续查看mongod redis状态,如果显示running信息,则重启成功
systemctl status mongod redis
#重启程序
pm2 reload efvcms
如果重启的时候提示[PM2][ERROR] Process or Namespace efvcms not found,则使用命令:
#先进入程序目录,请根据你的安装情况修改目录路径
cd /home/express-ffmpeg
#启动命令
export PATH=python3/bin:$PATH && pm2 start ecosystem.config.js --env production
最后可以检查下程序是否可以打开,如果还不能,可能是数据库损坏没启动成功,接下来运行命令:
mongod --dbpath=/usr/local/mongodb/data --repair
chown -R mongodb:mongodb /usr/local/mongodb
rm -rf /usr/local/mongodb/data/mongod.lock
systemctl restart mongod
pm2 reload efvcms
该命令可以修复数据库,如果还没好,可直接联系我们解决该问题。
1.16 - 快速清空EFV的所有视频数据
目前主要只需清空视频管理、剧集管理、下载中心这几个地方的数据。
清空视频管理全部数据
使用SSH客户端登录服务器,使用命令:
#清空数据库
mongo ffmpeg --eval "db.movies.deleteMany({})"
#删除切片数据,/home/express-ffmpeg为程序目录,请根据你的安装情况修改目录路径
find /home/express-ffmpeg/public/videos/ -type f -delete
清空剧集管理全部数据
使用SSH客户端登录服务器,使用命令:
#清空数据库
mongo ffmpeg --eval "db.tvs.deleteMany({})"
#删除海报数据,/home/express-ffmpeg为程序目录,请根据你的安装情况修改目录路径
find /home/express-ffmpeg/public/poster/ -type f -delete
清空下载中心全部数据
使用SSH客户端登录服务器,使用命令:
#清空数据库
mongo ffmpeg --eval "db.downloads.deleteMany({})"
#删除下载数据,/home/express-ffmpeg为程序目录,请根据你的安装情况修改目录路径
find /home/express-ffmpeg/download/ -type f -delete
以上步骤操作完,基本就清空完了。
1.17 - 文件夹管理权限修改
提示:最新版已移除该设置项,且做了很多细节优化,推荐更新最新版使用。
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的config/auth.js文件,修改如下:
#该参数为删除权限,false为禁止删除,将false改成true则为开放删除权限,也就是后台文件管理可以对文件进行删除操作
allowDelete: false,
#该参数为文件管理默认的根目录,修改后,只能访问该目录下的文件和子目录
limitPath: '/home/express-ffmpeg/bt/download',
根据自己的需求进行编辑修改,最后使用命令重启:
pm2 reload efvcms2 - 转码部分功能详解
2.1 - 将服务器里的视频文件入库转码
入库步骤
提示:该功能会经常优化,如果你发现有些功能不生效,请更新到最新版后再使用该功能。
入库文件夹为movies,如果我程序安装路径为/home/express-ffmpeg,则入库文件夹为/home/express-ffmpeg/movies。
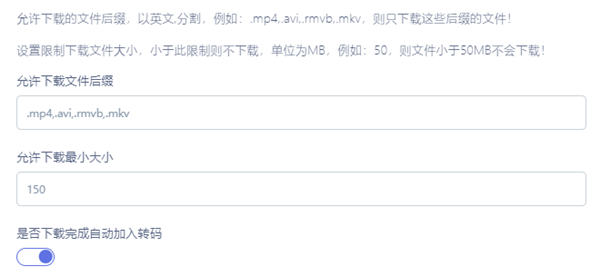
首先设置好入库文件类型,可在转码设置处设置,设置参考:
#比如入库mp4文件,则填入.mp4,多个后缀之间用英文逗号,分开
.mp4,.mkv,.avi,.rmvb,.dat,.flv,.mpg,.mpeg,.rm,.mov,.wmv,.asf
如果你视频在本地电脑上面,那么可以通过ftp客户端、宝塔等工具将视频上传到入库文件夹;如果你视频文件在服务器里面,那么需要将视频转移到入库文件夹,最后再点击视频管理的扫描入库即可。
视频入库期间,如果存在名称重复的视频,则不会入库到视频管理处,且支持分类、封面、截图、剧集、详情信息、ass和srt字幕等入库功能,具体看下面。
入库自动分类
入库支持自动分类,如我在入库文件夹movies新建一个名为教育片的子文件夹,那么我将视频存放到教育片的文件夹,入库的时候这些视频会自动分类教育片,且如果该分类不存在会自动创建。
入库分类支持多级目录,且第一层目录默认为分类,其它子文件夹只负责入库视频,比如movies/教育片/儿童教育、movies/教育片/儿童教育/语言文学等文件夹里的视频入库,分类均默认为第一层目录教育片。
封面自动入库
入库支持使用自有封面,即转码完成后,封面1和封面2均显示的是自己入库的时候设置的封面。
需要将封面文件的名称修改成对应的视频名称,存放到同目录文件夹,如:
#入库文件夹movies的根目录
movies/西游记.mp4
movies/西游记.jpg
#入库文件夹movies的分类神话片文件夹
movies/神话片/西游记.mp4
movies/神话片/西游记.jpg
且后缀不用管,前面名称一样就行,且封面仅支持jpg、jpeg、png、webp。
截图自动入库
入库支持使用自有截图,即转码完成后,截图均显示的是自己入库的时候设置的截图。
需要将截图文件的名称修改成对应的名称,存放到同目录文件夹,如:
#入库文件夹movies的根目录
movies/西游记.mp4
movies/西游记_0.jpg
movies/西游记_1.jpg
movies/西游记_2.jpg
movies/西游记_3.jpg
movies/西游记_4.jpg
#入库文件夹movies的分类神话片文件夹
movies/神话片/西游记.mp4
movies/神话片/西游记_0.jpg
movies/神话片/西游记_1.jpg
movies/神话片/西游记_2.jpg
movies/神话片/西游记_3.jpg
movies/神话片/西游记_4.jpg
截图名称需按规定命名,如:视频名称_x.jpg,x需从0开始,有多少张就按顺序写到多少,且后缀不用管,截图仅支持jpg、jpeg、png、webp。
注意,如果你没入库封面,则默认会使用第一张截图用作封面,如视频名称_0.jpg;如果你开启过截图合成封面功能,则需至少入库6张截图,不然不会合成封面。
自动添加剧集
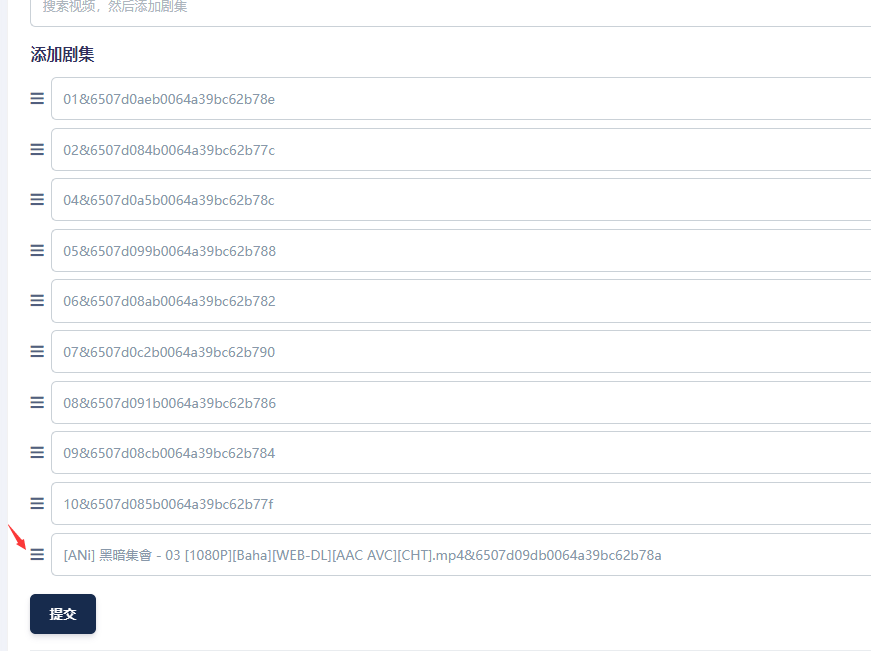
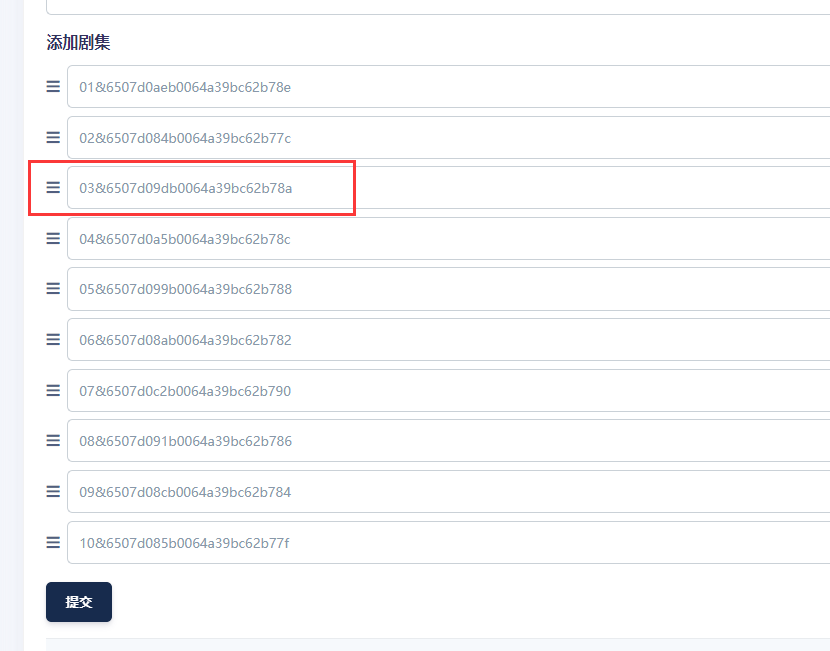
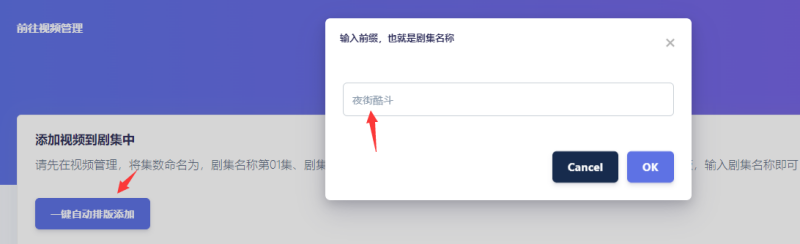
提示:剧集文件夹需要为一级目录才能识别,且暂时不支持文件夹分类,可通过json传递分类信息,且单集命名一定要规范,不然会影响集数自动排序。
目前可以在入库文件夹movies按要求新建剧集文件夹,并将单集视频传进去,然后会自动创建剧集,且里面的视频切完也会自动添加进剧集,并自动排序。
首先在入库文件夹movies新建一个文件夹,命名格式:autotv剧集名称,如autotv西游记,然后将命名规范的单集传进去,如01、02、03或第01集、第02集;如果总集数有3位数,那么就用001、002、003,然后入库的时候会自动创建剧集,且单集会自动命名成剧集名称 01或剧集名称 第01集这种格式,并会被剧集标记,转码完成后,也会自动添加进剧集,并自动排序。
注意入库剧集的时候,会在剧集文件夹创建一个24位id文件,切勿删除,不然会重新创建新的同名剧集,后面新增的单集入库后也会添加到该剧集。
剧集封面入库说明
比如我的剧集文件夹为autotv剧集名称,那么将封面文件名改成剧集名称.jpg,格式也可以为jpeg、png、webp,并存放到剧集文件夹就可以了,如movies/autotv剧集名称/剧集名称.jpg,入库的时候,创建剧集信息会自动使用该封面。
视频和剧集详情信息入库
入库的时候可以将视频和剧集的标签、简介等详情信息一起入库,且可以和封面入库,字幕入库一起使用,说明如下。
视频详情信息入库
入库视频的时候,需要在该视频所在文件夹存放一个同名json文件,如下:
#只需要同名,视频后缀限制可参考上面说明。
视频名称.mp4
视频名称.json
#json文本内容格式如下,一行一个,字段和参数使用$隔开,不填则默认为空值
language$英语
director$文斯·吉利根,米歇尔·麦克拉伦
stars$布莱恩·科兰斯顿,亚伦·保尔
tags$犯罪,剧情,惊悚
summary$一位高中化学老师的故事...
country$美国
year$2008
rate$9.2
#json参数详解
language, //语言
director, //导演,多个导演用英文逗号,分开,如 导演1,导演2,导演3
stars, //主演,多个主演用英文逗号,分开,如 主演1,主演2,主演3
writer, //编剧,多个编剧用英文逗号,分开,如 编剧1,编剧2,编剧3
tags, //分类标签,多个标签用英文逗号,分开,如 剧情,悬疑,搞笑
summary, //剧集简介
country, //发行地区
year, //发行年份,如 1996
rate, //豆瓣评分,如 8.8
剧集详情信息入库
入库的时候,需要在剧集文件夹存放一个以剧集名称命名的json文件,比如我的剧集文件夹为autotv剧集名称,那么改成剧集名称.json,如下:
#只需要同名
movies/autoalbum剧集名称/
剧集名称.json
剧集名称.jpg
01.mp3
02.mp3
#json文本内容格式如下,一行一个,字段和参数使用$隔开,不填则默认为空值
category$分类名称
language$英语
director$文斯·吉利根,米歇尔·麦克拉伦
stars$布莱恩·科兰斯顿,亚伦·保尔
tags$犯罪,剧情,惊悚
summary$一位高中化学老师的故事...
country$美国
episodescount$62
year$2008
rate$9.2
#json参数详解
category, //分类
language, //语言
director, //导演,多个导演用英文逗号,分开,如 导演1,导演2,导演3
stars, //主演,多个主演用英文逗号,分开,如 主演1,主演2,主演3
writer, //编剧,多个编剧用英文逗号,分开,如 编剧1,编剧2,编剧3
tags, //分类标签,多个标签用英文逗号,分开,如 剧情,悬疑,搞笑
summary, //剧集简介
country, //发行地区
episodescount, //集数
year, //发行年份,如 1996
rate, //豆瓣评分,如 8.8
入库烧录ass和srt字幕
入库支持字幕文件烧录,也就是转码的时候,会自动烧录入库文件夹的ass和srt字幕文件。
规则和封面自动入库一样,即将ass和srt字幕的名称修改成对应的视频名称,存放到同目录文件夹,如:
#入库文件夹movies的根目录
movies/西游记.mp4
movies/西游记.ass
#入库文件夹movies的分类神话片文件夹
movies/神话片/西游记.mp4
movies/神话片/西游记.ass
后缀不用管,前面名称一样就行,这样转码的时候字幕会自动烧录进视频,注意秒切是不会烧录字幕的。
筛选字幕烧录
提示:该功能可指定烧录带有语言标识的字幕文件,即无需字幕文件和视频同名。
一般字幕文件需和视频同名才会被烧录,如果你的字幕文件有一到多个,且都带有语言标识,也就是和视频不完全同名,可前往转码设置设置筛选字幕烧录功能项,可以烧录指定语言的字幕文件。
设置格式zh-Hans、zh-Hans|BluRay或zh-Hans|BluRay|forced,支持N个关键词,多个关键词使用|分开,参数详解:
1、如设置zh-Hans,则会匹配同时包含视频名称和zh-Hans的字幕文件,如:
movies/西游记.mp4
movies/西游记.zh-Hans.ass
movies/西游记.zh-Hant.ass
这时候视频会匹配并烧录字幕 西游记.zh-Hans.ass
2、如设置zh-Hans|BluRay,则会匹配同时包含视频名称、zh-Hans和BluRay的字幕文件,如:
movies/西游记.mp4
movies/西游记.zh-Hans.ass
movies/西游记.zh-Hant.ass
movies/西游记.zh-Hans.BluRay.ass
movies/西游记.zh-Hant.BluRay.ass
这时候视频会匹配并烧录字幕 西游记.zh-Hans.BluRay.ass
3、如设置zh-Hans|BluRay|forced,则会匹配同时包含视频名称、zh-Hans、BluRay和forced的字幕文件,如:
movies/西游记.mp4
movies/西游记.zh-Hans.ass
movies/西游记.zh-Hant.ass
movies/西游记.zh-Hans.BluRay.ass
movies/西游记.zh-Hant.BluRay.ass
movies/西游记.zh-Hans.BluRay.forced.ass
movies/西游记.zh-Hant.BluRay.forced.ass
这时候视频会匹配并烧录字幕 西游记.zh-Hans.BluRay.forced.ass
该设置项为递进筛选,通常第一个关键词为语言,如果第一个关键词没有筛选到任何字幕文件,则不会继续筛选,会默认使用和视频同名的字幕文件。
如果第一个关键词只筛选出一个字幕文件,则不会继续筛选,会默认使用该字幕文件。
如果第一个关键词筛选出多个字幕文件,则会使用第二个关键词从选出的字幕文件继续筛选,直到只选出一个字幕文件后不会继续筛选,会默认使用该字幕文件;当关键词都用完了,还是有多个字幕文件符合,则会随机使用其中一个字幕文件。
入库API使用
可远程使用该api将movies所有视频入库到视频管理,再自动转码,用法如下:
POST /api/ruku
body: {
apikey,
}
response: {
success: 1,
}
#curl命令使用示例,apikey可在转码设置处获取
curl http://127.0.0.1:3000/api/ruku -d "apikey=5c20cEga"
注意该接口会扫描所有文件,如果你需要频繁扫描入库新文件,并且入库文件夹存在大量视频的话,则建议短时间内不要重复请求,最好是有几分钟或更长时间间隔。
2.2 - 将服务器里的音频文件入库切片
入库步骤
提示:该功能会经常优化,如果你发现有些功能不生效,请更新到最新版后再使用该功能。
入库文件夹为audios,如果我程序安装路径为/home/express-ffmpeg,则入库文件夹为/home/express-ffmpeg/audios。
音频入库格式固定,支持以下格式:
.mp3,.ogg,.m4a,.aac,.wma,.flac,.wav
如果你音频在本地电脑上面,那么可以通过ftp客户端、宝塔等工具将音频上传到入库文件夹;如果你音频文件在服务器里面,那么需要将音频转移到入库文件夹,最后再点击音频管理的扫描入库即可。
音频入库期间,如果存在名称重复的音频,则不会入库到音频管理处,且支持分类、专辑、详情信息等入库功能,具体看下面。
入库自动分类
入库支持自动分类,如我在入库文件夹audios新建一个名为流行音乐的子文件夹,那么我将音频存放到流行音乐的文件夹,入库的时候这些音频会自动分类流行音乐,且如果该分类不存在会自动创建。
入库分类支持多级目录,且第一层目录默认为分类,其它子文件夹只负责入库音频,比如audios/流行音乐/华语流行、audios/流行音乐/华语流行/经典老歌等文件夹里的音频入库,分类均默认为第一层目录流行音乐。
自动添加专辑
提示:专辑文件夹需要为一级目录才能识别,且暂时不支持文件夹分类,可通过json传递分类信息,且单集命名一定要规范,不然会影响集数自动排序。
目前可以在入库文件夹audios按要求新建专辑文件夹,并将单曲传进去,然后会自动创建专辑,且里面的音频切完也会自动添加进专辑,并自动排序。
首先在入库文件夹audios新建一个文件夹,命名格式:autoalbum专辑名称,如autoalbum周杰伦精选,然后将命名规范的单曲传进去,如01、02或第01集、第02集;如果总曲目数有3位数,那么就用001、002、003,然后入库的时候会自动创建专辑,且单曲会自动命名成专辑名称 01或专辑名称 第01集这种格式,并会被专辑标记,转码完成后,也会自动添加进专辑,并自动排序。
注意入库专辑的时候,会在专辑文件夹创建一个24位id文件,切勿删除,不然会重新创建新的同名专辑,后面新增的单曲入库后也会添加到该专辑。
专辑封面入库说明
比如我的专辑文件夹为autoalbum专辑名称,那么将封面文件名改成专辑名称.jpg,格式也可以为jpeg、png、webp,并存放到专辑文件夹就可以了,如audios/autoalbum周杰伦精选/周杰伦精选.jpg,入库的时候,创建专辑信息会自动使用该封面。
专辑详情信息入库
入库的时候,需要在专辑文件夹存放一个以专辑名称命名的json文件,比如我的专辑文件夹为autoalbum专辑名称,那么改成专辑名称.json,如下:
#只需要同名
audios/autoalbum周杰伦精选/
周杰伦精选.json
周杰伦精选.jpg
01.mp3
02.mp3
#json文本内容格式如下,一行一个,字段和参数使用$隔开,不填则默认为空值
category$流行音乐
language$国语
type$专辑
tags$流行,华语,经典
summary$收录周杰伦最经典的歌曲
year$2020
episodescount$15
author$周杰伦
#json参数详解
category, //分类
language, //语言,可选值:国语、粤语、英语、日语、韩语、其它
type, //专辑类型,可选值:专辑、EP、单曲、合集、有声书、播客、其它
tags, //分类标签,多个标签用英文逗号,分开,如 流行,摇滚,民谣
summary, //专辑简介
year, //发行年份,如 2020
episodescount, //曲目数
author, //作者/艺术家
入库的时候,会直接使用该json,创建专辑信息。
入库API使用
可远程使用该api将audios所有音频入库到音频管理,再自动转码,用法如下:
POST /api/rukuaudio
body: {
apikey,
}
response: {
success: 1,
}
#curl命令使用示例,apikey可在转码设置处获取
curl http://127.0.0.1:3000/api/rukuaudio -d "apikey=5c20cEga"
注意该接口会扫描所有文件,如果你需要频繁扫描入库新文件,并且入库文件夹存在大量音频的话,则建议短时间内不要重复请求,最好是有几分钟或更长时间间隔。
2.3 - 下载网盘/云存储的视频入库转码
提示:新版支持Alist/OpenList、S3数据入库功能,可同时入库音频和视频,可前往下载中心进行配置。
一般我们使用EFV上传视频的时候,由于本地和服务器之间网络连接不理想,导致上传比较慢,这里我们可以通过网盘中转提高上传效率。
大致原理就是,我们将视频文件上传到一些合适的网盘,如阿里云、115、百度、天翼等网盘,然后再使用服务器下载这些网盘的视频,通过入库功能导入到EFV进行转码切片。
或者你网盘有很多视频文件,也可以直接把视频下载到服务器,再入库进行转码,
入库S3数据
提示:入库的S3文件下载链接的签名有效时间为7天,也就是入库后需尽快下载完,过7天下载链接会自动失效。
该功能可以自动获取S3和支持S3接口的云存储文件链接,并入库到下载中心,下载完成后,再自动入库到视频管理,进行转码切片。
我们直接访问EFV的下载中心,点击入库OpenList/S3数据功能,选择S3,填入相关信息即可,稍等片刻即可在下载中心查看到相关数据了。
视频+剧集自动分类
视频入库
目前默认视频所在的第一层目录为分类,如我视频路径为/教育片/短视频/test.mp4,那么教育片默认会设置成test视频的分类。
封面自动入库
目前和视频处于同目录,且同名的图片文件,会默认匹配成该视频封面,如我视频路径为/教育片/短视频/test.mp4,封面路径为/教育片/短视频/test.jpg,那么test.jpg默认会设置成test视频的封面,且封面仅支持jpg、jpeg、png、webp格式。
自动识别剧集入库
提示:新版会将纯数字、第N集、第N话、第N期、N集等命名的文件都会识别为分集,并加上相应的剧集前缀,如不生效,需更新到最新版使用。
如果视频是剧集,请按规定命名,需将分集改成按纯数字命名的视频,如01、02、03,然后全部存放到以剧集名称命名的文件夹里面。
入库的时候会自动改名成分集所在文件夹的名称+集数名称,如我某集视频路径为/教育片/西游记/01.mp4,那么01入库的时候会命名成西游记 01。
且会自动从剧集管理搜索分集所在文件夹的名称,如存在该名称的剧集信息,并仅存在一个,那么会记录下来,等分集下载完成,在转码后,会自动添加进该剧集,这里推荐请提前创建好剧集信息后再入库。
音频+专辑自动分类
音频入库
目前默认音频所在的第一层目录为分类,如我音频路径为/流行音乐/短音乐/test.mp3,那么流行音乐默认会设置成test音频的分类。
自动识别专辑入库
提示:新版会将纯数字、第N首、第N曲、第N章、第N回、N首等命名的音频都会识别为分集,并加上相应的专辑前缀,如不生效,需更新到最新版使用。
如果音频是专辑,请按规定命名,需将分集改成按纯数字命名的音频,如01、02、03,然后全部存放到以专辑名称命名的文件夹里面。
入库的时候会自动改名成分集所在文件夹的名称+集数名称,如我某首音频路径为/音乐/演唱会/01.mp3,那么01入库的时候会命名成演唱会 01。
且会自动从专辑管理搜索分集所在文件夹的名称,如存在该名称的专辑信息,并仅存在一个,那么会记录下来,等分集下载完成,在转码后,会自动添加进该专辑,这里推荐请提前创建好专辑信息后再入库。
入库Alist/OpenList数据
Alist是一款可以挂载多网盘的列表程序,可用作中转,将网盘的文件入库下载到EFV转码,且OpenList为其分支。
目前由于某些原因,这里推荐优先使用OpenList,也就是下面教程会以OpenList为主,当然你也可以使用Alist,用法和OpenList一样。
目前OpenList支持网盘如下:
多种存储
本地存储
阿里云盘
OneDrive / Sharepoint (国际版, 中国, DE, US)
天翼云盘(个人、家庭)
GoogleDrive
123云盘
FTP / SFTP
PikPak
S3
Seafile
又拍云对象存储
WebDAV
Teambition(中国, 国际)
分秒帧
和彩云(个人、家庭、群组)
YandexDisk
百度网盘
Terabox
UC网盘
夸克网盘
迅雷网盘
蓝奏云
蓝奏云优享版
阿里云盘分享
Google 相册
Mega.nz
百度相册
SMB
115
Cloudreve
Dropbox
飞机盘
多吉云
Azure Blob Storage
更多网盘可查看 ⇒ 传送门,开源地址:https://github.com/OpenListTeam/OpenList
安装OpenList
首先安装Docker,Linux快速安装Docker ⇒ 传送门,然后在SSH客户端使用命令:
#/etc/openlist为数据存放目录,自行修改,且为绝对路径。
mkdir -p /etc/openlist
chown -R 1001:1001 /etc/openlist
docker run -d --restart=unless-stopped -v /etc/openlist:/opt/openlist/data -p 5244:5244 -e UMASK=022 --name="openlist" openlistteam/openlist:latest
#查看默认密码
docker logs openlist
#手动设置密码为NEW_PASSWORD(替换为您要设置的密码)
docker exec -it openlist ./openlist admin set NEW_PASSWORD
接下来浏览器访问OpenList的web地址,也就是服务器ip:5244。
如访问不了,则还需要开放服务器的5244端口,使用命令:
#CentOS 7+、AlmaLinux、Rocky Linux系统
firewall-cmd --zone=public --add-port=5244/tcp --permanent
firewall-cmd --reload
#Debian、Ubuntu系统
ufw allow 5244
如果你有安装宝塔,也可以直接在宝塔左侧安全开放。
挂载网盘
提示:使用下载中心入库OpenList之前,需前往OpenList后台 ⇒ 设置 ⇒ 全局,关闭签名所有,不然下载会出错。
我们通过浏览器访问OpenList的web地址,也就是服务器ip:5244,再使用管理员账户登录。
接着直接访问服务器ip:5244/@manage/storages,点击添加,选择适合自己的网盘;可参考 ⇒ 传送门。
注意挂载路径需填写/,即挂载到根目录,不然EFV入库会识别不了,挂载好了后,我们直接访问EFV的下载中心,点击入库OpenList/S3数据功能,选择OpenList,填入相关信息即可,稍等片刻即可在下载中心查看到相关数据了。
挂载或使用期间如果出现相关错误,可参考:OpenList报错码解决。
视频+剧集自动分类
视频入库
目前默认视频所在的第一层目录为分类,如我视频路径为/教育片/短视频/test.mp4,那么教育片默认会设置成test视频的分类。
封面自动入库
目前和视频处于同目录,且同名的图片文件,会默认匹配成该视频封面,如我视频路径为/教育片/短视频/test.mp4,封面路径为/教育片/短视频/test.jpg,那么test.jpg默认会设置成test视频的封面,且封面仅支持jpg、jpeg、png、webp格式。
自动识别剧集入库
提示:新版会将纯数字、第N集、第N话、第N期、N集等命名的文件都会识别为分集,并加上相应的剧集前缀,如不生效,需更新到最新版使用。
如果视频是剧集,请按规定命名,需将分集改成按纯数字命名的视频,如01、02、03,然后全部存放到以剧集名称命名的文件夹里面。
入库的时候会自动改名成分集所在文件夹的名称+集数名称,如我某集视频路径为/教育片/西游记/01.mp4,那么01入库的时候会命名成西游记 01。
且会自动从剧集管理搜索分集所在文件夹的名称,如存在该名称的剧集信息,并仅存在一个,那么会记录下来,等分集下载完成,在转码后,会自动添加进该剧集,这里推荐请提前创建好剧集信息后再入库。
音频+专辑自动分类
音频入库
目前默认音频所在的第一层目录为分类,如我音频路径为/流行音乐/短音乐/test.mp3,那么流行音乐默认会设置成test音频的分类。
自动识别专辑入库
提示:新版会将纯数字、第N首、第N曲、第N章、第N回、N首等命名的音频都会识别为分集,并加上相应的专辑前缀,如不生效,需更新到最新版使用。
如果音频是专辑,请按规定命名,需将分集改成按纯数字命名的音频,如01、02、03,然后全部存放到以专辑名称命名的文件夹里面。
入库的时候会自动改名成分集所在文件夹的名称+集数名称,如我某首音频路径为/音乐/演唱会/01.mp3,那么01入库的时候会命名成演唱会 01。
且会自动从专辑管理搜索分集所在文件夹的名称,如存在该名称的专辑信息,并仅存在一个,那么会记录下来,等分集下载完成,在转码后,会自动添加进该专辑,这里推荐请提前创建好专辑信息后再入库。
2.4 - 多码率设置和自适应/试看M3U8
多码率说明及设置
提示:多码率相关功能仅在转码下生效,秒切不生效,秒切默认为源片分辨率和码率。
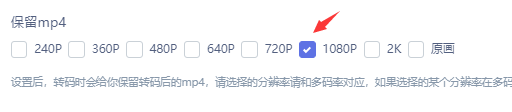
多码率转码可以同时将视频转码到240P、360P、480P、640P、720P、1080P,2K,原画多个分辨率视频,原画也就是默认为源片的分辨率和码率。
码率设置
点击EFV后台左侧 ⇒ 转码设置 ⇒ 多码率和码率设置;如果你想同时转多个分辨率视频就选择多个分辨率即可。
这里会根据你的选择,强行给你改变源片的分辨率和码率,且清晰度主要由码率决定,码率为可变码率,会随机波动,码率设置说明:
1、分辨率对应的码率数值设置的越大,视频越清晰,同样的视频体积也会增大;且如果源片为H.265,那么会在你码率设置基础上适当提高点,H.264则以设置码率为准。
2、转码使用可变码率,码率上下50%波动,对源片进行最优处理,比如给1080P设置1080:2000也就是2000码率,那么理论上转码期间码率为2000-2000x50%~2000+2000x50%即1000~3000码率之间波动。
H.265画质增强
当源片为H.265时,转码到H.264期间会自动估算其压缩率,并补偿一定的码率来保障画质,推荐默认即可,且体积会随着画质增强而逐步增大,对于少许压缩率超高的H.265视频,可能默认模式不够用,适当进行调整即可。注意:转码到原画需选择"源片码率"或"设置码率"才生效。
帧率设置
点击EFV后台左侧 ⇒ 转码设置 ⇒ 帧率设置;目前采用平衡策略,在相同码率下会自动调整画质与流畅度的平衡,更高帧率带来更流畅的画面,但可能会降低单帧画面细节。
跳过高分辨率说明
点击EFV后台左侧 ⇒ 转码设置 ⇒ 跳过高分辨率;如果你多码率选择360P、720P、1080P,且开启了跳过高码率,则如果源片为720P,则转码的时候,只会给你转360P、720P,也就是设置的分辨率里面,不会给你转码到比源片高的分辨率。
且当设置的分辨率都高于源片的分辨率的时候,默认给你转码原画,即源片的分辨率和码率。
自适应M3U8说明
自适应M3U8是由EFV自动生成的虚拟播放链接,不存在实际M3U8文件。系统会将你转码生成的多个分辨率M3U8自动合并为一个自适应M3U8,实现智能分辨率调节。
当用户播放该链接时,播放器会根据用户当前网络带宽,自动匹配最合适的分辨率播放流,以避免卡顿和缓冲,提升观看体验。
很多播放器,如Plyr等支持解析自适应M3U8内的全部码率清单,并生成分辨率切换控件,允许用户手动切换分辨率,实现更高自由度的播放控制。
相关设置
提示:如果你的自适应M3U8播放失败,可以参考下方说明进行解决。
通过自适应M3U8获取的所有分辨率m3u8的域名均为转码设置的设置域名,请求如下:
#自适应m3u8链接,拼接组合:/movie/auto/ + 视频id + .m3u8
/movie/auto/61f68205eeeec878ae3fe3d5.m3u8
#该自适应m3u8的内容
#EXTM3U
#EXT-X-STREAM-INF:BANDWIDTH=4000000,AVERAGE-BANDWIDTH=4000000,RESOLUTION=848x477
http://127.0.0.1:3000/videos/202201/31/61f68205eeeec878ae3fe3d5/gee9g1/index.m3u8
#EXT-X-STREAM-INF:BANDWIDTH=7000000,AVERAGE-BANDWIDTH=7000000,RESOLUTION=1280x720
http://127.0.0.1:3000/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8
http://127.0.0.1:3000就是转码设置的设置域名对应的参数,所以该域名必须设置且要正确,不然会导致自适应M3U8获取不到所有分辨率m3u8的正确域名,最终导致播放不了。
且该设置域名可以直接填入EFV绑定的域名地址;如果你的m3u8全部同步到了云存储,这里也可以设置云存储的域名,即自适应M3U8会获取到云存储的m3u8地址,也可以播放。可以自行拓展玩法。
获取试看M3U8
提示:2025-10-21版本新增百分比片段模式,如之前的版本,需更新最新版即可。
试看M3U8是由EFV自动生成的虚拟播放链接,不存在实际M3U8文件。系统会从完整M3U8截取部分切片拼接成新的M3U8,提供片段播放。
使用该功能需前往转码设置,找到最下方的试看设置,目前支持2种设置方式:
1、时长模式:直接填入数字,单位秒,试看M3U8只会输出开头多少秒的视频内容,且实际时长可能会和设置时长有偏差,也就是最多相差一个切片的时长。
2、百分比片段模式:输入百分比时间点,如 10$50$90 或 10%$50%$90%,即分别将时间点落在10%、50%和90%的3个切片提取出来,组合成试看M3U8内容。支持设置多个百分比,中间使用英文$分隔。
设置任何模式会立即开启试看功能,留空则关闭,且试看链接参考如下:
#id为视频管理的视频id,id可通过后台复制M3U8或者数据API接口获取
Get /try/{id}.m3u8 //如:/try/67bff3289760c92110be672c.m3u8
该地址会返回该视频最高分辨率的M3U8试看内容,可直接提供播放,目前已适配时间戳防盗链。
自定义试看
我们也可以通过time参数单独传递试看参数,用于适配长短视频,且需开启试看功能后,该参数才生效,使用如下:
#时长模式,time为试看时长,单位为秒
Get /try/{id}.m3u8?time=20 //如:/try/67bff3289760c92110be672c.m3u8?time=20
#百分比片段模式,time为百分比
Get /try/{id}.m3u8?time=10$20$30$40$50 //如:/try/67bff3289760c92110be672c.m3u8?time=10$20$30$40$50
当试看设置项为时长模式时,time只能使用时长模式,且限制time不能超过试看设置的数值,即当time超过试看设置的数值时,后端会直接使用试看设置的数值;如试看设置为60,time为120,那么会自动调整time为60。
当试看设置项为百分比片段模式时,time只能使用百分比片段模式,且限制time不能超过试看设置的百分比个数,即当time超过试看设置的百分比个数时,后端会自动缩减到试看设置的百分比个数;如试看设置为10$20$50,time为15$25$35$75$85,那么会自动缩减time为3个百分比,即15$25$35。
2.5 - 发布到第三方CMS教程
目前有很多方法可以将EFV的数据发布到第三方程序,可自行根据适合自己的方案选择,如果以下某个功能不存在,请看文档更新到最新版本即可。
发布到苹果CMS
可前往程序后台 ⇒ 转码相关 ⇒ 对接苹果CMS,设置好可供苹果CMS直接采集的api参数即可,具体参考 ⇒ 传送门。
发布到海洋CMS
可前往程序后台 ⇒ 转码相关 ⇒ 对接海洋CMS,设置好可供海洋CMS直接采集的api参数即可,具体参考 ⇒ 传送门。
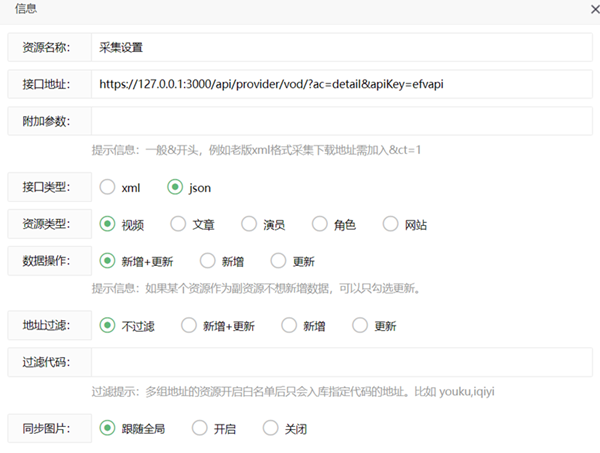
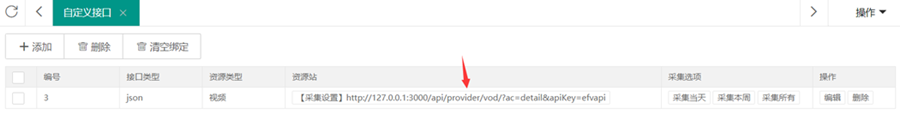
发布到爱影CMS
可前往程序后台 ⇒ 转码相关 ⇒ 对接苹爱影CMS,设置好可供爱影CMS直接采集的api参数即可,具体参考 ⇒ 传送门。
发布到WordPress
可前往程序后台 ⇒ 转码相关 ⇒ 导出到WordPress,设置好导出参数,然后再导入到WordPress即可,具体参考 ⇒ 传送门。
批量导出M3U8链接到文本
目前可批量导出指定分类或全部视频数据到文本、支持导出视频标题、M3U8链接、封面、GIF动态图、预览视频等。
可前往程序后台 ⇒ 转码相关 ⇒ 视频管理,再点击下方的导出m3u8链接功能即可,导出规则如下:
基本规则:使用变量字段 + 分隔符组合,字段顺序可自定义调整
必需字段:
name - 视频标题
m3u8 - m3u8地址
可选字段:
poster - 封面1
poster2 - 封面2
time - 时间(格式为00:00:00)
duration - 时长(格式为120分钟)
category - 分类
gif - gif动态图
preview - 预览视频
格式示例:
name$m3u8$poster2$time
name|m3u8|poster2|duration|gif
name,m3u8,preview,category
里面的M3U8和截图链接域名,需在转码设置的设置域名填入,即该参数为文本的域名显示。
批量导出M3U8链接到Excel表格
目前可批量导出分类、分类标签、M3U8链接、封面和截图链接到Excel文档。
可前往程序后台 ⇒ 转码相关 ⇒ 视频管理,再点击下方的批量导出表格,再选择导出的截图类型即可。
表格的M3U8和截图链接域名,需在转码设置的设置域名填入,即该参数为导出表格的域名显示。
开启火车头采集
可前往程序后台 ⇒ 转码相关 ⇒ 转码设置,开启采集页面即可,然后可通过火车头采集转码后的视频、截图等信息,采集地址/caiji。
采集地址的M3U8和截图链接域名,需在转码设置的站点填入,即该参数为采集页面的域名显示。
全套数据获取接口API
可通过API接口直接获取视频管理、剧集管理和音频管理的全部数据,包括M3U8等相关链接,具体参考 ⇒ 传送门。
数据POST通知接口
该功能可在视频转码完成后,会立即将m3u8链接等信息自动通知到指定域名,你只需要接收相关数据并入库到你自己的程序即可,接口使用 ⇒ 传送门。
2.6 - 封面1和封面2及截图说明
封面1
封面1的长和宽由转码设置的自定义封面宽度和长度选项决定,可自行设置或默认即可;
通过程序转码自动生成、后台上传、服务器封面入库、或详情编辑的豆瓣接口获取的封面,均会根据设置自动裁剪处理。
封面2
通过程序转码自动生成的封面2逻辑和封面1一样,长和宽由转码设置的自定义封面宽度和长度选项决定。
但通过后台上传的封面2、服务器封面入库、或详情编辑的豆瓣接口获取的封面不会按照你设置的长宽裁剪,而是会自适应处理宽高比例,适用于影视相关的海报图片。
截图
提示:如果需要视频第一帧图片,可以前往转码设置开启第一帧截图。
截图的长宽由视频分辨率决定,默认从转码处理后的MP4截图,也就是此时截图长宽就是你设置的转码分辨率。
如果你想设置转码之前截图,也就是不经过处理的源片截图,需前往转码设置开启转码前截图,此时截图长宽就是源片分辨率。
截图逻辑就是,视频总时长除以设置的截图数,取平均时长的截图。
2.7 - 跑马灯和水印设置步骤
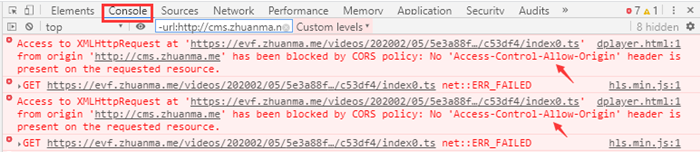
提示:加水印、跑马灯必须要转码下才生效;秒切是无效的,也就不会给你加任何水印、跑马灯。
目前跑马灯和水印支持7种类型,即:
静态图片水印
文字跑马灯
静态文字水印
图片弹/移动水印,即图片水印在全屏有规律移动
文字随机闪现水印,即文字在全屏无规律的出现
gif动态水印,可用作特效动态水印
ASS水印,可用于ASS水印和跑马灯
操作步骤
先点击EFV后台左侧 ⇒ 转码相关 ⇒ 水印/跑马灯设置 ⇒ 所见即所得编辑器 ⇒ 点击添加按钮,具体操作可看下方视频。
视频演示
提示:请点击播放器右下角全屏按钮进行观看。
绑定分类和随机使用水印
提示:目前EFV最新版和演示视频区别就是,新版已新增分类绑定和随机使用水印功能,操作更灵活。
设置好各种类型的跑马灯和水印后,默认对全部的视频同时生效,如果你想部分的水印和跑马灯只对某些分类的视频生效,则可直接在跑马灯/水印页面给跑马灯和水印绑定好视频分类即可。
绑定好分类后,转码的时候,该水印和跑马灯就只对该分类的视频生效,其它分类的视频就不会生效了,可以用来给不同分类的视频设置不同的水印和跑马灯。
最后如果你同类型的水印和跑马灯设置了很多个,然后想每次视频转码随机使用其中1或多个,则可直接在跑马灯/水印页面点击随机设置,进行相关调整即可。
时间说明
默认的时间规则从0秒开始,然后根据持续时间和间隔时间的设置来循环,这里的失效时间仅为0秒到多少秒不出现指定跑马灯/水印。
比如我设置跑马灯持续时间为30秒,间隔时间为200秒,失效时间为40秒,则具体规则如下:
1、根据默认的时间规则,跑马灯出现顺序为0-30秒,200-230秒,400-430秒等。
2、由于我设置的失效时间为40秒,也就是0秒到40秒不出现该跑马灯,则上面的0-30秒段跑马灯不会出现,只会出现200-230秒,400-430秒等。
3、也就是如果失效时间在30-200秒之间的效果都一样,都是从第二段200-230秒,400-430秒等出现。
持续时间:静态图片、静态文字、gif动态这3个水印可以不设置,不设置默认全程显示;但是跑马灯、文字闪现、图片移动这些水印必须设置,不然会转码错误。
间隔时间:不支持静态图片、静态文字、gif动态这3个水印,即这些水印可以不用设置;但是跑马灯、文字闪现、图片移动这些水印必须设置,不然会转码错误。
失效时间:对所有水印都起作用,如不设置,则不会对水印开始时间产生影响,即从0秒开始作用。
操作说明
添加好相关类型水印后,需要使用鼠标左键拖动水印的位置,用来获取水印的坐标。
跑马灯由于是水平移动,所以只需要调整高度即可;图片弹动水印和文字闪现水印运动轨迹都是内置的,所以你可以随便移动到哪,仅用于获取坐标并设置时间。
最后每一个水印设置好相关时间后,都要点保存设置;如果未提交之前想重新调整下位置和时间,可以继续拖动水印并设置,调整完毕后点保存即可。
文本水印字体修改
跑马灯水印、静态文字水印、文字闪现水印,这几个水印的字体样式都是可以修改的,可直接前往水印设置,找的字体相关设置项进行调整。
ASS水印设置
先点击EFV后台左侧 ⇒ 转码相关 ⇒ 转码设置 ⇒ 开启全局ASS特效字幕,然后分别设置ASS横屏和竖屏水印代码即可。
且ASS水印会和上方设置的各种类型的水印、跑马灯同时生效,在转码的时候会自动烧录进所有视频中。
2.8 - 批量重新转码指定视频
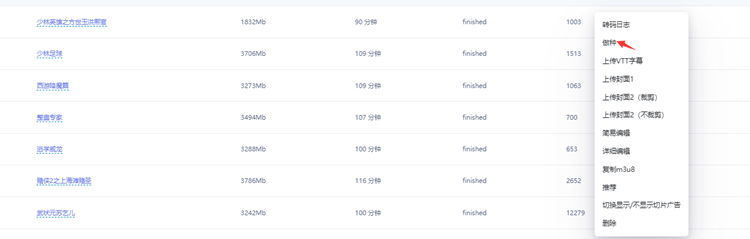
一般我们使用期间,有的之前是秒切,现在想加水印了;或者之前的水印跑马灯不需要了,现在需要换新的水印跑马灯,而又想保持所有链接不变,这时候可以使用重转功能。
使用说明
提示:如果你需要频繁换水印或跑马灯,推荐使用快速替换ASS水印功能,处理效率极高。
默认只重转转码完成的视频,且会在重转期间删除该视频的M3U8切片和截图等数据,但不包括封面,可在下方手动选择删除封面图片,并在重转期间根据当前的转码设置,生成新的截图、预览视频和M3U8切片等数据;且截图、预览视频和同分辨率的M3U8等链接保持不变。
如果视频源片存在,即转码设置开启过保留源片(频繁换水印或跑马灯推荐开启),则默认使用源片,不存在会自动合并视频M3U8为MP4,且服务器本地TS切片不存在则会跳过合并,即不会对视频做重转处理,对于本地M3U8切片有水印或跑马灯,建议配合去水印和跑马灯功能一起使用,效果更佳。
注意事项
如果重转前,视频是秒切,重转后,变成了转码,那么多码率设置的分辨率建议和秒切挂靠分辨率保持一致,即重转前视频转码的分辨率为1080P,重转后也为1080P、那么同分辨率1080P的M3U8链接会不变。
如果重转前,视频是转码,重转后,依然是转码,那么建议重转前后的多码率设置保持一致,这样所有分辨率M3U8链接会不变,如果重转前视频转码的分辨率为720P、1080P,重转后为1080P、原画,那么只有同分辨率1080P的M3U8链接会不变,不同的会随机生成。
操作步骤
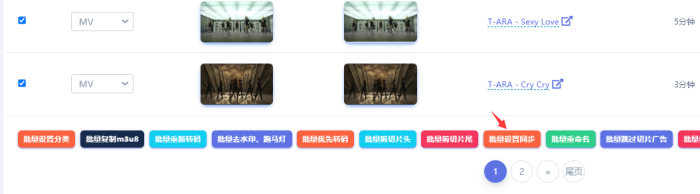
先前往EFV后台左侧 ⇒ 转码相关 ⇒ 视频管理,通过筛选等方式,找出并选择需要重转的视频,也可以不用选择视频,直接点击下方的批量重新转码功能即可。


这里我们可以重转选择的指定视频,也可以重转指定分类的全部视频,或者所有视频,根据自己的需求进行选择。
关于TS时长选择,由于秒切是根据视频关键帧来决定单个TS时长,有些视频关键帧比较长,会导致部分TS切片时长变长,如果你需要切片时长在可控范围内,可以关闭秒切,并调整切片时长设置项,再重转TS时长过长的视频即可。
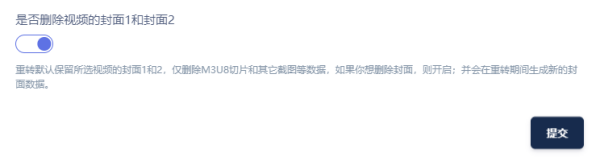
重转默认保留所选视频的封面1和2,仅删除M3U8切片和其它截图等数据,如果你想删除封面,则开启;并会在重转期间生成新的封面数据。
2.9 - 自定义切片路径设置规则
自定义切片路径,并不是说给你存放到任意文件夹,还是以切片目录videos为参考,只是更改M3U8存储目录的命名方式。
设置步骤
点击EFV后台左侧 ⇒ 转码设置 ⇒ 找到自定义切片路径选项,且默认设置路径为{yy}{mm}/{dd}/{id}/{random}。
路径可用的变量参数如下:
#可用日期的变量,可以使用1个或多个,可以都不用,组合参考{yy}{mm}/{dd},{yy}/{mm}{dd}
{yy}为当前年份2021
{mm}为当前月份04
{dd}为当前日期21
#用来存储视频的变量,必须存在一个或多个,推荐要么只使用{id},要么{id}{name}一起用,防止出现文件夹重复的报错。
{id}为24位唯一ID,也就是不会重复
{name}为转码的视频名
#可用的分辨率存储变量,必须存在一个,且只能存在一个,要么{random},要么{hd}
{random}为随机6位字符
{hd}为分辨率如720
注意除了分辨率变量,其它变量可以连在一起,也可以使用/隔开,也就是文件夹目录层的写法。
且分辨率变量必须放到最后面,并使用/隔开,如/{random}或/{hd},不然转码会出错。
示例参考
#示例一
{yy}{mm}/{dd}/{id}/{random},即生成的m3u8链接参考/videos/202105/01/608ce526c78d944ef4707a89/g803c3/index.m3u8
#示例二
{id}/{random},即生成的m3u8链接参考/videos/608ce526c78d944ef4707a89/g803c3/index.m3u8
#示例三
{id}/{hd},即生成的m3u8链接参考/videos/608ce526c78d944ef4707a89/720/index.m3u8
#示例四
{yy}{mm}/{dd}/{name}/{hd},即生成的m3u8链接参考/videos/202105/01/你好帅/1080/index.m3u8
#示例五
{yy}{mm}/{dd}/{id}{name}/{hd},即生成的m3u8链接参考/videos/202105/01/608ce526c78d944ef4707a89你好帅/1080/index.m3u8
还有更多的组合建议自己测试下,如果你需要使用{name}来区分视频文件夹,则建议和{id}一起用,防止出现文件夹重复的报错,当然如果你确定视频不会重复,则可以只用{name}。
2.10 - 快速替换ASS水印教程
该功能会将一到多个时间段的ASS水印烧录进视频,且烧录后可以在相同时间段替换新的ASS水印,也可以移除已添加的ASS水印,且处理后的视频M3U8链接不会改变。
替换也就是只会处理有水印的地方,比如你源片时长2小时,ASS水印出现时长共2分钟,那么更换水印的时候,只会处理2分钟的视频,而不是直接去处理2小时视频,极大的提高处理效率;而且也不需要保留整个源片,只需要保留加水印的部分就行,比如一个视频加2分钟水印,系统处理后会默认保留2分钟的源片,差不多又节省空间,也节省重转时间。
相关说明
开启该功能后,仅对开启后转码的视频生效,已转码的视频可在视频管理使用重新转码生效;并且会强制转码源片一次,此后替换水印只会转码有水印的部分,即水印时间越短,处理越快。
可以添加多个时间段的ASS水印规则,开始转码后,视频会自动绑定当前的所有规则,后面替换也只会替换/移除这些规则的水印,即新增规则也只对后面转码的视频生效,且规则被绑定后无法被删除。
视频处理期间会一次性处理下方所有的ASS水印规则,且处理后会给该视频标记,在标记不变的情况下,不会被重新处理,如需给视频替换新ASS水印,需先修改ASS水印内容,再修改标记即可。
设置步骤
添加水印规则
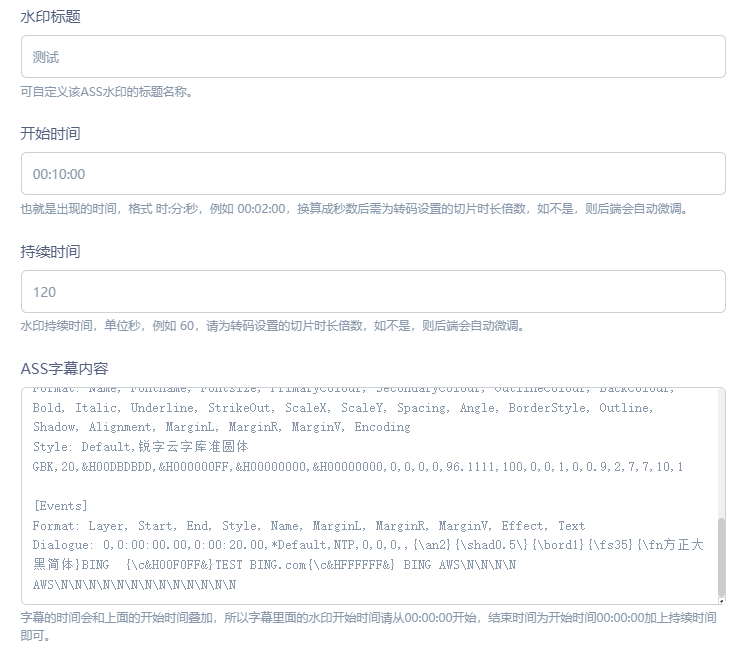
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 快速替换ASS水印,先点添加ASS水印规则,如下:

先设置好开始时间和持续时间,再前往EFV专用的ASS编辑器 ⇒ 传送门。
设置好相关参数后,直接将编辑器给的ASS内容复制粘贴到设置项的ASS内容框。最后提交即可。
如果你想添加时间段的ASS水印,那么就添加多少个规则,后面转码的时候,会自动绑定添加的规则,替换和移除的时候,只会处理已绑定的ASS水印规则。

你要是有多台EFV系统,可以通过导出配置,将当前所有ASS规则导出,再导入到另一台EFV系统。
使用自有的ASS水印文件
提示:自有的ASS字幕文件需修改下开始时间,通过上面的EFV专用的ASS编辑器获取的ASS字幕可不用修改。
如果不想通过EFV专用的ASS编辑器获取ASS水印,想自己通过其它方式获取,那这里举一个例子,比如我原ASS字幕时间轴如:Dialogue: 0,0:10:00.00,0:12:00.00,*Default,NTP,0,0,0,,{\an2}{\shad0.5\}{\bord1}{\fs35}{\fn方正大黑简体}BING {\c&H00F0FF&}TEST BING.com{\c&HFFFFFF&} BING AWS\N\N\N\N AWS\N\N\N\N\N\N\N\N\N\N\N\N\N。
然后我将开始时间按格式,即00:10:00,持续时间2分钟转成秒数,即120,这2个值填进去。
由于EFV系统处理ASS字幕的时候会自动给字幕时间叠加设置的开始时间,所以这里我填入ASS字幕的时候,需要将字幕原开始时间、结束时间都要减去设置的开始时间00:10:00,即原时间为Dialogue: 0,0:10:00.00,0:12:00.00,减去00:10:00,也就是最终时间Dialogue: 0,0:00:00.00,0:02:00.00.
所以我的例子里面的ASS时间轴需改成Dialogue: 0,0:00:00.00,0:02:00.00,*Default,NTP,0,0,0,,{\an2}{\shad0.5\}{\bord1}{\fs35}{\fn方正大黑简体}BING {\c&H00F0FF&}TEST BING.com{\c&HFFFFFF&} BING AWS\N\N\N\N AWS\N\N\N\N\N\N\N\N\N\N\N\N\N。
然后将调整好时间的ASS文件内容全部填进去即可。
水印设置
接下来继续点击水印设置,说明如下:
#是否开启添加/替换ASS水印
开启后,会给你后面转码的所有视频,新增ASS水印,或替换ASS水印。
#是否移除已添加的ASS水印
如需移除所添加的ASS水印,则开启,且开启后,添加替换ASS水印会自动关闭,只会进行移除处理。
#水印标识
必填,不然不会给你烧录ASS水印,用英文数字组合即可,如kjkj22jk,即视频替换ASS水印后,均会被记录标识信息,那么之后就不会处理该视频;如果你后面需要给视频重新替换新的ASS水印,那么修改不一样的标识就行。
#烧录的并发数
默认为3,也就是每次同时处理3个视频,切勿设置太高,如果机器性能好点,可以适当调高。
最后根据自己需求进行相关设置,ASS水印总显示时间越短,处理越快,耐心等待自动处理完毕即可。
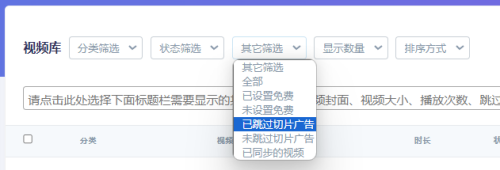
如何查看视频是否已烧录片中广告
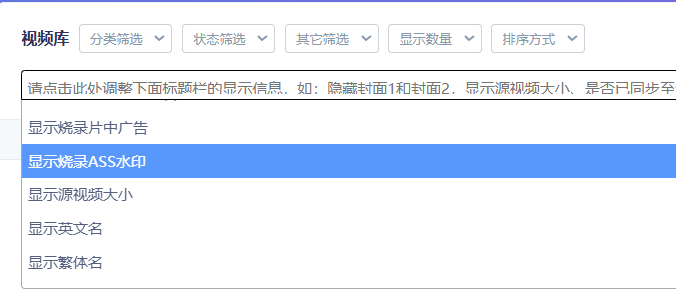
前往视频管理,先去标题栏把是否已烧录ASS水印调出来,方便标题栏查看。

然后点击其它筛选,选择已烧录或未烧录ASS水印即可。

API用法
提示:使用API之前,需前往转码设置下方,开启API,并设置好APIKEY。
添加ASS水印配置
POST /api/assconfig
请求头:
- Content-Type: application/json
- token: {apikey} // 或在请求体/URL参数中使用apikey
请求体:
{
"apikey": "5c20cEga22FgG7f", // 如果未在header中设置
"configs": [{
"title": "水印1", // 水印标题
"ass": "ASS字幕内容...", // ASS字幕内容
"startTime": "00:02:00", // 开始时间(时:分:秒)
"duration": 60 // 持续时间(秒)
}]
}
返回示例:
{
"success": true,
"results": [{
"success": true,
"id": "507f1f77bcf86cd799439011",
"title": "水印1",
"adjustedStartTime": "00:02:00",
"adjustedDuration": 60
}]
}
curl示例:
curl -X POST http://your-domain/api/assconfig \
-H "Content-Type: application/json" \
-d '{"apikey":"5c20cEga22FgG7f","configs":[{"title":"水印1","ass":"ASS内容","startTime":"00:02:00","duration":60}]}'
获取ASS水印配置列表
GET /api/assconfigs?apikey=5c20cEga22FgG7f
返回示例:
{
"success": true,
"configs": [{
"_id": "507f1f77bcf86cd799439011",
"title": "水印1",
"startTime": "00:02:00",
"duration": 60,
"assContent": "ASS字幕内容..."
}]
}
curl示例:
curl "http://your-domain/api/assconfigs?apikey=5c20cEga22FgG7f"
更新ASS水印配置
PUT /api/assconfig/{id} //id为ASS水印配置id
#直接替换整个ASS内容,请求体:
{
"apikey": "5c20cEga22FgG7f",
"assContent": "[Script Info]\nScriptType: v4.00+\nPlayResX: 960\nPlayResY: 540\n\n[V4+ Styles]\nFormat: Name, Fontname, Fontsize, PrimaryColour, SecondaryColour, OutlineColour, BackColour, Bold, Italic, Underline, StrikeOut, ScaleX, ScaleY, Spacing, Angle, BorderStyle, Outline, Shadow, Alignment, MarginL, MarginR, MarginV, Encoding\nStyle: Default,锐字云字库准圆体GBK,20,&H00DBDBDD,&H000000FF,&H00000000,&H00000000,0,0,0,0,96.1111,100,0,0,1,0,0.9,2,7,7,10,1\n\n[Events]\nFormat: Layer, Start, End, Style, Name, MarginL, MarginR, MarginV, Effect, Text\nDialogue: 0,0:00:00.00,0:00:20.00,*Default,NTP,0,0,0,,{\\an2}{\\shad0.5\\}{\\bord1}{\\fs35}{\\fn方正大黑简体}BING AWS {\\c&H00F0FF&}WWW.EXAMPLE.COM{\\c&HFFFFFF&} BING AWS"
}
#替换关键词,请求体:
{
"apikey": "5c20cEga22FgG7f",
"replaceKeywords": {
"BING": "AWS",
"BING.com": "WWW.EXAMPLE.COM",
"AWS": "BING"
}
}
#返回示例:
{
"success": true,
"id": "507f1f77bcf86cd799439011",
"title": "水印1"
}
#curl示例1(替换整个内容):
curl -X PUT http://your-domain/api/assconfig/507f1f77bcf86cd799439011 \
-H "Content-Type: application/json" \
-d '{
"apikey":"5c20cEga22FgG7f",
"assContent":"[Script Info]\nScriptType: v4.00+\nPlayResX: 960\nPlayResY: 540\n\n[V4+ Styles]\nFormat: Name, Fontname, Fontsize, PrimaryColour, SecondaryColour, OutlineColour, BackColour, Bold, Italic, Underline, StrikeOut, ScaleX, ScaleY, Spacing, Angle, BorderStyle, Outline, Shadow, Alignment, MarginL, MarginR, MarginV, Encoding\nStyle: Default,锐字云字库准圆体GBK,20,&H00DBDBDD,&H000000FF,&H00000000,&H00000000,0,0,0,0,96.1111,100,0,0,1,0,0.9,2,7,7,10,1\n\n[Events]\nFormat: Layer, Start, End, Style, Name, MarginL, MarginR, MarginV, Effect, Text\nDialogue: 0,0:00:00.00,0:00:20.00,*Default,NTP,0,0,0,,{\\an2}{\\shad0.5\\}{\\bord1}{\\fs35}{\\fn方正大黑简体}BING AWS {\\c&H00F0FF&}WWW.EXAMPLE.COM{\\c&HFFFFFF&} BING AWS"
}'
#curl示例2(替换关键词):
curl -X PUT http://your-domain/api/assconfig/507f1f77bcf86cd799439011 \
-H "Content-Type: application/json" \
-d '{
"apikey":"5c20cEga22FgG7f",
"replaceKeywords":{
"BING": "AWS",
"BING.com": "WWW.EXAMPLE.COM",
"AWS": "BING"
}
}'
删除ASS水印配置
POST /api/assconfig/delete
请求头:
- Content-Type: application/json
- token: {apikey} (可选)
请求体:
{
"apikey": "5c20cEga22FgG7f",
"ids": ["507f1f77bcf86cd799439011", "507f1f77bcf86cd799439012"] //id为ASS水印配置id
}
返回示例:
{
"success": true,
"results": [{
"id": "507f1f77bcf86cd799439011",
"success": true
}]
}
curl示例:
curl -X POST http://your-domain/api/assconfig/delete \
-H "Content-Type: application/json" \
-d '{"apikey":"5c20cEga22FgG7f","ids":["507f1f77bcf86cd799439011"]}'
获取ASS水印设置
GET /api/asssetting?apikey=5c20cEga22FgG7f
返回示例:
{
"success": true,
"setting": {
"mark": "watermark123", // 水印标识
"open": true, // 是否开启添加/替换
"delad": false, // 是否开启移除
"num": 3 // 并发处理数
}
}
curl示例:
curl "http://your-domain/api/asssetting?apikey=5c20cEga22FgG7f"
更新ASS水印设置
POST /api/asssetting
请求头:
- Content-Type: application/json
- token: {apikey} (可选)
请求体:
{
"apikey": "5c20cEga22FgG7f",
"mark": "watermark123", // 水印标识(必填,仅允许英文数字)
"open": true, // 是否开启添加/替换
"delad": false, // 是否开启移除
"num": 3 // 并发处理数(>0的整数)
}
返回示例:
{
"success": true,
"setting": {
"mark": "watermark123",
"open": true,
"delad": false,
"num": 3
}
}
curl示例:
curl -X POST http://your-domain/api/asssetting \
-H "Content-Type: application/json" \
-d '{"apikey":"5c20cEga22FgG7f","mark":"watermark123","open":true,"delad":false,"num":3}'2.11 - 去除跑马灯和水印步骤
提示:去水印、跑马灯必须要转码下才生效;秒切是无效的,也就不会给你去除任何水印、跑马灯。
去除水印、跑马灯过程中,会最大程度的给你还原之前的视频画面,但不会给你100%还原,目前还没有可以100%完全还原的技术。
所以在去除的时候,建议在去除的同位置上,加上自己的水印、跑马灯,这样去除的时候,会同时烧录你的水印,可达到最佳效果。
操作步骤
提示:目前暂时不能处理那种随机位置的水印,随机水印推荐使用水平镜像翻转功能,可以模糊随机水印,间接达到去水印目的,可转码相关开启该功能。
设置去水印、跑马灯之前,需要先停止自动转码,否则需要去除水印的视频开始转码的话,再设置是无效的。
先点击EFV后台左侧 ⇒ 转码相关 ⇒ 去水印/跑马灯设置 ⇒ 添加模板 ⇒ 编辑模板,具体操作可看下方视频。
模板的作用就是根据参照视频提前设置好相关除去规则,然后和该参照视频拥有同时间段,同位置水印、跑马灯的视频可直接使用,无需再次设置相关去除规则。
视频演示
提示:请点击播放器右下角全屏按钮进行观看。
绑定分类
提示:目前EFV最新版和演示视频区别就是,新版已新增分类绑定功能,操作更方便。
设置好去除规则模板后,可直接在模板页面给该模板绑定好视频分类,再将需要去除的视频调整到该分类,最后转码的时候该分类的视频自动使用该模板去除规则,无需手动给视频单独设置模板了。
操作注意事项
设置的时候,你只需要长按鼠标左键,框住你选择的水印或跑马灯范围即可,设置期间框框可自行调整大小,坐标参数会自动根据你的框获取。
每次只能添加一个规则,如果你有多个位置、时间段的水印或跑马灯,那么需要添加多次。
最后给视频选择去除模板的时候,该视频必须符合你选择的模板去除规则,不然转码有概率会出错。
2.12 - 视频防盗防播及图片加密
提示:由于功能会经常更新,如果你找不到相关功能选项,请更新到最新版后再使用。
防盗链白名单设置
提示:推荐新手使用,也就是指定部分网站可以使用EFV的M3U8、图片等链接,其它网站均会返回403无权限。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,找到防盗链白名单设置功能,直接设置域名即可,比如demo.efvcms.com,且支持泛域名,比如*.efvcms.com,即efvcms.com的所有子域名都能使用;且多域名配置中间用|分开,比如demo.efvcms.com|*.efvtest.com,可设置无数个域名。
TS禁止下载合并
提示:该功能屏蔽了绝大部分的下载工具,即禁止被这些工具下载合成M3U8。
可点击EFV后台左侧 ⇒ 防盗链/图片加密设置,开启该功能即可。
TS切片伪装PNG图片
提示:该功能在切片的时候会将生成的TS切片变成PNG图片,而且无法退回TS切片,适合同步到云存储使用。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 转码设置,开启TS切片伪装PNG功能即可。
TS切片伪装JPEG图片
提示:该功能不会修改TS切片信息,只播放的时候,会动态的将TS切片伪装成JPEG破损图片,关闭则退回TS切片。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 转码设置,开启TS切片伪装JPEG功能即可。
时间戳+播放次数防盗链
提示:目前结合防盗、兼容性来说,此防盗链算是最适合的,并强烈推荐结合TS加密功能一起使用,效果可最大化。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,相关设置项如下:
#时间戳+播放次数防盗链
开启防盗链的开关,开启后所有m3u8均无法直接访问,需根据规则组装获取可访问的m3u8链接才能正常访问。
#设置时间戳防盗链key值
防盗链对接逻辑的一部分,可随时修改,随时生效
#严格下载防护
开启后,视频播放一次后会立即失效,需结合时间戳防盗链功能一起使用,可有效防止视频被一些工具或浏览器嗅探和下载,且仅对开启TS加密功能期间转码的视频生效。
#开启TS或伪装切片的时间戳防盗链验证
防盗链默认只会验证M3U8和TS加密的KEY文件,如果你想连切片也一起验证,则开启。
#开启时间戳防盗链ip验证
开启该功能后,当用户访问视频TS加密的key文件或切片文件时,会验证其ip地址是否和访问m3u8地址的ip一致,不一样会阻止访问,也就是禁止绕过m3u8访问切片。
#设置时间戳防盗链的json解析接口
可设置一到多个解析接口地址,用来解析m3u8链接,并生成可直接播放的新m3u8链接
对接原理
开启时间戳防盗链功能后,我们需要使用播放次数、过期时间戳、时间戳KEY值和M3U8链接进行组装加密,获取到一个可供播放的新KEY,然后该M3U8链接后面加上这个新KEY值就可以正常播放了。
主要对接参数说明:
播放次数:比如我播放次数设置5,即请求5次M3U8链接后,会直接失效。
过期时间戳:比如我设置5分钟后过期,即5分钟后该M3U8链接直接失效。
如果访问M3U8链接的时候,使用的新KEY值不对,或者单ip播放次数用完、时间戳已过期,都会提示无权限。
单独访问TS加密的KEY文件和切片文件的时候,使用的IP和对应的M3U8的IP来源不一样,或新KEY值不对,KEY文件播放次数用完等,也会提示无权限。
返回信息
访问M3U8无权限的时候默认会返回403提示,如果你想返回一段视频,可以添加切片广告 ⇒ 传送门,添加后,可以不用开启切片广告功能,只需要存在广告视频就会生效给时间戳防盗链。
如果添加多个切片广告,则无权限的会随机返回其中一个切片广告视频。
对接说明
可通过自行对接 或 直接使用解析接口获取可访问的m3u8链接,按需求选择即可,对接文档 ⇒ 传送门,然后自行开发对接。
自带的CMS、苹果CMS和爱影CMS均已适配,且自带的CMS开启该功能后会自动处理,苹果CMS可前往发布到苹果CMS文档获取对接文件 ⇒ 传送门,爱影CMS可前往发布到爱影CMS文档获取对接文件 ⇒ 传送门。
动态加密封面/截图
提示:该功能为动态处理,即服务器里面的图片并未加密,只是读取的时候给你加密,且开启和关闭均立即生效。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,开启该功能;且不能同时开启图片转换txt文本功能,不然txt文本功能优先级会高于加密。
开启图片加密后,基本上转码生成的封面、截图全部会被加密乱码,完全看不到任何实质内容,需要在前端使用特有的解密逻辑,方可正常显示。
这里提供一个简单的对接示例 ⇒ 传送门,并根据文档示例集成到自己的网站即可。
封面/截图动态转换txt文本
提示:该功能为动态处理,即服务器里面的图片并未处理,只是读取的时候给你转txt,且开启和关闭均立即生效。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,开启该功能。
开启之后,程序会自动将封面/截图自动转换成txt文本,且默认的截图和图片均会无法正常查看,直接请求会显示403 Forbidden提示。
使用方法
我的图片链接为/videos/202104/16/60797eb23b54185df2317c5f/cover.jpg,我直接将.jpg换成.txt就可以了。
比如/videos/202104/16/60797eb23b54185df2317c5f/cover.txt,读取的时候会自动转换成txt文本。
且原有.jpg地址会返回403 Forbidden提示,既不会显示图片了,然后直接在前端使用base64解密调用。
这里提供一个简单的对接示例 ⇒ 传送门,并根据文档示例集成到自己的网站即可。
HLS双重防盗链
提示:该防盗链属于里面盗取难度最大的,几乎不可能被盗,由于国产浏览器问题,推荐专注国外用户的可以使用。
可点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,设置防盗链KEY值,且设置自动开启,留空立即关闭。
然后前往转码设置,开启TS加密,也就是需和TS加密搭配一起使用才生效,即该功能仅仅对TS加密的M3U8有效。
加密原理
该功能参考保利威视的防盗链策略,EFV系统对M3U8的KEY文件链接和KEY文件内容进行双向加密,通过修改hls.js文件来达到自己的解密逻辑,做到双向对称加密和解密。
再将hls.js文件解密的逻辑通过JS混淆加密的方式保护,并魔改hls.js,实现了绑定域名调用,使其防盗链防下载防合并防破解的功能极其强大。
比如我开启并设置HLS双重防盗链后,在没有解密的情况下,读取一个M3U8文件,内容如下:
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-TARGETDURATION:5
#EXT-X-MEDIA-SEQUENCE:0
#EXT-X-KEY:METHOD=AES-128,URI="http://192.168.3.16?token=FEfKlXoXbFF7xr7yPAK2k81G5kZesZEQyAlqDPc67GIS1VUVAZfO0euFgQMxjRpAplZpOxuv/to="
#EXTINF:4.800000,
indexEccdE0fc0ACcdC0A.ts
#EXTINF:4.360000,
indexf81cggd7A0c0905E.ts
#EXTINF:3.320000,
index31696Ba7gab3CA3d.ts
会发现TS加密的key文件地址为本地地址,意味着读取不到key文件,也就是播放不了该M3U8。
如果在我们已经对接过解密的网站播放,通过抓包获取到了key文件链接,并获取到key文件内容,依然不能下载,因为key文件内容也会加密,也就是说的双重加密,总之盗取难度极大。
使用说明
由于国产浏览器会替换你的解密hls.js文件,会导致解密失效,所以专注国外用户的可以使用,国内不推荐。
需要使用的可自行查看文档获取解密hls.js文件 ⇒ 传送门,并根据文档教程集成到自己的网站即可。
2.13 - srt和ass字幕烧录教程
提示:烧录字幕必须要转码下才生效,秒切是无效的,也就不会给你烧录任何字幕。
srt和ass字幕入库
即将服务器的字幕文件入库烧录,具体说明和操作可查看 ⇒ 传送门。
后台上传字幕
目前支持ass和srt字幕,字幕和视频同名会自动匹配,如西游记.mp4、西游记.ass,匹配后会在视频转码期间自动烧录字幕。
自动提取字幕
如果你的视频包含字幕流,比如mkv等,可点击EFV后台左侧 ⇒ 转码相关 ⇒ 开启自动提取字幕功能。
开启该功能后,系统会优先判断是否存在字幕文件,即有没有入库或后台上传过字幕文件,如都没有,则会在转码的时候自动提取srt或ass字幕文件,并烧录进视频中;如有多个字幕,默认提取第一个字幕,且优先提取中文字幕。
筛选字幕烧录
提示:该功能可指定烧录带语言标识的字幕文件,即无需和视频同名,适用于入库字幕和BT管理下载带字幕的视频,暂不支持后台上传。
一般字幕文件需和视频同名才会被烧录,如果你的字幕文件有一到多个,且都带有语言标识,也就是和视频不完全同名,可前往转码设置设置筛选字幕烧录功能项,可以烧录指定语言的字幕文件。
设置格式zh-Hans、zh-Hans|BluRay或zh-Hans|BluRay|forced,支持N个关键词,且多个关键词使用|分开,参数详解:
1、如设置zh-Hans,则会匹配同时包含视频名称和zh-Hans的字幕文件,如:
西游记.mp4
西游记.zh-Hans.ass
西游记.zh-Hant.ass
这时候视频会匹配并烧录字幕 西游记.zh-Hans.ass
2、如设置zh-Hans|BluRay,则会匹配同时包含视频名称、zh-Hans和BluRay的字幕文件,如:
西游记.mp4
西游记.zh-Hans.ass
西游记.zh-Hant.ass
西游记.zh-Hans.BluRay.ass
西游记.zh-Hant.BluRay.ass
这时候视频会匹配并烧录字幕 西游记.zh-Hans.BluRay.ass
3、如设置zh-Hans|BluRay|forced,则会匹配同时包含视频名称、zh-Hans、BluRay和forced的字幕文件,如:
西游记.mp4
西游记.zh-Hans.ass
西游记.zh-Hant.ass
西游记.zh-Hans.BluRay.ass
西游记.zh-Hant.BluRay.ass
西游记.zh-Hans.BluRay.forced.ass
西游记.zh-Hant.BluRay.forced.ass
这时候视频会匹配并烧录字幕 西游记.zh-Hans.BluRay.forced.ass
该设置项为递进筛选,通常第一个关键词为语言,如果第一个关键词没有筛选到任何字幕文件,则不会继续筛选,会默认使用和视频同名的字幕文件。
如果第一个关键词只筛选出一个字幕文件,则不会继续筛选,会默认使用该字幕文件。
如果第一个关键词筛选出多个字幕文件,则会使用第二个关键词从选出的字幕文件继续筛选,直到只选出一个字幕文件后不会继续筛选,会默认使用该字幕文件;当关键词都用完了,还是有多个字幕文件符合,则会随机使用其中一个字幕文件。
2.14 - 如何控制TS切片的大小
相关说明
提示:这里会大概介绍下TS切片大小的优缺点,自行根据服务器配置进行适当调整。
TS 切片较大时的优缺点
优点:
- 减少请求次数:播放器不用频繁请求服务器,服务器压力小。
- 硬盘读写效率高:尤其是机械硬盘(HDD),大文件减少寻道次数,读取效率高。
- 缓存和带宽利用好:能更好利用稳定的网络和大带宽。
缺点:
- 初始加载慢:视频开始播放前,下载较大文件会更慢,用户要等更长时间。
- 跳转慢:用户拖动播放条时,播放器需要下载大文件,跳转速度会慢。
- 适应网络波动差:如果网络不稳定,下载大文件可能会导致卡顿或中断。
TS 切片较小时的优缺点
优点:
- 加载速度快:小文件能更快下载,视频开始播放更迅速。
- 跳转响应快:用户拖动播放进度条时,小文件能快速下载,跳转更快。
- 适应网络波动好:即使网络不稳定,较小的文件也能快速下载,减少卡顿。
- 缓存更容易:小文件更容易被缓存,提升播放流畅度。
缺点:
- 请求次数多:播放器频繁请求服务器,服务器负载增加。
- 硬盘压力大:对于机械硬盘,频繁读取小文件会降低性能,特别是随机读写时。
- 带宽利用率低:由于每次请求都要传输额外的协议数据,带宽利用效率降低。
如何选择合适的 TS 切片大小
根据硬盘类型选择:
- 机械硬盘(HDD):更适合较大的切片(如 6-10 秒),因为 HDD 随机读取小文件时效率较低,需要减少频繁读写。
- 固态硬盘(SSD):可以使用较小的切片(如 2-6 秒),因为 SSD 在处理小文件时性能优秀,并且读写速度快。
根据网络带宽情况选择:
- 带宽稳定、速度快:可以使用较大的切片(如 6-10 秒),减少请求次数,充分利用带宽。
- 网络波动大或速度较慢:使用较小的切片(如 2-6 秒),适应网络波动,减少卡顿。
综合考虑用户体验:
- 希望视频快速加载:使用较小的切片(如 2-6 秒),这样用户点击播放时,视频能更快开始。
- 服务器负载较高:切片不要太小(推荐 6-10 秒),这样可以减少请求次数,减轻服务器压力。
总结建议
- 对新手来说,一开始可以选择 4-6 秒的切片大小,这是一个相对安全的范围,适合大多数情况。
- 如果发现服务器压力大或硬盘性能差(如机械硬盘),可以尝试把切片大小调大到 6-10 秒。
- 如果用户网络不好或需要快速加载,可以尝试较小的切片(如 2-4 秒)。
可通过测试你具体的网络和硬件条件,找到一个最适合的切片大小来平衡加载速度和服务器负担。
设置教程
提示:新版已移除智能切片选项,默认强制开启智能切片,只需设置切片时长就可以了。
可前往转码设置,然后设置切片时长,如果是秒切,则实际时长会根据原视频关键帧进行适当调整;即如果你设置4秒,则实际时长会上下波动。
如果你想精准控制时长,即切片时长设置4秒,且所有的切片全部为4秒,则需关闭秒切,并开启智能切片即可。
如何最大化缩小单个切片体积
如果你服务器网络和硬盘极其优秀,或者使用云存储,可以尝试下该方案。
可前往转码设置关闭秒切,再开启智能切片,并将切片时长设置为1,也就是将所有切片的时长精准控制为1秒。
然后还可以再通过降低码率,继续缩小切片体积,在转码设置找到码率设置,根据自己转码的分辨率,适当调低对应的码率值即可,注意码率降低后,画质也会降低,适当调整就行了。
如何最大效率的控制切片时长在可控范围内
由于秒切效率比转码高,所以我们可以先用秒切处理全部的视频,但秒切是根据视频关键帧来决定单个TS时长,而有些视频关键帧比较长,会导致部分TS切片时长变长,可能不符合我们的要求,这时候可以通过重新转码功能 ⇒ 传送门,选择TS过长的视频,进行重新转码,从而将时长缩短。
也就是我们可以通过秒切 + 转码混合的模式,而不是全部转码,可最大效率的将所有视频TS时长控制在一定范围内,
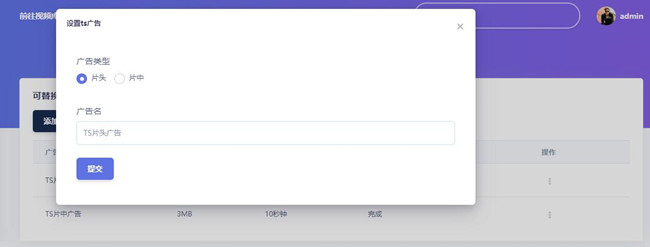
2.15 - 设置动态片头和片中广告
片头和片中广告可以随时添加、删除,且同时设置多个广告视频会随机读取一个播放。
设置步骤
该功能为动态处理M3U8,即不会修改本地的M3U8内容,仅仅只是从EFV读取M3U8文件的时候,才会给加上这些广告,且不管是开启还是关闭切片广告,或新增切片广告内容,对所有的视频都是立即生效。
添加并设置切片广告
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 动态切片广告, 先点广告设置,设置广告转码后的分辨率、码率和帧率。
接下来我们开始添加视频广告,添加方法有2种,如下:
1、点击【添加视频广告】,将你提前准备好的视频广告上传上去。
2、点击【生成视频广告】,设置视频广告文字、持续时间、背景图点击生成。注意该处背景音乐是固定的,可自行替换,路径public/stream/bgm.mp3。
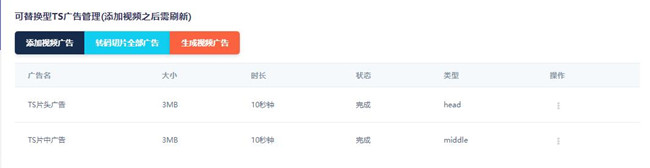
添加好视频广告后,需要在浏览器刷新一下切片广告界面,就会显示该广告名称。

然后点击转码全部切片广告,转码完成后,开始设置片头或片中。



最后设置好切片广告后,还需要开启切片广告,不然所有视频不会生效。
设置切片广告线路域名
提示:有需求的人可以设置,否则不用设置,如果你广告从cdn等地方读取,那么需关闭强制播放片头广告功能,否则会影响正常使用。
切片广告默认会从本地服务器读取播放,如果你想单独给切片广告使用cdn或云存储加速,可以设置线路域名,可在广告设置找到该选项,进行设置。
然后设置好切片广告的线路域名后,用户会从该线路域名读取TS切片广告,且不要随便设置线路域名,即必须能通过该线路域名正常请求到切片广告,不然会播放不了。
如果你使用云存储域名作线路域名,需要手动把切片广告传到云存储,如切片广告存放路径为public/stream,将stream文件夹上传到云存储根目录即可。
如果你是自建cdn或使用商用cdn则无需进行其它设置,cdn会自动缓存广告切片。
开启切片广告和设置片中显示次数
接下来继续点击广告设置,开启切片广告,并且根据自己的需求设置片中广告显示次数,如无片中广告可不用管。
最后片头和片中广告默认对全部的视频生效,如果你想部分视频不生效,则看该页面最下方。
强制播放片头广告
设置后,用户在一定时间内需播放一次指定片段的片头广告视频,才有权限播放整个m3u8视频,且该权限有时效性,过期后需重新播放广告,可在一定程度上提高广告播放率和防止去广告插件。
设置片头和片中广告对部分视频不生效
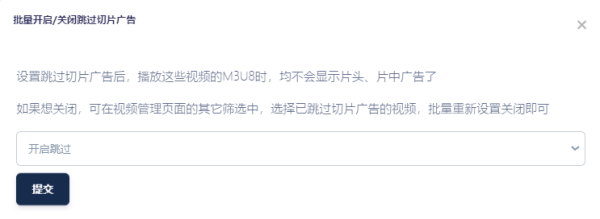
由于片头和片中广告设置后,默认对全部的视频生效,如果你想部分视频不生效,则进行以下步骤。
开启/关闭跳过切片广告
前往程序后台 ⇒ 进入视频管理,批量选择不想生效的视频,点击下方批量跳过切片广告,进行关闭或开启即可。


开启和关闭是立即生效的,可以根据自己需求进行调整。
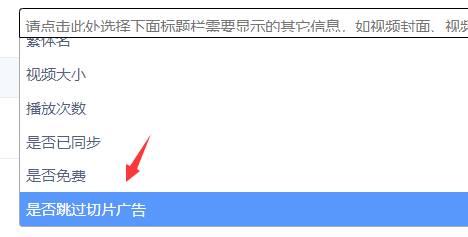
如何查看视频是否开启/关闭跳过切片广告
前往视频管理,先去标题栏把是否跳过切片广告调出来,方便标题栏查看。

然后点击其它筛选,选择已跳过或未跳过即可。

最后可以批量进行相关操作了。
2.16 - 新增和随时替换片中广告
该功能会自动提取所有转码完成的视频,并将你的广告视频随机烧录进视频的片中部分,且烧录后可以随时再次替换新的广告视频,也可以移除你添加的片中广告,而且处理后的视频M3U8链接不会发生任何改变。
设置步骤
添加广告视频
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 新增/替换片中广告,先点添加广告视频,如下:

可添加多个广告视频,默认争对所有视频生效,且烧录的时候会随机提取1个广告视频。
如果你只想广告视频给指定分类使用,则可以给广告视频绑定好分类,那么这些广告视频仅对这些分类的视频生效,对其它分类无效。
按照规则,如果某些分类没有一个广告视频,那么该分类的视频不会进行任何新增、替换片中广告的处理。
广告设置
接下来继续点击广告设置,说明如下:
#是否开启添加/替换片中广告
开启后,会给你转码完成的视频,新增片中广告,或替换片中广告。
#是否移除已添加的片中广告
开启后,已添加过片中广告的视频,均会移除片中广告,即恢复到原视频。
#广告标识
必填,用英文数字组合即可,如kjkj22jk,即视频新增或替换广告后,均会被记录标识信息,那么之后就不会处理该视频;如果你后面需要给视频重新替换新的广告视频,那么修改不一样的标识就行。
#烧录的时间区间
必填,格式为:百分比数值:百分比数值,如30:80,也就是在每个视频的30%到80%时间段,随机在某个位置烧录片中广告。
#烧录的并发数
默认为3,也就是每次同时处理3个视频,切勿设置太高,如果机器性能好点,可以适当调高。
最后根据自己需求进行相关设置,且该功能涉及到部分转码,所以添加替换和移除处理的会稍微有点慢,耐心等待自动处理完毕即可。
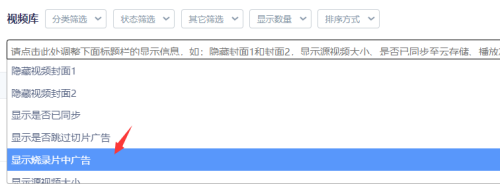
如何查看视频是否已烧录片中广告
前往视频管理,先去标题栏把是否已烧录片中广告调出来,方便标题栏查看。

然后点击其它筛选,选择已烧录或未烧录片中的视频即可。

2.17 - FTP多用户上传入库
操作说明
提示:该功能会经常优化,如果你发现有些功能不生效,请更新到最新版后再使用该功能。
支持入库的文件
视频格式如下:
mp4、mkv、avi、rmvb、dat、flv、mpg、mpeg、rm、mov、wmv、asf、m4v、3gp、webm、ts、ogv、divx
封面格式如下:
jpg、jpeg、png、webp
字幕格式如下:
srt、ass
详情信息格式如下:
json
分类入库
如FTP用户在根目录新建一个名为教育片的子文件夹,那么将视频上传到教育片文件夹或其子文件夹,那么上传成功后,这些视频会自动分类教育片,且如果该分类不存在会自动创建。
封面和字幕入库
注意:字幕、封面入库需在视频之前上传完成才会生生效。
这里上传的时候,只需要封面、字幕名称和视频名称一样即可,这样转码的时候,会给视频自动匹配同名的封面或字幕,然后自动处理。
#只需要同名,后缀限制可参考上面说明。
视频名称.mp4
视频名称.ass
视频名称.jpg
截图自动入库
入库支持使用自有截图,即转码完成后,截图均显示的是自己入库的时候设置的截图。
需要将截图文件的名称修改成对应的名称,和视频一起上传到同目录文件夹,如:
视频名称.mp4
视频名称_0.jpg
视频名称_1.jpg
视频名称_2.jpg
视频名称_3.jpg
视频名称_4.jpg
截图名称需按规定命名,如:视频名称_x.jpg,x需从0开始,有多少张就按顺序写到多少,且后缀不用管,截图仅支持jpg、jpeg、png、webp。
注意,如果你没入库封面,则默认会使用第一张截图用作封面,如视频名称_0.jpg;如果你开启过截图合成封面功能,则需至少入库6张截图,不然不会合成封面。
自动添加剧集
提示:剧集文件夹需要为一级目录才能识别,且暂时不支持文件夹分类,可通过json传递分类信息。
目前可以在FTP根目录按要求新建剧集文件夹,并将单集视频传进去,然后会自动创建剧集,且里面的视频切完也会自动添加进剧集,并自动排序。
首先FTP用户在根目录新建一个文件夹,命名格式:autotv剧集名称,如autotv西游记,然后将命名规范的单集传进去,如01、02、03或第01集、第02集;如果总集数有3位数,那么就用001、002、003,然后入库单集的时候会自动创建剧集,并会被标记,转码完成后,也会自动添加进剧集,并自动排序。
注意创建剧集的时候,会在剧集文件夹创建一个24位id文件,切勿删除,不然会重新创建新的同名剧集,后面入库的单集会添加到新的剧集。
剧集封面入库说明
比如我的剧集文件夹为autotv剧集名称,那么将封面文件名改成剧集名称.jpg,格式也可以为jpeg、png、webp,并存放到剧集文件夹就可以了,入库的时候,创建剧集信息会自动使用该封面。
视频和剧集详情信息入库
注意:详情信息的JSON文件入库需在视频之前上传完成才会生生效。
入库的时候可以将视频和剧集的标签、简介等详情信息一起入库,且可以和封面入库,字幕入库一起使用,说明如下。
视频详情信息入库
入库视频的时候,需要在该视频所在文件夹存放一个同名json文件,如下:
#只需要同名,视频后缀限制可参考上面说明。
视频名称.mp4
视频名称.json
#json文本内容格式如下,一行一个,字段和参数使用$隔开,不填则默认为空值
language$英语
director$文斯·吉利根,米歇尔·麦克拉伦
stars$布莱恩·科兰斯顿,亚伦·保尔
tags$犯罪,剧情,惊悚
summary$一位高中化学老师的故事...
country$美国
year$2008
rate$9.2
#json参数详解
language, //语言
director, //导演,多个导演用英文逗号,分开,如 导演1,导演2,导演3
stars, //主演,多个主演用英文逗号,分开,如 主演1,主演2,主演3
writer, //编剧,多个编剧用英文逗号,分开,如 编剧1,编剧2,编剧3
tags, //分类标签,多个标签用英文逗号,分开,如 剧情,悬疑,搞笑
summary, //剧集简介
country, //发行地区
year, //发行年份,如 1996
rate, //豆瓣评分,如 8.8
剧集详情信息入库
入库视频的时候,需要在剧集存放一个以剧集名称命名的json文件,比如我的剧集文件夹为autotv剧集名称,那么改成剧集名称.json,如下:
#json文本内容格式如下,一行一个,字段和参数使用$隔开,不填则默认为空值
category$分类名称
language$英语
director$文斯·吉利根,米歇尔·麦克拉伦
stars$布莱恩·科兰斯顿,亚伦·保尔
tags$犯罪,剧情,惊悚
summary$一位高中化学老师的故事...
country$美国
episodescount$62
year$2008
rate$9.2
#json参数详解
category, //分类
language, //语言
director, //导演,多个导演用英文逗号,分开,如 导演1,导演2,导演3
stars, //主演,多个主演用英文逗号,分开,如 主演1,主演2,主演3
writer, //编剧,多个编剧用英文逗号,分开,如 编剧1,编剧2,编剧3
tags, //分类标签,多个标签用英文逗号,分开,如 剧情,悬疑,搞笑
summary, //剧集简介
country, //发行地区
episodescount, //集数
year, //发行年份,如 1996
rate, //豆瓣评分,如 8.8
相关命令
使用SSH客户端登录服务器,使用命令:
#重启ftp进程,如果ftp抽风突然断开,且长时间无法恢复,可以尝试该命令恢复
pm2 reload ftpserver
#查看ftp进程日志,可以查看ftp运行情况,和用户上传日志
pm2 log ftpserver
如果运行以上命令提示-bash: pm2: command not found,则需要先运行一下source /etc/profile,然重新运行即可。
注意事项
如果你新增用户后,使用FTP客户端访问不了,则检查下FTP端口是否为23723,如果端口正确,则需要使用SSH客户端开放端口,使用命令:
#CentOS 7+、AlmaLinux、Rocky Linux系统
firewall-cmd --zone=public --add-port=1024-65535/tcp
firewall-cmd --reload
#Debian、Ubuntu系统
ufw allow 1024:65535/tcp
如果你登录FTP后,进行上传等操作因为网络原因很慢,则推荐在FTP客户端配置一下代理地址,体验会好很多,上传也会变快。
自建代理地址
如果你有使用翻墙等软件,由于这些软件都会提供本地代理,具体代理地址可自己查看这些软件的相关设置,再将代理地址填入到FTP客户端,重新连接FTP即可生效。
如果你没代理地址,可以买一个网络好点的VPS服务器,建议自己先找一下,最好距离近一点,找不到也可以试试Vultr ⇒ 传送门,可以随时删除和创建服务器。
先在需要搭建代理的服务器安装Docker,Linux快速安装Docker ⇒ 传送门。
接下来再安装BBR网络加速,使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
BBR安装完成后,再开始安装代理,这里使用privoxy工具,在SSH客户端使用命令:
#5432为代理的设置端口,可自行修改
docker run -d --restart=unless-stopped --name privoxy -p 5432:8118 vimagick/privoxy
然后还需要开放服务器的5432端口,使用命令:
#CentOS 7+、AlmaLinux、Rocky Linux系统
firewall-cmd --zone=public --add-port=5432/tcp --permanent
firewall-cmd --reload
#Debian、Ubuntu系统
ufw allow 5432
如果你有安装宝塔,也可以直接在宝塔左侧安全开放,最后我们的代理地址为http://服务器ip:5432,再将代理地址填入到FTP客户端,如果网络还是不行,可以尝试把服务器删了,再创建其它地区的服务器,重新安装。
2.18 - 烧录封面广告和片头广告
提示:使用以下功能需关闭秒切,也就是要转码才生效。
烧录封面广告
目前将封面广告图片烧录进视频开头后,如果保留切片后的MP4,这些MP4视频在社交、网盘、电脑桌面、视频播放器等应用软件显示的封面均为该广告图片。
可直接前往程序后台 ⇒ 点击左侧转码相关 ⇒ 片头视频设置, 按照功能页面的说明添加好封面图片、持续时间,最后开启广告即可。
烧录片头广告
目前将片头广告烧录进视频的开头后无法进行替换;如果你想随时替换片头广告,则推荐使用切片广告功能,还支持片中广告 ⇒ 使用教程。
可直接前往程序后台 ⇒ 点击左侧转码相关 ⇒ 封面广告设置, 按照功能页面的说明添加好片头广告视频,最后开启广告即可。
相关说明
封面广告和片头广告默认争对所有视频生效,如果你只想给指定分类使用,则可以设置后,分别给这些广告绑定好分类即可。
如果封面广告和片头广告同时开启,则会先烧录片头广告,再烧录封面广告,最终效果就是封面广告会在最前面,片头广告在后面。
2.19 - 云存储同步详细设置
#新版新增以下功能,如有需求则更新最新版即可,更新如下:
1、已支持同时添加多个云存储配置,可同时同步不同或相同的文件,到不同的云存储或桶里面。
2、已支持同步音频管理的切片数据。
3、已支持同步期间加密云存储图片,逻辑和动态加密图片/封面功能一样。
4、已同步的视频或剧集,如上传新的封面,会再次触发同步,且本次同步仅会处理图片。
一般我们转码后,有的对播放速度不满意,除了使用CDN加速外,还可以将切片上传到其它服务器、阿里云OSS、七牛云或者其他云存储进行加速。
目前已支持以下存储:
亚马逊S3,也适用于接口支持AWS S3的存储服务
Minio存储,适用于同步到其它服务器
Cloudflare R2
华为云
七牛云
阿里云OSS
腾讯云OSS
又拍云
Wasabi
Bunny
Google Cloud Storage
Azure Blob Storage
Backblaze B2
同步原理
提示:如果想要同步音频切片文件,需在添加云存储设置的时候开启即可。
同步期间会自动扫描所有已转码完成的视频切片文件夹和已发布的剧集封面文件夹,并根据你的同步设置,对文件夹里的截图、切片等文件进行上传和删除处理。
当某个视频的所有指定文件均上传成功,则会记录该视频,下次自动扫描的时候,会跳过该视频,也就不会再次上传,如果你更换了云存储,想重新上传该视频,可清空该视频的同步记录,从而会重新扫描并上传该视频,清空教程可看下面。
当某个视频有一个文件因网络问题上传失败,则该文件会有3次重试次数,如果3次依旧失败,那么该文件在本轮扫描不会再次上传,并且该文件所属的视频也不会被记录,也就是在下轮自动扫描中,会重新再次被扫描上传,可尽量防止因网络问题造成同步缺切片导致出现播放问题。
如果你添加了多个云存储,请确保所有云存储均能使用,不然有一个不能用的话,就会出现上传失败,即判断该视频为上传失败,那么可能会一直循环同步;且每个视频同步完成后,如有云存储开启了删除,则会合并开启过删除的云存储删除和过滤后缀配置,再一起处理。
操作步骤
先前往EFV后台左侧 ⇒ 转码相关 ⇒ 云储存设置,添加对应的云存储,然后开启同步。
同步参数
云存储需要的同步参数在每个类型添加页面都有说明,这里说一下比较难找的几个。
S3的endpoints参考 ⇒ 点击查看。
Wasabi的endpoints参考 ⇒ 点击查看,基本上组成就是s3.region.wasabisys.com。
CF R2的endpoints参考 ⇒ 点击查看,基本上组成就是https://ACCOUNT_ID.r2.cloudflarestorage.com。
Backblaze B2的region查看方法,如果桶的endpoint为s3.us-west-002.backblazeb2.com那region可以填us-west-002,也就是中间的那段字符串。
Minio存储需要在接收同步的服务器上安装Minio,安装教程 ⇒ 点击查看;还需要让转码服务器和Minio服务器的时间一致,不然同步会失败,可使用date命令进行时间查看。
如果两台服务器时间不一样,可以分别在ssh客户端运行命令改一下:
rm -rf /etc/localtime
ln -s /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
#查看修改后的时间
date
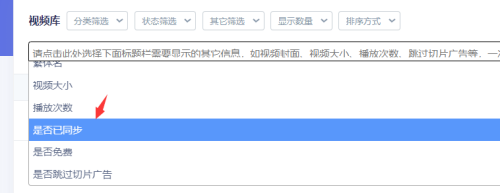
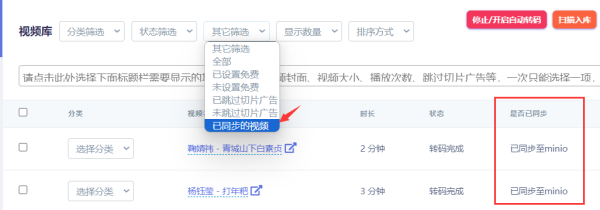
如何查看视频是否已同步
前往视频管理,先去标题栏把是否已同步调出来,方便标题栏查看。

然后点击其它筛选,选择已同步或未同步的视频即可。

如果你想查看音频、剧集是否已同步,可前往音频或剧集管理的状态筛选进行相关选择即可。
如何批量设置同步指定视频
提示:程序默认同步所有已转码完成的视频和已发布的剧集封面数据,如使用指定同步功能,则在配置云存储同步的时候,开启指定同步功能。
前往视频管理 ⇒ 然后批量选择你要同步的视频,点击下方批量设置同步即可

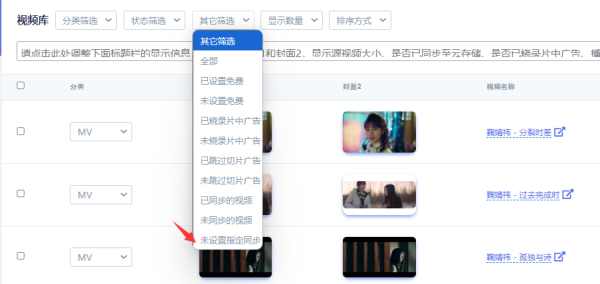
然后可以点击其它筛选,选择未设置指定同步,筛选出未设置的,方便快速进行设置其它视频。

然后音频和剧集管理也可以设置批量指定同步,方法都一样,最后如果你想清空设置的信息,可前往云存储设置页面,点击清空按钮,进行清空。
如何一键清空所有视频和剧集同步记录
可直接在云存储设置页面,点击清空按钮,进行清空,清空后,已同步的所有记录均会清空,这时候可重新同步所有数据。
同步日志查看
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
pm2 log efvasync
修改监控间隔时间
目前默认间隔3分钟,先编辑helper/newcloud.js文件,需要修改代码await agenda.every("3 minutes", "auto async"),修改如下:
#分钟单位minute,且大于1分钟用minutes
1 minute
2 minutes
3 minutes
#秒钟单位,比如20秒
20 seconds
#如果我要修改为30秒,则具体代码
await agenda.every("30 seconds", "auto async");
根据自行情况进行相关修改,不建议改太低,否则会占用资源;修改完重新开启同步即可。
如何加快同步速度
提示:机器性能一般的默认即可,不然上传太猛服务器容易崩掉,或者被云存储服务商限制,导致上传出错,不是太赶速度就微调下即可。
目前同步原理就是,按时监听未同步的视频,然后每次只处理2个未同步视频,处理该未同步视频的时候,每次同时上传5个切片,依次传完。
如果你的视频量大,且都是长视频,并且同步远远赶不上秒切速度,则可以修改如下配置进行同步加速,编辑helper/newcloud.js文件,修改如下:
#同时处理未同步的视频数,默认2
asyncMapLimit(unAsyncFiles, 2, async (file)
#处理每个未同步的视频的时候,每次上传的切片数,默认5
await asyncMapLimit(files, 5, async (file)
最后修改完毕后,重新点击开启同步就行了。
同步完成获取转码信息
先去EFV后台转码设置开启域名通知和同步完成通知,再设置一个对接域名,如果你想设置多个通知域名,中间请使用英文|分开。
当每一个视频同步完成后,EFV会将视频的详细信息JSON类型POST到这个域名,您在您的后台只需要针对这个接收API处理JSON数据入库您自己的第三方程序数据库即可。
相关信息:
对象名:movie
#获取到的相关参数信息
status: String,
size: String,
category: String,
originalname: String,
originaltitle: String,
aka: String,
language: String,
banben: String,
vtt: String,
thumbnails: String,
poster: String,
poster2: { url: String, width: Number, height: Number },
count: { type: Number, default: 0 },
retry: { type: Boolean, default: false},
path: String,
duration: String,
director: [String],
writer: [String],
rate: Number,
year: Number,
stars: [String],
summary: String,
country: [String],
tags: [String],
m3u8paths: [{ hd: Number, path: String }],
previewvideo: String,
price: Number,
totv: Schema.Types.ObjectId,
md5: String,
createAt: {
type: Date
}
如果你使用了详细编辑,里面的数据都有,接收API就选择里边的数据处理就行了。
单个视频接收的JSON数据
{
poster2: {
url: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/poster.jpg',
height: 773,
width: 540
},
count: 23,
retry: false,
autoPublish: false,
director: [ '古桥一浩' ],
writer: [ '古桥一浩' ],
stars: [
'三宅健太', '宫野真守', '樱井孝宏',
'伊藤静', '梶裕贵', '绵贯龙之介',
'濑户麻沙美', '早见沙织', '滨野大辉',
'柳田淳一', '铃木玲子', '石冢运升',
'中井和哉', '天崎滉平', '菅原慎介',
'町山芹菜'
],
country: [ '日本' ],
tags: [ '剧情', '喜剧', '战争', '动画' ],
screenshots: [
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/0.jpg',
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/2.jpg',
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/1.jpg',
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/3.jpg'
],
_id: '61ffbfbb9b36dd00c878b4a1',
originalname: '窈窕淑女前篇:红绪,花样的17岁',
status: 'finished',
path: './movies/Haikara-san ga Toru the movie.mkv',
category: '日本动漫',
size: '5497612960',
createAt: '2022-02-16T09:25:49.733Z',
m3u8paths: [
{
_id: '6200c8949dc15a00c15be7db',
hd: 640,
path: './public/videos/202202/07/61ffbfbb9b36dd00c878b4a1/8f89fb/index.m3u8'
},
{
_id: '6200cc499dc15a00c15be809',
hd: 1280,
path: './public/videos/202202/07/61ffbfbb9b36dd00c878b4a1/08cad8/index.m3u8'
}
],
thirdm3u8: [],
__v: 1,
height: 1080,
width: 1920,
duration: '97分钟',
moviepath: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1',
gif: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/1.gif',
previewvideo: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/preview.mp4',
poster: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/cover.jpg',
firstScreen: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/first.jpg',
aka: '',
banben: 'HD',
language: '日语',
originaltitle: '劇場版 はいからさんが通る 前編 ~紅緒、花の17歳~',
rate: 7.5,
summary: '根据70年代大受欢迎的少女漫画《窈窕淑女》改编的剧场版动画,《窈窕淑女》的题目字面意思出自诗经:“窈窕淑女,君子好逑"。大和和纪的《窈窕淑女》是1977年的少女漫画优秀杰作,曾经红极一时。讲述了一个关...',
year: 2017
}
注意m3u8paths里边的hd参数,320为240P、480为360P、640为480P、1138为640P、1280为720P、1920为1080P、2560为2K、20000为原画。
剧集接收的JSON数据
提示:这里仅仅只是剧集里面封面同步完成后的通知,不包括单集同步。
{
poster2: {
url: '/poster/623eaaf9b1d50c9badb2f47b-poster2.jpg',
height: 763,
width: 540
},
count: 263,
director: [ '中山敦史', '山本裕介', '名和宗则', '森义博', '重原克也' ],
writer: [ '木村畅', '横手美智子' ],
stars: [
'兴津和幸', '小野大辅', '伊藤静',
'大原沙耶香', '麦人', '田中敦子',
'土师孝也', '中村悠一', '高桥李依',
'稻田彻', '绵贯龙之介', '野濑育二',
'松冈祯丞', '千本木彩花', '加隈亚衣',
'田村由香里', '柳田淳一', '相马康一',
'手冢弘道', '井上喜久子', '菅生隆之',
'大桥彩香', '朝井彩加', '阪口大助',
'樱井浩美', '天崎滉平', '菅原慎介',
'木下浩之', '千叶进步', '松本忍',
'松风雅也', '岩泽俊树', '内匠靖明',
'木内太郎', '伊丸冈笃', '池田胜',
'潘惠子', '深川和征'
],
country: [ '日本' ],
tags: [ '动画', '奇幻' ],
published: 'waiting',
_id: '623eaaf9b1d50c9badb2f47b',
title: '骑士&魔法',
originaltitle: 'ナイツ&マジック',
aka: "Knight's Magic",
year: 2017,
duration: '24分钟',
episodescount: '13',
language: '日语',
rate: 6.6,
summary: '能干的程序员,同时是重度机器人宅的青年,转生到了巨大机器人“幻晶骑士(Silhouette Knight)”震动大地的骑士与魔法的异世界!?以艾尔涅斯帝·埃切贝里亚的身份转生的他,活用丰富的机械知识...',
status: 'wanjie',
zhouqi: '',
episodes: [
{
_id: '62777218e7a65ed82225e5bc',
episode: '01',
movieid: '62010cfa471273018072295a'
},
{
_id: '62777218e7a65ed82225e5bd',
episode: '02',
movieid: '62010cfa471273018072295b'
},
{
_id: '62777218e7a65ed82225e5be',
episode: '03',
movieid: '62010cfa471273018072295c'
},
{
_id: '62777218e7a65ed82225e5bf',
episode: '04',
movieid: '62010cfa471273018072295d'
},
{
_id: '62777218e7a65ed82225e5c0',
episode: '05',
movieid: '62010cfa471273018072295f'
},
{
_id: '62777218e7a65ed82225e5c1',
episode: '06',
movieid: '62010cfa4712730180722960'
},
{
_id: '62777218e7a65ed82225e5c2',
episode: '07',
movieid: '62010cfa4712730180722961'
},
{
_id: '62777218e7a65ed82225e5c3',
episode: '08',
movieid: '62010cfa4712730180722963'
},
{
_id: '62777218e7a65ed82225e5c4',
episode: '09',
movieid: '62010cfa4712730180722964'
},
{
_id: '62777218e7a65ed82225e5c5',
episode: '10',
movieid: '62010cfa4712730180722959'
},
{
_id: '62777218e7a65ed82225e5c6',
episode: '11',
movieid: '62010cfa4712730180722965'
},
{
_id: '62777218e7a65ed82225e5c7',
episode: '12',
movieid: '62010cfa471273018072295e'
},
{
_id: '62777218e7a65ed82225e5c8',
episode: '13',
movieid: '62010cfa4712730180722962'
}
],
createAt: '2022-05-08T07:32:40.856Z',
__v: 0,
poster: '/poster/623eaaf9b1d50c9badb2f47b-poster.jpg',
category: '日本动漫',
updateAt: '2023-01-16T16:01:40.804Z'
}
movieid为集数的视频id,可以通过拼接获取该集数的自适应m3u8地址,拼接如下:
#拼接格式:/movie/auto/ + 视频id + .m3u8
/movie/auto/62010cfa4712730180722962.m3u8
最后就可以获取每个集数的自适应m3u8链接了。
2.20 - 分发即线路管理设置
线路管理原理详解
一般我们播放m3u8视频时候,实际上是通过访问m3u8文件索引的切片达到播放目的,且默认从本地服务器读取,如:
#比如我的m3u8链接地址如下:
http://efvcms.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index.m3u8
#当用户读取m3u8后,这时候会依次从服务器读取切片文件,然后完成播放,链接大致如下:
http://efvcms.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index0.ts
http://efvcms.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index1.ts
http://efvcms.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index2.ts
http://efvcms.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index3.ts
从上面会发现,切片全部从本地服务器即m3u8的域名里读取。
接下来设置了2个线路域名,此时m3u8的切片加载和之前就不一样了,下:
#我的m3u8链接地址和之前一样,如下:
http://efvcms.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index.m3u8
#当用户读取m3u8后,这时候会分别从你添加的线路域名读取全部的切片,然后完成播放,链接大致如下:
http://a.fenfa.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index0.ts
http://b.fenfa.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index1.ts
http://a.fenfa.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index2.ts
http://b.fenfa.com/videos/201910/28/5db7045f57112a77e0aca6df/6agc5a/index3.ts
这里就可以看到,切片全部从线路域名里读取;且设置线路前后,只是加载切片链接的域名变化了,其它都不变。
所以当本地服务器因为带宽,硬盘IO等问题,导致播放卡的时候,可以利用线路管理从其它服务器,CDN或云存储等读取切片,从而解决问题。
线路管理设置步骤
设置均为动态处理,即不管是开启还是关闭线路,或新增线路域名,对所有的视频都是立即生效。
准备线路域名
线路域名只需要满足一个条件,就是用户通过该域名可以访问到视频切片,这里有3种方法,分别如下:
第一种,将切片等文件同步到其它服务器,或云存储如亚马逊S3、CF R2等,同步教程 ⇒ 点击查看;然后再给云存储,或接收同步文件的服务器绑定一个域名,即线路域名;注意接收文件的服务器绑定域名的时候,根目录需要设置到桶目录,即根目录包含同步过来的videos文件夹。
第二种,使用我们自研的CDN系统,即自己准备一个网络比较好的vps,自建cdn,该cdn会将源站的切片缓存到cdn服务器,再通过cdn域名,提供给用户观看,CDN系统 ⇒ 使用教程。
第三种,可以使用商用CDN。
设置线路管理
先前往EFV后台左侧 ⇒ 转码相关 ⇒ 线路管理,创建一条新的线路,主要设置项如下:
#默认线路链接
你想几个线路域名提供切片读取,就填写几个线路域名,中间使用英文竖线|分开,最后面不能带/,如https://cdn1.efvcms.com|https://cdn2.efvcms.com
#移动线路链接<填入后,移动用户访问会走该线路,不填则使用默认线路>
输入移动线路链接,需要带http或者https,多线路用|分割,如https://cdn1.efvcms.com|https://cdn2.efvcms.com
#电信线路链接<填入后,电信用户访问会走该线路,不填则使用默认线路>
输入电信线路链接,需要带http或者https,多线路用|分割,如https://cdn1.efvcms.com|https://cdn2.efvcms.com
#联通线路链接<填入后,联通用户访问会走该线路,不填则使用默认线路>
输入联通线路链接,需要带http或者https,多线路用|分割,如https://cdn1.efvcms.com|https://cdn2.efvcms.com
#定时任务切换
设置定时时间后,会按设置时间自动使用该线路,可在网络高峰期时间段自动切换到该线路,可改善播放体验。
#是否使用该线路
开启后,该条线会立即被使用,且会自动关闭正在使用的其它线路。
#开放该线路
开启后,任何人都可以读取该线路,第三方CMS使用需开启;关闭后则需要通过用户组判断。
定时线路使用推荐
定时任务格式为时钟:分钟,如21:30、01:30、05:15,时钟为24小时制,也就是每天几时几分执行。
注意,使用定时功能的,注意下服务器系统时间,可以在ssh客户端使用date命令查看,如果时间不对,可以运行命令改一下:
rm -rf /etc/localtime
ln -s /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
#查看修改后的时间
date
比如我在晚上9点半的高峰期,自动切换到cdn线路,然后凌晨1点再切回到本地线路<本地线路即EFV绑定域名>。
也就是总共设置2个线路,1个线路命名cdn线路,且使用1到n个网络比较好的线路链接,定时任务设置21:30;另1个线路命名为本地线路,使用EFV绑定域名作为线路链接,定时任务设置01:00.
最后这种设置效果,就是晚上9.30会自动使用cdn线路,再到凌晨1点会切到本地线路,然后每天一直循环切换。
定向线路管理
提示:如你在线路分发管理页面,看不到定向管理功能,需更新到最新版即可。
目前线路管理默认只会生效一个线路配置,定向线路可以指定不同的分类、EFV域名分别使用不同的线路配置,如下:
1、根据M3U8域名,自定义匹配线路配置
我们给EFV绑定多个域名,并分别提供给不同网站播放M3U8等资源,可以只给部分网站配置线路。
2、根据分类,自定义匹配线路配置
给不同的分类视频,分别使用不同的线路配置。
3、同时根据M3U8域名+分类,自定义匹配线路配置
最精确的匹配方式,可以为特定分类在特定域名下配置专用线路。
相关设置规则可直接查看设置页面即可;如果不在匹配规则里的分类 或 M3U8域名,均使用默认的线路配置,也就是按原逻辑处理。
如果你设置M3U8域名自定义匹配线路后,发现不生效,且使用的Nginx绑定域名,则检查下反代配置是否和下方一样,如:
location /
{
proxy_pass http://127.0.0.1:3000;
proxy_cache off;
proxy_cache_convert_head off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Referer $http_referer;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_request_buffering off;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
如不一样,则使用上方配置进行反代绑定域名即可。
线路管理api使用
使用api调用必须要设置一个默认线路,不然不生效。
获取线路列表
GET /api2/lines
#返回数据
[
{
"group": null,
"vipGroup": null,
"createAt": "2021-06-28T03:55:16.236Z",
"_id": "60da81313b870875ec5d9fa4",
"title": "组合线路",
"url": "https://cdn1.efvcms.com|https://cdn2.efvcms.com",
"open": "on",
"default": "on",
"notlogin": "on",
"__v": 0
},
{
"group": null,
"vipGroup": null,
"createAt": "2021-06-28T03:55:16.236Z",
"_id": "60da817b3b870875ec5da0b5",
"title": "cn2线路",
"url": "https://cdn3.efvcms.com",
"open": "on",
"default": null,
"notlogin": "on",
"__v": 0
}
]
m3u8调用指定线路
#m3u8调用示例
https://域名/index.m3u8?line=线路id
#直接访问,则自动调用默认线路
/videos/60d88e0d66c8886d0a961818/720/index.m3u8
#使用上述线路列表示例的cn2线路
/videos/60d88e0d66c8886d0a961818/720/index.m3u8?line=60da817b3b870875ec5da0b5
2.21 - 快速剪切片头和片尾
剪切片头和片尾
剪切之前,需要先停止自动转码,否则需要剪切的视频开始转码的话,再剪切是无效的。
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 视频管理, 然后选中需要剪切的视频,再点击下方批量剪切片头/尾,进行相关设置即可。

提示:新版本剪切片头可直接输入秒数即可,且可以一次性剪切上百个视频。
片头具体到时间日期,比如去除10s片头,则填00:00:10,剪切完成后,会在视频标题结尾加上cut标识。
片尾具体到秒,比如去除10s片尾,则填10,剪切完成后,会在视频标题结尾加上cuttail标识。
剪切完成后,可使用批量重命名功能,删除cut或cuttail标识,即在视频管理批量选择视频,点击下方批量重命名即可。

最后由于部分视频编码的问题,比如RMVB等,是不能直接快速剪切的,这时候可以使用全局跳过片头,从而达到剪切目的。
全局跳过片头转码
注意:全局跳过片头必须要转码下才生效;秒切是无效的,也就不会给你去任何片头。
该功能适合多个同时间片头、且无法快速剪切的视频,可前往程序后台 ⇒ 点击左侧转码相关 ⇒ 转码设置,找到该选项即可。
2.22 - 自动裁剪指定片段视频
自动裁剪步骤
后台上传视频之前,需要将视频命名成文件名@开始时间-结束时间@,视频后缀类型不限制,然后上传后会自动根据视频命名规则进行截取。
比如我上传的视频名为爱情公寓@00.00.12-00.00.22@,时间规范为时.分.秒,则转码时会自动裁剪截取00.00.12-00.00.22之间的视频。
裁剪API使用
目前裁剪API需和远程创建转码任务结合使用,用法如下:
post: /apifluent/cut
data: {
apikey,
apisecret,
start, //裁剪起始时间,规范为时:分:秒,如 00:00:12
end, //裁剪结束时间,规范为时:分:秒,如 00:00:22
video, //远程视频地址,即可访问的视频地址
notifyUrl //通知域名,转码完成的id、视频名称、m3u8链接、海报截图会自动回传到这个地址。
}
{
"success": 1|0 //1为创建成功
}
此API可自动下载视频链接,并自动裁剪和远程创建任务,待自动转码后,会直接返回数据,无需后台操作。
回传数据参考:
#返回数据仅供参考,实际情况可能会有不一样
{
success: 1,
movie: {
count: 0,
retry: false,
director: [],
writer: [],
stars: [],
country: [],
tags: [],
screenshots: [],
_id: '5fe19c79cb8b853f256a458f',
status: '转码完成',
originalname: '远程测试.avi',
path: './download/远程测试.avi',
size: '112406774',
notifyUrl: 'http://api.domain.com/api/payback',
clientId: '5fe19c7888f5be253328806a',
m3u8paths: [ [Object], [Object], [Object] ],
thirdm3u8: [],
createAt: '2020-12-22T07:15:47.300Z',
__v: 0,
duration: '3分钟',
moviepath: '/videos/202012/22/5fe19c79cb8b853f256a458f',
previewvideo: '/videos/202012/22/5fe19c79cb8b853f256a458f/preview.mp4',
poster: '/videos/202012/22/5fe19c79cb8b853f256a458f/cover.jpg'
},
apikey: '5c20cEga22FgG7f7B1c1',
apisecret: 'cd5c5ffd476f93602135'
}
[
[Object: null prototype] {
domain: 'http://127.0.0.1:3000'
}
]
{
title: '远程测试.avi',
url: '240P$http://127.0.0.1:3000/videos/202012/22/5fe19c79cb8b853f256a458f/3413b2/index.m3u8#',
server: { connect: { id: '5fc7242b0446292f13401fe2' } }
}
2.23 - 下载BT种子/磁力和M3U8等
BT种子/磁力下载
前往程序后台 ⇒ 点击左侧转码相关 ⇒ BT管理中心,点击上方下载设置,进行相关设置,如图:

先设置好后缀过滤,大小过滤;然后可通过批量添加BT磁力、BT种子链接、或上传BT种子文件进行下载,推荐优先选择通过BT种子进行下载,体验更好一点。
如果你下载里面有压缩包,并且都是有效视频,可通过BT列表文件名称右侧的链接快速前往文件夹管理,将该压缩包解压,并直接将里面的视频添加到转码队列。
修改下载的并发数
默认最多同时下载8个bt任务,修改并发可编辑源码目录下的aria/aria2.conf,将max-concurrent-downloads=8后面的8修改其它数字,然后使用pm2 reload aria2c && pm2 reload aria2server命令重启生效。
M3U8和YouTube等下载
提示:新版支持音频下载,如有音频切片需求,可更新到最新版使用。
目前提供了M3U8、MP4等视频直链、MP3等音频直链、及YouTube等部分网站下载功能,可根据自身需求选择。
可前往程序后台 ⇒ 点击左侧转码相关 ⇒ 下载中心,点击上方下载设置,进行相关设置,部分设置如下:
#最大下载任务数
也就是同时下载的最大任务数,目前每10秒启动一个任务,直到达到最大任务数,且当前限制最多同时下载50个任务。
#下载失败重试次数
任务下载失败的重试次数,默认为1,如超出重试次数依旧失败,则可以调大重试次数或通过点击重新下载从而再次重新下载。
#并发数(仅M3U8类型生效)
即每个任务同时下载切片数,默认为3,推荐不要设置太高,以免过于暴力被下载源站屏蔽。
#剪切片头时长
如果你下载的视频有片头广告,则可以设置剪切多少秒,留空则不剪切,默认对所有下载的视频生效。
#剪切片尾时长
如果你下载的视频有片尾广告,则可以设置剪切多少秒,留空则不剪切,默认对所有下载的视频生效。
#磁盘空间警戒阈值
当磁盘使用空间超过设定百分比时自动暂停下载,直到使用率低于该百分比会重新开始下载,防止硬盘过满影响一些环境运行。
#过滤指定分辨率视频
选择需要过滤的分辨率,下载完成后检测到指定分辨率的视频将被自动删除,可过滤掉低分辨率视频。
#移除切片广告(仅m3u8类型生效)
开启后,下载M3U8会自动识别并移除所有的切片广告,该功能为测试功能,同一站点的M3U8需先测试是否移除成功,如有问题可先关闭该功能。
#去除的切片广告时长(仅m3u8类型生效)
填入需要去除的广告时长,单位秒,多个用英文逗号分隔,如: 18,17。可提高精准度,如不填则会自动识别。
#设置代理地址(仅M3U8和video类型生效)
可设置一个或多个代理,设置多个代理每次下载会随机使用一个,留空则关闭代理,多个代理使用$隔开,如:http://127.0.0.1:8888$http://127.0.0.1:9999
#自定义请求头
可设置User-Agent、Referer、Cookie等,有多少设置多少,格式: Header-Name: Header-Value,每行一个。
设置好了相关设置项后,我们可以使用手动添加单个下载、批量添加下载、api传入下载、通过苹果cms采集接口导入下载或Alist/OpenList、S3数据入库下载等方式。
批量添加下载
视频下载
批量添加的格式为分类名$视频名$下载类型$视频链接$封面链接$解析参数$解析接口,一行一个,如:
#参数说明
分类名:可选,不存在会自动创建
视频名:必填
下载类型:必填,支持 m3u8、downloadall、video
视频链接:必填
封面链接:可选,支持 png、jpg、jpeg、webp 格式
解析参数:可选,解析接口返回的下载链接对应的的参数名,如:url
解析接口:可选,解析接口地址,需配合解析参数一起使用,解析接口说明参考最下面。
#支持的格式组合,添加前请详细检查格式,格式不正确的行会被自动过滤,即不会添加到下载中心。
视频名$下载类型$视频链接
视频名$下载类型$视频链接$封面链接
分类名$视频名$下载类型$视频链接
分类名$视频名$下载类型$视频链接$封面链接
分类名$视频名$下载类型$视频链接$解析参数$解析接口
分类名$视频名$下载类型$视频链接$封面链接$解析参数$解析接口
#完整示例
神话片$西游记$m3u8$http://efv.com/1.m3u8$http://efv.com/1.jpg$url$http://127.0.0.1:3000/api?url=
m3u8仅支持M3U8,video支持mp4、mkv等视频直链,downloadall支持m3u8、mp4、mkv等视频直链和youtube等视频地址下载。
且由于m3u8类型支持下载TS伪装的M3U8,如图片伪装,所以建议下载M3U8首选m3u8类型,m3u8类型出错就使用downloadall类型下载M3U8。
音频下载
批量添加的格式为分类名$音频名$音频链接,一行一个,如:
#参数说明
分类名:可选,不存在会自动创建
音频名:必填
音频链接:必填,支持 mp3、m4a、flac 等
#支持的格式组合,添加前请详细检查格式,格式不正确的行会被自动过滤,即不会添加到下载中心。
音频名$音频链接
分类名$音频名$音频链接
#完整示例
流行音乐$周杰伦-七里香$http://music.com/1.mp3
音频仅支持文件直链下载,且下载完成后,会自动入库到音频管理,进行切片。
自动入库苹果CMS采集接口数据
说明及使用详情 ⇒ 传送门。
自动入库Alist/OpenList、S3数据
说明及使用详情 ⇒ 传送门。
自建代理
首先我们要准备一个服务器,VPS就可以了,推荐Vultr ⇒ 传送门,可以随时删除和创建服务器,也就是间接的可以随便换ip,比较适合做代理服务器。
先在需要搭建代理的服务器安装Docker,Linux快速安装Docker ⇒ 传送门。
接下来再安装BBR网络加速,使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
BBR安装完成后,再开始安装代理,这里使用privoxy工具,在SSH客户端使用命令:
#5432为代理的设置端口,可自行修改
docker run -d --restart=unless-stopped --name privoxy -p 5432:8118 vimagick/privoxy
然后还需要开放服务器的5432端口,使用命令:
#CentOS 7+、AlmaLinux、Rocky Linux系统
firewall-cmd --zone=public --add-port=5432/tcp --permanent
firewall-cmd --reload
#Debian、Ubuntu系统
ufw allow 5432
如果你有安装宝塔,也可以直接在宝塔左侧安全开放,最后我们的代理地址为http://服务器ip:5432,单个代理可直接填入设置,多个使用$隔开,如:
http://127.0.0.1:8888$http://127.0.0.1:6666$http://127.0.0.1:7777
设置后,每次下载会随机使用其中一个代理地址。
下载中心接口使用
视频下载
POST /api/downloadm3u8
body: {
#必填参数
apikey, //转码设置获取
name, //视频名称,下载完成后自动入库到视频管理的视频名称
url, //下载链接,注意如果地址包含&等特殊符号,如果影响到使用,记得转义下
type, //下载类型,如m3u8、downloadall、video,且m3u8仅支持下载m3u8链接,video支持mp4、mkv等视频直链,downloadall支持m3u8、mp4、mkv等视频直链和youtube视频地址下载,建议下载M3U8首选m3u8类型,m3u8类型出错就使用downloadall类型下载M3U8。
#可选参数,如用不到相关参数可不用传递;如传递customHeaders,则优先使用该值,不传递会默认使用下载设置的自定义请求头设置项。
poster, //封面链接,封面仅支持jpg、png、jpeg、webp格式,下载转码后,会自动转换成封面1和封面2;如不填会自动生成封面。
category, //视频分类,不存在会自动创建
clientId, //传递一个数据库id,即客户端辨识视频id,当使用通知接口返回信息的时候会返回该id,让你对应并进行数据填充。
geturl, //解析接口配置,设置详情看下方
originaltitle, //视频原名
customHeaders, //自定义请求头,可设置User-Agent、Referer、Cookie等,格式:Header-Name: Header-Value,每行一个,可使用换行符\n分隔。如:User-Agent: xxx\nReferer: xxx。
aka, //视频别名
language, //语言
banben, //版本,如HD、高清等
director, //导演,多个导演用英文逗号,分开,如导演1,导演2,导演3
stars, //主演,多个主演用英文逗号,分开,如主演1,主演2,主演3
writer, //编剧,多个编剧用英文逗号,分开,如编剧1,编剧2,编剧3
tags, //分类标签,多个标签用英文逗号,分开,如剧情,悬疑,搞笑
summary, //视频简介
country, //发行地区
year, //发行年份
rate, //豆瓣评分
filename, //自定义下载文件名称,如不传递则随机命名
#可选参数,可自动入库到剧集,下面3个都必填,如用不到可不用传递;且剧集id可以使用剧集api添加后获取
autodownTv, //剧集id,填入后,会在转码完成时,自动添加进剧集
autodownepisodes, //集数,如 01,会在添加进剧集后,自动排序;集数命名要规范,位数和总集数一致,如总集数2位数,则用01、10,3位数用001、010。
tvepisodesname, //集数,如 01
}
response: {
success: 1|0, //1成功,0失败
id //下载中心数据id,可用于更新api
}
#curl命令使用示例
curl http://127.0.0.1:3000/api/downloadm3u8 -d "name=西游记&category=动作片&url=http://127.0.0.1:8080/1.m3u8&apikey=5c20cEga&type=m3u8&poster=http://127.0.0.1:8080/1.jpg
注意部分参数的格式,切勿乱填,且导入成功后,部分信息不会显示在下载中心,直到下载完成后,会自动将你填入的所有信息入库到视频管理。
解析接口配置
如果获取到的m3u8需要配合解析接口使用,那么得填入解析接口配置,格式为:解析参数$解析接口。
比如我获取到的m3u8链接为:http://127.0.0.1:8080/1.m3u8,解析接口为:http://127.0.0.1:3000/api?url=。
然后访问解析m3u8的地址,如:http://127.0.0.1:3000/api?url=http://127.0.0.1:8080/1.m3u8,返回json数据如下:
{
code: '200',
url: 'http://127.0.0.1:8080/9.m3u8',
type: 'hls'
}
且url参数为解析后获取到的m3u8链接,那么解析接口配置就填入:url$http://127.0.0.1:3000/api?url=,最后下载的时候,会提取解析后的m3u8进行下载。
音频下载
POST /api/downloadm3u8
body: {
#必填参数
apikey, //转码设置获取
name, //音频名称,下载完成后自动入库到音频管理的音频名称
url, //音频文件链接,支持 mp3、m4a、flac 等
type, //下载类型,仅支持传入audio
#可选参数
category, //音频分类,不存在会自动创建
#可选参数,可自动入库到专辑,下面2个都必填,如用不到可不用传递;且专辑id可以使用专辑api添加后获取
albumId, //专辑id,填入后,会在转码完成时,自动添加进专辑
albumepisodes, //集数,如 01,会在添加进专辑后,自动排序;集数命名要规范,位数和总集数一致,如总集数2位数,则用01、10,3位数用001、010。
}
response: {
success: 1|0, //1成功,0失败
id //下载中心数据id,可用于更新api
}
下载完成后,会自动入库到音频管理,再进行转码切片。
修改下载中心的任务数据
POST /api/updatedownload
body: {
#必填参数,且id和name二选一,只需要传递一个参数即可,用来匹配指定数据
apikey, //转码设置获取
id, // 下载中心数据ID,可通过全部数据接口获取id
name, // 视频名称
#可选参数,如用不到相关参数可不用传递
url, //下载链接,注意如果地址包含&等特殊符号,如果影响到使用,记得转义下
type, //下载类型,如m3u8、downloadall、video,且m3u8仅支持下载m3u8链接,video支持mp4、mkv等视频直链,downloadall支持m3u8、mp4、mkv等视频直链和youtube视频地址下载,建议下载M3U8首选m3u8类型,m3u8类型出错就使用downloadall类型下载M3U8。
poster, //封面链接,封面仅支持jpg、png、jpeg、webp格式,下载转码后,会自动转换成封面1和封面2;如不填会自动生成封面。
category, //视频分类,不存在会自动创建
clientId, //传递一个数据库id,即客户端辨识视频id,当使用通知接口返回信息的时候会返回该id,让你对应并进行数据填充。
geturl, //解析接口配置,设置详情看下方
originaltitle, //视频原名
customHeaders, //自定义请求头,可设置User-Agent、Referer、Cookie等,格式:Header-Name: Header-Value,每行一个,可使用换行符\n分隔。如:User-Agent: xxx\nReferer: xxx。
aka, //视频别名
language, //语言
banben, //版本,如HD、高清等
director, //导演,多个导演用英文逗号,分开,如导演1,导演2,导演3
stars, //主演,多个主演用英文逗号,分开,如主演1,主演2,主演3
writer, //编剧,多个编剧用英文逗号,分开,如编剧1,编剧2,编剧3
tags, //分类标签,多个标签用英文逗号,分开,如剧情,悬疑,搞笑
summary, //视频简介
country, //发行地区
year, //发行年份
rate, //豆瓣评分
filename, //自定义下载文件名称,如不传递则随机命名
#可选参数,可自动入库到剧集,下面3个都必填,如用不到可不用传递;且剧集id可以使用剧集api添加后获取
tvId, //剧集id,填入后,会在转码完成时,自动添加进剧集
tvepisodes, //集数,如 01,会在添加进剧集后,自动排序;集数命名要规范,位数和总集数一致,如总集数2位数,则用01、10,3位数用001、010。
tvepisodesname, //集数,如 01
}
response: {
success: 1|0, // 1成功,0失败
data: [] // 当name对应多条记录时,返回所有匹配的记录ID和name
}
#curl命令使用示例
curl -X POST http://127.0.0.1:3000/api/updatedownload -d "name=西游记&category=动作片&poster=http://127.0.0.1:8080/2.jpg"
注意部分参数的格式,切勿乱填,更新成功后,下载状态均会设置成等待下载。
全部数据获取
#apikey在转码设置下方获取
GET /api/downloadlist?apikey=TBG47Y5X7UQ //默认获取下载中心所有的数据信息,且pagecount为总页数,默认每页20个数据
#可选参数
page //页数,默认为第1页
status //状态,默认为全部,且只能为:下载完成、下载出错、等待下载
#带参数的请求参考
GET /api/downloadlist?apikey=TBG47Y5X7UQ&page=1&status=下载出错2.24 - RSS和XML订阅自动下载
订阅说明
提示:由于有些没速度的磁力不会在bt任务列表显示相关信息,而bt种子不管有无速度都会显示信息,所以推荐优先使用bt种子的订阅。
一般订阅下载主要用于一些未完结的动漫或剧集,然后通过订阅获取最快速度的资源更新;已完结的推荐直接在BT管理上传种子进行下载。
且订阅下载默认最多同时下载8个任务,不管你同时开启多少订阅,那么最多只能8个依次显示下载,其余会在后台慢慢等待。
修改并发可编辑源码目录下的aria/aria2.conf,将max-concurrent-downloads=8后面的8修改其它数字,然后使用pm2 reload aria2c && pm2 reload aria2server命令重启生效。
RSS订阅设置步骤
这里会拿动漫网站https://bangumi.moe的rss为参考,先前往BT管理中心,点击添加RSS订阅,大致所需参数:
#以下参数均为示例,仅作参考
RSS地址:https://bangumi.moe/rss/latest
资源标识:enclosure.url
查询间隔:30
包含关键词:CHT|1080|x264|GB|内封|MP4|内嵌|简体|简繁
包含关键词数量:3
发布类型:视频
是否自动发布:是
关联剧集:具体教程在本页下方,可暂时不设置(该功能适用于指定剧集的RSS,并提前设置好剧集信息,监控到新剧集自动下载并添加到剧集,智能处理分集名)
自动分类:日本动漫
比如我打开一个RSS地址https://bangumi.moe/rss/latest,该订阅中的item如下:
<item>
<title>
<![CDATA[ [动漫国字幕组&LoliHouse] 鲁邦三世 Part 6 / Lupin III - Part 6 - 16-18 [WebRip 1080p HEVC-10bit AAC][简繁内封字幕] ]]>
</title>
<description>
<![CDATA[ <p><img src="https://i.loli.net/2021/10/17/r81KGFHlfxsauT6.jpg"></p><p><strong>鲁邦三世 Part 6 / Lupin III - Part 6<br></strong></p><p><strong>字幕:动漫国字幕组</strong></p><p><strong>Encoder:Back@LoliHouse</strong></p><p>为了顺利地观看我们的作品,推荐大家使用以下播放器:</p><p>Windows: <a href="https://sourceforge.net/projects/mpcbe/" target="_blank">MPC-BE</a></p><p>macOS: <a href="https://lhc70000.github.io/iina/" target="_blank">IINA</a></p><p>iOS: <a href="https://itunes.apple.com/us/app/nplayer-lite/id1078835991?mt=8" target="_blank">nPlayer</a></p><p>Android: <a href="https://play.google.com/store/apps/details?id=com.mxtech.videoplayer.ad" target="_blank">MX Player</a></p><p><b><strong><b><a href="https://share.dmhy.org/topics/view/478666_LoliHouse_LoliHouse_1st_Anniversary_Announcement_and_Gift.html" target="_blank">点击查看LoliHouse一周年公告&礼包</a></b></strong></b></p><p><b><strong><b><strong><b><strong><b><strong><b><a href="https://share.dmhy.org/topics/view/534469_LoliHouse_LoliHouse_3rd_Anniversary_Announcement.html" target="_blank">点击查看LoliHouse三周年纪念公告</a></b></strong></b></strong></b></strong></b></strong></b></p> ]]>
</description>
<link>https://bangumi.moe/torrent/6201e1018937cd0007796b89</link>
<guid isPermaLink="true">https://bangumi.moe/torrent/6201e1018937cd0007796b89</guid>
<pubDate>Tue, 08 Feb 2022 03:18:25 GMT</pubDate>
<enclosure url="https://bangumi.moe/download/torrent/6201e1018937cd0007796b89/[动漫国字幕组&LoliHouse] 鲁邦三世 Part 6 _ Lupin III - Part 6 - 16-18 [WebRip 1080p HEVC-10bit AAC][简繁内封字幕].torrent" length="0" type="application/x-bittorrent"/>
</item>
可以看见其下载地址(磁力或者种子地址)在enclosure这个标签中,而其中的url的则是真正的资源链接!于是我们这里资源标识填写:enclosure.url则可以了,有些rss订阅的下载地址是<link>https://efvcms.com/1.torrent</link>,则资源标识直接填写link即可!
查询间隔:30,这里意思是每30分钟请求一次订阅
包含关键词:GB|720|x264|CHT|内封|内嵌|MP4|简体|简繁,这里意思是标题需要包含哪些关键词才下载,用英文|隔开!
包含关键词数量:3,这里意思是,上边关键词中需要至少包含多少个关键词,才下载!
是否自动发布,意思是是否转码完成之后立刻发布!
自动分类,意思是下载完成之后自动分类至某分类!
以上,当我们全部设置好了之后,点击开始订阅,则一切都开始自动化了!自动下载,自动分类,自动转码,自动发布!完全自动化运营!
XML订阅设置步骤
前往BT管理中心,点击添加XML订阅,大致所需参数:
#以下参数以苹果CMS的XML为示例,仅作参考
XML地址:
资源数据标识:rss.channel.0.item
资源标题标识:title.0
资源标识:enclosure.0.$.url
查询间隔:120
包含关键词:CHT|1080|x264|GB|内封|MP4|内嵌|简体|简繁
包含关键词数量:3
发布类型:视频
是否自动发布:是
关联剧集:暂不设置(该功能适用于指定剧集的XML,并提前设置好剧集信息,监控到新剧集自动下载并添加到剧集,智能处理分集名)
自动分类:日本动漫
比如我打开一个苹果CMS的XML地址,该订阅大概信息如下:

资源数据标识、资源标题标识、资源标识可以查看上方截图,模仿设置,如果是苹果CMS可直接照搬设置,其它XML不会的,直接联系我们即可。
查询间隔:120,这里意思是每120分钟请求一次订阅
包含关键词:GB|720|x264|CHT|内封|内嵌|MP4|简体|简繁,这里意思是标题需要包含哪些关键词才下载,用英文|隔开!
包含关键词数量:3,这里意思是,上边关键词中需要至少包含多少个关键词,才下载!
是否自动发布,意思是是否转码完成之后立刻发布!
自动分类,意思是下载完成之后自动分类至某分类!
关联剧集说明
提示:关联剧集用于全自动更新新番使用;如果想省事,也可以适用于已完结剧集,不过自动命名可能需要注意点,可看最下面说明。
关联剧集后,程序会根据RSS及设置的规则自动下载剧集,如果该剧集有更新,则会自动下载转码,并自动添加到剧集里面,且也会自动命名,基本全自动处理。
先点击EFV后台左侧 ⇒ CMS相关 ⇒ 剧集管理,新建一个剧集钻石王牌,标签,简介等相关信息都填好,如图:

然后接下来找到该剧集的专属RSS链接,我们先进入该网站的搜索页面,不知道搜索页面在哪的,可点击 ⇒ 搜索页面,然后搜索该剧集,如图:

然后点击右上角的RSS图标,可以获取到这个剧集关键词的专属RSS链接。
接下来添加RSS订阅的时候,填入专属RSS链接,并设置好相关信息(该网站可参考上面的RSS演示),关联剧集的话,搜索该剧集名称,选择即可。

注意自动发布需要开启,不然不会给你加到剧集;且关键词过滤尽量精准定位,可以把字幕组、分辨率、语言名称也加上,如极影字幕社|简体|MP4|720P,尽量具有唯一性,以免同类视频下载重复。
自动命名的注意事项
关联剧集之前,最好自己先手动至少添加一个从bt管理下载的单集进去,也就是目前的自动命名算法需要有一个参照物,不然第一个最先下载的视频,会没参照物,可能不会自动命名,之后下载的会对比第一个视频,就会自动命名了。
当然你也可以不用添加一个单集进去,后面可以自己挨个调整下,也不难,步骤这里说下,先找到一个剧集,点击添加分集。

然后找到未命名的那个集数,鼠标左键点击最左侧的3杠图标,可以上下自由拖动,根据集数拖到合适的位置。

然后根据其它集数的命名规则,手动修改下该集数的命名即可,记住格式为集数&单集视频ID,后面的&单集视频ID不要修改,只修改前面的集数命名。

改完点击提交就可以了。
最后已完结的剧集不推荐使用关联剧集功能,直接全部下载了,使用一键添加功能,一次性添加到剧集可能会更方便,当然看你习惯而定。
2.25 - 自动下载苹果CMS采集数据
我们可以将一些资源站或者苹果CMS的m3u8链接、封面、标签、分类、简介、演员等所有信息入库到下载中心,然后下载完成后,这些信息会自动填充到视频管理。
对于剧集,采集期间会自动给你创建剧集信息,并且当剧集里的所有单集下载完成并自动转码后,也会自动给你添加进指定剧集,并自动按集数顺序排序。
提示:如果有剧集里面的单集,命名不是很规范的,可能会自动添加进剧集失败,如出现,请手动添加。
如果下载的视频有水印,推荐配合去水印/跑马灯功能一起使用,然后去水印模板再绑定分类,会在下载完成后,自动匹配去水印转码。
采集步骤
可前往程序后台 ⇒ 点击左侧转码相关 ⇒ 下载中心,点击自动入库苹果CMS数据,再进行相关填入。
获取苹果CMS的接口链接
提示:目前仅支持苹果CMS v10的json类型采集接口
如果是自用的苹果CMS,可直接前往苹果CMS后台,开放采集API,并拿到json接口即可。
如果是资源站,可直接前往资源站的采集信息页面,拿到苹果CMS V10的json接口就可以了,且多个接口使用$隔开,如:
http://127.0.0.1:4000/api/provider/vod/?ac=list$http://127.0.0.1:3000/api/provider/vod/?ac=list$http://127.0.0.1:5000/api/provider/vod/?ac=list
指定分类
指定分类默认为空,为空也就是会采集接口的全部数据;如果你只想采集接口部分分类视频,则填入即可,且多个分类使用$隔开,如:
#只采集分类1的视频或剧集,则填入:分类1
#只采集分类1、分类2的视频或剧集,则填入:分类1$分类2
#只采集分类1、分类2、分类3的视频或剧集,则填入:分类1$分类2$分类3
如果配置多个接口,则将所有接口,你需要采集的分类,都填进去即可,注意分类必须从接口里面查找,比如:
#我采集接口为https://demo.querydata.org/api/provider/vod/
#直接浏览器请求该接口,内容大致为:
{
"code": 1,
"msg": "数据列表",
"page": 1,
"pagecount": 8,
"limit": 20,
"total": 157,
"list": [
{
"vod_id": "68b4fde0fc3d78683e40cf73",
"vod_name": "奇蛋物语",
"vod_sub": "Wonder Egg Priority",
"type_id": 2,
"type_name": "其它动漫",
"vod_time": "2025-10-12 15:27:43",
"vod_remarks": "高清",
"vod_isend": 1,
"vod_play_from": "dplayer",
"vod_play_url": ""
},
{
"vod_id": "68b4ff84fc3d78683e40d189",
"vod_name": "WIXOSS DIVA",
"vod_sub": "",
"type_id": 1,
"type_name": "日本动漫",
"vod_time": "2025-09-01 11:23:30",
"vod_remarks": "高清",
"vod_isend": 1,
"vod_play_from": "dplayer",
"vod_play_url": ""
}
],
"class": [
{
"type_id": 1,
"type_pid": 0,
"type_name": "日本动漫"
},
{
"type_id": 2,
"type_pid": 0,
"type_name": "其它动漫"
},
{
"type_id": 3,
"type_pid": 0,
"type_name": "国产动漫"
},
{
"type_id": 4,
"type_pid": 0,
"type_name": "欧美动漫"
}
]
}
接口下面的class部分就是分类,填入type_name对应的分类名称即可。
绑定分类
采集期间,接口的分类名称是啥,入库到EFV的分类就是啥;如果你需要将接口的分类入库到EFV指定分类,则设置即可,多个分类绑定使用$隔开,如:
#将采集分类1的视频或剧集,入库到EFV的分类1,则填入 EFV分类1:接口分类1
#将采集分类1的视频或剧集,入库到EFV的分类1,采集分类2的视频或剧集,入库到EFV的分类2,则填入 EFV分类1:接口分类1$EFV分类2:接口分类2
都直接填入对应的分类名称即可,且注意格式,即EFV分类和采集分类之间使用英文冒号:隔开,设置多个分类绑定之间使用$隔开。
解析接口配置
提示:如果你有多个采集接口,且解析接口都不一样,推荐每个接口单独采集一次。
如果获取到的m3u8需要配合解析接口使用,那么得填入解析接口配置,格式为:解析参数$解析接口。
比如我获取到的m3u8链接为:http://127.0.0.1:8080/1.m3u8,也有可能是m3u8加密字符串,解析接口为:http://127.0.0.1:3000/api?url=。
然后访问解析m3u8的地址,如:http://127.0.0.1:3000/api?url=http://127.0.0.1:8080/1.m3u8,返回json数据如下:
{
code: '200',
url: 'http://127.0.0.1:8080/9.m3u8',
type: 'hls'
}
且url参数为解析后获取到的m3u8链接,那么解析接口配置就填入:url$http://127.0.0.1:3000/api?url=,最后下载的时候,会提取解析后的m3u8进行下载。
启动采集接口
Get /api/startautodownload?timekey=5c20cEga22FgG7f
timekey为转码设置最下方的定时KEY值。
2.26 - BT手动和自动做种教程
目前做种有3种类型,第1种为自动做种,即转码期间给你做完种;第2种就是定向做种,你可以转码后对指定视频做种;第3种就是批量做种,你可以一次性将多个视频做到一个种子,适合剧集等。
且由于EFV重启后,做种服务器会断开,需要一个一个重新启动做种会很麻烦,所以建议做完种后,迁移下做种数据,单独将做种数据存放到其他服务器,会更稳,也不会占用EFV服务器带宽,具体教程可看最后面。
自动做种步骤
提示:自动做种必须要转码下才生效;秒切是无效的,也就不会给你自动做种,秒切可使用定向或批量做种。
比如我想做种转码后的1080p分辨率的视频,先点击EFV后台左侧 ⇒ 转码设置,找到相关选项,如下:

然后我就需要转码1080p的视频,则多码率选中1080p,当然如果你也想同时转码其它分辨率,也可以选中即可。

接下来还需要保留1080p分辨率的mp4视频,也就是保留转码后的1080p mp4文件,用来做种。

注意,秒切一定要关闭,且自动做种的种子名称和视频名称一样,请转码之前提前修改好视频名称。
最后做种完毕后,前往BT管理中心查看种子信息即可。
自动做种通知接口
如果需要在第三方程序获取到做种资源,可点击EFV后台左侧 ⇒ 转码设置,找到做种成功通知域名,填入接收域名即可。
然后做种成功后就会将标题、截图、预览视频、磁力地址POST到这个域名,您在您的后台只需要针对这个接收API处理JSON数据入库您自己的第三方程序数据库即可。
JSON数据参考:
{
poster2: {
url: '/videos/659254e55f957d40acd7649a/poster2.jpg',
width: 600,
height: 338
},
count: 0,
zan: 0,
collect: 0,
share: 0,
retry: false,
autoPublish: false,
director: [],
writer: [],
stars: [],
country: [],
tags: [],
screenshots: [
'/videos/659254e55f957d40acd7649a/5.jpg',
'/videos/659254e55f957d40acd7649a/3.jpg',
'/videos/659254e55f957d40acd7649a/0.jpg',
'/videos/659254e55f957d40acd7649a/1.jpg',
'/videos/659254e55f957d40acd7649a/4.jpg',
'/videos/659254e55f957d40acd7649a/2.jpg'
],
_id: '659254e55f957d40acd7649a',
status: '转码完成',
originalname: '视频名称',
path: './upload/8d2f39de174d54f1b53821b819cb9f70',
size: '68338293',
m3u8paths: [
{
_id: '659255685f957d40acd764db',
hd: 1920,
path: './public/videos/659254e55f957d40acd7649a/1080/index.m3u8'
}
],
thirdm3u8: [],
updateAt: '2024-01-01T06:00:20.468Z',
createAt: '2024-01-01T06:02:16.181Z',
__v: 0,
duration: '2分钟',
moviepath: '/videos/659254e55f957d40acd7649a',
height: 1080,
width: 1920,
previewvideo: '/videos/659254e55f957d40acd7649a/preview.mp4',
firstScreen: '/videos/659254e55f957d40acd7649a/first.jpg',
poster: '/videos/659254e55f957d40acd7649a/cover.jpg',
download: './public/videos/659254e55f957d40acd7649a/1080.mp4',
totv: null,
magnetUrl: 'magnet:?xt=urn:btih:xxxx',
torrent: '/torrents/xxxx.torrent'
}
定向做种步骤
提示:新版已移除定向做种功能,可使用批量做种代替。
前往程序后台 ⇒ 进入视频管理,点击视频操作,选择做种即可!


由于做种会自动将M3U8合成视频文件。
批量做种步骤
批量做种适合合集或剧集,前往程序后台 ⇒ 进入视频管理,批量选择一到多个视频,点击下方的批量做种即可!


由于做种会自动将M3U8合成视频文件。
开启种子RSS
该功能会开启一个XML文件,通过P2P下载软件中的RSS订阅即可全自动下载EFV做种的文件,用于做种等功能,地址为/seed/rss。
可点击EFV后台左侧 ⇒ 转码设置,找到是否开启做种RSS,开启即可。
广告植入
如果你想在种子里面打广告,并加入一些广告文件或图片,可直接将相关文件存放到转码源码里面的/bt/fuli文件夹,做种时会一起加进去。
迁移做种数据
我们将种子等相关文件迁移到其它服务器上,再删除EFV高级版上的做种数据和文件,这样就可以由该服务器提供节点给人下载,以减轻转码服务器的压力。
这里使用比较好用的qBittorrent用来存放做种数据,当然如果你只拿EFV做种,不使用切片播放功能,也可以根据下面的教程,在EFV服务器安装qBittorrent,把EFV的做种数据迁移过来。
安装qBittorrent
服务器建议优先安装Ubuntu,其次Debian 9+系统,安装教程 ⇒ 传送门。
安装完成,并将该工具设置成中文后,再进入设置更改下做种上传信息,如下:

下载EFV做种的磁力
我们根据需求使用EFV将视频做成种子,如下:

然后我们再使用qBittorrent,下载EFV做种的磁力视频,如下:

下载可以手动复制EFV做种视频的磁力,或下载种子文件;还可以通过EFV的做种RSS自动下载,先开启EFV的做种RSS,再点击qBittorrent右上角的RSS功能进行订阅下载。
再前往EFV的BT管理中心,将已经下载完成的做种信息删除即可,包括做种视频,可以节省硬盘空间。

最后其它人下载该视频种子磁力的时候,只消耗qBittorrent所在的服务器带宽,而不会消耗EFV高级版的带宽了。
如果我们忘记了某个视频的磁力,可以直接在qBittorrent客户端,鼠标右键该视频,复制磁力就可以了。
注意,当磁力变成热门的时候,也就是qBittorrent界面显示的在线用户数很多的时候,可以根据情况撤种,也就是删除该资源,节省带宽和资源。

撤种后,就由其它人来帮你提供下载了。
3 - CMS部分功能详解
3.1 - CMS布局说明及相关设置
提示:目前默认关闭后台的cms导航及功能项,可点击左下角侧栏开关,开启cms导航即可。
以前的几套旧模板已弃用,现在只使用一套projectz模板,且所有页面的封面都是用的封面2,演示站可参考相关布局:点击查看。
下面只列举一些需要注意的板块,其它就不说了。
首页顶部板块

左上角标题和logo
左上角标题直接在后台CMS设置,填入站点名称即可;logo修改需要编辑模板文件views/projectz/cmslayout.jade,修改以下代码:
#自行找到以下代码,/img/uikit-logo.svg为显示的log
img.uk-margin-small-right(uk-svg='', src='/img/uikit-logo.svg', hidden='true')
注意制作logo需要用svg图片,自行百度制作方法,然后替换public/img/uikit-logo.svg文件即可。
首页导航板块
导航除了几个固定的,其它都可以自定义,导航文件默认路径config/navbar.js,参考示例:
#比如我们可以将几个重要的分类、标签放到板块
module.exports = {
navbar: [{
entitle: 'Home',
cntitle: '首页',
tctitle: '首頁',
href: '/'
}, {
entitle: 'Anime',
cntitle: '动漫',
tctitle: '動漫',
href: '/category/动漫'
}, {
cntitle: '剧集',
entitle: 'Tvs',
tctitle: '劇集',
href: '/category/剧集'
}]
}
多个导航之间用英文逗号,分开,格式和上方一样,模仿下就行了,参数详解:
英文导航名称变量entitle如:entitle: 'Home',
简体导航名称变量cntitle如:cntitle: '首页',
繁体导航名称变量tctitle如:tctitle: '首頁',
导航所指向的访问路径变量href,如:href: '/'
修改后,使用命令pm2 reload efvcms重启生效。
首页顶部公告板块
公告前往CMS相关的公告管理设置就行了,如果不设置则不会显示公告;设置多个会轮流滚动。
首页幻灯片推荐板块
电影推荐可前往转码相关的视频管理,操作全部选项的推荐即可;剧集推荐可前往CMS相关的剧集管理,操作选项的推荐即可。
最少需要推荐8个以上的视频才能铺满幻灯片推荐板块,且会优先显示最新的推荐数据。
页脚板块
底部也就是页脚,分3部分,如下:

最左侧是站点名称和站点描述,在EFV高级版后台,CMS设置那里填写。
中间和右侧,分别为相关(友情)链接和联系方式,可修改views/projectz/cmslayout.jade,如下:
div(style="max-width: 500px;")
h5 #{__('link type')}
div.uk-flex.uk-flex-wrap
a.uk-padding-small.uk-padding-remove-left(href="/sitemap.xml" target="_blank") #{__('Sitemap')}
a.uk-padding-small.uk-padding-remove-left(href="#") URL
a.uk-padding-small.uk-padding-remove-left(href="#") URL
a.uk-padding-small.uk-padding-remove-left(href="#") URL
div
h5 #{__('contact type')}
p email:#@gmail.com
#改成友情链接的域名、URL等为网站名称,如果你觉得友情链接过多或者过少,还有联系方式过少,可以进行删除或者复制增加,可自行修改,且第一行Sitemap为站点地图,可以不用改。
如果你想更改相关链接和联系我们的文字,可以编辑语言文件夹,简体中文locales/cn.json,英文locales/en.json,繁体locales/tc.json,搜索修改:
#中文
"link type": "相关链接",
"contact type": "联系我们"
#英文
"link type": "Related Links",
"contact type": "Contact Us"
#繁体
"link type": "相關鏈接",
"contact type": "聯繫我們"
修改后面的描述,然后使用命令pm2 reload efvcms重启生效。
播放页视频推荐
播放页面视频推荐板块是根据分类标签进行推荐,如果你的视频都没有设置过分类标签,则不会推荐相关视频,推荐算法如下:
提示:推荐会根据当前观看的视频和全部视频的分类标签、地区、演员、导演、编剧综合命中数排序,命中率越高,也就是越接近当前播放的视频;然后依次排序推荐展示出来,方便用户选择自己感兴趣的视频。
展示图如下:

封面展示尺寸说明
目前所有页面的封面都是用的封面2,默认使用横屏尺寸展示,效果图如下:

如果你的视频都是美剧,韩剧,动漫,也就是有这些视频的海报图,也可通过详情编辑的豆瓣接口获取,可前往CMS设置将使用竖屏封面开关打开,竖屏展示图如下:

最后没有海报的,就直接默认横屏尺寸即可,有海报的,可根据实际情况开启竖屏封面。
修改模板默认显示语言
目前安装的时候,默认使用简体中文,还可以修改成繁体、英文,修改方法如下:
编辑config/auth.js文件,修改该参数defaultlocale: "cn",cn为简体中文,en为英文,tc为繁体,语言文件夹为locales,最后使用命令pm2 reload efvcms重启程序生效。
3.2 - 用户组说明及推荐设置
用户组说明
关于用户组,这里只简单说下,如下:
1、分辨率观看权限向下兼容,即处于720P分辨率用户组中的所有用户可同时观看720P、360P和240P。
2、用户注册后,默认分配到积分为0的普通用户组,即至少需要一个积分为0的用户组,不然会注册不了。
3、付费用户组的观看权限优先于普通用户组,付费用户组时长到期后,观看权限会回到默认的普通用户组。
4、用户点播购买视频后,可永久拥有该视频的全部分辨率完整播放权限。
推荐设置
提示:这里列举4种主要的设置方案,可通过传送门快速查看,然后自行修改适合自己的方案。
方案一:给任何人都免费提供视频观看 ⇒ 传送门。
方案二:非登录用户只能试看N秒视频,登录用户可以免费观看完整视频 ⇒ 传送门。
方案三:非登录和已登录的普通用户只能试看N秒视频,通过付费点播或者直接购买VIP会员观看全部完整视频 ⇒ 传送门。
方案四:非登录用户只能试看N秒视频,已登录的普通用户可以观看视频的最低分辨率完整版,通过付费点播或者直接购买VIP会员观看高清完整视频 ⇒ 传送门。
在这4种常用设置基础上,还可以结合批量免费和VIP限定分类,且这里详细说下,下面的权限参考就不提了,自行发挥,大致如下:
#以下2个功能,需配合试看功能,可搭配上述方案。
批量免费:批量给视频设置免费后,这些视频会跳过各种权限设置,并免费给任何用户观看,可随时关闭。
限定分类:如果VIP用户组设置过限定分类,那么该VIP会员可以观看这些分类完整视频;不在这些分类的视频,依然要经过设置的权限判断,适用于阶级会员。
注意免费只支持给视频设置,如果是剧集的话,可以给剧集里面所有单集都批量设置下;限定分类只支持视频管理处的分类,不支持剧集管理的分类,如果是剧集的话,可以在视频管理处给剧集里面所有单集都依次设置下指定分类。
批量免费设置步骤
提示:建议将免费的视频归到同一个分类,并将该分类命名免费视频,方便用户查找。
前往程序后台 ⇒ 进入视频管理,筛选出想免费的分类或随机视频,批量选择,点击下方批量设置免费,进行关闭或开启即可。


开启和关闭是立即生效的,可以根据自己需求进行调整。
提示:这里顺便说下如何查看那些视频是否免费及状态筛选
前往视频管理,先去标题栏把是否免费调出来,方便标题栏查看。

然后点击其它筛选,选择已设置或未设置即可。

最后可以批量进行相关操作了。
方案一
提示:程序安装后,默认是该方案,无需调整,或自己微调整也行。
需要开启的功能
【CMS设置】处CMS+会员系统+支付系统功能需要开启,开启试看功能需要关闭。
用户组设置
这里只需要给所有普通用户组积分均设置为0即可,也就是不需要任何积分权限就可以观看。
用户组设置截图参考

方案二
需要开启的功能
【CMS设置】处CMS+会员系统+支付系统+开启试看功能需要开启;试看时长自行设置,实际时长有误差为正常现象。
用户组设置
这里给普通用户组的原画设置积分为0,其它分辨率所需积分均大于0即可。
由于用户注册登录后,默认划分到积分为0的用户组,这里只有原画为0,所以默认划分到原画用户组,而原画权限最高,即登录拥有全部分辨率观看权限。
用户组设置截图参考

方案三
需要开启的功能
【CMS设置】处CMS+会员系统+支付系统+积分点播+开启试看功能需要开启;试看时长自行设置,实际时长有误差为正常现象。
用户组设置
提示:将高分辨用户组积分设置无限大就是防止用户靠签到等自然升级,必须购买会员用户组或点播,才能观看完整视频。
先给现分辨率中的最低到最高分辨率的用户组,积分都设置无限大,比如6666或更大<比如我视频只转码720P和1080P,那么我需要将720P(包括720P)到原画的用户组积分设置6666或更大>。
提示:由于用户注册后,会被分配到其中一个积分为0的普通用户组,所以需要将新用户丢到比较低分辨率权限组,这样没权限依然是试看。
然后给比现分辨率最低还要低的分辨率用户组设置积分为0,可以是一个也可以多个<如我视频的最低分辨率为720P,那么我可以给480P或360P或240P或全部低分辨率用户组都设置0积分>。
接着添加一个付费用户组即VIP,且限定分类留空(留空对全部视频生效,或者搞阶梯会员,自由发挥),对应名称可以设置为高级会员。
最后前往【积分VIP设置】,分别给该付费用户组设置一个月到一年的时间段积分购买,注意直接购买价格对应的积分请参考【CMS设置】处的每一元可购买积分数,两边对应下。
用户组设置截图参考


该用户组设置详解
由于用户注册后,默认划分到积分为0的用户组,这里积分为0的用户组权限都比现有的视频分辨率都低,即注册登录后,依然没权限观看现有分辨率完整视频,只有用户单独使用积分点播指定视频才可以观看该视频完整版,或者直接购买设置的付费用户组才可以观看全站所有视频。
如何设置积分点播
积分点播所需默认积分在CMS设置处设置,也就是单独点播一个完整版视频所需要的积分。
你也可以在视频管理处给指定视频简易编辑,单独设置点播价格,如不设置则默认为CMS设置处的默认积分价格。
然后设置好对应的积分选项,比如:
#以下相关获取积分均在cms设置处设置
1、签到获取积分数,每天进行签到可以获取指定积分。
2、推广奖励积分,用户可根据个人中心的推广链接每成功推广后获取的积分。
3、上传奖励积分数,用户可在个人中心上传视频,管理员审核成功后,即可获取相应积分。
4、每一元可购买积分数+最低交易价格,即用户直接购买积分的时候,每1元可获取的积分和最低购买金额。
方案四
提示:该方案建议转码一个清晰度最低,也就是最模糊的视频提供完整版。
需要开启的功能
【CMS设置】处CMS+会员系统+支付系统+积分点播+开启试看功能需要开启;试看时长自行设置,实际时长有误差为正常现象。
用户组设置
提示:将高分辨用户组积分设置无限大就是防止用户靠签到等自然升级,必须购买会员用户组或点播,才能观看完整视频。
先给高于现分辨率中最低分辨率的所有用户组,积分都设置无限大,比如6666或更大<比如我视频只转码360P和1080P,那么我需要将比360P(不包括360P)高的分辨率到原画的用户组积分设置6666或更大>。
提示:由于用户注册后,会被分配到其中一个积分为0的普通用户组,这时候只有360P积分为0,注册后会拥有最低分辨率360P完整权限,高于就无权限了,依然为试看。
然后将现分辨率中最低的分辨率用户组设置积分为0,然后比现分辨率中最低分辨率还要低的分辨率用户组积分设置比0大,比如1。<如我视频的最低分辨率为360P,那么我将360P分辨率用户组设置0积分,比360P分辨率低的240P分辨率用户组积分设置1>。
接着添加一个付费用户组即VIP,且限定分类留空(留空对全部视频生效,或者搞阶梯会员,自由发挥),对应名称可以设置为高级会员。
最后前往【积分VIP设置】,分别给该付费用户组设置一个月到一年的时间段积分购买,注意直接购买价格对应的积分请参考【CMS设置】处的每一元可购买积分数,两边对应下。
用户组设置详解
由于用户注册后,默认划分到积分为0的用户组,这里只有360P用户组为0,所以默认划分到360P用户组,而360P权限只能观看现有最低分辨率360P,而比它高的分辨率,如1080P均只能试看,只有用户单独使用积分点播指定视频才可以观看该视频高清完整版,或者直接购买设置的付费用户组才可以观看全站所有视频高清完整版。
用户组设置截图参考


如何设置积分点播
积分点播所需默认积分在CMS设置处设置,也就是单独点播一个完整版视频所需要的积分。
你也可以在视频管理处给指定视频简易编辑,单独设置点播价格,如不设置则默认为CMS设置处的默认积分价格。
然后设置好对应的积分选项,比如:
#以下相关获取积分均在cms设置处设置
1、签到获取积分数,每天进行签到可以获取指定积分。
2、推广奖励积分,用户可根据个人中心的推广链接每成功推广后获取的积分。
3、上传奖励积分数,用户可在个人中心上传视频,管理员审核成功后,即可获取相应积分。
4、每一元可购买积分数+最低交易价格,即用户直接购买积分的时候,每1元可获取的积分和最低购买金额。
3.3 - 标签管理和标签说明及设置
CMS前端导航的分类入口/discover,主要展示设置的全部分类标签和标签,方便用户精准找到自己喜爱的影片或剧集。
前端展示

详细说明如下:
类型、地区、年份、人物 ⇒ 为后台的设置的标签分组(目前默认不能修改),下方展示的为添加到这些标签分组的标签
更多 ⇒ 展示还未添加到标签分类的标签
标签设置
设置标签分组
目前标签分组默认为人物、地区、类型、年代,且不能修改。
给视频添加标签
可以前往视频管理,编辑每个视频的信息(简易编辑和详细编辑都行),在相应的地方添加标签即可,且主演、编剧、导演均为标签项。


将标签添加到标签分组里面
提示:推荐使用一键整理标签功能,会自动从视频管理和剧集管理中重新提取标签字段,并填充到类型、人物、年份、地区标签组。
之前给视频添加的标签会显示在标签设置处,然后选择相应的标签,点击编辑,将其添加到之前设置的标签分类即可。


最后,如果后面编辑新视频的时候,添加的标签此前已经添加到标签分类的,会自动添加到该标签分类,不需要重新设置。
3.4 - 剧集快速添加分集教程
提示:剧集添加排序的算法会经常优化,且文档会随着优化进行修改,建议在最新版中使用。
剧集添加有3种方法,分别是批量添加至剧集、一键自动排版添加至剧集和手动搜索添加,目前推荐使用批量添加至剧集,添加会更快更方便。
如果你的单集命名符合一键自动排版添加的格式,也可以使用一键自动排版添加;且手动搜索添加主要用来调整剧集,也就是辅助使用,不推荐主用。
批量添加至剧集
先前往视频管理,直接在右上角的搜索框,搜索该剧集的关键词,接下来再选择显示数量,调整搜索条件的显示个数,就可以一次性选择所有的集数,最后点击批量添加至剧集,如图:

会出现功能弹窗信息,如下:

然后如果你先前已经在视频管理添加过该剧集信息,可直接在弹窗页面搜索剧集里面的剧集名称,最后点确定,最后程序会自动判断,并自动给你提取并命名集数。
如果你没有在视频管理添加过该剧集信息,那么直接点快速添加,然后填写剧集信息,或从api获取剧集信息,提交后会自动生成剧集数据,并将视频智能排序命名添加到剧集。
注意事项
只有类似字幕组的那些命名方式才能使用批量添加,也就是信息格式均对齐,如:
【动漫国字幕组】★04月新番[夏日时光 / 夏日重现][01][1080P][简体][MP4]
【动漫国字幕组】★04月新番[夏日时光 / 夏日重现][02][1080P][简体][MP4]
王子变青蛙.The.Prince.Who.Turns.into.a.Frog.2005.E01.DVDRip.1080P.DHTCLUB
王子变青蛙.The.Prince.Who.Turns.into.a.Frog.2005.E02.DVDRip.1080P.DHTCLUB
[CASO][Kabukimonogatari][01][1280x720][x264_AAC][7430FF8C]
[CASO][Kabukimonogatari][02][1280x720][x264_AAC][3456FCVC]
夜街酷斗 第01集 或 夜街酷斗第01集 或 夜街酷斗第一集
夜街酷斗 第02集 或 夜街酷斗第02集 或 夜街酷斗第二集
夜街酷斗 01 或 夜街酷斗01 或 夜街酷斗一
夜街酷斗 02 或 夜街酷斗02 或 夜街酷斗二
基本上命名方式,格式都一样,且空格数也要一样,大致上就集数区别不一样,且集数也可以为中文,比如一、二这种命名的,基本上都符合要求。
有时候一些单集的名称长短不一样,可能不太符合批量要求,这里推荐使用批量后,再前往剧集管理,点击剧集右侧的添加分集查看下,如图:

一般每集命名为集数$视频id,如果集数名称有问题,可直接修改第一个参数;如果是集数排序有问题,可使用鼠标左键点击最左侧的3杠图标,并上下自由拖动,根据集数拖到合适的位置,最后提交就可以了。
一键自动排版添加至剧集
提示:新版新增一键查询并补齐缺集的剧集功能,可一次性触发所有剧集的自动排版添加至剧集功能,效率大增。
使用该方法添加剧集之前,需要将剧集的所有单集命名为剧集名称第01集、剧集名称第02集,或者剧集名称01、剧集名称02,如:
#该命名方式经过排版后,集数显示会变成第01集、第02集、第03集
夜街酷斗第01集
夜街酷斗第02集
夜街酷斗第03集
#该命名方式经过排版后,集数显示会变成第01集、第02集、第03集
夜街酷斗 第01集
夜街酷斗 第02集
夜街酷斗 第03集
#该命名方式经过排版后,集数显示会变成01、02、03
夜街酷斗01
夜街酷斗02
夜街酷斗03
#该命名方式经过排版后,集数显示会变成01、02、03
夜街酷斗 01
夜街酷斗 02
夜街酷斗 03
可使用批量重命名功能进行规范命名 ⇒ 传送门,注意剧集名称可以随便命名,只要你知道是该剧集就可以了。
改完名称后,再点击EFV后台左侧 ⇒ CMS相关 ⇒ 剧集管理,添加剧集信息,且添加信息可以从豆瓣找到剧集链接后一键获取,豆瓣没有或获取不了的就手动填写。

再到剧集管理,点击该剧集右侧选项的添加分集,再使用一键自动排版,输入上方命名的剧集名称,如图:

如果命名为夜街酷斗 第01集,那么输入夜街酷斗就可以了,程序会根据你的命名,自动提取集数并排序,最后点击提交即可。
批量重命名
首先前往视频管理,直接在右上角的搜索框,搜索该剧集的关键词,接下来再选择显示数量,调整搜索条件的显示个数,就可以一次性选择所有的集数,最后点击批量重命名,如图:


注意,替换一模一样的关键词,用第一个选项;如果是无规律的关键词,就用第二个选项,下面会分别讲解相关用法。
批量替换的关键词一模一样的
如果要批量替换的关键词一模一样的,如:
[Airota&DHR][Shinsekai_Yori][01][BDrip_720P][x264_AAC]
[Airota&DHR][Shinsekai_Yori][02][BDrip_720P][x264_AAC]
[Airota&DHR][Shinsekai_Yori][03][BDrip_720P][x264_AAC]
[Airota&DHR][Shinsekai_Yori][04][BDrip_720P][x264_AAC]
[Airota&DHR][Shinsekai_Yori][05][BDrip_720P][x264_AAC]
那我们可以先替换[Airota&DHR][Shinsekai_Yori][关键词为你想要替换的名称;][BDrip_720P][x264_AAC]关键词不要的话,就替换为空格。

批量替换的关键词为无规律的
替换无规律的关键词,我们就需要正则了,常见关键词正则如下:
#{1,10}代表1到10位数的范围,如果批量替换里面位数固定,比如7430FF8C为8位数,那么我可以写成{8}
[7430FF8C] 正则关键词为 \[[a-zA-Z0-9]{1,10}\]
(7430FF8C) 正则关键词为 \([a-zA-Z0-9]{1,10}\)
#使用右侧全替换的话,左侧一定不要有相关符号,比如使用\].*,在你想替换关键词的左侧,一定不要再次出现],他会选择最前面的],也就会给你去掉更多的关键词
]或)或.等符号及右侧全部内容 正则关键词为 \].*或\).*或\..*
使用右侧全替换的时候,建议先处理左侧的内容,避免左侧会出现相关干扰符号,导致右侧全替换出现不必要的问题。
比如要批量替换的关键词为无规律,如:
[CASO][Kabukimonogatari][01][1280x720][x264_AAC][7430FF8C]
[CASO][Kabukimonogatari][02][1280x720][x264_AAC][3456FCVC]
[CASO][Kabukimonogatari][03][1280x720][x264_AAC][5233FB5C]
[CASO][Kabukimonogatari][04][1280x720][x264_AAC][7344OLK4]
[CASO][Kabukimonogatari][05][1280x720][x264_AAC][4325FF7C]
前面的[CASO][Kabukimonogatari][为一样的关键词,我们可以直接替换。
接下来还剩][1280x720][x264_AAC][7430FF8C]这种包含随机变化,无规律的关键词我们可以使用2种办法,如:
#第一种,先替换][1280x720][x264_AAC]这种固定一样的关键词,再把剩下[7430FF8C]无规律关键词使用正则\[[a-zA-Z0-9]{1,8}\]进行替换
#第二种直接使用正则\].*且意思包含]及右侧的全部关键词。
以上为需要替换的正则关键词,注意使用\].*的话,需要左侧无任何]关键词,不然他会选择从第一个]符号开始,会给你去掉更多的关键词。
3.5 - 图集快速入库发布教程
发布步骤
先前往CMS设置,开启图集系统,这时候图集入口就会显示在导航页面。
然后再去分类管理,新建几个图集分类,如:美女、神话等,自行修改即可。
接下来直接去图集管理,发布你想发布的图集即可,且快速发布分为压缩包和入库发布,自行选择。
上传压缩包发布
上传的压缩包支持rar、7z、zip、gz、xz、bz2、tar,压缩包名称默认为图集标题,且一个压缩包代表一个图集,里面只能有一个文件夹,文件夹里面为所有命名规范的图集。
上传成功后会自动提取其中所有图片,并对所有图片智能科学排序。
入库发布
图集入库文件夹在转码根目录的ruku_images文件夹,可以一次性将所有图集压缩包存放到入库文件夹,然后点击入库图集即可,程序会对压缩包中图片智能科学排序,注意入库文件夹不要包含任何文件夹,只允许放压缩包。
压缩包支持rar、7z、zip、gz、xz、bz2、tar,压缩包名称默认为图集标题,且一个压缩包代表一个图集,里面只能有一个文件夹,文件夹里面为所有命名规范的图集。
发布失败的问题
一般该问题会出现在CentOS系统中,修复方法可以直接在ssh客户端使用命令:
cd /usr/lib64/
wget https://down.querydata.org/moeapp/tools/libstdc++.so.6.0.26
chmod +x libstdc++.so.6.0.26
mv libstdc++.so.6 libstdc++.so.6.bak
ln -s libstdc++.so.6.0.26 libstdc++.so.6
然后重新发布试试,如果还不行就重启下程序pm2 reload efvcms。
3.6 - 设置公告、信息流和联盟等广告
公告设置
点击EFV后台左侧 ⇒ CMS相关 ⇒ 公告管理,添加公告即可,且添加后默认开启公告,如果不添加则不会显示公告。
如果设置多个公告,则首页会轮流播放公告标题,用户点击公告标题,会看到公告内容,公告内容支持Markdown语法,带图片,链接都可以。
图片、信息流等广告设置
提示:由于部分手机浏览器会强制替换播放器,可能会导致播放器广告失效。
点击EFV后台左侧 ⇒ CMS相关 ⇒ CMS广告,添加相关类型的广告即可。
信息流广告
信息流广告会伪装成视频的样式混进所有页面展示给用户观看,可增加点击率,添加多个信息流广告会随机读取一个或多个进行展示。
添加的时候,只需要设置标题、跳转链接和广告图片,如果你CMS使用默认的横屏尺寸的海报,则广告图片尺寸推荐宽960、高540;如果是竖屏尺寸海报,则推荐宽540、高760。
播放器广告
播放器广告会在播放视频之前,会自动播放广告,且播放器广告可自建,也可以直接使用广告商的广告。
自建广告只支持视频,请自行压缩后上传,以免视频过大,加载会很慢。
播放器自建广告目前仅支持开头广告,且播放器广告商的广告需符合VAST标准,展示规则由广告商决定,添加多个自建和广告商广告会随机读取并播放一个。
添加的时候,播放器自建广告只需要设置标题、跳转链接、持续时间、强制时间、广告视频;播放器广告商广告只需要设置标题、服务商广告地址。
首页推荐和播放器下方的图片广告
该广告为最基础的图片广告,点击跳转链接,可自行设置。
联盟广告设置
点击EFV后台左侧 ⇒ CMS相关 ⇒ CMS设置,将联盟广告代码填入到最下方统计代码即可,也就是通用的。
3.7 - 支付设置及第三方对接
cms自带支付支持官方支付宝、码支付、易支付、PayPal、信支付、好Pay(所有采用同支付宝相同验签逻辑的稍加修改都可使用此支付系统)。
支付设置
目前仅官方支付宝、码支付、易支付、信支付、好Pay能直接使用,其它需要少许改动,且暂不推荐。
1、易支付只需要设置:支付网关、商户ID、密钥KEY
2、支付宝只需要设置:appid、privatekey、publickey
3、好支付只需要设置:支付链接、商户ID、MD5密钥、支付方式
4、信支付只需要设置:支付链接、商户ID、MD5密钥、支付方式
易支付注意事项
易支付支付网关后面请带上/submit.php,如:https://pay.test.com/submit.php,不然会出问题。
好支付证书配置
好支付设置好了相关信息后,还需要配置一下证书,先去下载密钥生成工具:点击下载,然后安装打开,生成相应的公,私钥,生成选项如下:

复制好应用公钥,打开好支付后台的开发设置,将应用公钥粘贴到商户公钥,如下:

请求ip设置转码服务器ip就行了,最后保存。
接下来将密钥工具生成的应用私钥内容写进转码程序的key/private.pem文件,支付后台的开发设置里面的平台公钥内容写进转码程序的key/public.pem文件即可。
注意public.pem和private.pem文件的头尾别去掉了,如-----BEGIN PRIVATE KEY-----和-----END PRIVATE KEY-----,中间才是需要写进的内容。
支付失败
如果我们配置好支付后,在前端点支付的时候,遇到拉不起账单的问题,则解决问题如下。
程序采用的是后端模拟请求支付,所以主要是服务器去请求支付接口,如果服务器请求接口网关失败,会拉不起支付。
可以直接在服务器使用命令:
#将后面网站改成你的支付网关
curl pay.test.com
如果请求后,返回过慢,或者返回失败,则大概是这个服务器连接到支付网关网络问题。
如果是返回过慢,可试试修改controller/cms.js文件,搜索关键词timeout,也就是超时时间,根据相关支付英文标志,找到对应地方,把timeout值加大点,最后使用pm2 reload efvcms重启生效。
第三方支付对接思路
有些有自己的支付接口,这里就提供下第三方支付对接思路,方便用来对接,主要修改三个文件,如下:
controller/pay.js(里边是支付的逻辑,对应路由发起之后的操作)
helper/customPay.js(里边是吊起支付的方法和验签的方法修改),
views/projectz/item.jade(用于修改内置cms显示支付按钮)
controller/pay.js详解:
api2custompay方法,接收从API传递的body,来调用helper/customPay.js中的支付方法,主要传递type, successUrl, failUrl,分别是通道代码,支付成功返回链接和支付失败返回链接。
custompayback方法,是支付系统回调的方法,里边处理支付成功之后,支付通道POST数据,来判断是否支付成功,然后给用户充值或者升级用户组,可根据支付系统回调的参数自行修改!
helper/customPay.js详解:
sortPay方法,用于吊起支付系统api,传递的数据在obj中,可根据需要传递的参数自行修改!
verify方法,用于接收到支付系统之后的回调验签使用,自行修改验签逻辑。
encodeKey方法,加密方法,吊起支付系统API的时候,需要加密参数生成sign,这里就是加密的逻辑,自行修改!
views/projectz/item.jade详解:
21行到24行,取消注释,并且修改data-type为通道代码。
220行代码块中,227行修改successurl,failurl,apikey对应成功之后返回地址,failurl失败返回地址(有些系统不需要,就可以随便填),apikey就是后台设置的APIkey。
注意随着前端代码改动,位置可能会有变动,可以自行寻找,最后使用pm2 reload efvcms重启生效。
3.8 - CMS添加英文和繁体信息
注意程序默认显示中文,如果你切换英文或者繁体后,相关信息没有设置英文或繁体信息,则默认还是会显示中文。
相关设置
提示:新版新增多语言翻译,会自动给所有视频、剧集、标签及分类自动填充其英文和繁体数据;但标签分组和站点设置任需手动翻译。
以下会列举主要信息的英文和繁体设置,且导航和页脚的中英文设置,可直接查看 ⇒ 传送门。
视频和剧集的标题、简介设置
电影和剧集标题的英文名称和简介可以通过详情编辑设置。


分类设置
我们先设置好影视分类,然后在分类点击右侧选项,添加英文和繁体分类即可。

标签设置
我们通过详情编辑或简易编辑,编辑视频信息后,会根据编辑信息生成相关标签,然后前往CMS相关的标签管理,选择相关标签,点击编辑即可。


标签分组设置
前往CMS相关的标签管理,选择标签分组,点击需要修改的分组编辑即可。


站点名称等设置
前往CMS相关的CMS设置,找到下方的站点名称、SEO标题、SEO描述、SEO标签,根据说明仔细填写,如图:

语言首选设置
如果你要默认显示英文,即首页打开就显示英文信息,则可以修改config/auth.js文件,修改如下:
#默认显示为中文
defaultlocale: "cn"
#默认显示为英文
defaultlocale: "en"
#默认显示为繁体
defaultlocale: "tc"
进行相关修改后,最后在ssh客户端运行pm2 reload efvcms重启生效。
3.9 - P2P开启和节点搭建教程
P2P应该很多人听过,通过一定技术,可以让观看同一个视频、直播的多个用户之间进行流量共享,可以加快用户播放速度、并节省服务器流量。
不过由于需要2个以上的用户观看同一个视频才有效,所以如果网站同时观看的人数过少,那么用处不大,等于人越多效果越好。
关闭和开启P2P
提示:如果流量不多,可以不用开启P2P,即开启P2P会使视频开头部分变慢,有点影响体验。
关闭和开启P2P开关在CMS设置,如下:

开启P2P后,需设置相应的节点,节点搭建教程可以看后面。
注意节点域名不要加http://或者https://前缀,只写纯域名名称,多个域名用|分开,如p2p1.efvcms.cms|p2p2.efvcms.com。
P2P节点搭建教程
首先自己得准备一个vps服务器,配置不要求,网络稍好点就行;最后不推荐在转码服务器上搭建,效果可能会不好。
系统要求:CentOS 7+,Debian 8+,Ubuntu 16.04+,且优先Debian或Ubuntu。
友情提示
如果你的服务器在中国大陆以外,包括中国香港,中国台湾,建议先安装BBR,可优化TCP连接,尽可能让用户流畅的观看视频。
如果你是CentOS 7系统,建议BBR在新装系统的服务器上安装,毕竟超小概率会造成换内核访问不了服务器。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
该脚本会自动给你更换BBR内核,并开启BBR,CentOS 7系统安装完成后需要重启服务器,其它系统不需要。
如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
安装节点
首先安装Docker:Linux快速安装Docker。
再使用命令:
docker run --restart=unless-stopped --name wt-tracker -d -p 8001:8001 moerats/wt-tracker
节点访问地址127.0.0.1:8001,直接访问一般会返回404,为正常现象,接下来需要给节点地址绑定一个域名,绑定教程 ⇒ 传送门,绑定地址为127.0.0.1:8001,千万别搞混了。
当然你有宝塔的话,可以直接使用宝塔Nginx添加域名,并设置反向代理,最后修改下反向代理的配置文件,大致如下:
location /
{
proxy_pass http://127.0.0.1:8001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
查看节点是否有效
在pc上使用谷歌浏览器打开2个窗口,且访问CMS里的同一个视频播放页面,如/movie/5f4761b75a92e955b55052e3。
并在其中一个播放页面按下f12,接下来2个页面同时点播放,在f12那个页面查看控制台,显示peer_connect id就说明生效了。
3.10 - 修改封面和截图的请求域名
我们先准备一个图片专用的域名,只需要能通过原路径能请求到相关图片就行,然后再开始修改。
比如我的程序安装的路径为/home/express-ffmpeg,那么前往该文件夹。
然后编辑源码目录里的config/auth.js文件,如下:
#将cdn域名填入下面即可
imgHost: 'https://image.efvcms.com',
然后使用命令pm2 reload efvcms重启程序即可,这样CMS的全部封面、截图都从该域名读取。
4 - 转码及CMS问题解决
4.1 - 上传视频卡进度条或出错
提示:直接使用ip:3000访问后台进行上传可解决95%的上传问题。
对于出现上传问题的,如果是使用域名访问的后台,建议直接使用ip:3000访问后台上传相同的视频,如果可行,先排除程序本身的问题。
上传卡进度条或不能断点续传
宝塔有些Nginx版本配置反向代理的时候,如果缺少断点续传代码会出现进度条一直循环抽风,导致上传不了视频。
可以通过宝塔面板,找到配置的域名,进入域名设置,找到反向代理 ⇒ 编辑反向代理配置,调整如下:
#添加上传断点续传代码
proxy_cache_convert_head off;
proxy_request_buffering off;
#EFV的nginx完整反向代理代码
location /
{
proxy_pass http://127.0.0.1:3000;
proxy_cache off;
proxy_cache_convert_head off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Referer $http_referer;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_request_buffering off;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
大文件上传失败
也就是低于50M视频可以上传,高于50M上传会失败;大致问题就是Nginx上传限制没有修改。
如果是宝塔安装的Nginx,可点击宝塔面板的软件商店,找到Nginx,点击右侧设置按钮,找到性能调整,修改client_max_body_size参数值。
上传100%后失败
目前常见于宝塔面板的Nginx防火墙引起该问题,可在宝塔Nginx防火墙设置URL白名单,然后添加URL地址的时候填/api/uploads/*。
加了CDN上传失败
一般CDN会控制上传大小,推荐直接使用ip:3000访问后台上传视频。
其它上传问题
如果上述错误并不在你出现的范围内,建议在电脑上使用谷歌浏览器打开上传页面,按下f12,点击控制台后再上传,可以查看上传信息,如下:

一般上传错误,控制台会出现红色报错,有点基础的可以自行谷歌解决,或者将红色错误信息发给我们,可更快的协助你解决该问题。
4.2 - 转码卡状态或出现错误
以下主要列举一下视频状态的一些问题说明及解决方法,如果根据下述方法解决依然出错,可在视频管理,查看出错视频的转码日志,会告诉你哪一个环节出错和报错提示,要是看不出来,可将日志发给我们,协助解决问题。
视频错误
1、视频有问题,大多数为采集视频出现,这种视频一般播放也会有问题,可以使用一个非采集视频测试下转码,正常视频 ⇒ 点击下载。
2、如果非后台上传,也就是通过ftp或api远程上传出现的错误;可先把有问题的视频从EFV后台上传,试试有不有问题,如果后台上传的没问题,那么可能是网络波动或其它问题导致视频传输出现了问题,更换ftp或上传api接口试试。
3、视频上传后,开始转码的时候,你把源片给删掉了。
4、服务器缺少ffmpeg,一般发生在迁移服务器后,可在服务器运行ffmpeg命令查看,提示-bash: ffmpeg: command not found,则未安装,可使用命令:
#下载二进制文件
wget https://down.querydata.org/down/ffmpeg-git-amd64-static.tar.gz
#解压文件
tar zxvf ffmpeg-git-amd64-static.tar.gz && rm -rf ffmpeg-git-amd64-static.tar.gz
#移动文件
mv ffmpeg-git-amd64-static/ffmpeg ffmpeg-git-amd64-static/ffprobe /usr/bin/
#查看版本,有版本输出则安装成功
ffmpeg
ffprobe
5、如果上面3种问题都没出现,也可能是pm2启动进程异常,可依次运行以下命令:
#关闭EFV进程
pm2 del efvcms
#进入EFV源码目录 如不在/home的请自行修改路径后再运行命令
cd /home/express-ffmpeg
#重新启动
PORT=3000 NODE_ENV=production pm2 start bin/www --name efv
#保存会话,即开机自启
pm2 save
秒切失败
大概率视频有问题,大多数为采集视频出现,这种视频一般播放也会有问题,可以使用一个非采集视频测试下转码,正常视频 ⇒ 点击下载。
转码错误
转码错误主要是因为一些使用操作问题而导致,比如加水印/跑马灯,去水印跑马灯,烧录字幕等,这里会分开挨个说明,
且如果有修改过转码设置里的码率设置,可检查下格式有没有改动,或者部分分辨率有没有删除。
使用加跑马灯和水印功能
一般为跑马灯或部分水印所需要的时间未设置,或者提交前未保存,导致设置失败,可直接在水印/跑马灯设置页面查看相关设置选项,如有参数有显示未设置,则重新设置即可。
使用去水印和跑马灯功能
1、给视频选择批量去水印/跑马灯模板的时候,选错了模板。
2、给视频设置批量去水印/跑马灯模板的时候,画的框框有瑕疵,没有完全把跑马灯和水印框住。
使用烧录ass和srt字幕功能
提示:最新版会自动将非UTF-8编码的字幕文件转换到UTF-8,无需手动修改,可手动更新到最新版。
可能是字幕文件非utf-8编码造成的,将编码改成utf-8,重新转码即可。
视频不转码了
1、看看最近是否在不同服务器上安装过、是否迁移过服务器、服务器是否换过ip,如果有,则大概多ip同时运行异常了,请联系我们处理。
2、DNS问题,你在ssh客户端输入ping baidu.com命令,如果返回Name or service not known则为DNS问题,解决方法 ⇒ 点击查看。
使用GPU转码功能
1、服务器没有Nvidia显卡,这时候是不会给转码,关闭GPU转码即可。
2、服务器上显卡驱动异常挂了,使用nvidia-smi命令查看,如果没显卡信息出现,最简单方法可以重新安装驱动,可使用SSH登录服务器,运行一下命令:
#查看cuda版本,看输出信息是否包含/usr/local/cuda-12.5还是/usr/local/cuda-12.9
ls /usr/local/cuda*
#如果信息包含cuda-12.5,则运行命令
wget https://developer.download.nvidia.com/compute/cuda/12.5.0/local_installers/cuda_12.5.0_555.42.02_linux.run
sh cuda_12.5.0_555.42.02_linux.run --silent --override-driver-check
#如果信息包含cuda-12.9,则运行命令
wget https://developer.download.nvidia.com/compute/cuda/12.9.1/local_installers/cuda_12.9.1_575.57.08_linux.run
sh cuda_12.9.1_575.57.08_linux.run --silent --override-driver-check
运行结束后,重新使用nvidia-smi命令查看,接下来看是否解决问题。
视频卡转码中状态
1、视频有问题,比如加密视频,或者你把图片或者其他非视频文件上传转码,导致转码卡住,解决办法就是删掉该文件即可。
2、视频太短,比如低于10s,截图时间不够,建议前往转码设置,开启保留原片,后面手动删除原片。
3、转码设置的自定义切片路径你没加分辨率,也就是{random}和{hd}仅能存在一个且必须存在一个
特别说明
如果你看了上面这些问题和解决办法,问题依旧没有得到解决,可直接联系我们,且为了方便快速处理问题,建议提供该视频转码日志信息,日志查看方式:

4.3 - 扫描入库无效或缺视频
如果我们在扫描入库后,视频管理处没有/缺少视频,则一般存在如下问题:
1、入库文件夹的视频与视频管理处的视频在名称上重复,导致入库失败。
2、检查下转码设置的入库后缀选项;看看要入库的视频在不在后缀范围内。
3、上传视频的编码不对,多常见为GBK,需转换为UTF-8。
关于编码查看问题,先使用SSH客户端登录服务器:
#进入到入库文件夹,比如我的安装路径/home/express-ffmpeg
cd /home/express-ffmpeg/movies
#查看需要入库的视频文件名称
ls
如果文件夹名称都是乱码,则基本可以确定为编码问题,再使用命令转换编码。
先安装convmv,使用命令:
#CentOS 7+、AlmaLinux、Rocky Linux系统
yum install -y convmv
#Debian、Ubuntu系统
apt install -y convmv
再使用命令:
#在入库文件夹运行即可,比如/home/express-ffmpeg/movies,先进入该文件夹
cd /home/express-ffmpeg/movies
#转换为UTF-8
convmv -f GBK -t UTF-8 -r --notest *
不出意外,现在再查看文件不乱码了,此时就可以入库了。
4.4 - M3U8播放失败等问题
引起播放失败的原因有很多种,请先把这个文档页面看完了,再根据自身情况进行查找和修复问题。
播放失败的常见问题
如果出现M3U8播放失败的问题,推荐在pc上使用谷歌浏览器打开播放页面,按下f12,点击播放的时候查看控制台,常见问题如图:

这种需要给EFV绑定的域名开启SSL,强制https访问,然后在其它网站填写M3U8链接的时候,也用https,如果是采集的话,那么将转码设置的域名设置,修改成https即可。

这种就是跨域问题,一般如果你没有在防盗链/图片加密设置 设置引用域名,默认是不会跨域的;当然你要是设置了,且播放域名在引用域名列表,也是不会跨域的。如果引用域名都正常,且你是使用nginx绑定EFV,则可以更换nginx版本试试,或者直接卸载nginx,使用EFV自带的网站管理,可解决该问题。
自适应M3U8播放不了
自适应M3U8播放需要转码设置的设置域名填写正确,不然会播放不了,可前往转码设置检查下设置域名是否正确,自适应介绍 ⇒ 传送门。
开启切片广告后播放不了
提示:最新版已优化该功能,并解决了该问题,如出现请更新到最新版,并且重新添加切片广告即可。
如果开启切片广告后播放不了,但关掉后可以播放,则可以确定为该问题。
目前已知问题就是广告视频和转码后的视频在分辨率上相差太大,导致兼容性出现问题,可以换个分辨率相差不大的广告视频试试。
开启图片伪装后播放不了
如果EFV后台的预览地址可以播放,但只是你的第三方程序播放不了,可能就是你那边用的播放器hls.min.js或者hls.js版本过旧,更新下该文件即可,推荐版本:
#可用版本
https://cdn.bootcdn.net/ajax/libs/hls.js/0.14.1/hls.min.js
https://cdn.bootcdn.net/ajax/libs/hls.js/0.14.1/hls.js
开启防盗链后播放不了
有些防盗链需要自己亲自对接后才能正常播放,相关防盗链介绍及使用 ⇒ 传送门。
APP或IOS不能播放
1、如果在防盗链/图片加密设置中开启了TS防下载合并功能,试试关闭看看。
2、切片域名未开启SSL证书,必须开启,并使用https域名,如果已开启,可能是域名ssl证书链有问题,域名证书检测 ⇒ 传送门,如果检测超时,或提示证书链等问题,则为该问题,可以自己补全下证书链,或重新签发证书。
其它播放问题
M3U8播放出现跳帧问题
可能播放器问题,目前已知阿里云播放器播放TS加密的切片会出现跳帧问题,可前往转码设置,开启HLS播放优化功能,没该选项的需更新到最新版,如解决不了,可尝试更换播放器。
M3U8播放卡住或快进卡住
1、如果是秒切的M3U8,则可能是源片有问题,关掉秒切,直接转码矫正下试试,如果转码后不出现,则源片有点问题,直接使用转码即可。
2、排除上面的问题后,则可能是网络不好或者并发太高。
m3u8播放出现画面抖动
1、如果是秒切的M3U8,则可能是源片有问题,关掉秒切,直接转码矫正下试试,如果转码后不出现,则源片有点问题,直接使用转码即可。
2、如果秒切和转码都出现抖动,可以试试换片源,如果换了还是出现,可能是服务器硬件有瑕疵,可以去我们的演示站测试,确定可以更换服务器。
4.5 - 未生成预览视频或MP4
未生成预览视频
我们在转码设置开启是否生成预览视频后,并没有生成预览视频,常见的大概有以下2种情况。
自定义预览视频宽度/高度设置错误
可前往转码设置检查自定义预览视频宽度和自定义预览视频高度设置,必须为偶数才会生成预览视频。
视频时长过短
时长过短的视频,如几秒、几十秒短视频,切的太快,可能还未生成预览视频就把源视频给删了。
可前往转码设置开启是否保留源片,切完后,自行前往服务器删除源视频,入库文件夹movies、后台上传文件夹upload,下载中心文件夹download。
保留MP4无效
如果我们通过复制M3U8入口访问MP4链接出现404,则可能分以下2种情况。
转码模式
如果你是转码模式,则在转码设置的保留MP4分辨率不是多码率选择的分辨率,一般转码只会转码多码率的分辨率,所以你只能保留多码率选择的分辨率视频。
修正设置后需要重新转码才会给你保留MP4。
秒切模式
如果你是秒切模式,则在转码设置的保留MP4分辨率必须和秒切挂靠分辨率一样,秒切的话,只要你保留MP4有选择,则必会给你保留,且命名默认以秒切挂靠分辨率设置为准,而复制M3U8入口的MP4链接是以保留MP4分辨率为准,所以两个设置需要一样,才能对的上,以致于可以正常访问MP4链接。
修正设置后,如果你保留MP4之前有设置,只是和秒切挂靠分辨率不一样,则改成一样后不需要重新切片就可以看到正确的MP4链接。
5 - 发布到苹果CMS教程
5.1 - 采集API配置教程
开启采集api之后,可提供给苹果CMS采集已发布的视频和剧集,包括视频标签、简介等在EFV编辑的所有视频信息。
且后面新增的、或修改过相关信息的视频和剧集均可以自动同步更新到苹果CMS。
即在苹果CMS配置好EFV采集api后,视频上传,标签、简介等数据编辑可全在EFV后台通过豆瓣获取或自行编辑。
采集步骤
开启EFV的采集api并配置正确的域名
提示:转码设置的第一个设置域名选项一定要填写正确,也就是采集过去的M3U8和封面域名。
我们先去EFV后台,前往左侧转码相关,找到对接苹果CMS,点进去可设置采集api。
建议设置采集key,如果你只想给某些人采集,那么还可以设置采集ip白名单,多个ip使用$隔开,如:
#只给ip为123.23.123.123的苹果CMS采集
123.23.123.123
#只给ip为123.23.123.123和132.132.43.12的苹果CMS采集
123.23.123.123$132.132.43.12
#只给ip为123.23.123.123、132.132.43.12和143.154.34.23的苹果CMS采集
123.23.123.123$132.132.43.12$143.154.34.23
然后再前往转码设置,找到最上面的设置域名,填入你EFV绑定的域名地址,也就是采集接口显示的M3U8、截图等域名。
前往苹果CMS后台调整采集参数配置
先进入到苹果CMS后台,点击最上面导航的系统栏目,在左侧找到采集参数配置,大致需要调整的地方如下:

配置说明:
1、入库重复规则,该处默认就行了;注意如果老用户此前使用过第三方CMS发布系统,建议取消掉演员和导演,不然采集数据可能会和发布系统重复。
2、二次更新规则,也就是你在EFV修改过视频和剧集的相关信息的会不会再次同步更新到苹果CMS,可自行设置,也可默认;如果你有剧集,请把连载数、备注和总集数选上。
前往苹果CMS后台设置采集接口
先进入到苹果CMS后台,点击最上面导航的采集栏目,在左侧找到自定义接口,点击添加,设置如下:
提示:接口地址为 EFV绑定域名 + /api/provider/vod/?ac=detail&apiKey=yourkey,yourkey为采集key;如未设置key,则接口地址为/api/provider/vod/?ac=detail

资源名称和接口地址自行设置,接口类型选择JSON,其它和上面截图一样即可,添加好自定义接口后,再点击接口列表已添加的接口地址,如下:

点进去后,在最上面我们会看到EFV的分类信息,如下:

然后点击分类旁边的绑定,选择苹果CMS的分类,这样就可以将EFV的分类视频同步到苹果CMS指定分类下了。
最后回到自定义接口列表,点击右侧的采集全部即可,等待采集完,EFV全部的已发布视频和剧集都会被同步到苹果CMS。

相关说明
注意事项
EFV的视频和剧集一定要设置好分类,且配置接口的时候,EFV分类一定要绑定好苹果CMS的分类,不然未设置或未绑定好分类的视频无法被苹果CMS采集。
EFV默认只有已发布的视频和剧集才能被采集,可先对已转码完成的视频和剧集进行相关编辑后再发布出去;如果你不需要给视频或剧集编辑相关信息,可直接在采集配置页面打开展示有效数据开关即可,就不需要发布了,会自动将转码完成和有集数的剧集发送到接口提供采集。
如果有剧集,建议不要在EFV给剧集的单集设置分类,防止单集被误操作发布出去了,这样苹果CMS会当电影采集下来,不绑定分类,就不会采集误发布的单集
发布视频和剧集的多种方法
视频发布分为单个视频发布、批量发布和全部发布,可前往EFV后台 ⇒ 进入视频管理,进行相关操作,如图:

剧集发布,发布剧集之前,请提前将剧集里面的单集添加到剧集里面,然后找到想要发布的剧集右侧操作选项,点击正式发布即可。
如何给采集接口设置不同的图片和m3u8域名
提示:如果给图片或M3U8单独设置域名,则会覆盖转码设置的设置域名参数,即优先使用。
一般采集接口的M3U8和图片域名默认为转码设置的第一个设置域名参数,如果你有特殊需求,是可以单独进行设置的。
单独设置图片域名
可直接在EFV后台的对接苹果CMS功能设置页面,找到相关设置项进行设置。
单独设置M3U8域名
目前最新版支持自定义M3U8域名,需要直接在采集接口使用参数传递,使用方法如下:
#直接在采集接口后面添加m3u8url参数即可,比如我要指定m3u8域名为https://cdn1.com
/api/provider/vod/?ac=detail&m3u8url=https://cdn1.com
/api/provider/vod/?ac=detail&apiKey=yourkey&m3u8url=https://cdn1.com
#然后你可以浏览器访问接口,检查m3u8域名是否变成了你传入的参数,如不生效则需更新最新版
最后将带M3U8域名参数的接口地址填入到苹果接口配置项即可,且目前图片域名可以直接在后台单独设置。
全英文数据api采集接口
提示:如打开英文数据采集接口显示404,需更新到最新版再使用。
目前提供一个输出英文数据的苹果采集api接口,可用来做纯英文站点,地址:/api/provider/vod/en/?ac=detail,用法参考上面,只需要改一下采集地址即可。
英文数据填充说明:
#视频和剧集的标题、简介
可在视频管理、剧集管理的详细编辑的英文字段填充。
#视频和剧集的语言、导演、主演、编剧、发行地区、分类标签
这些字段均在标签管理,直接前往CMS相关 ⇒ 标签管理进行英文数据填充。
#视频和剧集的分类
可在分类管理进行英文数据填充,分类仅起到绑定分类,并入库苹果cms作用,也可不用翻译。
以上英文数据均可使用ai自动翻译,可前往EFV后台 ⇒ CMS相关 ⇒ 多语言翻译进行操作,如找不到CMS相关入口,可点击左下角侧栏开关,开启CMS导航即可。
最后该英文接口优先显示英文数据,如果部分字段没填充英文数据,则会使用默认的中文数据,推荐结合苹果cms的纯英文模板一起使用。
XML类型的采集api接口
提示:如打开采集接口显示404,需更新到最新版再使用。
目前还提供给苹果CMS采集的XML接口,地址:/api/provider/vod/xml/ 或 /api/provider/vod/xml/?apiKey=yourkey,优先推荐使用上面的JSON接口,支持更多参数采集,如截图等。
或者你如果使用其它兼容苹果XML采集接口的CMS也可以拿来直接使用。
5.2 - 设置定时自动采集
配置定时采集任务
先进入到苹果CMS后台,点击最上面导航的采集栏目,打开自定义接口,找到你添加的接口,把鼠标移动到右边的采集所有,右键复制链接地址。
提示:这里默认设置采集所有,如果你数据量比较大,可能采集会比较慢,可自行根据实际情况选择 采集当天 或 采集本周。

我们复制好接口的采集所有链接后,再点击最上面导航的系统栏目,在左侧找到定时任务配置,点击添加,大致如下:

状态开启,名称和备注自行填入,执行文件选择自定义采集collect,附加参数就是上面复制的接口采集所有链接,执行周期和时间可不填,好像不会生效。
设置好了定时配置后,返回定时任务列表,找到你添加的任务,继续把鼠标移动到右边的测试按钮,右键复制链接地址。
提示:复制测试链接之前,我们可以先点击测试按钮,看看能不能正常采集,确定没问题了,再复制连接。

最后保存好定时任务的测试链接,我们进入下一步。
设置定时计划
如果你有安装宝塔面板,且任何服务器的宝塔面板都可以直接设置,进入宝塔后台,找到左侧的计划任务,点击添加,如下:

任务类型为访问URL,名称和执行周期自行设置,URL地址为上面获取到的测试链接。
如果你没有安装过宝塔面板,可直接使用SSH客户端,登录EFV所在的服务器,运行命令:
#先将下面命令行中的https://cms.test整个链接全部换成你的测试链接,再一起全部复制到ssh运行
crontab -l > crontab.bak
echo '*/30 * * * * curl -sSL "https://cms.test/api.php/timming/index.html?enforce=1&name=postapi"' >> crontab.bak
crontab crontab.bak
rm -rf crontab.bak
该命令行是每30分钟运行一次,可在运行之前,自行调整时间,怕调整出问题的,可直接默认。
5.3 - 采集播放器类型参考
先前往苹果CMS后台,再点击最上面导航的视频栏目,在左侧找到播放器,每个播放器的编码就可以直接看到了,如下:

然后将你要使用的播放器编码,填入到采集设置页面的播放器选项。
5.4 - 采集下载器类型参考
可前往苹果CMS后台,再点击最上面导航的视频栏目,在左侧找到下载器,每个下载器的编码就可以直接看到了,如下:

然后将你要使用的下载器编码,填入到采集设置页面的下载器选项。
5.5 - 对接时间戳防盗链功能
开启EFV时间戳功能
先前往EFV后台防盗链/图片加密设置,开启时间戳+播放次数防盗链,并设置时间戳防盗链key值,然后再看下该功能对接的一些参数介绍 ⇒ 传送门。
修改苹果CMS相关文件
首先编辑苹果CMS源码的application/common/controller/All.php文件,在开头根据下面示例,在指定位置添加相关代码,如:
class All extends Controller
{
var $_ref;
var $_cl;
var $_ac;
var $_tsp;
var $_url;
public function __construct()
{
parent::__construct();
$this->_ref = mac_get_refer();
$this->_cl = request()->controller();
$this->_ac = request()->action();
$this->_tsp = date('Ymd');
}
// 在后面添加下面这一段代码
protected function getKey($url, $from)
{ $efvtokenKey = 'efvtoken'; //设置EFV时间戳防盗链KEY值,修改efvtoken值即可
if (strpos($url, "/movie") !== false) {
$removedProtocolAndDomain = preg_replace('#^(https?:)?(//)?#', '', $url);
$removedDomain = substr($removedProtocolAndDomain, strpos($removedProtocolAndDomain, '/'));
$removedMovieAndM3U8 = str_replace(['/movie', '.m3u8'], '', $removedDomain);
$currentTimestamp = time() * 1000;
$fiveMinutesLaterTimestamp = $currentTimestamp + (60 * 1000); //链接过期时间,默认60秒,如果你想缩短时间,修改60即可
$combinedString = $removedMovieAndM3U8 . '&counts=5×tamp=' . $fiveMinutesLaterTimestamp . $efvtokenKey;
$encryptedString = md5($combinedString);
$outurl = $url . '?counts=5×tamp=' . $fiveMinutesLaterTimestamp . '&key=' . $encryptedString;
}
else if (strpos($url, "/videos") !== false) {
$removedProtocolAndDomain = preg_replace('#^(https?:)?(//)?#', '', $url);
$removedDomain = substr($removedProtocolAndDomain, strpos($removedProtocolAndDomain, '/'));
$currentTimestamp = time() * 1000;
$fiveMinutesLaterTimestamp = $currentTimestamp + (60 * 1000); //链接过期时间,默认60秒,如果你想缩短时间,修改60即可
$combinedString = $removedDomain . '&counts=5×tamp=' . $fiveMinutesLaterTimestamp . $efvtokenKey;
$encryptedString = md5($combinedString);
$outurl = $url . '?counts=5×tamp=' . $fiveMinutesLaterTimestamp . '&key=' . $encryptedString;
}
else {
$outurl = $url;
}
if ($from == 'dplayer') {
$outurl = urlencode($outurl);
}
return $outurl;
}
// 添加到这里结束
protected function load_page_cache($tpl,$type='html')
{
if(defined('ENTRANCE') && ENTRANCE == 'index' && $GLOBALS['config']['app']['cache_page'] ==1 && $GLOBALS['config']['app']['cache_time_page'] ) {
// 代码省略
}
}
&counts=5为链接读取多少次后过期,默认5次就过期,一起有4个地方,且最少设置为4,或者5次,有些手机浏览器或部分播放器需要多加载3-4次才能播放。
接下来还是在All.php文件修改,修改如下:
$player_info['url'] = (string)$info[$listfun][$param['sid']]['urls'][$param['nid']]['url'];
// 可通过搜索上面的代码关键词定位到指定位置,再添加下面2行代码即可
$url = $this->getKey($player_info['url'], $player_info['from']);
$player_info['url'] = $url;
// 添加到这里结束
$player_info['url_next'] = (string)$info[$listfun][$param['sid']]['urls'][$param['nid']+1]['url'];
修改后基本算是对接完成,后面如果你关闭时间戳防盗链功能,需恢复源文件,以免播放出现问题。
5.6 - 采集报错和字段修改
采集报错
如果报错SQLSTATE[HY000]: General error: 1364 Field 'vod_plot_name' doesn't have a default value,vod_plot_name为数据字段,可能会是其它,可以直接联系我们进行修复。
如果报错Data too long for column ‘vod_blurb’ at row 1,这种大概就是有标签数据超过了Mysql数据库字段长度,如果你是宝塔安装的MYSQL,可直接找到安装的Mysql,点击右侧的设置,选择配置修改,将sql-mode一行改成sql-mode=NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION;,然后重启Mysql后再次尝试。
字段修改
采集代码在EFV源码的controller/cms.js文件夹,可以搜索exports.macCms,大致范围如下:
exports.macCms = async (req, res) => {
const setting = await Setting.findOne();
// 内容省略
} else {
return res.json({ code: 0, msg: '对不起,未开启对接API' });
}
};
比如关键词正片等固定字段,都可以自己修改,或者可以加入一些其它发布字段,不会的可使用ai,修改后使用命令pm2 reload efvcms重启程序生效。
6 - 发布到WordPress教程
6.1 - 发布详细步骤
准备工作
如果你使用的模板没有m3u8播放器,那么需安装m3u8播放器,比如Wideo视频播放器,或其它播放器,能播放m3u8就行。

模板有播放器的可以跳过安装。
导出XML文件
提示:转码设置的第一个设置域名选项一定要填写正确,也就是导出的M3U8和封面域名。
首先我们需要前往WordPress程序,添加一个视频,并编辑好该视频的相关信息,包括使用的主题在文章编辑页面的关键设置项,然后找到左侧工具的导出,选择导出的内容,一般默认只需要导出文章就行了,有些主题会使用其它的文章类型,可以根据导航标题进行判断。

导出并下载XML文件,再用浏览器打开该XML文件,我添加的内容参考:
<item>
<title>天元突破剧场版:螺岩篇</title>
<link></link>
<pubDate></pubDate>
<dc:creator>
<![CDATA[admin]]>
</dc:creator>
<guid isPermaLink="true"></guid>
<description>
<![CDATA[]]>
</description>
<content:encoded>
<![CDATA[ガイナックスによる人気ロボットアニメの劇場版「天元突破グレンラガン/紅蓮篇」に続く第2弾。大グレン団は螺旋族王四天王を撃破し、王都テッペリンにて螺旋王ロージェノムとの壮絶な一騎打ちを制したシモン。王都...]]>
</content:encoded>
<excerpt:encoded>
<![CDATA[]]>
</excerpt:encoded>
<wp:post_id>603748954</wp:post_id>
<wp:post_date>
<![CDATA[]]>
</wp:post_date>
<wp:comment_status>
<![CDATA[open]]>
</wp:comment_status>
<wp:ping_status>
<![CDATA[open]]>
</wp:ping_status>
<wp:post_name>
<![CDATA[天元突破剧场版:螺岩篇]]>
</wp:post_name>
<wp:status>
<![CDATA[publish]]>
</wp:status>
<wp:post_parent>0</wp:post_parent>
<wp:menu_order>0</wp:menu_order>
<wp:post_type>
<![CDATA[post]]>
</wp:post_type>
<wp:post_password>
<![CDATA[]]>
</wp:post_password>
<wp:is_sticky>0</wp:is_sticky>
<category domain="movie_bt_series" nicename="其它动漫">
<![CDATA[其它动漫]]>
</category>
<category domain="movie_bt_tags" nicename="剧情">
<![CDATA[剧情]]>
</category>
<category domain="movie_bt_tags" nicename="动画">
<![CDATA[动画]]>
</category>
<category domain="movie_bt_year" nicename="2009">
<![CDATA[2009]]>
</category>
<category domain="movie_bt_cat" nicename="日本">
<![CDATA[日本]]>
</category>
<wp:postmeta>
<wp:meta_key>
<![CDATA[_thumbnail_id]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[2361609315]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[years_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[2009]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[performer_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[佐藤利奈,伊藤静,桧山修之,小西克幸,柿原彻也,本田贵子,植田佳奈,菅生隆之,上川隆也,井上麻里奈,谷山纪章,阿澄佳奈,斋贺光希,堂坂晃三,宫坂俊藏,池田成志,小野坂昌也,四宫豪,福井裕佳梨,水岛大宙,近藤隆,中村大树,七绪春日,桐井大介,金光宣明,石上裕一,逢坂力,川上贵史,大林隆介,日野未步,大原崇,金野润,疋田高志,相马幸人]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[Director_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[今石洋之]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[scenarist_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[中岛一基]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[brief_introduction_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[ガイナックスによる人気ロボットアニメの劇場版「天元突破グレンラガン/紅蓮篇」に続く第2弾。大グレン団は螺旋族王四天王を撃破し、王都テッペリンにて螺旋王ロージェノムとの壮絶な一騎打ちを制したシモン。王都...]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[drama_url_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[http://localhost:3000/videos/202509/01/68b4fa98fc3d78683e40c48b/a72gf2/index.m3u8]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[videojj_api_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[1]]>
</wp:meta_value>
</wp:postmeta>
</item>
随着主题不一样,内容也会稍有差异,但是整体差不多,接下来我们就看该XML内容进行相关设置。
文章设置
文章类型
我们从XML文件获取到post_type信息,如下:
<wp:post_type>
<![CDATA[post]]>
</wp:post_type>
填入CDATA里面的参数值,一般默认为post。
简介写入文章内容
如你需要将视频简介写入到文章内容,则开启。
播放器写入文章内容
有些主题不带播放器,可能配合播放器插件,将播放代码写进文章,达到播放目的,如果你是这种情况,则开启,然后再设置播放器代码即可。
播放器代码设置
先查看WordPress里使用的播放器在文章中的调用代码,如Wideo视频播放器,如图:

具体调用代码,以你使用的播放器为准,然后修改播放器设置项参考如下:
#Wideo播放器的调用代码
[wideo]https://test.efv.com/movie/auto/61b3420ed5b39400f73217ff.m3u8[/wideo]
#播放器设置项
[wideo]m3u8url[/wideo]
#Dplayer播放器的调用代码
[dplayer url="https://test.efv.com/movie/auto/61b3420ed5b39400f73217ff.m3u8" pic="https://test.efv.com/61b3420ed5b39400f73217ff.jpg"/]
#播放器设置项
[dplayer url="m3u8url" pic="poster2url" /]
且设置项里面,需使用m3u8url代替m3u8链接,poster1url代替封面1链接,poster2url代替封面2链接,你只需要根据播放器的调用代码,用变量替换下相关链接,其它代码都不要变,然后填入播放器设置项即可。
使用封面2作为文章封面
默认使用封面1作为文章封面,开启则会使用封面2;区别就是封面1会根据转码设置的自定义长宽进行裁剪,封面2不会裁剪,并自适应宽高比例,适用于相关影视海报图片,自行根据需求选择。
分类/标签的domain参数
我们从XML文件获取到category domain信息,如下:
<category domain="movie_bt_series" nicename="其它动漫">
<![CDATA[其它动漫]]>
</category>
<category domain="movie_bt_tags" nicename="剧情">
<![CDATA[剧情]]>
</category>
<category domain="movie_bt_tags" nicename="动画">
<![CDATA[动画]]>
</category>
<category domain="movie_bt_year" nicename="2009">
<![CDATA[2009]]>
</category>
<category domain="movie_bt_cat" nicename="日本">
<![CDATA[日本]]>
</category>
上方的信息中,分类是其它动漫,分类标签是剧情、动画,年份是2009,国家是日本。
这里我拿分类举例,分类对应的domain为movie_bt_series,也就是我们需要设置参数;分类标签、年份、国家的domain设置都差不多。
相关提示
有些主题,会只使用分类、和分类标签,年份和国家用不到,那么设置项可以留空。
也有的主题会同时使用系统标签和自带的标签,也就会出现2个不同的domain,同时使用一个标签,比如:
<category domain="movie_bt_tags" nicename="剧情">
<![CDATA[剧情]]>
</category>
<category domain="movie_bt_tags" nicename="动画">
<![CDATA[动画]]>
</category>
<category domain="movie_bt_view_cat" nicename="剧情">
<![CDATA[剧情]]>
</category>
<category domain="movie_bt_view_cat" nicename="动画">
<![CDATA[动画]]>
</category>
这就是movie_bt_view_cat和movie_bt_tags同时使用一个分类标签,那么我设置的时候,就设置movie_bt_view_cat,movie_bt_tags,即多个domian参数之间使用英文逗号,分开即可。
信息字段的meta_key参数
我们从XML文件获取到meta_key信息,如下:
<wp:postmeta>
<wp:meta_key>
<![CDATA[performer_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[佐藤利奈,伊藤静,桧山修之,小西克幸,柿原彻也,本田贵子,植田佳奈,菅生隆之,上川隆也,井上麻里奈,谷山纪章,阿澄佳奈,斋贺光希,堂坂晃三,宫坂俊藏,池田成志,小野坂昌也,四宫豪,福井裕佳梨,水岛大宙,近藤隆,中村大树,七绪春日,桐井大介,金光宣明,石上裕一,逢坂力,川上贵史,大林隆介,日野未步,大原崇,金野润,疋田高志,相马幸人]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[brief_introduction_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[ガイナックスによる人気ロボットアニメの劇場版「天元突破グレンラガン/紅蓮篇」に続く第2弾。大グレン団は螺旋族王四天王を撃破し、王都テッペリンにて螺旋王ロージェノムとの壮絶な一騎打ちを制したシモン。王都...]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[drama_url_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[http://localhost:3000/videos/202509/01/68b4fa98fc3d78683e40c48b/a72gf2/index.m3u8]]>
</wp:meta_value>
</wp:postmeta>
这里只列举一部分,基本上每段<wp:postmeta>到</wp:postmeta>之间都包含一个字段信息,比如我主演信息对应的meta_key参数为performer_mi_value,简介信息对应的meta_key参数为brief_introduction_mi_value,m3u8链接对应的meta_key参数为drama_url_mi_value,其它信息对应的meta_key参数也找出来,然后填入到对应的设置项即可。
其它自定义字段说明
有些主题会在文章编辑页面下方,加一些重要的功能设置项,这些设置项也有对应的meta_key参数,如下:
<wp:postmeta>
<wp:meta_key>
<![CDATA[videojj_api_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[1]]>
</wp:meta_value>
</wp:postmeta>
<wp:postmeta>
<wp:meta_key>
<![CDATA[flowplay_api_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[0]]>
</wp:meta_value>
</wp:postmeta>
即meta_key参数为videojj_api_value对应值为1,meta_key参数为flowplay_api_value对应值为0,那么我们就在其它自定义字段设置videojj_api_value:1|flowplay_api_value:0即可。
注意这里只设置重要的设置项就行了,很多主题设置项是不需要设置的,所以不要全部添加,只添加必要的设置项。
相关提示
一般m3u8播放地址对应的meta_key输出的是纯m3u8链接,如下:
<wp:postmeta>
<wp:meta_key>
<![CDATA[drama_url_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[http://localhost:3000/videos/202509/01/68b4fa98fc3d78683e40c48b/a72gf2/index.m3u8]]>
</wp:meta_value>
</wp:postmeta>
也就是里面只有一个m3u8链接,有些主题的m3u8 meta_key信息,需要的并不是纯m3u8链接,如下:
<wp:postmeta>
<wp:meta_key>
<![CDATA[drama_url_mi_value]]>
</wp:meta_key>
<wp:meta_value>
<![CDATA[{s:11:"paly_url_mi";s:78:"http://localhost:3000/videos/202509/01/68b4fa98fc3d78683e40c48b/a72gf2/index.m3u8";s:15:"episodes_num_mi";s:1:"1";s:11:"subtitle_mi";s:0:"";}]]>
</wp:meta_value>
</wp:postmeta>
比如这里需要的m3u8信息如下:
{s:11:"paly_url_mi";s:78:"http://localhost:3000/videos/202509/01/68b4fa98fc3d78683e40c48b/a72gf2/index.m3u8";s:15:"episodes_num_mi";s:1:"1";s:11:"subtitle_mi";s:0:"";}
那么此时我们需要配合上方的播放器代码设置一起使用,可参考上方的文档说明 ⇒ 传送门,这里我们使用m3u8url代替m3u8链接,那么我们在播放器代码设置设置如下:
{s:11:"paly_url_mi";s:78:"m3u8url";s:15:"episodes_num_mi";s:1:"1";s:11:"subtitle_mi";s:0:"";}
注意,这里需关闭播放器写入文章内容功能,也就是仅在meta_key参数中生效,设置好了后,导出XML的时候,m3u8信息会自动使用播放器代码设置的设置项进行处理,最终会成为我们需要的信息。
最后都设置好了后,就可以导出XML文件了,如视频数量过大,可在同一批次ID下,分多次导出。
导入XML文件到WordPress
我们先去WordPress后台左侧工具的导入,找到WordPress自带的导入器,导入XML文件即可。


这里导入的时候,可以选择分配到管理员用户名,且下载附件一定要打勾,不然入库不了封面。
7 - 发布到爱影CMS教程
7.1 - 采集API配置教程
开启采集api之后,可提供给爱影CMS采集已发布的视频和剧集,包括视频标签、简介等在EFV编辑的所有视频信息。
且后面新增的、或修改过相关信息的视频和剧集均可以自动同步更新到爱影CMS。
即在爱影CMS配置好EFV采集api后,视频上传,标签、简介等数据编辑可全在EFV后台通过豆瓣获取或自行编辑。
采集步骤
开启EFV的采集api并配置正确的域名
提示:转码设置的第一个设置域名选项一定要填写正确,也就是采集过去的M3U8和封面域名。
我们先去EFV后台,前往左侧转码相关,找到对接爱影CMS,点进去可设置采集api。
建议设置采集key,如果你只想给某些人采集,那么还可以设置采集ip白名单,多个ip使用$隔开,如:
#只给ip为123.23.123.123的爱影CMS采集
123.23.123.123
#只给ip为123.23.123.123和132.132.43.12的爱影CMS采集
123.23.123.123$132.132.43.12
#只给ip为123.23.123.123、132.132.43.12和143.154.34.23的爱影CMS采集
123.23.123.123$132.132.43.12$143.154.34.23
然后再前往转码设置,找到最上面的设置域名,填入你EFV绑定的域名地址,也就是采集接口显示的M3U8、截图等域名。
前往爱影CMS后台调整采集参数配置
先进入到爱影CMS后台,点击右侧导航的数据采集栏目,找到采集配置,大致需要调整的地方如下:

配置说明:
1、豆瓣评分,如果你在EFV的视频或剧集都有编辑豆瓣评分,则需要开启该选项,不然豆瓣评分无法被爱影CMS采集过来。
2、二次更新规则,也就是你在EFV修改过视频和剧集的相关信息的会不会再次同步更新到爱影CMS,可自行设置,也可默认。
前往爱影CMS后台设置采集接口
先进入到爱影CMS后台,点击右侧导航的数据采集栏目,找到采集管理,点击新增资源库,设置如下:
提示:接口地址为 EFV绑定域名 + /api/iycms/vod,如设置了采集key,且key值为12a3b45,则采集地址为/api/iycms/vod/12a3b45

接口类型选择JSON,采集来源选择爱影CMS即可,其它和上面截图一样即可,采集详细教程 ⇒ 传送门。
注意采集数据的时候,采集选中暂时不会生效,请通过采集当天、采集本周、采集所有的方式进行采集。
相关说明
注意事项
EFV的视频和剧集一定要设置好分类,且配置接口的时候,EFV分类一定要绑定好爱影CMS的分类,不然未设置或未绑定好分类的视频无法被爱影CMS采集。
EFV只有已发布的视频和剧集才能被采集,可先对已转码完成的视频和剧集进行相关编辑后再发布出去。
如果有剧集,建议不要在EFV给剧集的单集设置分类,防止单集被误操作发布出去了,这样爱影CMS会当电影采集下来,不绑定分类,就不会采集误发布的单集。
发布视频和剧集的多种方法
视频发布分为单个视频发布、批量发布和全部发布,可前往EFV后台 ⇒ 进入视频管理,进行相关操作,如图:

剧集发布,发布剧集之前,请提前将剧集里面的单集添加到剧集里面,然后找到想要发布的剧集右侧操作选项,点击正式发布即可。
7.2 - 对接时间戳防盗链功能
开启EFV时间戳功能
先前往EFV后台防盗链/图片加密设置,开启时间戳+播放次数防盗链,并设置时间戳防盗链key值和相关设置 ⇒ 传送门,并且一定要设置解析接口。
配置CMS播放器解析接口
先进入到爱影CMS后台,点击右侧导航的工具软件栏目,找到播放器管理,点击资源标识为iyplayer的播放器,如果没有就自建一个,编辑如图:

相关参数如下:
#模式
选择json解析
#播放器地址
可留空,留空就默认使用爱影自带的播放器,如果你想使用切片后台预览的播放器,那就填入http://127.0.0.1:3000/playm3u8?m3u8=
#解析接口
填入设置的时间戳防盗链的json解析接口即可,如http://127.0.0.1:3000/api/m3u8?key=kll323&url=
#字段名称
使用默认值即可,如url
上述提到的http://127.0.0.1:3000都需要换成你EFV绑定的域名,最后刷新爱影CMS缓存,应该就可以播放了,如果你关闭时间戳防盗链,则需要移除解析接口。
8 - 发布到海洋CMS教程
8.1 - API配置和使用教程
开启采集api之后,可提供给海洋CMS采集已发布的视频和剧集,包括视频标签、简介等在EFV编辑的所有视频信息。
且后面新增的、或修改过相关信息的视频和剧集均可以自动同步更新到海洋CMS。
即在海洋CMS配置好EFV采集api后,视频上传,标签、简介等数据编辑可全在EFV后台通过豆瓣获取或自行编辑。
采集步骤
开启EFV的采集api并配置正确的域名
提示:转码设置的第一个设置域名选项一定要填写正确,也就是采集过去的M3U8和封面域名。
我们先去EFV后台,前往左侧转码相关,找到对接海洋CMS,点进去可设置采集api。
建议设置采集key,如果你只想给某些人采集,那么还可以设置采集ip白名单,多个ip使用$隔开,如:
#只给ip为123.23.123.123的海洋CMS采集
123.23.123.123
#只给ip为123.23.123.123和132.132.43.12的海洋CMS采集
123.23.123.123$132.132.43.12
#只给ip为123.23.123.123、132.132.43.12和143.154.34.23的海洋CMS采集
123.23.123.123$132.132.43.12$143.154.34.23
然后再前往转码设置,找到最上面的设置域名,填入你EFV绑定的域名地址,也就是采集接口显示的M3U8、截图等域名。
前往海洋CMS后台调整采集参数配置
先进入到海洋CMS后台,点击最上面导航的系统栏目,再找到采集工具设置,可根据自己需求自行调整,也可默认。

前往海洋CMS后台设置采集接口
先进入到海洋CMS后台,点击最上面导航的采集栏目,在左侧找到资源库管理,添加资源库,设置如下:
提示:接口地址为 EFV绑定域名 + /seacms/vod/xml,如设置了采集key,且key值为12a3b45,则采集地址为 EFV绑定域名 + /seacms/vod/xml/12a3b45。

添加好资源库后,再点击左侧的资源库列表,找到刚刚添加好的接口资源,再点击资源标题,进去后会看到如下图:

点进去后,在最上面我们会看到EFV的分类信息,然后点击分类旁边的绑定,选择海洋CMS的分类,这样就可以将EFV的分类视频同步到海洋CMS指定分类下了。
最后就可以采集了,等待采集完,EFV全部的已发布视频和剧集都会被同步到海洋CMS。
相关说明
注意事项
EFV的视频和剧集一定要设置好分类,且配置接口的时候,EFV分类一定要绑定好海洋CMS的分类,不然未设置或未绑定好分类的视频无法被海洋CMS采集。
EFV默认只有已发布的视频和剧集才能被采集,可先对已转码完成的视频和剧集进行相关编辑后再发布出去;如果你不需要给视频或剧集编辑相关信息,可直接在采集配置页面打开展示有效数据开关即可,就不需要发布了,会自动将转码完成和有集数的剧集发送到接口提供采集。
如果有剧集,建议不要在EFV给剧集的单集设置分类,防止单集被误操作发布出去了,这样海洋CMS会当电影采集下来,不绑定分类,就不会采集误发布的单集
发布视频和剧集的多种方法
视频发布分为单个视频发布、批量发布和全部发布,可前往EFV后台 ⇒ 进入视频管理,进行相关操作,如图:

剧集发布,发布剧集之前,请提前将剧集里面的单集添加到剧集里面,然后找到想要发布的剧集右侧操作选项,点击正式发布即可。
8.2 - 播放器和下载器类型参考
播放器和下载器代码可前往海洋CMS后台,点击最上面导航的系统栏目,再分别点击左侧的播放来源管理和下载来源管理就可以看到相关编码了。

上面的英文后缀就是需要填入的相关编码了。
8.3 - 设置定时采集数据
如果你有安装宝塔面板,且任何服务器的宝塔面板都可以直接设置,进入宝塔后台,找到左侧的计划任务,点击添加,如下:

任务类型为Shell脚本,名称和执行周期自行设置,海洋CMS采集脚本如下:
#!/bin/bash
#https://localhost/1t4j0x为后台登录地址
web_site="https://localhost/1t4j0x/admin_reslib2.php"
# 登录海洋CMS后台 → 系统 → 网站资料设置 → 将cookie加密码替换到此处
web_pwd="eb0c82f7218f66d5030f934427009b78"
#https://m3u8.caiji.com/seacms/vod/xml为采集链接
web_api=(
'?ac=day&rid=1&url=https://m3u8.caiji.com/seacms/vod/xml'
)
web_ua="Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36 seacmsbot/2.0;"
#采集单页
function get_content() {
echo "正在采集:$1"
cResult=$(curl --connect-timeout 10 -m 20 -k -s -L -A "$web_ua" "$1")
echo $cResult | grep -q "采集"
if [ "$?" = "0" ]; then
next_content "$cResult"
else
echo "采集失败: $1"
fi
}
#采集下页
function next_content() {
#检测并采集下页
next_url=${1##*location.href=\'}
next_url=${next_url%%\'*}
if [ "${next_url:0:1}" = "?" ]; then
get_content "$web_site$next_url"
else
echo "当前资源采集完成"
fi
}
#脚本入口
echo "开始执行采集任务..."
starttime=$(date +%s)
for url in ${web_api[@]}; do
if [[ ! -z $url ]]; then
web_param="$web_site$url&password=$web_pwd"
get_content $web_param
fi
done
endtime=$(date +%s)
echo "采集结束,耗时$[endtime - starttime]秒"
设置好海洋CMS后台地址和cookie加密码后,再一起复制粘贴进shell内容框即可。
如果你没有安装过宝塔面板,可直接使用SSH客户端,登录EFV所在的服务器,运行命令:
#下载采集脚本
wget --no-check-certificate -O '/opt/sea.sh' https://down.querydata.org/down/sea.sh
chmod +x /opt/sea.sh
#后面的https://newdomain.com/seacms/vod/xml为你的EFV采集地址,如有KEY的话,请带上KEY,替换好相关内容后再运行该命令
sed -i 's|https://m3u8.caiji.com/seacms/vod/xml|https://newdomain.com/seacms/vod/xml|g' /opt/sea.sh
#后面的eb0c82f7218f66d5030f934427003453为你的海洋CMS加密码,替换好相关内容后再运行该命令
sed -i 's|eb0c82f7218f66d5030f934427009b78|eb0c82f7218f66d5030f934427003453|g' /opt/sea.sh
echo '*/30 * * * * bash /opt/sea.sh' >> crontab.bak
crontab crontab.bak
rm -rf crontab.bak
该命令行是每30分钟运行一次,可在运行之前,自行调整时间,怕调整出问题的,可直接默认。
9 - API接口及防盗链使用
9.1 - 服务器视频文件入库和视频远程上传
视频文件入库
#该api效果可参考扫描入库,可以将movies所有视频入库到视频库,再自动转码。
POST /api/ruku
body: {
apikey,
}
response: {
success: 1,
}
#curl命令使用示例,apikey可在转码设置处获取
curl http://127.0.0.1:3000/api/ruku -d "apikey=5c20cEga"
上传
提示:大文件优先推荐使用TUS上传,其次是分片上传,小文件可以使用简易上传;如2025-05-15之前的版本,需更新到新版使用。
TUS协议上传
#TUS支持失败重试,可以自己设置重试间隔和次数,且上传过程中刷新页面或断网,再次上传相同文件会自动从断点处继续。
#上传文件,TUS协议会自动处理文件分片、断点续传等功能,默认分片大小为5MB
POST /client/uploads
Headers: {
Authorization: Bearer 5c20cEga22FgG7f, //5c20cEga22FgG7f为apikey,可在转码设置获取apikey
}
#上传完成后,再调用该接口创建转码任务
POST /client/createjob
Headers: {
Authorization: Bearer 5c20cEga22FgG7f, //5c20cEga22FgG7f为apikey,可在转码设置获取apikey
Content-Type: application/json
}
body: {
id, //必传,TUS上传完成后的文件ID
originalname, //必传,视频名称
category //可选,视频分类,如分类不存在会自动创建
}
response: {
success: 1, //0为失败,即上传完成会检测视频元数据,元数据有问题会提示上传失败并自动删除上传文件
id //视频ID
}
TUS项目地址 ⇒ 传送门,Html示例参考 ⇒ 传送门,编辑文件里面的接口地址和apikey就可以直接测试了。
我们上传后,会自动返回一个视频objectid,我们可以直接拿来组装自适应M3U8地址,或者通过通知接口接收相关数据。
注意上传如果报错413状态码,则可能是nginx上传限制,调整下nginx上传限制大小即可。
分片上传
#分片上传就是需要自己先把文件切成小块再上传,详情使用可参考下方HTML文件。
POST /api/upload?uploadkey=5c20cEga22FgG7f //后台设置上传秘钥
body: {
file, //必传,文件对象,分片之后的视频文件
filemd5, //必传,md5码,未分片前视频的独一无二的MD5码
chunk, //必传,当前分片数,从0开始
chunks, //必传,总分片数
size, //必传,视频总大小单位字节
originalname, //可选,视频名称,如不传默认使用文件名称
category //可选,视频分类,如分类不存在会自动创建
}
response: {
success: 1, //0为失败,即上传完成会检测视频元数据,元数据有问题会提示上传失败并自动删除上传文件。
id
}
Html示例参考 ⇒ 传送门,编辑文件里面的接口地址和uploadkey就可以直接测试了。
我们上传后,会自动返回一个视频objectid,我们可以直接拿来组装自适应M3U8地址,或者通过通知接口接收相关数据。
注意上传如果报错413状态码,则可能是nginx上传限制,调整下nginx上传限制大小即可。
由于MD5验证可能会很耗时,可以不用传递md5,只需上传前提前使用验证接口判断视频是否存在即可,接口如下:
#后面为转码设置的apikey,originalname为传入的视频名称
Get /api/checkVideoExists?apikey=5c20cEga22FgG7f&originalname=青城山下白素贞
#返回信息
{
"success": false //true为该视频已存在,false为不存在。
id, //如果该视频已存在,则返回视频objectid。
}
简易上传
#上传凭证,转码设置下方获取
POST /api/simpleupload?uploadkey=5c20cEga22FgG7f
body: {
file, //必传,上传文件
originalname, //可选,视频名称,如不传默认使用文件名称
category //可选,视频分类,如分类不存在会自动创建
}
response: {
success: 1, //0为失败,即上传完成会检测视频元数据,元数据有问题会提示上传失败并自动删除上传文件。
id
}
#curl命令使用示例,uploadkey为上传凭证,可在转码设置处获取
curl http://127.0.0.1:3000/api/simpleupload?uploadkey=7e8EgFAe -F "file=@/root/xx.mp4"
我们上传后,会自动返回一个视频objectid,我们可以直接拿来组装M3U8地址,或者通过通知接口接收相关数据。
注意上传如果报错413状态码,则可能是nginx上传限制,调整下nginx上传限制大小即可。
由于上传未作同名过滤,可在上传前提前使用验证接口判断视频是否存在即可,接口如下:
#后面为转码设置的apikey,originalname为传入的视频名称
Get /api/checkVideoExists?apikey=5c20cEga22FgG7f&originalname=青城山下白素贞
#返回信息
{
"success": false //true为该视频已存在,false为不存在。
id, //如果该视频已存在,则返回视频objectid。
}
封面上传
#上传凭证,转码设置下方获取
POST /api/uploadposter?uploadkey=5c20cEga22FgG7f
body: {
file, //上传图片文件,仅支持jpg、png、webp、jpeg
id, //视频id
}
response: {
success: 1,
poster,
poster2,
}
如果封面在视频之前上传,那么返回的地址并不是实际地址,转码后,封面会自动移动到切片目录,以实际路径为准。
9.2 - 音频文件远程上传和切片返回通知
上传
提示:如果不会使用分片上传,可以使用简易上传或使用下载代替上传。
分片上传
#file是分片之后的音频文件,md5码是未分片前音频的独一无二的MD5码,size是视频总大小单位字节,chunk从0开始,chunks是总分片数
POST /api/audioupload
body: {
uploadkey, //后台设置上传秘钥
file, //文件对象
filemd5, //md5码
chunk, //当前分片数
chunks, //总分片数
size, //文件大小
}
response: {
success: 1,
id
}
Html示例参考 ⇒ 传送门,编辑文件里面的接口地址和uploadkey就可以直接测试了。
我们上传后,会自动返回一个音频objectid,我们可以直接拿来组装M3U8地址,或者通过通知接口接收相关数据。
注意上传如果报错413状态码,则可能是nginx上传限制,调整下nginx上传限制大小即可。
由于MD5验证可能会很耗时,可以不用传递md5,只需上传前提前使用验证接口判断音频是否存在即可,接口如下:
#后面为转码设置的apikey,title为传入的音频名称
Get /api/checkAudioExists?apikey=5c20cEga22FgG7f&title=青城山下白素贞
#返回信息
{
"success": false //true为该音频已存在,false为不存在。
id, //如果该音频已存在,则返回音频objectid。
}
简易上传
POST /api/uploadaudio
body: {
uploadkey, //上传凭证,转码设置下方获取
file, //上传文件
}
response: {
success: 1,
id
}
#curl命令使用示例,uploadkey为上传凭证,可在转码设置处获取
curl http://127.0.0.1:3000/api/uploadaudio?uploadkey=7e8EgFAe -F "file=@/root/xx.mp3"
我们上传后,会自动返回一个音频objectid,我们可以直接拿来组装M3U8地址,或者通过通知接口接收相关数据。
注意上传如果报错413状态码,则可能是nginx上传限制,调整下nginx上传限制大小即可。
由于上传未作同名过滤,可在上传前提前使用验证接口判断音频是否存在即可,接口如下:
#后面为转码设置的apikey,title为传入的音频名称
Get /api/checkAudioExists?apikey=5c20cEga22FgG7f&title=青城山下白素贞
#返回信息
{
"success": false //true为该音频已存在,false为不存在。
id, //如果该音频已存在,则返回音频objectid。
}
通知域名获取切片信息
通知域名的作用就是可以将转码完成的视频或音频所有详细信息传给通知域名。
先去EFV后台转码设置设置一个对接域名,开启域名通知和转码完成自动通知即可,如果你想设置多个通知域名,中间请使用英文|分开。
EFV会将切片完成的音频详细信息JSON类型POST到这个域名,您在您的后台只需要针对这个接收API处理JSON数据入库您自己的第三方程序数据库即可。
JSON数据
{
_id: 67b3044fed5d983288605aa9,
title: 'audio-5731800ba',
status: '切片完成',
path: 'audio/audio-5731800ba.aac',
updateAt: 2025-02-17T09:41:35.233Z,
createAt: 2025-02-17T09:41:35.233Z,
__v: 0,
audiopath: '/audios/67b3044fed5d983288605aa9',
duration: '3:14',
m3u8path: './public/audios/67b3044fed5d983288605aa9/index.m3u8',
size: '3.06'
}
m3u8path参数为M3U8路径,需自行移除./public后,拼接下域名就可以使用了。
9.3 - 视频管理的视频数据入库、更新和删除
视频详情信息入库
提示:推荐使用 视频上传接口 + 封面上传接口 + 视频信息更新接口 一起使用。
POST /api/postmovie
body: {
#必填参数
apikey, //api,转码设置获取
originalname, //视频名称
path, //视频路径,可为相对或绝对路径,相对路径以切片根目录为参考,如./movies/test.mp4
#可选参数,如用不到相关参数可不用传递
poster1, //封面1,仅支持jpg、png、jpeg、webp格式,可为相对或绝对路径,相对路径以切片根目录为参考,如./movies/test.png;也可以为链接,如为链接,则会自动下载并处理。
poster2, //封面2,仅支持jpg、png、jpeg、webp格式,可为相对或绝对路径,相对路径以切片根目录为参考,如./movies/test.png;也可以为链接,如为链接,则会自动下载并处理。
category, //视频分类,不存在会自动创建
originaltitle, //视频原名
aka, //别名
language, //语言
banben, //版本,hd等
director, //导演,多个导演用英文逗号,分开,如 导演1,导演2,导演3
stars, //主演,多个主演用英文逗号,分开,如 主演1,主演2,主演3
writer, //编剧,多个编剧用英文逗号,分开,如 编剧1,编剧2,编剧3
tags, //分类标签,多个标签用英文逗号,分开,如 剧情,悬疑,搞笑
summary, //影片详情
country, //国家
year, //发行年份
rate, //豆瓣评分
#可选参数,可自动入库到剧集,下面3个都必填,如用不到可不用传递;且剧集id可以使用剧集api添加后获取
autodownTv, //剧集id,填入后,会在转码完成时,自动添加进剧集
autodownepisodes, //集数,如 01,会在添加进剧集后,自动排序;集数命名要规范,位数和总集数一致,如总集数2位数,则用01、10,3位数用001、010。
tvepisodesname, //集数,如 01,
}
response: {
success: 1|0, //1成功,并会直接返回视频的id;0失败
}
视频详情信息更新
POST /api/postupmovie
body: {
#必填参数,且originalname和id只需要传递一个即可
apikey, //api,转码设置获取
originalname, //视频名称,如果只匹配到一个数据,则直接更新,匹配不到,会自动模糊搜索
id, //视频id
#可选参数,如用不到相关参数可不用传递
editname, //修改视频名称,传入则修改
poster1, //封面1,仅支持jpg、png、jpeg、webp格式,可为相对或绝对路径,相对路径以切片根目录为参考,如./movies/test.png;也可以为链接,如为链接,则会自动下载并处理。
poster2, //封面2,仅支持jpg、png、jpeg、webp格式,可为相对或绝对路径,相对路径以切片根目录为参考,如./movies/test.png;也可以为链接,如为链接,则会自动下载并处理。
category, //视频分类,不存在会自动创建
async, //重置该视频同步信息,如使用了 云存储 或 数据双向同步 功能,又更新了封面,则可通过传递任意值清空同步记录,会再次触发相关同步。
originaltitle, //视频原名
aka, //别名
language, //语言
banben, //版本,hd等
director, //导演,多个导演用英文逗号,分开,如 导演1,导演2,导演3
stars, //主演,多个主演用英文逗号,分开,如 主演1,主演2,主演3
writer, //编剧,多个编剧用英文逗号,分开,如 编剧1,编剧2,编剧3
tags, //分类标签,多个标签用英文逗号,分开,如 剧情,悬疑,搞笑
summary, //影片详情
country, //国家
year, //发行年份
rate, //豆瓣评分
// 可选参数,截图,如传递该参数,则会清空原有截图,有几张传递几张,仅支持jpg、png、jpeg、webp格式,可为相对或绝对路径,相对路径以切片根目录为参考,如./movies/test.png;也可以为链接,如为链接,则会自动下载并处理。
"screenshots": [
{ "url": "https://example.com/screenshot1.png" },
{ "url": "./movies/screenshot0.jpg" }
]
}
response: {
success: 1|0, //1成功,并会直接返回更新视频的id和名称;0失败
}
如果传递封面信息,则需要等转码完成才能使用该接口;如果不传递封面信息,转码之前也可以使用该接口,如需转码之前传递封面,可使用单独的 封面上传接口 和 该接口不传递封面信息 一起搭配使用。
视频管理删除接口
提示:apikey和apisecret参数在转码设置下方获取。
删除单个视频
#该操作会将视频管理的指定视频数据和切片全删除
delete: /apifluent/delete
data: {
apikey,
apisecret,
id //视频管理的视频id
originalname //视频管理的视频名称,如有多个同名数据,会一起删除
}
{
"success": 1|0 //1为删除成功
}
apikey和apisecret必传,id和originalname传一个即可。
批量删除多个视频
#该操作会批量删除视频管理的指定视频数据和切片
POST: /apifluent/batchdelete
data: {
apikey,
apisecret,
items: [
{ id: "视频ID1" },
{ id: "视频ID2" },
{ originalname: "视频名称1" },
{ originalname: "视频名称2" },
]
}
{
"success": 1,
"message": "批量删除任务已开始处理"
}
apikey和apisecret必传,同视频的id和originalname只需传一个即可,且多个视频id和originalname可混合传递,默认每5个一组进行处理。
9.4 - 剧集管理的剧集数据入库和更新
剧集详情信息入库
POST /api/posttv
body: {
#必填参数
apikey, //转码设置获取
title, //剧集标题
poster1, //封面1,仅支持jpg、png、jpeg、webp格式,可为相对或绝对路径,相对路径以切片根目录为参考,如./movies/test.png;也可以为链接,如为链接,则会自动下载并处理。
poster2, //封面2,仅支持jpg、png、jpeg、webp格式,可为相对或绝对路径,相对路径以切片根目录为参考,如./movies/test.png;也可以为链接,如为链接,则会自动下载并处理。
#可选参数,如用不到相关参数可不用传递
episodescount, //集数,如12
duration, //时长,可随便填入某个单集时长,单位分钟,如 23
category, //视频分类,不存在会自动创建
originaltitle, //剧集原名
aka, //剧集别名
language, //语言
director, //导演,多个导演用英文逗号,分开,如 导演1,导演2,导演3
stars, //主演,多个主演用英文逗号,分开,如 主演1,主演2,主演3
writer, //编剧,多个编剧用英文逗号,分开,如 编剧1,编剧2,编剧3
tags, //分类标签,多个标签用英文逗号,分开,如 剧情,悬疑,搞笑
summary, //剧集简介
country, //发行地区
year, //发行年份,如 1996
rate, //豆瓣评分,如 8.8
}
response: {
success: 1|0, //1成功,并会直接返回剧集的id;0失败
}
剧集详情信息更新
POST /api/postuptv
body: {
#必填参数,且title和id只需要传递一个即可
apikey, //api,转码设置获取
title, //剧集名称,如果只匹配到一个数据,则直接更新,匹配不到,会自动模糊搜索
id, //剧集id
#可选参数,如用不到相关参数可不用传递
editname, //修改剧集名称,传入则修改
poster1, //封面1,仅支持jpg、png、jpeg、webp格式,可为相对或绝对路径,相对路径以切片根目录为参考,如./movies/test.png;也可以为链接,如为链接,则会自动下载并处理。
poster2, //封面2,仅支持jpg、png、jpeg、webp格式,可为相对或绝对路径,相对路径以切片根目录为参考,如./movies/test.png;也可以为链接,如为链接,则会自动下载并处理。
episodescount, //集数,如12
duration, //时长,可随便填入某个单集时长,单位分钟,如 23
category, //视频分类,不存在会自动创建
async, //重置该视频同步信息,如使用了 云存储 或 数据双向同步 功能,又更新了封面,则可通过传递任意值清空同步记录,会再次触发相关同步。
originaltitle, //剧集原名
aka, //剧集别名
language, //语言
director, //导演,多个导演用英文逗号,分开,如 导演1,导演2,导演3
stars, //主演,多个主演用英文逗号,分开,如 主演1,主演2,主演3
writer, //编剧,多个编剧用英文逗号,分开,如 编剧1,编剧2,编剧3
tags, //分类标签,多个标签用英文逗号,分开,如 剧情,悬疑,搞笑
summary, //剧集简介
country, //发行地区
year, //发行年份,如 1996
rate, //豆瓣评分,如 8.8
// 可选参数,episodes集数
"episodes": [
{
"episode": "01", // 集数名称
"movieid": "676d209f4416122b525ef2d5" // 对应的电影ID
},
{
"episode": "02",
"movieid": "676d22494416122b525ef317"
}
]
}
response: {
success: 1|0, //1成功,并会直接返回更新剧集的id和名称;0失败
}9.5 - 下载中心的数据入库、更新和删除
下载中心接口使用
视频下载
POST /api/downloadm3u8
body: {
#必填参数
apikey, //转码设置获取
name, //视频名称,下载完成后自动入库到视频管理的视频名称
url, //下载链接,注意如果地址包含&等特殊符号,如果影响到使用,记得转义下
type, //下载类型,如m3u8、downloadall、video,且m3u8仅支持下载m3u8链接,video支持mp4、mkv等视频直链,downloadall支持m3u8、mp4、mkv等视频直链和youtube视频地址下载,建议下载M3U8首选m3u8类型,m3u8类型出错就使用downloadall类型下载M3U8。
#可选参数,如用不到相关参数可不用传递;如传递customHeaders,则优先使用该值,不传递会默认使用下载设置的自定义请求头设置项。
poster, //封面链接,封面仅支持jpg、png、jpeg、webp格式,下载转码后,会自动转换成封面1和封面2;如不填会自动生成封面。
category, //视频分类,不存在会自动创建
clientId, //传递一个数据库id,即客户端辨识视频id,当使用通知接口返回信息的时候会返回该id,让你对应并进行数据填充。
geturl, //解析接口配置,设置详情看下方
originaltitle, //视频原名
customHeaders, //自定义请求头,可设置User-Agent、Referer、Cookie等,格式:Header-Name: Header-Value,每行一个,可使用换行符\n分隔。如:User-Agent: xxx\nReferer: xxx。
aka, //视频别名
language, //语言
banben, //版本,如HD、高清等
director, //导演,多个导演用英文逗号,分开,如导演1,导演2,导演3
stars, //主演,多个主演用英文逗号,分开,如主演1,主演2,主演3
writer, //编剧,多个编剧用英文逗号,分开,如编剧1,编剧2,编剧3
tags, //分类标签,多个标签用英文逗号,分开,如剧情,悬疑,搞笑
summary, //视频简介
country, //发行地区
year, //发行年份
rate, //豆瓣评分
filename, //自定义下载文件名称,如不传递则随机命名
#可选参数,可自动入库到剧集,下面3个都必填,如用不到可不用传递;且剧集id可以使用剧集api添加后获取
tvId, //剧集id,填入后,会在转码完成时,自动添加进剧集
tvepisodes, //集数,如 01,会在添加进剧集后,自动排序;集数命名要规范,位数和总集数一致,如总集数2位数,则用01、10,3位数用001、010。
tvepisodesname, //集数,如 01
}
response: {
success: 1|0, //1成功,0失败
id //下载中心数据id,可用于更新api
}
#curl命令使用示例
curl http://127.0.0.1:3000/api/downloadm3u8 -d "name=西游记&category=动作片&url=http://127.0.0.1:8080/1.m3u8&apikey=5c20cEga&type=m3u8&poster=http://127.0.0.1:8080/1.jpg
注意部分参数的格式,切勿乱填,且导入成功后,部分信息不会显示在下载中心,直到下载完成后,会自动将你填入的所有信息入库到视频管理。
解析接口配置
如果获取到的m3u8需要配合解析接口使用,那么得填入解析接口配置,格式为:解析参数$解析接口。
比如我获取到的m3u8链接为:http://127.0.0.1:8080/1.m3u8,解析接口为:http://127.0.0.1:3000/api?url=。
然后访问解析m3u8的地址,如:http://127.0.0.1:3000/api?url=http://127.0.0.1:8080/1.m3u8,返回json数据如下:
{
code: '200',
url: 'http://127.0.0.1:8080/9.m3u8',
type: 'hls'
}
且url参数为解析后获取到的m3u8链接,那么解析接口配置就填入:url$http://127.0.0.1:3000/api?url=,最后下载的时候,会提取解析后的m3u8进行下载。
音频下载
POST /api/downloadm3u8
body: {
#必填参数
apikey, //转码设置获取
name, //音频名称,下载完成后自动入库到音频管理的音频名称
url, //音频文件链接,支持 mp3、m4a、flac 等
type, //下载类型,仅支持传入audio
#可选参数
category, //音频分类,不存在会自动创建
#可选参数,可自动入库到专辑,下面2个都必填,如用不到可不用传递;且专辑id可以使用专辑api添加后获取
albumId, //专辑id,填入后,会在转码完成时,自动添加进专辑
albumepisodes, //集数,如 01,会在添加进专辑后,自动排序;集数命名要规范,位数和总集数一致,如总集数2位数,则用01、10,3位数用001、010。
}
response: {
success: 1|0, //1成功,0失败
id //下载中心数据id,可用于更新api
}
下载完成后,会自动入库到音频管理,再进行转码切片。
修改下载中心的任务数据
POST /api/updatedownload
body: {
#必填参数,且id和name二选一,只需要传递一个参数即可,用来匹配指定数据
apikey, //转码设置获取
id, // 下载中心数据ID,可通过全部数据接口获取id
name, // 视频名称
#可选参数,如用不到相关参数可不用传递
url, //下载链接,注意如果地址包含&等特殊符号,如果影响到使用,记得转义下
type, //下载类型,如m3u8、downloadall、video,且m3u8仅支持下载m3u8链接,video支持mp4、mkv等视频直链,downloadall支持m3u8、mp4、mkv等视频直链和youtube视频地址下载,建议下载M3U8首选m3u8类型,m3u8类型出错就使用downloadall类型下载M3U8。
poster, //封面链接,封面仅支持jpg、png、jpeg、webp格式,下载转码后,会自动转换成封面1和封面2;如不填会自动生成封面。
category, //视频分类,不存在会自动创建
clientId, //传递一个数据库id,即客户端辨识视频id,当使用通知接口返回信息的时候会返回该id,让你对应并进行数据填充。
geturl, //解析接口配置,设置详情看下方
originaltitle, //视频原名
customHeaders, //自定义请求头,可设置User-Agent、Referer、Cookie等,格式:Header-Name: Header-Value,每行一个,可使用换行符\n分隔。如:User-Agent: xxx\nReferer: xxx。
aka, //视频别名
language, //语言
banben, //版本,如HD、高清等
director, //导演,多个导演用英文逗号,分开,如导演1,导演2,导演3
stars, //主演,多个主演用英文逗号,分开,如主演1,主演2,主演3
writer, //编剧,多个编剧用英文逗号,分开,如编剧1,编剧2,编剧3
tags, //分类标签,多个标签用英文逗号,分开,如剧情,悬疑,搞笑
summary, //视频简介
country, //发行地区
year, //发行年份
rate, //豆瓣评分
filename, //自定义下载文件名称,如不传递则随机命名
#可选参数,可自动入库到剧集,下面3个都必填,如用不到可不用传递;且剧集id可以使用剧集api添加后获取
tvId, //剧集id,填入后,会在转码完成时,自动添加进剧集
tvepisodes, //集数,如 01,会在添加进剧集后,自动排序;集数命名要规范,位数和总集数一致,如总集数2位数,则用01、10,3位数用001、010。
tvepisodesname, //集数,如 01
}
response: {
success: 1|0, // 1成功,0失败
data: [] // 当name对应多条记录时,返回所有匹配的记录ID和name
}
#curl命令使用示例
curl -X POST http://127.0.0.1:3000/api/updatedownload -d "name=西游记&category=动作片&poster=http://127.0.0.1:8080/2.jpg"
注意部分参数的格式,切勿乱填,更新成功后,下载状态均会设置成等待下载。
全部数据获取
#apikey在转码设置下方获取
GET /api/downloadlist?apikey=TBG47Y5X7UQ //默认获取下载中心所有的数据信息,且pagecount为总页数,默认每页20个数据
#可选参数
page //页数,默认为第1页
status //状态,默认为全部,且只能为:下载完成、下载出错、等待下载
#带参数的请求参考
GET /api/downloadlist?apikey=TBG47Y5X7UQ&page=1&status=下载出错
下载中心删除接口
提示:apikey和apisecret参数在转码设置下方获取。
删除单个下载任务
#该操作会将下载中心的指定下载任务数据和文件全删除
DELETE: /api/deletedownload
data: {
apikey,
apisecret,
id //下载中心的下载任务id
name //下载中心的下载任务名称,如有多个同名数据,会一起删除
}
{
"success": 1|0 //1为删除成功
}
apikey和apisecret必传,且id和name只需传一个即可。
批量删除多个下载任务
#该操作会批量删除下载中心的指定下载任务数据和文件
POST: /api/batchdeletedownload
data: {
apikey,
apisecret,
items: [
{ id: "下载任务ID1" },
{ id: "下载任务ID2" },
{ name: "下载任务名称1" },
{ name: "下载任务名称2" },
]
}
{
"success": 1,
"message": "批量删除任务已开始处理"
}
apikey和apisecret必传,同下载任务的id和name只需传一个即可,且多个下载任务id和name可混合传递,默认每5个一组进行处理。
9.6 - 音频专辑管理的专辑数据入库和更新
专辑详情信息入库
POST /api/postalbum
body: {
#必填参数
apikey, // 转码设置获取
title, // 专辑标题
poster, // 封面,仅支持jpg、png、jpeg、webp格式,可为相对或绝对路径,相对路径以切片根目录为参考,如./movies/test.png;也可以为链接,如为链接,则会自动下载并处理。
#可选参数,如用不到相关参数可不用传递
episodescount, // 曲目数量/集数,如 12
category, // 专辑分类,不存在会自动创建
author, // 作者/歌手,多人可用英文逗号,分开,如 歌手1,歌手2
language, // 语言,仅限:国语、粤语、英语、日语、韩语、其它,默认 国语
type, // 专辑类型,仅限:专辑、EP、单曲、合集、有声书、播客、其它,默认 专辑
tags, // 分类标签,多个标签用英文逗号,分开,如 流行,摇滚,华语
summary, // 专辑简介
year // 发行年份,如 2024
}
response: {
success: 1|0, //1成功,并会直接返回专辑的id;0失败
}
专辑详情信息更新
POST /api/postupalbum
body: {
#必填参数,且title和id只需要传递一个即可
apikey, //api,转码设置获取
title, //专辑名称,如果只匹配到一个数据,则直接更新,匹配不到,会自动模糊搜索
id, //专辑id
#可选参数,如用不到相关参数可不用传递
editname, //修改专辑名称,传入则修改
poster, //封面,仅支持jpg、png、jpeg、webp格式,可为相对或绝对路径,相对路径以切片根目录为参考,如./movies/test.png;也可以为链接,如为链接,则会自动下载并处理。
episodescount, //曲目数量/集数,如12
category, //专辑分类,不存在会自动创建
author, //作者/歌手,多人用英文逗号,分开,如 歌手1,歌手2
language, //语言,仅限:国语、粤语、英语、日语、韩语、其它
type, //专辑类型,仅限:专辑、EP、单曲、合集、有声书、播客、其它
status, //专辑状态:lianzai(连载中)、wanjie(完结)
tags, //分类标签,多个标签用英文逗号,分开,如 流行,摇滚,华语
summary, //专辑简介
year, //发行年份,如 2024
// 可选参数,episodes 曲目/单集列表
"episodes": [
{
"episode": "01", // 曲目/单集名称
"audioid": "6927dc33b57d659e211c7b58" // 对应的音频ID
},
{
"episode": "02",
"audioid": "6927ddc9142fdea1e550965c"
}
]
}
response: {
success: 1|0, //1成功,并会直接返回更新专辑的id和名称;0失败
}
9.7 - 转码完成和同步完成的视频数据通知
通知域名获取转码信息
提示:2025-10-03后的版本开启转码自动通知后,依旧可以使用手动发布通知,自行在接收端做好重复过滤。
通知域名的作用就是可以将转码完成的视频所有详细信息传给通知域名。
先去EFV后台转码设置设置一个对接域名,开启域名通知即可,如果你想设置多个通知域名,中间请使用英文|分开。
且通知方式有2种,分为手动通知和转码自动通知,如下:
#自动通知
需前往转码设置开启转码完成自动通知,即视频转码完成后,立马会将m3u8链接等信息自动通知到指定域名。
#手动通知
如你此前未开启过转码自动通知,或想先编辑视频或剧集信息后再通知,则可以通过手动发布的方式通知。
EFV会将转码完成的视频详细信息JSON类型POST到这个域名,您在您的后台只需要针对这个接收API处理JSON数据入库您自己的第三方程序数据库即可。
注意事项
如果你的操作都没问题,但是POST接口获取不到任何数据,那么可以前往在线接收POST数据的网站 ⇒ 传送门,用来验证数据是否能正常通知,如果正常通知,那么请检查你的接口是否有问题。
单个视频接收的JSON数据
{
poster2: {
url: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/poster.jpg',
height: 773,
width: 540
},
count: 23,
retry: false,
autoPublish: false,
director: [ '古桥一浩' ],
writer: [ '古桥一浩' ],
stars: [
'三宅健太', '宫野真守', '樱井孝宏',
'伊藤静', '梶裕贵', '绵贯龙之介',
'濑户麻沙美', '早见沙织', '滨野大辉',
'柳田淳一', '铃木玲子', '石冢运升',
'中井和哉', '天崎滉平', '菅原慎介',
'町山芹菜'
],
country: [ '日本' ],
tags: [ '剧情', '喜剧', '战争', '动画' ],
screenshots: [
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/0.jpg',
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/2.jpg',
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/1.jpg',
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/3.jpg'
],
_id: '61ffbfbb9b36dd00c878b4a1',
originalname: '窈窕淑女前篇:红绪,花样的17岁',
status: 'finished',
path: './movies/Haikara-san ga Toru the movie.mkv',
category: '日本动漫',
size: '5497612960',
createAt: '2022-02-16T09:25:49.733Z',
m3u8paths: [
{
_id: '6200c8949dc15a00c15be7db',
hd: 640,
path: './public/videos/202202/07/61ffbfbb9b36dd00c878b4a1/8f89fb/index.m3u8'
},
{
_id: '6200cc499dc15a00c15be809',
hd: 1280,
path: './public/videos/202202/07/61ffbfbb9b36dd00c878b4a1/08cad8/index.m3u8'
}
],
thirdm3u8: [],
__v: 1,
height: 1080,
width: 1920,
duration: '97分钟',
moviepath: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1',
gif: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/1.gif',
previewvideo: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/preview.mp4',
poster: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/cover.jpg',
firstScreen: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/first.jpg',
aka: '',
banben: 'HD',
language: '日语',
originaltitle: '劇場版 はいからさんが通る 前編 ~紅緒、花の17歳~',
rate: 7.5,
summary: '根据70年代大受欢迎的少女漫画《窈窕淑女》改编的剧场版动画,《窈窕淑女》的题目字面意思出自诗经:“窈窕淑女,君子好逑"。大和和纪的《窈窕淑女》是1977年的少女漫画优秀杰作,曾经红极一时。讲述了一个关...',
year: 2017
}
注意m3u8paths里边的hd参数,320为240P、480为360P、640为480P、1138为640P、1280为720P、1920为1080P、2560为2K、20000为原画,path参数为M3U8路径,需自行移除./public后,拼接下域名就可以使用了。
剧集接收的JSON数据
由于剧集需要先整理分集,所以暂时没自动发布,只能通过手动点击正式发布,才会通知到域名,数据如下:
{
poster2: {
url: '/poster/623eaaf9b1d50c9badb2f47b-poster2.jpg',
height: 763,
width: 540
},
count: 263,
director: [ '中山敦史', '山本裕介', '名和宗则', '森义博', '重原克也' ],
writer: [ '木村畅', '横手美智子' ],
stars: [
'兴津和幸', '小野大辅', '伊藤静',
'大原沙耶香', '麦人', '田中敦子',
'土师孝也', '中村悠一', '高桥李依',
'稻田彻', '绵贯龙之介', '野濑育二',
'松冈祯丞', '千本木彩花', '加隈亚衣',
'田村由香里', '柳田淳一', '相马康一',
'手冢弘道', '井上喜久子', '菅生隆之',
'大桥彩香', '朝井彩加', '阪口大助',
'樱井浩美', '天崎滉平', '菅原慎介',
'木下浩之', '千叶进步', '松本忍',
'松风雅也', '岩泽俊树', '内匠靖明',
'木内太郎', '伊丸冈笃', '池田胜',
'潘惠子', '深川和征'
],
country: [ '日本' ],
tags: [ '动画', '奇幻' ],
published: 'waiting',
_id: '623eaaf9b1d50c9badb2f47b',
title: '骑士&魔法',
originaltitle: 'ナイツ&マジック',
aka: "Knight's Magic",
year: 2017,
duration: '24分钟',
episodescount: '13',
language: '日语',
rate: 6.6,
summary: '能干的程序员,同时是重度机器人宅的青年,转生到了巨大机器人“幻晶骑士(Silhouette Knight)”震动大地的骑士与魔法的异世界!?以艾尔涅斯帝·埃切贝里亚的身份转生的他,活用丰富的机械知识...',
status: 'wanjie',
zhouqi: '',
episodes: [
{
_id: '62777218e7a65ed82225e5bc',
episode: '01',
movieid: '62010cfa471273018072295a'
},
{
_id: '62777218e7a65ed82225e5bd',
episode: '02',
movieid: '62010cfa471273018072295b'
},
{
_id: '62777218e7a65ed82225e5be',
episode: '03',
movieid: '62010cfa471273018072295c'
},
{
_id: '62777218e7a65ed82225e5bf',
episode: '04',
movieid: '62010cfa471273018072295d'
},
{
_id: '62777218e7a65ed82225e5c0',
episode: '05',
movieid: '62010cfa471273018072295f'
},
{
_id: '62777218e7a65ed82225e5c1',
episode: '06',
movieid: '62010cfa4712730180722960'
},
{
_id: '62777218e7a65ed82225e5c2',
episode: '07',
movieid: '62010cfa4712730180722961'
},
{
_id: '62777218e7a65ed82225e5c3',
episode: '08',
movieid: '62010cfa4712730180722963'
},
{
_id: '62777218e7a65ed82225e5c4',
episode: '09',
movieid: '62010cfa4712730180722964'
},
{
_id: '62777218e7a65ed82225e5c5',
episode: '10',
movieid: '62010cfa4712730180722959'
},
{
_id: '62777218e7a65ed82225e5c6',
episode: '11',
movieid: '62010cfa4712730180722965'
},
{
_id: '62777218e7a65ed82225e5c7',
episode: '12',
movieid: '62010cfa471273018072295e'
},
{
_id: '62777218e7a65ed82225e5c8',
episode: '13',
movieid: '62010cfa4712730180722962'
}
],
createAt: '2022-05-08T07:32:40.856Z',
__v: 0,
poster: '/poster/623eaaf9b1d50c9badb2f47b-poster.jpg',
category: '日本动漫',
updateAt: '2023-01-16T16:01:40.804Z'
}
这里剧集数据只会返回该剧集详情信息和所有单集的视频id,不会返回其M3U8链接,且episodes数组为集数信息,movieid为对应的视频id,然后可以通过以下方法获取单集的M3U8链接,如下:
1、获取单集的自适应M3U8,拼接格式:/movie/auto/ + 视频id + .m3u8
/movie/auto/679f0dd2ce4be83f7186d431.m3u8
2、获取某剧集里所有单集的视频详情信息,包括截图、M3U8链接等,apikey前往转码设置获取,tvid为该剧集id。
剧集里面的所有集数的详情信息获取接口:/api/videolist?apikey=5c20cEga22FgG7f&tvid=681983c5a0934b5dad7b0ae7,获取后再通过对应的视频id入库
自适应M3U8和分辨率M3U8都可以用,图方便就用自适应M3U8,有其他需求就用分辨率M3U8,不了解自适应M3U8的可参考 ⇒ 传送门。
同步完成获取转码信息
先去EFV后台转码设置开启域名通知和同步完成通知,再设置一个对接域名,如果你想设置多个通知域名,中间请使用英文|分开。
当每一个视频同步完成后,EFV会将视频的详细信息JSON类型POST到这个域名,您在您的后台只需要针对这个接收API处理JSON数据入库您自己的第三方程序数据库即可。
单个视频接收的JSON数据
{
poster2: {
url: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/poster.jpg',
height: 773,
width: 540
},
count: 23,
retry: false,
autoPublish: false,
director: [ '古桥一浩' ],
writer: [ '古桥一浩' ],
stars: [
'三宅健太', '宫野真守', '樱井孝宏',
'伊藤静', '梶裕贵', '绵贯龙之介',
'濑户麻沙美', '早见沙织', '滨野大辉',
'柳田淳一', '铃木玲子', '石冢运升',
'中井和哉', '天崎滉平', '菅原慎介',
'町山芹菜'
],
country: [ '日本' ],
tags: [ '剧情', '喜剧', '战争', '动画' ],
screenshots: [
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/0.jpg',
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/2.jpg',
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/1.jpg',
'/videos/202202/07/61ffbfbb9b36dd00c878b4a1/3.jpg'
],
_id: '61ffbfbb9b36dd00c878b4a1',
originalname: '窈窕淑女前篇:红绪,花样的17岁',
status: 'finished',
path: './movies/Haikara-san ga Toru the movie.mkv',
category: '日本动漫',
size: '5497612960',
createAt: '2022-02-16T09:25:49.733Z',
m3u8paths: [
{
_id: '6200c8949dc15a00c15be7db',
hd: 640,
path: './public/videos/202202/07/61ffbfbb9b36dd00c878b4a1/8f89fb/index.m3u8'
},
{
_id: '6200cc499dc15a00c15be809',
hd: 1280,
path: './public/videos/202202/07/61ffbfbb9b36dd00c878b4a1/08cad8/index.m3u8'
}
],
thirdm3u8: [],
__v: 1,
height: 1080,
width: 1920,
duration: '97分钟',
moviepath: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1',
gif: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/1.gif',
previewvideo: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/preview.mp4',
poster: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/cover.jpg',
firstScreen: '/videos/202202/07/61ffbfbb9b36dd00c878b4a1/first.jpg',
aka: '',
banben: 'HD',
language: '日语',
originaltitle: '劇場版 はいからさんが通る 前編 ~紅緒、花の17歳~',
rate: 7.5,
summary: '根据70年代大受欢迎的少女漫画《窈窕淑女》改编的剧场版动画,《窈窕淑女》的题目字面意思出自诗经:“窈窕淑女,君子好逑"。大和和纪的《窈窕淑女》是1977年的少女漫画优秀杰作,曾经红极一时。讲述了一个关...',
year: 2017
}
注意m3u8paths里边的hd参数,320为240P、480为360P、640为480P、1138为640P、1280为720P、1920为1080P、2560为2K、20000为原画。
剧集接收的JSON数据
提示:这里仅仅只是剧集里面封面同步完成后的通知,不包括单集同步。
{
poster2: {
url: '/poster/623eaaf9b1d50c9badb2f47b-poster2.jpg',
height: 763,
width: 540
},
count: 263,
director: [ '中山敦史', '山本裕介', '名和宗则', '森义博', '重原克也' ],
writer: [ '木村畅', '横手美智子' ],
stars: [
'兴津和幸', '小野大辅', '伊藤静',
'大原沙耶香', '麦人', '田中敦子',
'土师孝也', '中村悠一', '高桥李依',
'稻田彻', '绵贯龙之介', '野濑育二',
'松冈祯丞', '千本木彩花', '加隈亚衣',
'田村由香里', '柳田淳一', '相马康一',
'手冢弘道', '井上喜久子', '菅生隆之',
'大桥彩香', '朝井彩加', '阪口大助',
'樱井浩美', '天崎滉平', '菅原慎介',
'木下浩之', '千叶进步', '松本忍',
'松风雅也', '岩泽俊树', '内匠靖明',
'木内太郎', '伊丸冈笃', '池田胜',
'潘惠子', '深川和征'
],
country: [ '日本' ],
tags: [ '动画', '奇幻' ],
published: 'waiting',
_id: '623eaaf9b1d50c9badb2f47b',
title: '骑士&魔法',
originaltitle: 'ナイツ&マジック',
aka: "Knight's Magic",
year: 2017,
duration: '24分钟',
episodescount: '13',
language: '日语',
rate: 6.6,
summary: '能干的程序员,同时是重度机器人宅的青年,转生到了巨大机器人“幻晶骑士(Silhouette Knight)”震动大地的骑士与魔法的异世界!?以艾尔涅斯帝·埃切贝里亚的身份转生的他,活用丰富的机械知识...',
status: 'wanjie',
zhouqi: '',
episodes: [
{
_id: '62777218e7a65ed82225e5bc',
episode: '01',
movieid: '62010cfa471273018072295a'
},
{
_id: '62777218e7a65ed82225e5bd',
episode: '02',
movieid: '62010cfa471273018072295b'
},
{
_id: '62777218e7a65ed82225e5be',
episode: '03',
movieid: '62010cfa471273018072295c'
},
{
_id: '62777218e7a65ed82225e5bf',
episode: '04',
movieid: '62010cfa471273018072295d'
},
{
_id: '62777218e7a65ed82225e5c0',
episode: '05',
movieid: '62010cfa471273018072295f'
},
{
_id: '62777218e7a65ed82225e5c1',
episode: '06',
movieid: '62010cfa4712730180722960'
},
{
_id: '62777218e7a65ed82225e5c2',
episode: '07',
movieid: '62010cfa4712730180722961'
},
{
_id: '62777218e7a65ed82225e5c3',
episode: '08',
movieid: '62010cfa4712730180722963'
},
{
_id: '62777218e7a65ed82225e5c4',
episode: '09',
movieid: '62010cfa4712730180722964'
},
{
_id: '62777218e7a65ed82225e5c5',
episode: '10',
movieid: '62010cfa4712730180722959'
},
{
_id: '62777218e7a65ed82225e5c6',
episode: '11',
movieid: '62010cfa4712730180722965'
},
{
_id: '62777218e7a65ed82225e5c7',
episode: '12',
movieid: '62010cfa471273018072295e'
},
{
_id: '62777218e7a65ed82225e5c8',
episode: '13',
movieid: '62010cfa4712730180722962'
}
],
createAt: '2022-05-08T07:32:40.856Z',
__v: 0,
poster: '/poster/623eaaf9b1d50c9badb2f47b-poster.jpg',
category: '日本动漫',
updateAt: '2023-01-16T16:01:40.804Z'
}
这里剧集数据只会返回该剧集详情信息和所有单集的视频id,不会返回其M3U8链接,且episodes数组为集数信息,movieid为对应的视频id,然后可以通过以下方法获取单集的M3U8链接,如下:
1、获取单集的自适应M3U8链接,拼接格式:/movie/auto/ + 视频id + .m3u8
/movie/auto/679f0dd2ce4be83f7186d431.m3u8
2、获取某剧集里所有单集的视频详情信息,包括截图、分辨率M3U8链接等,apikey前往转码设置获取,tvid为该剧集id。
剧集里面的所有集数的详情信息获取接口:/api/videolist?apikey=5c20cEga22FgG7f&tvid=681983c5a0934b5dad7b0ae7,获取后再通过对应的视频id入库
自适应M3U8和分辨率M3U8都可以用,图方便就用自适应M3U8,有其他需求就用分辨率M3U8,不了解自适应M3U8的可参考 ⇒ 传送门。
9.8 - 获取视频、剧集管理全部数据
提示:接口可能会偶尔进行优化,如发现一些参数不生效,需更新到最新版使用。
获取视频列表和剧集列表的数据
#后面为转码设置的apikey,该接口会获取视频管理中转码完成的数据 和 剧集管理的全部数据
Get /api/videolist?apikey=5c20cEga22FgG7f
#支持参数
page, search, time, category, type, status, published, limit, id
基础参数(可独立使用)
type:数据类型,只能传入tv和movie值
- movie:只输出视频管理中转码完成的数据
- tv:只输出剧集管理的数据
- 不传则输出视频管理中转码完成的数据 和 剧集管理的全部数据
page:页数,默认为第1页
limit:每页显示多少个数据,默认20
search:搜索关键词
- 不传type时:同时搜索视频管理的标题(originalname)和剧集管理的标题(title)
- type=movie时:仅搜索视频管理标题
- type=tv时:仅搜索剧集管理标题
category:分类提取
- 不传type时:同时提取视频管理和剧集管理的指定分类数据
- type=movie时:仅提取视频管理的分类数据
- type=tv时:仅提取剧集管理的分类数据
高级参数(必须结合type参数一起使用)
status:视频状态,仅限type=movie时使用
- 可传入:waiting、error、finished、intv
- 不传则默认提取所有数据
published:剧集状态,仅限type=tv时使用
- 可传入:published、waiting
- 不传则默认提取所有数据
time:提取最近多少小时的数据
- 填入数值即可,单位:小时
- 必须配合type使用
id:视频id或剧集id
- 传入视频管理的视频id时:输出该视频所有信息
- 传入剧集管理的剧集id时:输出视频管理中该剧集的所有单集视频
- 必须配合type使用
status详解
由于视频状态过多,这里会把部分状态合并到一个里面进行查询:
waiting:输出等待转码和待审核的视频
- 返回信息status字段为:waiting、审核
error:输出所有转码出错的视频
- 返回信息status字段为:秒切失败、错误:存在相同文件夹、应用重启中断、转码错误、error & failed、生成多音轨视频时出错!
finished:输出转码完成和已发布视频
- 返回信息status字段为:finished、转码完成
intv:输出转码完成并添加进剧集的视频
- 返回信息status字段为:intv
published详解
waiting:输出等待发布的剧集
- 返回信息published字段为:waiting
published:输出已经发布的剧集
- 返回信息published字段为:published
参数组合使用规则
✅ 允许的参数组合
1. 不传type(同时输出视频管理+剧集管理)
可使用参数:search、category、page、limit
示例:
/api/videolist?apikey=5c20cEga22FgG7f&search=教育
/api/videolist?apikey=5c20cEga22FgG7f&category=教育视频
/api/videolist?apikey=5c20cEga22FgG7f&search=数学&category=教育视频
2. type=movie(仅视频管理)
可使用参数:status、search、category、time、id,可任意组合
示例:
/api/videolist?apikey=5c20cEga22FgG7f&type=movie&status=finished
/api/videolist?apikey=5c20cEga22FgG7f&type=movie&status=finished&category=教育视频
/api/videolist?apikey=5c20cEga22FgG7f&type=movie&search=数学&category=教育视频&time=24
/api/videolist?apikey=5c20cEga22FgG7f&type=movie&id=视频ID
3. type=tv(仅剧集管理)
可使用参数:published、search、category、time、id,可任意组合
示例:
/api/videolist?apikey=5c20cEga22FgG7f&type=tv&published=published
/api/videolist?apikey=5c20cEga22FgG7f&type=tv&published=waiting&category=连续剧
/api/videolist?apikey=5c20cEga22FgG7f&type=tv&search=破冰&published=published&time=48
/api/videolist?apikey=5c20cEga22FgG7f&type=tv&id=剧集ID
❌ 不允许的参数组合
- type=movie + published(movie不支持published参数)
- type=tv + status(tv不支持status参数)
- 不传type + status(status必须配合type=movie使用)
- 不传type + published(published必须配合type=tv使用)
- 不传type + time(time必须配合type使用)
- 不传type + id(id必须配合type使用)
完整使用示例
# 示例1:获取所有数据(视频+剧集)
/api/videolist?apikey=5c20cEga22FgG7f
# 示例2:跨类型搜索"教育"关键词
/api/videolist?apikey=5c20cEga22FgG7f&search=教育
# 示例3:跨类型获取"教育视频"分类的所有内容
/api/videolist?apikey=5c20cEga22FgG7f&category=教育视频
# 示例4:跨类型搜索+分类提取
/api/videolist?apikey=5c20cEga22FgG7f&search=数学&category=教育视频
# 示例5:获取已完成的视频,教育分类,第2页
/api/videolist?apikey=5c20cEga22FgG7f&type=movie&status=finished&category=教育视频&page=2
# 示例6:获取已发布的剧集,最近24小时
/api/videolist?apikey=5c20cEga22FgG7f&type=tv&published=published&time=24
# 示例7:搜索包含"破冰"的已发布剧集
/api/videolist?apikey=5c20cEga22FgG7f&type=tv&search=破冰&published=published
# 示例8:获取指定剧集的所有单集
/api/videolist?apikey=5c20cEga22FgG7f&type=tv&id=剧集ID
# 示例9:获取指定视频的详细信息
/api/videolist?apikey=5c20cEga22FgG7f&type=movie&id=视频ID
# 示例10:每页显示50条数据
/api/videolist?apikey=5c20cEga22FgG7f&limit=50&page=1
# 示例11:获取转码错误的视频,最近12小时
/api/videolist?apikey=5c20cEga22FgG7f&type=movie&status=error&time=12
# 示例12:获取等待发布的剧集,连续剧分类
/api/videolist?apikey=5c20cEga22FgG7f&type=tv&published=waiting&category=连续剧
返回数据字段说明
通用字段:
code:状态码,1表示成功,0表示失败msg:返回信息描述page:当前页码pagecount:总页数limit:每页显示的数据条数total:符合条件的数据总数
数据统计字段(仅在不传type或不传id时返回):
movieCount:视频管理中转码完成的视频数量(不包括已添加进剧集的视频数量)singleEpisodeCount:视频管理中已添加进剧集的视频数量tvCount:剧集管理的剧集数量
说明:
- 当使用
search或category参数且不传type时,singleEpisodeCount为0(已合并到movieCount中统计) movieCount+singleEpisodeCount+tvCount=total
数据类型标识字段(list数组中每条数据都包含):
datatype:数据类型标识movie:视频管理中转码完成的视频(不包括已添加进剧集的视频)singleEpisode:视频管理中已添加进剧集的视频tv:剧集管理的剧集
其他说明:
- 所有结果按
updateAt时间倒序排列(最新更新的在前) categoryStats:分类统计信息数组
默认返回信息示例(不传type)
# 默认输出:视频管理中转码完成的数据 和 剧集管理全部数据
/api/videolist?apikey=5c20cEga22FgG7f
{
"code": 1,
"msg": "数据列表",
"page": 1,
"pagecount": 1,
"limit": 20,
"total": 4,
"movieCount": 1,
"singleEpisodeCount": 2,
"tvCount": 1,
"list": [
{
"_id": "6927dc25b57d659e211c7a8a",
"director": [
"冯友薇"
],
"writer": [
"鸟山明",
"冯友薇"
],
"stars": [
"柴田秀胜",
"野泽雅子",
"岛本须美"
],
"country": [
"日本"
],
"tags": [
"喜剧",
"动画",
"奇幻",
"冒险"
],
"published": "waiting",
"title": "七龙珠",
"enTitle": "",
"tcTitle": "",
"originaltitle": "ドラゴンボール",
"aka": "龙珠 / Dragonball",
"year": 1986,
"duration": "25分钟",
"episodescount": "153",
"language": "日语",
"rate": 9.3,
"summary": "很久很久以前,曾流传着这样一个传说...",
"enSummary": "",
"tcSummary": "",
"status": "lianzai",
"zhouqi": "",
"episodes": [
{
"_id": "6927dde2142fdea1e5509909",
"episode": "01",
"movieid": "6927dc33b57d659e211c7b58"
},
{
"_id": "6927dde2142fdea1e550990a",
"episode": "02",
"movieid": "6927ddc9142fdea1e550965c"
}
],
"updateAt": "2025-11-27T05:13:06.637Z",
"createAt": "2025-11-27T05:13:06.637Z",
"poster": "/poster/6927dc25b57d659e211c7a8a/poster.webp",
"poster2": {
"url": "/poster/6927dc25b57d659e211c7a8a/poster2.webp",
"height": 810,
"width": 540
},
"category": "日本动漫",
"datatype": "tv"
},
{
"_id": "6927dc33b57d659e211c7bca",
"director": [
"宫崎骏"
],
"writer": [
"宫崎骏"
],
"stars": [
"胡立成",
"彭昱畅",
"神木隆之介"
],
"country": [
"日本"
],
"tags": [
"剧情",
"动画",
"奇幻"
],
"screenshots": [
"/videos/202511/27/6927dc33b57d659e211c7bca/1.webp",
"/videos/202511/27/6927dc33b57d659e211c7bca/0.webp"
],
"status": "转码完成",
"originalname": "千与千寻",
"size": "68338293",
"m3u8paths": [
{
"_id": "6927dcf0142fdea1e55091ac",
"hd": 20000,
"path": "./public/videos/202511/27/6927dc33b57d659e211c7bca/20000/index.m3u8"
}
],
"updateAt": "2025-11-27T05:10:41.740Z",
"createAt": "2025-11-27T05:10:41.698Z",
"aka": "神隐少女(台) / 千与千寻的神隐",
"banben": "HD",
"duration": "2分钟",
"language": "日语",
"originaltitle": "千と千尋の神隠し",
"poster": "/videos/202511/27/6927dc33b57d659e211c7bca/cover.jpg",
"rate": 9.4,
"summary": "千寻和爸爸妈妈一同驱车前往新家...",
"year": 2001,
"moviepath": "/videos/202511/27/6927dc33b57d659e211c7bca",
"time": "00:02:11",
"previewvideo": "/videos/202511/27/6927dc33b57d659e211c7bca/preview.mp4",
"category": "日本动漫",
"totv": null,
"trym3u8": "/try/6927dc33b57d659e211c7bca.m3u8",
"datatype": "movie"
},
{
"_id": "6927dc33b57d659e211c7b58",
"director": [],
"writer": [],
"stars": [],
"screenshots": [
"/videos/202511/27/6927dc33b57d659e211c7b58/1.webp"
],
"status": "intv",
"originalname": "七龙珠 01",
"size": "2479735",
"m3u8paths": [
{
"_id": "6927dc9a142fdea1e5508e31",
"hd": 20000,
"path": "./public/videos/202511/27/6927dc33b57d659e211c7b58/20000/index.m3u8"
}
],
"updateAt": "2025-11-27T05:09:03.898Z",
"createAt": "2025-11-27T05:07:38.905Z",
"moviepath": "/videos/202511/27/6927dc33b57d659e211c7b58",
"duration": "0分钟",
"time": "00:00:16",
"poster": "/videos/202511/27/6927dc33b57d659e211c7b58/cover.webp",
"totv": "6927dc25b57d659e211c7a8a",
"category": "日本动漫",
"trym3u8": "/try/6927dc33b57d659e211c7b58.m3u8",
"datatype": "singleEpisode"
},
{
"_id": "6927ddc9142fdea1e550965c",
"director": [],
"writer": [],
"stars": [],
"screenshots": [
"/videos/202511/27/6927ddc9142fdea1e550965c/1.webp"
],
"status": "intv",
"originalname": "七龙珠 02",
"size": "2567891",
"m3u8paths": [
{
"_id": "6927dc9a142fdea1e5987u36",
"hd": 20000,
"path": "./public/videos/202511/27/6927ddc9142fdea1e550965c/20000/index.m3u8"
}
],
"updateAt": "2025-11-27T05:08:52.765Z",
"createAt": "2025-11-27T05:07:25.432Z",
"moviepath": "/videos/202511/27/6927ddc9142fdea1e550965c",
"duration": "0分钟",
"time": "00:00:18",
"poster": "/videos/202511/27/6927ddc9142fdea1e550965c/cover.webp",
"totv": "6927dc25b57d659e211c7a8a",
"category": "日本动漫",
"trym3u8": "/try/6927ddc9142fdea1e550965c.m3u8",
"datatype": "singleEpisode"
}
],
"categoryStats": [
{
"分类名称": "未分类",
"电影数量": 0,
"单集数量": 0,
"剧集数量": 0
},
{
"分类名称": "日本动漫",
"电影数量": 1,
"单集数量": 2,
"剧集数量": 1
}
]
}
注意datatype为movie或singleEpisode是来自于视频管理的数据,含有m3u8paths参数,即对应的m3u8信息,且m3u8paths里边的hd参数,320为240P、480为360P、640为480P、1138为640P、1280为720P、1920为1080P、2560为2K、20000为原画,path参数为M3U8路径,需自行移除./public后,拼接下域名就可以使用了。
datatype为tv为剧集信息,没有m3u8paths参数,其分集的m3u8信息可参考下方说明。
关于剧集说明
剧集数据只会返回该剧集详情信息和所有单集的视频id,不会返回其M3U8链接,且episodes数组为集数信息,movieid为对应的视频id,然后可以通过以下方法获取单集的M3U8链接,如下:
1、获取单集的自适应M3U8链接,拼接格式:/movie/auto/ + 视频id + .m3u8
/movie/auto/679f0dd2ce4be83f7186d431.m3u8
2、获取某剧集里所有单集的视频详情信息,包括截图、分辨率M3U8链接等,id为该剧集id。
剧集里面的所有集数的详情信息获取接口:/api/videolist?apikey=5c20cEga22FgG7f&type=tv&id=681983c5a0934b5dad7b0ae7
#接口返回信息如下:
{
"code": 1,
"msg": "数据列表",
"page": 1,
"pagecount": 1,
"limit": 20,
"total": 2,
"movieCount": 0,
"singleEpisodeCount": 2,
"tvCount": 1,
"tvDetail": {
"_id": "6927dc25b57d659e211c7a8a",
"title": "七龙珠",
"originaltitle": "ドラゴンボール",
"year": 1986,
"duration": "25分钟",
"episodescount": "153",
"language": "日语",
"rate": 9.3,
"summary": "很久很久以前,曾流传着这样一个传说...",
"status": "lianzai",
"episodes": [
{
"_id": "6927dde2142fdea1e5509909",
"episode": "01",
"movieid": "6927dc33b57d659e211c7b58"
},
{
"_id": "6927dde2142fdea1e550990a",
"episode": "02",
"movieid": "6927ddc9142fdea1e550965c"
}
],
"poster": "/poster/6927dc25b57d659e211c7a8a/poster.webp",
"category": "日本动漫",
"datatype": "tv"
},
"list": [
{
"_id": "6927dc33b57d659e211c7b58",
"status": "intv",
"originalname": "七龙珠 01",
"size": "2479735",
"m3u8paths": [
{
"_id": "6927dc9a142fdea1e5508e31",
"hd": 20000,
"path": "./public/videos/202511/27/6927dc33b57d659e211c7b58/20000/index.m3u8"
}
],
"moviepath": "/videos/202511/27/6927dc33b57d659e211c7b58",
"duration": "0分钟",
"time": "00:00:16",
"poster": "/videos/202511/27/6927dc33b57d659e211c7b58/cover.webp",
"totv": "6927dc25b57d659e211c7a8a",
"category": "日本动漫",
"trym3u8": "/try/6927dc33b57d659e211c7b58.m3u8",
"datatype": "singleEpisode"
},
{
"_id": "6927ddc9142fdea1e550965c",
"status": "intv",
"originalname": "七龙珠 02",
"size": "2567891",
"m3u8paths": [
{
"_id": "6927dc9a142fdea1e5987u36",
"hd": 20000,
"path": "./public/videos/202511/27/6927ddc9142fdea1e550965c/20000/index.m3u8"
}
],
"moviepath": "/videos/202511/27/6927ddc9142fdea1e550965c",
"duration": "0分钟",
"time": "00:00:18",
"poster": "/videos/202511/27/6927ddc9142fdea1e550965c/cover.webp",
"totv": "6927dc25b57d659e211c7a8a",
"category": "日本动漫",
"trym3u8": "/try/6927ddc9142fdea1e550965c.m3u8",
"datatype": "singleEpisode"
}
],
"categoryStats": []
}
tvDetail为该剧集信息,list为分集列表,可根据剧集里面分集movieid,对应的list里面的_id,对应入库即可。
最后自适应M3U8和分辨率M3U8都可以用,图方便就用自适应M3U8,有其他需求就用分辨率M3U8,不了解自适应M3U8的可参考 ⇒ 传送门。
9.9 - 获取音频、专辑管理全部数据
提示:接口可能会偶尔进行优化,如发现一些参数不生效,需更新到最新版使用。
获取音频列表和专辑列表的数据
#后面为转码设置的apikey,该接口会获取音频管理中切片完成的数据 和 专辑管理的全部数据
Get /api/audiolist?apikey=5c20cEga22FgG7f
#支持参数
page, search, time, category, type, status, limit, id
基础参数(可独立使用)
type:数据类型,只能传入album和audio值
- audio:只输出音频管理中切片完成的数据
- album:只输出专辑管理的数据
- 不传则输出音频管理中切片完成的数据 和 专辑管理的全部数据
page:页数,默认为第1页
limit:每页显示多少个数据,默认20
search:搜索关键词
- 不传type时:同时搜索音频管理的标题(title)和专辑管理的标题(title)
- type=audio时:仅搜索音频管理标题
- type=album时:仅搜索专辑管理标题
category:分类提取
- 不传type时:同时提取音频管理和专辑管理的指定分类数据
- type=audio时:仅提取音频管理的分类数据
- type=album时:仅提取专辑管理的分类数据
高级参数(必须结合type参数一起使用)
status:音频状态,仅限type=audio时使用
- 可传入:waiting、error、finished、inalbum
- 不传则默认提取所有数据
time:提取最近多少小时的数据
- 填入数值即可,单位:小时
- 必须配合type使用
id:音频id或专辑id
- 传入音频管理的音频id时:输出该音频所有信息
- 传入专辑管理的专辑id时:输出音频管理中该专辑的所有单集音频
- 必须配合type使用
status详解
waiting:输出等待切片的音频
- 返回信息status字段为:等待切片
error:输出所有切片出错的音频
- 返回信息status字段为:切片失败
finished:输出切片完成的音频
- 返回信息status字段为:切片完成
inalbum:输出切片完成并添加进专辑的音频
- 返回信息status字段为:inalbum
参数组合使用规则
✅ 允许的参数组合
1. 不传type(同时输出音频管理+专辑管理)
可使用参数:search、category、page、limit
示例:
/api/audiolist?apikey=5c20cEga22FgG7f&search=周杰伦
/api/audiolist?apikey=5c20cEga22FgG7f&category=华语音乐
/api/audiolist?apikey=5c20cEga22FgG7f&search=晴天&category=华语音乐
2. type=audio(仅音频管理)
可使用参数:status、search、category、time、id,可任意组合
示例:
/api/audiolist?apikey=5c20cEga22FgG7f&type=audio&status=finished
/api/audiolist?apikey=5c20cEga22FgG7f&type=audio&status=finished&category=华语音乐
/api/audiolist?apikey=5c20cEga22FgG7f&type=audio&search=周杰伦&category=华语音乐&time=24
/api/audiolist?apikey=5c20cEga22FgG7f&type=audio&id=音频ID
3. type=album(仅专辑管理)
可使用参数:search、category、time、id,可任意组合
示例:
/api/audiolist?apikey=5c20cEga22FgG7f&type=album
/api/audiolist?apikey=5c20cEga22FgG7f&type=album&category=华语音乐
/api/audiolist?apikey=5c20cEga22FgG7f&type=album&search=周杰伦&time=48
/api/audiolist?apikey=5c20cEga22FgG7f&type=album&id=专辑ID
❌ 不允许的参数组合
- type=album + status(album不支持status参数)
- 不传type + status(status必须配合type=audio使用)
- 不传type + time(time必须配合type使用)
- 不传type + id(id必须配合type使用)
完整使用示例
# 示例1:获取所有数据(音频+专辑)
/api/audiolist?apikey=5c20cEga22FgG7f
# 示例2:跨类型搜索"周杰伦"关键词
/api/audiolist?apikey=5c20cEga22FgG7f&search=周杰伦
# 示例3:跨类型获取"华语音乐"分类的所有内容
/api/audiolist?apikey=5c20cEga22FgG7f&category=华语音乐
# 示例4:跨类型搜索+分类提取
/api/audiolist?apikey=5c20cEga22FgG7f&search=晴天&category=华语音乐
# 示例5:获取已完成的音频,华语音乐分类,第2页
/api/audiolist?apikey=5c20cEga22FgG7f&type=audio&status=finished&category=华语音乐&page=2
# 示例6:获取最近24小时的专辑
/api/audiolist?apikey=5c20cEga22FgG7f&type=album&time=24
# 示例7:搜索包含"周杰伦"的专辑
/api/audiolist?apikey=5c20cEga22FgG7f&type=album&search=周杰伦
# 示例8:获取指定专辑的所有单集
/api/audiolist?apikey=5c20cEga22FgG7f&type=album&id=专辑ID
# 示例9:获取指定音频的详细信息
/api/audiolist?apikey=5c20cEga22FgG7f&type=audio&id=音频ID
# 示例10:每页显示50条数据
/api/audiolist?apikey=5c20cEga22FgG7f&limit=50&page=1
# 示例11:获取切片错误的音频,最近12小时
/api/audiolist?apikey=5c20cEga22FgG7f&type=audio&status=error&time=12
# 示例12:获取华语音乐分类的专辑
/api/audiolist?apikey=5c20cEga22FgG7f&type=album&category=华语音乐
返回数据字段说明
通用字段:
code:状态码,1表示成功,0表示失败msg:返回信息描述page:当前页码pagecount:总页数limit:每页显示的数据条数total:符合条件的数据总数
数据统计字段(仅在不传type或不传id时返回):
audioCount:音频管理中切片完成的音频数量(不包括已添加进专辑的音频数量)singleEpisodeCount:音频管理中已添加进专辑的音频数量albumCount:专辑管理的专辑数量
说明:
- 当使用
search或category参数且不传type时,singleEpisodeCount为0(已合并到audioCount中统计) audioCount+singleEpisodeCount+albumCount=total
数据类型标识字段(list数组中每条数据都包含):
datatype:数据类型标识audio:音频管理中切片完成的音频(不包括已添加进专辑的音频)singleEpisode:音频管理中已添加进专辑的音频album:专辑管理的专辑
其他说明:
- 所有结果按
updateAt时间倒序排列(最新更新的在前) categoryStats:分类统计信息数组
默认返回信息示例(不传type)
# 默认输出:音频管理中切片完成的音频 和 专辑管理全部数据
/api/audiolist?apikey=5c20cEga22FgG7f
{
"code": 1,
"msg": "数据列表",
"page": 1,
"pagecount": 1,
"limit": 20,
"total": 4,
"audioCount": 1,
"singleEpisodeCount": 2,
"albumCount": 1,
"list": [
{
"_id": "6927dc25b57d659e211c7a8a",
"title": "周杰伦精选集",
"author": "周杰伦",
"type": "专辑",
"language": "国语",
"year": 2024,
"episodescount": "15",
"tags": [
"流行",
"华语"
],
"summary": "收录周杰伦经典歌曲15首,包含晴天、稻香等热门单曲...",
"status": "lianzai",
"episodes": [
{
"_id": "6927dde2142fdea1e5509909",
"episode": "01",
"audioid": "6927dc33b57d659e211c7b58"
},
{
"_id": "6927dde2142fdea1e550990a",
"episode": "02",
"audioid": "6927ddc9142fdea1e550965c"
}
],
"updateAt": "2025-11-27T05:13:06.637Z",
"createAt": "2025-11-27T05:13:06.637Z",
"poster": "/poster/6927dc25b57d659e211c7a8a/poster.jpg",
"category": "华语音乐",
"datatype": "album"
},
{
"_id": "6927dc33b57d659e211c7bca",
"title": "周杰伦 - 晴天",
"size": "8338293",
"duration": "4:28",
"status": "切片完成",
"m3u8path": "./public/audios/6927dc33b57d659e211c7bca/index.m3u8",
"updateAt": "2025-11-27T05:10:41.740Z",
"createAt": "2025-11-27T05:10:41.698Z",
"category": "华语音乐",
"toalbum": null,
"datatype": "audio"
},
{
"_id": "6927dc33b57d659e211c7b58",
"title": "周杰伦精选 01",
"size": "2479735",
"duration": "3:45",
"status": "inalbum",
"m3u8path": "./public/audios/6927dc33b57d659e211c7b58/index.m3u8",
"updateAt": "2025-11-27T05:09:03.898Z",
"createAt": "2025-11-27T05:07:38.905Z",
"toalbum": "6927dc25b57d659e211c7a8a",
"category": "华语音乐",
"datatype": "singleEpisode"
},
{
"_id": "6927ddc9142fdea1e550965c",
"title": "周杰伦精选 02",
"size": "3256847",
"duration": "4:12",
"status": "inalbum",
"m3u8path": "./public/audios/6927ddc9142fdea1e550965c/index.m3u8",
"updateAt": "2025-11-27T05:08:42.156Z",
"createAt": "2025-11-27T05:07:25.432Z",
"toalbum": "6927dc25b57d659e211c7a8a",
"category": "华语音乐",
"datatype": "singleEpisode"
}
],
"categoryStats": [
{
"分类名称": "未分类",
"音频数量": 0,
"单集数量": 0,
"专辑数量": 0
},
{
"分类名称": "华语音乐",
"音频数量": 1,
"单集数量": 2,
"专辑数量": 1
}
]
}
注意datatype为audio或singleEpisode是来自于音频管理的数据,含有m3u8path参数,即对应的m3u8链接,需自行移除./public后,拼接下域名就可以使用了。
datatype为album为专辑信息,没有m3u8path参数,其分集的m3u8信息可参考下方说明。
关于专辑说明
专辑数据只会返回该专辑详情信息和所有单集的音频id,不会返回其M3U8链接,且episodes数组为集数信息,audioid为对应的音频id,然后可以通过以下方法获取单集的M3U8链接,如下:
1、获取单集的M3U8链接,拼接格式:/audios/ + 音频id + /index.m3u8
/audios/6927ddc9142fdea1e550965c/index.m3u8
2、获取某专辑里所有单集的音频详情信息
获取接口,id为专辑id:/api/audiolist?apikey=5c20cEga22FgG7f&type=album&id=6927dc25b57d659e211c7a8a
#接口返回信息如下:
{
"code": 1,
"msg": "数据列表",
"page": 1,
"pagecount": 1,
"limit": 20,
"total": 2,
"audioCount": 0,
"singleEpisodeCount": 2,
"albumCount": 1,
"albumDetail": {
"_id": "6927dc25b57d659e211c7a8a",
"title": "周杰伦精选集",
"author": "周杰伦",
"type": "专辑",
"tags": [
"流行",
"华语"
],
"language": "国语",
"year": 2024,
"episodescount": "15",
"summary": "收录周杰伦经典歌曲15首,包含晴天、稻香等热门单曲...",
"status": "lianzai",
"episodes": [
{
"_id": "6927dde2142fdea1e5509909",
"episode": "01",
"audioid": "6927dc33b57d659e211c7b58"
},
{
"_id": "6927dde2142fdea1e550990a",
"episode": "02",
"audioid": "6927ddc9142fdea1e550965c"
}
],
"poster": "/poster/6927dc25b57d659e211c7a8a/poster.jpg",
"category": "华语音乐"
},
"list": [
{
"_id": "6927dc33b57d659e211c7b58",
"title": "周杰伦精选 01",
"size": "2479735",
"duration": "3:45",
"status": "inalbum",
"m3u8path": "./public/audios/6927dc33b57d659e211c7b58/index.m3u8",
"updateAt": "2025-11-27T05:09:03.898Z",
"createAt": "2025-11-27T05:07:38.905Z",
"toalbum": "6927dc25b57d659e211c7a8a",
"category": "华语音乐",
"datatype": "singleEpisode"
},
{
"_id": "6927ddc9142fdea1e550965c",
"title": "周杰伦精选 02",
"size": "3256847",
"duration": "4:12",
"status": "inalbum",
"m3u8path": "./public/audios/6927ddc9142fdea1e550965c/index.m3u8",
"updateAt": "2025-11-27T05:10:15.234Z",
"createAt": "2025-11-27T05:08:42.156Z",
"toalbum": "6927dc25b57d659e211c7a8a",
"category": "华语音乐",
"datatype": "singleEpisode"
}
],
"categoryStats": []
}
albumDetail为该专辑信息,list为分集列表,可根据专辑里面分集audioid,对应的list里面的_id,对应入库即可。
9.10 - 数据统计和获取试看M3U8
统计信息
#后面为转码设置的apikey
Get /api2/videostatistics?apikey=5c20cEga22FgG7f
#返回信息
{
"视频管理": {
"自动转码": "已开启",
"视频总数": 9,
"等待转码": 0,
"转码完成": 9,
"转码错误": 0
},
"下载中心": {
"自动下载": "已开启",
"任务总数": 0,
"下载完成": 0,
"下载失败": 0
},
"云存储同步": {
"同步状态": "已关闭",
"可同步视频数": 9,
"已同步视频数": 0
},
"硬盘信息": [
{
"分区": "/dev/mapper/VolGroup-lv_root",
"挂载": "/",
"硬盘总量": "911.63G",
"使用量": "474.66G",
"使用百分比": "52.07%"
},
{
"分区": "/dev/md0",
"挂载": "/boot",
"硬盘总量": "0.94G",
"使用量": "0.12G",
"使用百分比": "12.63%"
}
]
}
获取试看M3U8
提示:2025-10-21版本新增百分比片段模式,如之前的版本,需更新最新版即可。
试看M3U8是由EFV自动生成的虚拟播放链接,不存在实际M3U8文件。系统会从完整M3U8截取部分切片拼接成新的M3U8,提供片段播放。
使用该功能需前往转码设置,找到最下方的试看设置,目前支持2种设置方式:
1、时长模式:直接填入数字,单位秒,试看M3U8只会输出开头多少秒的视频内容,且实际时长可能会和设置时长有偏差,也就是最多相差一个切片的时长。
2、百分比片段模式:输入百分比时间点,如 10$50$90 或 10%$50%$90%,即分别将时间点落在10%、50%和90%的3个切片提取出来,组合成试看M3U8内容。支持设置多个百分比,中间使用英文$分隔。
设置任何模式会立即开启试看功能,留空则关闭,且试看链接参考如下:
#id为视频管理的视频id,id可通过后台复制M3U8或者数据API接口获取
Get /try/{id}.m3u8 //如:/try/67bff3289760c92110be672c.m3u8
该地址会返回该视频最高分辨率的M3U8试看内容,可直接提供播放,目前已适配时间戳防盗链。
自定义试看
我们也可以通过time参数单独传递试看参数,用于适配长短视频,且需开启试看功能后,该参数才生效,使用如下:
#时长模式,time为试看时长,单位为秒
Get /try/{id}.m3u8?time=20 //如:/try/67bff3289760c92110be672c.m3u8?time=20
#百分比片段模式,time为百分比
Get /try/{id}.m3u8?time=10$20$30$40$50 //如:/try/67bff3289760c92110be672c.m3u8?time=10$20$30$40$50
当试看设置项为时长模式时,time只能使用时长模式,且限制time不能超过试看设置的数值,即当time超过试看设置的数值时,后端会直接使用试看设置的数值;如试看设置为60,time为120,那么会自动调整time为60。
当试看设置项为百分比片段模式时,time只能使用百分比片段模式,且限制time不能超过试看设置的百分比个数,即当time超过试看设置的百分比个数时,后端会自动缩减到试看设置的百分比个数;如试看设置为10$20$50,time为15$25$35$75$85,那么会自动缩减time为3个百分比,即15$25$35。
9.11 - 远程发布视频或剧集管理的数据
定时发布可供API通知接口、内置CMS、苹果CMS、海洋CMS和爱影CMS等采集使用。
目前可直接在后台设置定时发布任务,点击EFV后台左侧 ⇒ 转码设置 ⇒ 定时发布视频。
也可以通过api发布,用法如下:
#apikey请从转码设置下方获取
Get /api/manualpublish?apikey=5c20cEga22FgG7f&type=movie&category=日本动漫&counts=3
#支持参数
type:发布类型,只能为movie或tv,且movie为视频管理的数据、tv为剧集管理的数据
category:为分类名称,不传入则默认全部分类
counts:为发布数量
发布的时候,只会发布状态为转码完成的视频,或者至少添加过一个视频的剧集,不然会被过滤掉。
9.12 - ASS水印快速替换全套API
添加ASS水印配置
POST /api/assconfig
请求头:
- Content-Type: application/json
- token: {apikey} // 或在请求体/URL参数中使用apikey
请求体:
{
"apikey": "5c20cEga22FgG7f", // 如果未在header中设置
"configs": [{
"title": "水印1", // 水印标题
"ass": "ASS字幕内容...", // ASS字幕内容
"startTime": "00:02:00", // 开始时间(时:分:秒)
"duration": 60 // 持续时间(秒)
}]
}
返回示例:
{
"success": true,
"results": [{
"success": true,
"id": "507f1f77bcf86cd799439011",
"title": "水印1",
"adjustedStartTime": "00:02:00",
"adjustedDuration": 60
}]
}
curl示例:
curl -X POST http://your-domain/api/assconfig \
-H "Content-Type: application/json" \
-d '{"apikey":"5c20cEga22FgG7f","configs":[{"title":"水印1","ass":"ASS内容","startTime":"00:02:00","duration":60}]}'
获取ASS水印配置列表
GET /api/assconfigs?apikey=5c20cEga22FgG7f
返回示例:
{
"success": true,
"configs": [{
"_id": "507f1f77bcf86cd799439011",
"title": "水印1",
"startTime": "00:02:00",
"duration": 60,
"assContent": "ASS字幕内容..."
}]
}
curl示例:
curl "http://your-domain/api/assconfigs?apikey=5c20cEga22FgG7f"
更新ASS水印配置
PUT /api/assconfig/{id} //id为ASS水印配置id
#直接替换整个ASS内容,请求体:
{
"apikey": "5c20cEga22FgG7f",
"assContent": "[Script Info]\nScriptType: v4.00+\nPlayResX: 960\nPlayResY: 540\n\n[V4+ Styles]\nFormat: Name, Fontname, Fontsize, PrimaryColour, SecondaryColour, OutlineColour, BackColour, Bold, Italic, Underline, StrikeOut, ScaleX, ScaleY, Spacing, Angle, BorderStyle, Outline, Shadow, Alignment, MarginL, MarginR, MarginV, Encoding\nStyle: Default,锐字云字库准圆体GBK,20,&H00DBDBDD,&H000000FF,&H00000000,&H00000000,0,0,0,0,96.1111,100,0,0,1,0,0.9,2,7,7,10,1\n\n[Events]\nFormat: Layer, Start, End, Style, Name, MarginL, MarginR, MarginV, Effect, Text\nDialogue: 0,0:00:00.00,0:00:20.00,*Default,NTP,0,0,0,,{\\an2}{\\shad0.5\\}{\\bord1}{\\fs35}{\\fn方正大黑简体}BING AWS {\\c&H00F0FF&}WWW.EXAMPLE.COM{\\c&HFFFFFF&} BING AWS"
}
#替换关键词,请求体:
{
"apikey": "5c20cEga22FgG7f",
"replaceKeywords": {
"BING": "AWS",
"BING.com": "WWW.EXAMPLE.COM",
"AWS": "BING"
}
}
#返回示例:
{
"success": true,
"id": "507f1f77bcf86cd799439011",
"title": "水印1"
}
#curl示例1(替换整个内容):
curl -X PUT http://your-domain/api/assconfig/507f1f77bcf86cd799439011 \
-H "Content-Type: application/json" \
-d '{
"apikey":"5c20cEga22FgG7f",
"assContent":"[Script Info]\nScriptType: v4.00+\nPlayResX: 960\nPlayResY: 540\n\n[V4+ Styles]\nFormat: Name, Fontname, Fontsize, PrimaryColour, SecondaryColour, OutlineColour, BackColour, Bold, Italic, Underline, StrikeOut, ScaleX, ScaleY, Spacing, Angle, BorderStyle, Outline, Shadow, Alignment, MarginL, MarginR, MarginV, Encoding\nStyle: Default,锐字云字库准圆体GBK,20,&H00DBDBDD,&H000000FF,&H00000000,&H00000000,0,0,0,0,96.1111,100,0,0,1,0,0.9,2,7,7,10,1\n\n[Events]\nFormat: Layer, Start, End, Style, Name, MarginL, MarginR, MarginV, Effect, Text\nDialogue: 0,0:00:00.00,0:00:20.00,*Default,NTP,0,0,0,,{\\an2}{\\shad0.5\\}{\\bord1}{\\fs35}{\\fn方正大黑简体}BING AWS {\\c&H00F0FF&}WWW.EXAMPLE.COM{\\c&HFFFFFF&} BING AWS"
}'
#curl示例2(替换关键词):
curl -X PUT http://your-domain/api/assconfig/507f1f77bcf86cd799439011 \
-H "Content-Type: application/json" \
-d '{
"apikey":"5c20cEga22FgG7f",
"replaceKeywords":{
"BING": "AWS",
"BING.com": "WWW.EXAMPLE.COM",
"AWS": "BING"
}
}'
删除ASS水印配置
POST /api/assconfig/delete
请求头:
- Content-Type: application/json
- token: {apikey} (可选)
请求体:
{
"apikey": "5c20cEga22FgG7f",
"ids": ["507f1f77bcf86cd799439011", "507f1f77bcf86cd799439012"] //id为ASS水印配置id
}
返回示例:
{
"success": true,
"results": [{
"id": "507f1f77bcf86cd799439011",
"success": true
}]
}
curl示例:
curl -X POST http://your-domain/api/assconfig/delete \
-H "Content-Type: application/json" \
-d '{"apikey":"5c20cEga22FgG7f","ids":["507f1f77bcf86cd799439011"]}'
获取ASS水印设置
GET /api/asssetting?apikey=5c20cEga22FgG7f
返回示例:
{
"success": true,
"setting": {
"mark": "watermark123", // 水印标识
"open": true, // 是否开启添加/替换
"delad": false, // 是否开启移除
"num": 3 // 并发处理数
}
}
curl示例:
curl "http://your-domain/api/asssetting?apikey=5c20cEga22FgG7f"
更新ASS水印设置
POST /api/asssetting
请求头:
- Content-Type: application/json
- token: {apikey} (可选)
请求体:
{
"apikey": "5c20cEga22FgG7f",
"mark": "watermark123", // 水印标识(必填,仅允许英文数字)
"open": true, // 是否开启添加/替换
"delad": false, // 是否开启移除
"num": 3 // 并发处理数(>0的整数)
}
返回示例:
{
"success": true,
"setting": {
"mark": "watermark123",
"open": true,
"delad": false,
"num": 3
}
}
curl示例:
curl -X POST http://your-domain/api/asssetting \
-H "Content-Type: application/json" \
-d '{"apikey":"5c20cEga22FgG7f","mark":"watermark123","open":true,"delad":false,"num":3}'9.13 - 查询视频、剧集管理中缺封面和截图的数据
如果我们之前转码的时候,设置的截图数为0,也没使用封面入库功能,那么默认是不会生成封面和截图的,但是后面又想入库自己的封面和截图,可直接通过api进行查询和入库即可。
查询缺封面和截图的数据
#后面为转码设置的apikey,该接口会获取视频管理转码完成的数据,和剧集管理中已添加过单集的数据
Get /api/getmissingimage?apikey=5c20cEga22FgG7f
#支持参数,page, limit, type, check
page:页数
limit:每页显示多少个数据,默认20
type: 输出类型,如传入type=tv则只输出剧集管理的数据、type=movie则只输出视频管理中的数据
check: 检查类型,如传入check=poster1则只查询缺封面1的数据、check=poster2则只查询缺封面2的数据、check=screenshots则只查询缺截图的数据
参数可以使用1到多个,如:/api/getmissingimage?apikey=5c20cEga22FgG7f&page=1&type=tv&check=screenshots
#返回信息如下:
{
"code": 1,
"page": 1,
"limit": 20,
"total": 0,
"totalPages": 0,
"list": [
{
"_id": "679f0dc3ce4be83f7186d35c",
"director": [
"水岛努",
"原惠一"
],
"writer": [
"臼井仪人"
],
"stars": [
"高濑右光",
"岛崎信长"
],
"country": [
"日本"
],
"tags": [
"喜剧",
"动画",
"家庭"
],
"published": "waiting",
"title": "蜡笔小新",
"enTitle": "",
"tcTitle": "",
"originaltitle": "クレヨンしんちゃん",
"aka": "Kureyon Shin-chan",
"year": 2006,
"duration": "24分钟",
"episodescount": "30",
"language": "日语",
"rate": 9.2,
"summary": "小新今年5岁了,不要以为他是那种懵懂无知的小孩,他其实人小鬼大,喜欢漂亮的姐姐,收养了一条棉花糖一样的流浪狗——小白,还经常讲些无厘头的黄色笑话。小新的妈妈美伢是一个全职主妇,粗心而又有点神经质的她经...",
"enSummary": "",
"tcSummary": "",
"status": "lianzai",
"zhouqi": "",
"episodes": [
{
"_id": "679f0e0fce4be83f7186d5f5",
"episode": "01",
"movieid": "679f0dd2ce4be32f7186d431"
},
{
"_id": "679f0e0fce4be83f7236d5f5",
"episode": "02",
"movieid": "679f0dd2ce4be12f7186d431"
}
],
"updateAt": "2025-02-02T06:17:51.790Z",
"createAt": "2025-02-02T06:17:51.790Z",
"poster": "/poster/679f0dc3ce4be83f7186d35c/poster.jpg",
"poster2": {
"url": "/poster/679f0dc3ce4be83f7186d35c/poster2.jpg",
"height": 565,
"width": 400
}
}
]
}
关于剧集说明
由于剧集数据是没有截图字段的,所以这里会默认使用episodes集数数组里面第一个单集视频的截图数据作筛选,也就是如果第一集的视频没截图数据,则该剧集会被判定为无截图。
如果你在第三方使用剧集数据,可直接使用第一集的截图数据作为剧集的截图。
入库新的封面和截图
视频管理的数据入库封面和截图
可直接参考该文档 ⇒ 传送门,只传递封面和截图参数即可。
剧集管理的数据入库封面和截图
可直接参考该文档 ⇒ 传送门,只传递封面参数即可,至于截图,可直接给第一集单独入库截图,且movieid为该集在视频管理的id。
9.14 - 转码端API使用
本文档包含以下接口说明:
- 生成单张截图
- 批量生成截图
- 生成动态图
- 获取视频元信息,即metadata信息
- 获取试看m3u8格式文本
- 根据视频id和分辨率实时生成mp4
- 远程检测转码服务器运行/连接状态
- 远程创建转码任务
- 远程创建转码任务并对视频进行裁剪截取
- 删除视频
以下API使用中所提到的path参数不仅可用于服务器上的视频文件,亦可用于任何远程链接形式存在的视频文件,支持格式有以下几种:
/path/2.m3u8
./public/videos/3.mp4
public/videos/4.m3u8
http://127.0.0.1:3000/videos/202006/12/5ed37e23d6334d5540c43b00/d1052c/index.m3u8
http://127.0.0.1:3000/videos/6.mp4
所用到的apikey和apisecret参数均在转码设置中设置,且需打开api。
生成单张截图
post: /apifluent/screenshot
body: {
apikey,
apisecret,
path, // 支持服务器视频文件绝对路径,服务器视频相对路径,服务器源码目录相对路径,远程m3u8连接,远程视频文件链接等。
duration, // 需要截图视频什么时间的画面,单位是秒。
}
response: {
success: 0|1, // 成功或者失败
error, // 如果失败会返回错误信息。
screenshot, // 截图的链接。
}
批量生成截图
post: /apifluent/screenshots
body: {
apikey,
apisecret,
path,
counts //截图数量,会根据视频时间轴,均分截取,比如10秒视频,设置counts为3,则可能截图3,6,9秒的画面。
}
response: {
success: 0|1,
error, //如果有错误信息会返回错误信息。
screenshots, //数组,包含所有截图链接。
}
生成动态图
post: /apifluent/togif
data: {
apikey,
apisecret,
path, //必填,下面的参数选填。
duration, // 生成多少秒动态图,默认1秒
width, //动态图宽度,高度自适应, 默认400宽度
gifstart, // 从视频多少秒开始生成, 默认10秒
auto //是否自动截取视频最中间位置,接收1或0,设置了auto,则gifstart是否设置都无效,默认是0。
}
response: {
success: 0|1,
error,
gif //动态图链接
}
获取视频元信息,即metadata信息
post: /apifluent/metadata
body: {
apikey,
apisecret,
path
}
response: {
success: 1|0,
error,
data // 视频的各种信息,包括音频流,视频流等。
}
data返回样式样式:
{
"success": 1,
"data": {
"streams": [
{
"index": 0,
"codec_name": "h264",
"codec_long_name": "H.264 / AVC / MPEG-4 AVC / MPEG-4 part 10",
"profile": "High",
"codec_type": "video",
"codec_time_base": "1/48",
"codec_tag_string": "avc1",
"codec_tag": "0x31637661",
"width": 854,
"height": 480,
"coded_width": 864,
"coded_height": 480,
"has_b_frames": 2,
"sample_aspect_ratio": "N/A",
"display_aspect_ratio": "N/A",
"pix_fmt": "yuv420p",
"level": 30,
"color_range": "unknown",
"color_space": "unknown",
"color_transfer": "unknown",
"color_primaries": "unknown",
"chroma_location": "left",
"field_order": "unknown",
"timecode": "N/A",
"refs": 1,
"is_avc": "true",
"nal_length_size": 4,
"id": "N/A",
"r_frame_rate": "24/1",
"avg_frame_rate": "24/1",
"time_base": "1/24",
"start_pts": 0,
"start_time": 0,
"duration_ts": 1253,
"duration": 52.208333,
"bit_rate": 537875,
"max_bit_rate": "N/A",
"bits_per_raw_sample": 8,
"nb_frames": 1253,
"nb_read_frames": "N/A",
"nb_read_packets": "N/A",
"tags": {
"creation_time": "1970-01-01T00:00:00.000000Z",
"language": "und",
"handler_name": "VideoHandler"
},
"disposition": {
"default": 1,
"dub": 0,
"original": 0,
"comment": 0,
"lyrics": 0,
"karaoke": 0,
"forced": 0,
"hearing_impaired": 0,
"visual_impaired": 0,
"clean_effects": 0,
"attached_pic": 0,
"timed_thumbnails": 0
}
},
{
"index": 1,
"codec_name": "aac",
"codec_long_name": "AAC (Advanced Audio Coding)",
"profile": "LC",
"codec_type": "audio",
"codec_time_base": "1/48000",
"codec_tag_string": "mp4a",
"codec_tag": "0x6134706d",
"sample_fmt": "fltp",
"sample_rate": 48000,
"channels": 2,
"channel_layout": "stereo",
"bits_per_sample": 0,
"id": "N/A",
"r_frame_rate": "0/0",
"avg_frame_rate": "0/0",
"time_base": "1/48000",
"start_pts": 0,
"start_time": 0,
"duration_ts": 2493440,
"duration": 51.946667,
"bit_rate": 126694,
"max_bit_rate": 128000,
"bits_per_raw_sample": "N/A",
"nb_frames": 2435,
"nb_read_frames": "N/A",
"nb_read_packets": "N/A",
"tags": {
"creation_time": "1970-01-01T00:00:00.000000Z",
"language": "und",
"handler_name": "SoundHandler"
},
"disposition": {
"default": 1,
"dub": 0,
"original": 0,
"comment": 0,
"lyrics": 0,
"karaoke": 0,
"forced": 0,
"hearing_impaired": 0,
"visual_impaired": 0,
"clean_effects": 0,
"attached_pic": 0,
"timed_thumbnails": 0
}
}
],
"format": {
"filename": "https://media.w3.org/2010/05/sintel/trailer.mp4",
"nb_streams": 2,
"nb_programs": 0,
"format_name": "mov,mp4,m4a,3gp,3g2,mj2",
"format_long_name": "QuickTime / MOV",
"start_time": 0,
"duration": 52.209,
"size": 4372373,
"bit_rate": 669979,
"probe_score": 100,
"tags": {
"major_brand": "isom",
"minor_version": "512",
"compatible_brands": "isomiso2avc1mp41",
"creation_time": "1970-01-01T00:00:00.000000Z",
"title": "Sintel Trailer",
"artist": "Durian Open Movie Team",
"encoder": "Lavf52.62.0",
"copyright": "(c) copyright Blender Foundation | durian.blender.org",
"description": "Trailer for the Sintel open movie project"
}
},
"chapters": []
}
}
获取试看m3u8格式文本
提示:目前有一个快速获取M3U8试看方法,前往转码设置下方,设置试看时长,单位秒,设置后可直接获取指定时长的M3U8。使用更方便。
GET /apifluent/try
headers: {
apikey,
apisecret,
}
query: {
id:视频ID,
duration:试看时长,
hd:指定分辨率,
domain:填入EFV绑定域名
}
response: m3u8文本和KEY内容 // 可自行组装M3U8和TS.KEY文件
hd参数值,320为240P、480为360P、640为480P、1138为640P、1280为720P、1920为1080P、2560为2K、20000为原画。
且hd和duration参数可选,默认60秒试看和最大分辨率,该接口会返回试看m3u8的文本内容,请自行写入到一个新的m3u8文件单独提供播放,勿直接前端使用本接口。
根据视频id和分辨率实时生成mp4
post: /apifluent/savestream
data: {
apikey,
apisecret,
id, //视频库中存在的转码完成的id,
hd //指定生成某分辨率,支持240,360,480,640,720,1080,1440,20000
}
response: {
success: 1|0,
host, // 服务端域名
path, // mp4链接
message // 显示信息
}
此API可用于提供下载功能时,无需保存mp4,完全实时根据m3u8生成mp4文件,并且返回,秒级反馈。
远程检测转码服务器运行/连接状态
post: /apifluent/ping
data: {
apikey,
apisecret,
}
response: {
success: 1, //1为运行并连接正常,
}
此API可检测转码程序运行状态,或者和远程转码程序连接情况是否正常。
远程创建转码任务
post: /apifluent/createjob
data: {
apikey,
apisecret,
clientId, //传递一个数据库id,即客户端辨识视频id,返回信息的时候会返回该id,让你对应并进行数据填充。
remotePath, //远程视频地址,即可访问的视频地址
notifyUrl //通知域名,转码完成的clientId、视频名称、m3u8链接、海报截图会自动回传到这个地址。
}
{
"success": 1|0 //1为创建成功
}
此API可远程创建任务,并调用远程连接转码,建议配合队列转码一起使用,这样创建任务后后,会自动转码,自动返回数据,无需后台操作。
回传数据参考:
{
success: 1,
movie: {
count: 0,
retry: false,
director: [],
writer: [],
stars: [],
country: [],
tags: [],
screenshots: [],
_id: '5fe19c79cb8b853f256a458f',
status: '转码完成',
originalname: '远程测试.avi',
path: './download/远程测试.avi',
size: '112406774',
notifyUrl: 'https://www.beefun.cc/api/payback',
clientId: '5fe19c7888f5be253328806a',
m3u8paths: [ [Object], [Object], [Object] ],
thirdm3u8: [],
createAt: '2020-12-22T07:15:47.300Z',
__v: 0,
duration: '3分钟',
moviepath: '/videos/202012/22/5fe19c79cb8b853f256a458f',
previewvideo: '/videos/202012/22/5fe19c79cb8b853f256a458f/preview.mp4',
poster: '/videos/202012/22/5fe19c79cb8b853f256a458f/cover.jpg'
},
apikey: '5c20cEga22FgG7f7B1c1',
apisecret: 'cd5c5ffd476f93602135'
}
[
[Object: null prototype] {
id: '5fc7242b0446292f13401fe2',
domain: 'https://demo.efvcms.com'
}
]
{
title: '远程测试.avi',
url: '240P$https://demo.efvcms.com/videos/202012/22/5fe19c79cb8b853f256a458f/3413b2/index.m3u8#480P$https://demo.efvcms.com/videos/202012/22/5fe19c79cb8b853f256a458f/927817/index.m3u8#',
server: { connect: { id: '5fc7242b0446292f13401fe2' } }
}
远程创建转码任务并对视频进行裁剪截取
//注意如果远程视频够大,可能需要耐心等待片刻
post: /apifluent/cut
data: {
apikey,
apisecret,
start, //裁剪起始时间,规范为时:分:秒,如 00:00:12
end, //裁剪结束时间,规范为时:分:秒,如 00:00:22
video, //远程视频地址,即可访问的视频地址
notifyUrl //通知域名,转码完成的id、视频名称、m3u8链接、海报截图会自动回传到这个地址。
}
{
"success": 1|0 //1为创建成功
}
此API可远程创建任务,并调用远程连接转码,建议配合队列转码一起使用,这样创建任务后后,会自动转码,自动返回数据,无需后台操作。
回传数据参考:
#返回数据仅供参考,实际情况可能会有不一样
{
success: 1,
movie: {
count: 0,
retry: false,
director: [],
writer: [],
stars: [],
country: [],
tags: [],
screenshots: [],
_id: '5fe19c79cb8b853f256a458f',
status: '转码完成',
originalname: '远程测试.avi',
path: './download/远程测试.avi',
size: '112406774',
notifyUrl: 'https://www.beefun.cc/api/payback',
clientId: '5fe19c7888f5be253328806a',
m3u8paths: [ [Object], [Object], [Object] ],
thirdm3u8: [],
createAt: '2020-12-22T07:15:47.300Z',
__v: 0,
duration: '3分钟',
moviepath: '/videos/202012/22/5fe19c79cb8b853f256a458f',
previewvideo: '/videos/202012/22/5fe19c79cb8b853f256a458f/preview.mp4',
poster: '/videos/202012/22/5fe19c79cb8b853f256a458f/cover.jpg'
},
apikey: '5c20cEga22FgG7f7B1c1',
apisecret: 'cd5c5ffd476f93602135'
}
[
[Object: null prototype] {
domain: 'https://demo.efvcms.com'
}
]
{
title: '远程测试.avi',
url: '240P$https://demo.efvcms.com/videos/202012/22/5fe19c79cb8b853f256a458f/3413b2/index.m3u8#480P$https://demo.efvcms.com/videos/202012/22/5fe19c79cb8b853f256a458f/927817/index.m3u8#',
server: { connect: { id: '5fc7242b0446292f13401fe2' } }
}9.15 - 时间戳防盗链对接教程
提示:可通过自行对接 或 直接使用解析接口获取可访问的m3u8链接,按需求选择即可。
对接之前请先了解下时间戳+播放次数防盗链的原理及设置 ⇒ 传送门,目前M3U8有2种调用方法,如下:
1、使用自适应M3U8,格式为:/movie/auto/61f68205eeeec878ae3fe3d5.m3u8
2、使用具体分辨率的M3U8,如1080P,格式为:/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8
可在视频管理复制M3U8,或者通知接口获取对应的链接,由于通知接口没直接推送自适应M3U8,需要自行组装,组装格式为/movie/auto/ + 视频id + .m3u8,且对自适应M3U8还不了解的可看 ⇒ 传送门。
解析接口使用
解析接口需要前往转码相关 ⇒ 防盗链/图片加密设置,找到设置时间戳防盗链的json解析接口功能项,可填入指定参数组合开启该功能,留空则关闭。
且单个接口配置为:y或n过期时间$自定义接口key值$ip白名单,多个接口配置需使用英文冒号:分开,参数详解:
y为切片广告功能有效,n为切片广告功能无效,即如果你设置切片广告,则不会给你播放切片广告;后面接过期时间,如y2024-10-23,不填则一直有效
key值为任意字母数字组合,如kll323,那么接口地址为/api/m3u8?key=kll323&url=
ip白名单可不设置,如不设置则任何人都可以使用该解析接口,如你只想让某个ip请求,则填入该ip即可
设置参考:
#该配置为切片广告功能有效,接口地址为/api/m3u8?key=kll323&url=,由于没设置ip白名单,则任何人都能使用该接口
y$kll323
#该配置为切片广告功能无效,即不播放切片广告,接口地址为/api/m3u8?key=ksi44ks&url=,由于没设置ip白名单,则任何人都能使用该接口
n$ksi44ks
#该配置为切片广告功能无效,即不播放切片广告,接口地址为/api/m3u8?key=z8kjs&url=,由于设置ip白名单,则只有178.23.4.12能使用该接口
n$z8kjs$178.23.4.12
#我需要上面3个接口同时使用,则把上面3个配置使用英文冒号:分开,再填入设置即可
y$kll323:n$ksi44ks:n$z8kjs$178.23.4.12
且接口不限制数量,可自行设置无数个,且接口默认永久生效,如果你想加个有效时间,则参考:
#过期时间在y/n后面添加,格式年-月-日,如2024-10-23,即超过2024-10-23后,接口就用不了了
y2024-10-23$kll323
n2024-10-23$ksi44ks
n2024-10-23$z8kjs$178.23.4.12
y2024-10-23$kll323:n2024-10-23$ksi44ks:n2024-10-23$z8kjs$178.23.4.12
设置好了后,就可直接通过接口获取可访问的m3u8链接了,如:
#直接请求 解析接口 + m3u8链接 就可以获取了,且同时适用于自适应M3U8和分辨率M3U8
http://127.0.0.1:3000/api/m3u8?key=kll323&url=http://127.0.0.1:3000/movie/auto/61f68205eeeec878ae3fe3d5.m3u8
#返回字段
{
"code": 200,
"url": "http://127.0.0.1:3000/movie/auto/61f68205eeeec878ae3fe3d5.m3u8?counts=5×tamp=1717515649572&key=c67058e8c650e6136dda594f46d45265&a=y",
"expirytime": "2024-08-14 11:40:49",
"requestlimit": 5
}
url为获取的可使用的m3u8链接,expirytime为链接过期时间,默认2分钟后过期,requestlimit为链接读取限制次数。
可自行编辑controller/cms.js,搜索expirytime关键词,定位到相关地方修改过期时间和次数,都有注释,然后使用pm2 reload efvcms重启生效。
自适应M3U8对接步骤
首先点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,开启时间戳+播放次数防盗链并设置KEY值,且值为efvtoken。
比如我想播放如下链接:
http://127.0.0.1:3000/movie/auto/61f68205eeeec878ae3fe3d5.m3u8
这个链接不需要域名及/movies及后缀.m3u8,只需要这个/auto开始的部分链接,比如:
/auto/61f68205eeeec878ae3fe3d5
然后拼接字符串,拼接如下:
#拼接后的字符串
/auto/61f68205eeeec878ae3fe3d5&counts=5×tamp=1613982600000efvtoken
#拼接参数
counts为请求多少次就过期
timestamp为过期的13位时间戳+设置的key值,比如现在16:50:16,10分钟后过期,就是17:00:16,就把17:00:16转化为13位时间戳
接下来使用md5加密该字符串,生成32位小写,然后拿到这个32位小写027e1575ff97deaad7cfe223b6cf6001。
最后获取能播放的url链接如下:
http://127.0.0.1:3000/movie/auto/61f68205eeeec878ae3fe3d5.m3u8?counts=5×tamp=1613982600000&key=027e1575ff97deaad7cfe223b6cf6001
注意最后的url链接counts和拼接的值一样;timestamp只要时间戳,后面不需要加设置的KEY值;key值为拼接字符串md5加密的值。
且拼接加密的时候counts前面用的&,而最后的url链接counts前面是?,一定要区分清楚,不然对接会播放不了。
JS演示示例
const crypto = require('crypto');
function getKey(url, tokenKey) {
const nowstamp = Date.now();
const dutestamp = nowstamp * 1 + 60 * 1000 * 60;
const newurl = url.replace('/movie', '').replace('.m3u8', '');
const tokenurl = newurl + '&counts=' + 5 + '×tamp=' + dutestamp + tokenKey;
const md5 = crypto.createHash('md5');
const md5token = md5.update(tokenurl).digest('hex');
const outurl = '/movie' + newurl + '.m3u8' + '?counts=' + 5 + '×tamp=' + dutestamp + '&key=' + md5token;
console.log(outurl);
}
//2个参数为视频自适应M3U8链接和时间戳KEY值
getKey("/movie/auto/61f68205eeeec878ae3fe3d5.m3u8", "efvtoken");
分辨率M3U8对接步骤
首先点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,开启时间戳+播放次数防盗链并设置KEY值,且值为efvtoken。
比如我想播放如下链接:
http://127.0.0.1:3000/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8
这个链接不需要域名,只需要/videos开头到m3u8结尾的链接,比如:
/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8
然后拼接字符串,拼接如下:
#拼接后的字符串
/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8&counts=5×tamp=1613982600000efvtoken
#拼接参数
counts为请求多少次就过期
timestamp为过期的13位时间戳+设置的key值,比如现在16:50:16,10分钟后过期,就是17:00:16,就把17:00:16转化为13位时间戳
接下来使用md5加密该字符串,生成32位小写,然后拿到这个32位小写027e1575ff97deaad7cfe223b6cf6001。
最后获取能播放的url链接如下:
http://127.0.0.1:3000/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8?counts=5×tamp=1613982600000&key=027e1575ff97deaad7cfe223b6cf6001
注意最后的url链接counts和拼接的值一样;timestamp只要时间戳,后面不需要加设置的KEY值;key值为拼接字符串md5加密的值。
且拼接加密的时候counts前面用的&,而最后的url链接counts前面是?,一定要区分清楚,不然对接会播放不了。
JS演示示例
const crypto = require('crypto');
function getKey(url, tokenKey) {
const nowstamp = Date.now();
const dutestamp = nowstamp * 1 + 60 * 1000 * 60;
const tokenurl = url + '&counts=' + 5 + '×tamp=' + dutestamp + tokenKey;
const md5 = crypto.createHash('md5');
const md5token = md5.update(tokenurl).digest('hex');
const outurl = url + '?counts=' + 5 + '×tamp=' + dutestamp + '&key=' + md5token;
console.log(outurl);
}
//2个参数为分辨率M3U8链接和时间戳KEY值
getKey("/videos/202201/31/61f68205eeeec878ae3fe3d5/217g7g/index.m3u8", "efvtoken");
相关提示
提示:推荐请求次数设置5次,并开启严格下载防护即可。
强烈建议切片开启TS加密功能,防盗效果可最大化,可在转码设置开启该功能,开启后切片的key文件会自动加入到防盗链验证环节,从而防盗链会更有效。
且时间戳间隔可以尽量改短点,比如8s、10s,只需要让用户播放获取到m3u8后几秒就失效,根据自己服务器网络读取速度决定。
counts次数推荐设置5次,有些手机浏览器或部分设备会请求3-4次m3u8才会开始播放视频,然后再开启严格下载防护功能,也就是不管请求多少次m3u8,只要播放了,会立即失效,可有效防止视频被一些工具或浏览器嗅探和下载。
返回信息说明
访问M3U8无权限的时候默认会返回403提示,如果你想返回一段视频,可以添加切片广告 ⇒ 传送门,添加后,可以不用开启切片广告功能,只需要存在广告视频就会生效给时间戳防盗链。
如果添加多个切片广告,则无权限的会随机返回其中一个切片广告视频。
9.16 - HLS双重防盗链对接教程
对接之前请先了解下HLS双重防盗链的原理及设置 ⇒ 传送门,目前提供2种方案:
1、绑定域名+绑定防盗链Key,绑定域名后,只有该域名能使用专用的hls.js文件,不经常换域名的可以使用该方案。
2、不绑定域名+绑定防盗链Key,经常换域名的可以使用该方案。
根据自身需求选择合适的方案即可。
获取HLS解密代码
先点击EFV后台左侧 ⇒ 转码相关 ⇒ 防盗链/图片加密设置,设置HLS双重防盗链KEY,如efvtoken,然后根据要求自己编辑相关代码。
绑定域名代码
"use strict";
r.d(t, "a", (function() {
return s
})),
r.d(t, "b", (function() {
return o
}));
var i = r(7),
a = "efv", //HLS双重防盗链key值前半部分
n = "token"; //HLS双重防盗链key值后半部分
function s(e) {
if ("" === e || null == e) return "";
var t = i.enc.Utf8.parse("efvtoken"); //HLS双重防盗链key值
return "string" != typeof e && (e = e.toString()),
i.DES.decrypt({
ciphertext: i.enc.Base64.parse(e)
},
t, {
mode: i.mode.ECB,
padding: i.pad.Pkcs7
}).toString(i.enc.Utf8)
}
function o(e) {
if ("" === e || null == e) return "";
var chars = '4950554648464846495852484848';
var hosts = location.host;
var encodestring = '';
if(hosts != 'play.efvcms.com') { //绑定域名,不需要http的头,直接填域名就可以了
throw new URIError('绑定域名错误!');
}
var t = a + n;
t = t.substr(0, 4) + t;
var r = i.enc.Utf8.parse(t);
return "string" != typeof e && (e = e.toString()),
i.DES.decrypt({
ciphertext: i.enc.Base64.parse(e)
},
r, {
mode: i.mode.ECB,
padding: i.pad.Pkcs7
}).toString(i.enc.Utf8)
}
不绑定域名代码
"use strict";
r.d(t, "a", (function() {
return s
})),
r.d(t, "b", (function() {
return o
}));
var i = r(7),
a = "efv", //HLS双重防盗链key值前半部分
n = "token"; //HLS双重防盗链key值后半部分
function s(e) {
if ("" === e || null == e) return "";
var t = i.enc.Utf8.parse("efvtoken"); //HLS双重防盗链key值
return "string" != typeof e && (e = e.toString()),
i.DES.decrypt({
ciphertext: i.enc.Base64.parse(e)
},
t, {
mode: i.mode.ECB,
padding: i.pad.Pkcs7
}).toString(i.enc.Utf8)
}
function o(e) {
if ("" === e || null == e) return "";
var chars = '4950554648464846495852484848';
var encodestring = '';
var t = a + n;
t = t.substr(0, 4) + t;
var r = i.enc.Utf8.parse(t);
return "string" != typeof e && (e = e.toString()),
i.DES.decrypt({
ciphertext: i.enc.Base64.parse(e)
},
r, {
mode: i.mode.ECB,
padding: i.pad.Pkcs7
}).toString(i.enc.Utf8)
}
加密HLS解密代码
先前往JS加密网站 ⇒ 传送门,再调整加密选项,Options Preset选择Low,Debug Protection打上勾,也就是禁止浏览器调试,其它全部默认即可。
再将上面修改好的解密代码复制到该网站进行加密,会获取类似var _0x487f6e=开头的一串加密代码,然后下载hls.js文件 ⇒ 传送门。
再编辑里面的hls.js文件,修改如下:
#搜索hls-anti-start关键词,然后将上面获取到的加密代码丢到中间
function(e, t, r) {
//hls-anti-start
var _0x487f6e=_0x1ec8;(function(_0x1fbff6,_0x8647ea)...
//hls-anti-end
},
这时候我们就获取了加密解密代码的完整hls.js文件,接下来还需要压缩一下该js文件。
压缩HLS.JS文件
这里使用google的压缩网站 ⇒ 传送门,如果你访问不了,可以自己找下其它JS压缩网站,自行压缩。
最终我们获取到了压缩并加密后的完整hls.js文件。
使用HLS.JS文件
测试HLS.JS文件
使用之前我们先测试一下hls.js文件,这里提供一个Dplayer单页面html文件 ⇒ 传送门,将hls.js放到解压后的dplayer文件夹,再修改dplayer.html文件,编辑一下里面的m3u8地址为你自己的。
如果你的hls.js文件没有绑定域名,则直接在本地电脑使用Google Chrome浏览器双击打开dplayer.html文件就可以测试播放了。
如果你的hls.js文件绑定了域名,就需要将整个dplayer文件夹传到你绑定域名的根目录,然后直接访问/dplayer/dplayer.html路径就可以播放了。
使用HLS.JS文件
我们测试没问题后,再去自己的网站,找到网站播放器用的hls.js文件或hls.min.js文件,然后将解密的替换hls.js文件替换进去即可,如果是hls.min.js文件还需要改名覆盖。
特别提示
要想完整使用该功能,需要屏蔽下国产浏览器,这里推荐一个简单的判断国产手机浏览器方法,并引导他们使用谷歌等手机浏览器打开播放。
就是通过Nginx判断UA跳转到指定页面,在前端站点的域名配置文件中添加以下代码:
if ($http_user_agent ~* "UCBrowser|MQQBrowser|Quark|MicroMessenger") {
rewrite ^/(.*) /tips.html break;
}
这里主要争对拥有最大市场的QQ、UC、夸克、微信做跳转,判断后,会跳转到站点根目录的tips.html提示页面。
不会自己写提示页面的,这里提供一个参考,在站点根目录新建一个tips.html文件,内容如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>特别提示!</title>
<style>
.container {
width: 60%;
margin: 10% auto 0;
background-color: #f0f0f0;
padding: 2% 5%;
border-radius: 10px
}
ul {
padding-left: 20px;
}
ul li {
line-height: 2.3
}
a {
color: #20a53a
}
</style>
</head>
<body>
<div class="container">
<h3>本站已禁止在该手机浏览器上打开。</h3>
<ul>
<li>建议使用谷歌手机浏览器打开本站点,可让您得到最佳体验。</li>
<li>谷歌手机浏览器:<a href="https://www.efvcms.com/" target="_blank">点击下载</a></li>
</ul>
</div>
</body>
</html>
提示内容请自行更改,浏览器下载地址自行替换。
当然还有部分可以劫持播放器的手机浏览器没列举,不懂的可以百度/谷歌下你要添加的手机浏览器UA,找到专属标识英文,自行添加到配置文件中即可。
9.17 - 封面/截图加密对接教程
对接之前请先了解下封面截图加密的原理及设置 ⇒ 传送门,这里只提供一个前端html使用示例,然后自行对接。
HTML示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>EFV加密图片解密展示</title>
</head>
<body>
<img id="decodedImage" src="" alt="解密后的图片将显示在这里">
<script>
function fetchEncryptedImage() {
return fetch('http://127.0.0.1:3000/videos/202403/08/65eb06d5561d9e3d0b990740/2.jpg').then(response => response.arrayBuffer());
}
// 解密函数,对图片数据的前9个字节进行XOR操作
function decryptImage(data) {
let view = new Uint8Array(data);
for (let i = 0; i < Math.min(9, view.length); i++) {
view[i] = view[i] ^ 0x12; // 使用0x12作为密钥
}
return data;
}
// 将解密后的图片数据设置为img元素的src属性
function displayDecryptedImage(data) {
let blob = new Blob([data]);
let url = URL.createObjectURL(blob);
document.getElementById('decodedImage').src = url;
}
// 加载并解密图片
fetchEncryptedImage().then(encryptedData => {
let decryptedData = decryptImage(encryptedData);
displayDecryptedImage(decryptedData);
}).catch(error => console.error('加载或解密图片时出错:', error));
</script>
</body>
</html>
9.18 - 封面/截图文本对接教程
对接之前请先了解下封面截图转文本的原理及设置 ⇒ 传送门,这里只提供一个前端html使用示例,然后自行对接。
HTML示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>EFV文本图片展示</title>
</head>
<body>
<img id="base64Image" src="" alt="从链接解密Base64后的图片将显示在这里">
<script>
let base64TextUrl = "https://demo.zhuanma.co/videos/202403/14/65f2f08685a309da271d0dec/cover.txt";
// 使用fetch API从链接获取Base64文本
fetch(base64TextUrl)
.then(response => response.text()) // 获取文本内容
.then(base64Text => {
let imageDataUrl = "data:image/png;base64," + base64Text;
// 设置图片的src属性为DataURL
document.getElementById('base64Image').src = imageDataUrl;
})
.catch(error => console.error('获取Base64文本失败:', error));
</script>
</body>
</html>
10 - EFV视频上传客户端
10.1 - 安装和使用教程
提示:2025-09-16新增封面上传,之前的版本需更新到最新版使用。
该客户端为EFV上传视频专用,可同时自动监听不同的本地文件夹视频,并将指定后缀的视频自动传到1到多个EFV系统。
如果你觉得上传客户端功能太少,不是很好用,那么推荐使用FTP多用户上传功能 ⇒ 传送门 或 服务器入库功能 ⇒ 传送门,支持分类、封面、截图、剧集、详情信息等更多入库功能。
安装客户端
目前只有Windows安装包,下载地址 ⇒ 传送门。
配置客户端
提示:目前仅支持一级文件夹,也就是最多检测到监控文件夹里面的一级文件夹里的视频。
先点击右上角添加EFV配置,一般你有多个EFV系统就可以添加多少个,不限制添加数。
添加的时候会自动进入到该配置页面,然后点击展开设置,进行相关设置,如图:

设置好EFV绑定域名(这里也可以填入ip:3000,即安装初始地址,且地址最后面不能带/)和API密匙,API密匙也就是转码设置最下方的APIKEY,记得打开API开关。
至于其它上传参数,如监听文件夹、监听时间、指定上传后缀、上传是否删除,自行根据需求进行设置,然后保存设置后,点击收起设置。
接下来再点击右上角开始/关闭监听上传即可触发自动上传,且视频管理和硬盘信息的数据会每1分钟更新一次,所以更新可能不是很及时,开启后的效果如图:

最后如果你添加多个EFV配置,那么请设置好标签名称,方便你更快的找到指定EFV配置,且每一个EFV配置都需要单独点击开始/关闭监听上传触发各自的上传监听。
上传自动分类
首先需要在监控文件夹,按格式新建分类文件夹,命名要求:categories分类名,如categories教育片,然后将视频存放到该文件夹即可,里面视频会自动上传并分类到教育片,且分类不存在会自动创建。
封面自动入库
提示:封面文件需同时和视频一起在监听文件夹才能入库。
需要将封面文件的名称修改成对应的视频名称,存放到同一文件夹,如:
#监听文件夹根目录
西游记.mp4
西游记.jpg
#监听文件夹里的分类文件夹
categories神话片/西游记.mp4
categories神话片/西游记.jpg
且后缀不用管,前面名称一样就行,且封面仅支持jpg、jpeg、png、webp。
上传自动命名
适用于单集名称均为集数命名的剧集,如01、02;首先需要在监控文件夹,按格式新建一个文件夹,命名要求:rename剧集名称,如rename西游记,然后将所有单集存放到该文件夹即可,里面视频会自动上传并加上剧集名称前缀,如01会命名成西游记 01,02会命名成西游记 02,方便视频管理区分。
11 - APP构建及使用教程
11.1 - APP详情介绍及演示
特别提示
如果你只想使用app,不想用内置cms,可以关闭内置cms,且用户组等设置依旧在后台cms相关栏进行设置。
相关说明
APP为免费赠送品,累计购买高级版高阶授权以上的用户可免费领取,后期也免费更新。
APP为Ios/Android双端源码,使用Flutter开发,非h5和weex构建可比拟,60帧顺滑,打包app体积小,兼容性高,体验效果极佳。
APP源码开源,有开发经验、或喜欢折腾的,可自行对APP源码进行各种修改定制,二次开发打包。
功能介绍
- 如德芙般丝滑的用户体验,采用
flutter开发,双端通用,并且都测试通过。 - 几乎完美的广告嵌入,支持固定位广告,开屏广告,信息流广告,播放前强制广告,后续还会增加更多广告类型。
- 全面对接谷歌
firebase统计,无论ios还是安卓都能完美统计,甚至进入过哪些页面都有详细统计。 - 支持更新检测,自行编写实现了延时版本检测,每次打开
app,会延时10s检测是否有最新版本,如果有就会弹窗提醒下载更新。 b站同款互动开屏广告,滑动查看广告内容。- 独立且醒目的推广页面,推广中广告随机展示,每个月可根据广告收入情况淘汰末尾,以达到最佳收入组合。
- 完美支持视频和剧集的播放,无论视频还是剧集,都采用预加载数据的方式,打开播放页面即开始播放,体验极佳!
- 播放器支持倍速播放,支持分辨率切换,支持外挂srt字幕,支持投屏,投屏功能在``ios和安卓都得到完美测试,完美兼容苹果和安卓所有机型!
- 独立求片和反馈页面,支持用户发布意见反馈或求片,第一时间知道用户真实使用情况。
- 支持签到获得积分,后续会增加点击广告增加积分的功能,鼓励用户点击广告,获取更高收益。
- b站同款展开功能,播放页的标题和简介的展开功能,为了做这个功能翻阅了大量资料!
- 对接支付系统,支持
vip购买,支持了试看,支持了会员播放完整视频, app采用api系统的方式,实现了从内存中介服务器直接获取数据的能力,采用redis进行内存缓存管理,达到访问app的人数越多,越流畅!
相关演示
提示:竖屏app偏向于番剧,横屏app偏向通用,且功能更多,自行选择。
竖屏海报演示APP
适用于动漫、美剧等有影视海报做封面;且海报主要来源于后台豆瓣接口获取、或自己从其他网站找海报上传。
竖屏海报演示app:点击下载

横屏海报类APP+漫画
适用于短视频、或无影视海报做封面;且海报主要由程序自动生成、或自己上传;并带图集板块。
横屏海报演示app:点击下载

11.2 - APP手动构建教程
特别提示
这里主要讲解Windows系统上手动打包Android app,IOS app需使用MacOS打包,这里暂时只提供思路。
MacOS打包IOS app客户端推荐使用xcode,且建议先把Android打包理解会,IOS就很简单了。
对于无基础的新手,如果你想打包Android app更快速方便,可使用Docker打包 ⇒ 传送门。
打包总体思路
1、安装flutter和环境配置,可参考 ⇒ 传送门。
2、app源码配置及打包,Android可参考 ⇒ 传送门,iOS可参考 ⇒ 传送门。
视频教学
提示:请点击播放器右下角全屏按钮进行观看。
建议先看完下面的教程,再跟着视频教学一起尝试打包,注意目前app已重做,配置方面可能会有差别,但打包总体不变。
构建步骤
系统需要Windows 7 SP1或更高的版本(64位操作系统),且需要安装Windows PowerShell 5.0或者更高的版本(Windows 10、11已经预装了)。
安装PowerShell 5
提示:windows 10、11已经预装PowerShell 5,所以可以跳过该步骤。
先安装.NET Framework 4.6.2
下载地址:https://www.microsoft.com/en-au/download/details.aspx?id=53344
再升级PowerShell补丁包,windows 7 64位请下载Win7AndW2K8R2版本
下载地址:https://www.microsoft.com/en-us/download/details.aspx?id=54616
安装Flutter SDK
先下载Flutter SDK,建议下载最新版本3.0+,竖屏app推荐3.1.0,横屏app推荐3.3.3,下载地址 ⇒ 传送门。
下载好了后将压缩包里的flutter文件夹解压到D盘根目录,此时flutter绝对路径为D:\flutter。
安装Android SDK
提示:如果是国内网络构建的话,请挂上vpn,不然下面有些环境会安装失败。
Android SDK下载地址 ⇒ 传送门,点击DOWNLOAD ANDROID STUDIO下载安装即可。
提示:下面打开Android Studio,到最后Finish点不动,可能左侧有部分SDK你没有选择Accept,即左侧带红色*,可先点击再Accept。
然后打开Android Studio,如果看到一个Missing SDK ,No Andriod SDK found.向导,则选择Next,最后Finish安装SDK。
提示:随着Android Studio更新,SDK Manager可能位置会有所变化,但总体都差不多,如有区别,自行查找。
接着进入界面后,点击中间的More Actions,选择SDK Manager,进入到Android SDK界面,选择Android 10、11、12,点击右下角Apply安装。
再切换到SDK Tools界面(按钮大概在中间上方),勾选Android SDK Command-line Tool,点击右下角Apply安装。
然后依然在SDK Tools界面,点击右下角Show Package Details,找到Android SDK Build-Tools并展开,选择29.0.2版本,点击右下角Apply安装。
提示:随着Android Studio更新,Plugins可能位置会有所变化,但总体都差不多,如有区别,自行查找。
再到主界面,点击左侧的Plugins,选择Plugins,搜索并安装Dart和Flutter插件即可。
安装JAVA
JAVA下载地址 ⇒ 传送门,选择对应的系统版本,找到JRE的smi链接,下载安装即可。
检查Flutter环境
点击电脑左下角,搜索powershell,打开该工具,然后依次使用命令:
#注意后面的为解压出来的flutter文件夹,自行修改,以下为本文默认路径
$env:Path += ";D:\flutter\bin"
#使用国内镜像,国外服务器可以跳过
$env:PUB_HOSTED_URL="https://pub.flutter-io.cn"
$env:FLUTTER_STORAGE_BASE_URL="https://storage.flutter-io.cn"
#如果该命令出现y/n,直接选择y即可
flutter doctor --android-licenses
flutter doctor
如果Flutter、Android toolchain、HTTP Host Availability主要的都是√,则安装完成。
如果HTTP Host Availability检测报错,提示信号灯超时时间已到,则大概网络原因,解决办法如下:
1、编辑下载的flutter文件夹文件,路径packages\flutter_tools\lib\src\http_host_validator.dart,将https://maven.google.com/改成https://dl.google.com/dl/android/maven2/
2、删除下载的flutter文件夹里的缓存文件,路径bin\cache,整个cache文件夹删除。
3、重新运行flutter doctor命令检测环境
修改APP名称
修改android/app/src/main/AndroidManifest文件,大致如下:
#找到中间位置,即android:label一行,此处为app名称,自行修改
<application
...
android:label="flutter学习视频"
...
<activity
修改APP图标和相关图片
准备一个app的图标,png格式,命名icon.png,覆盖到app源码目录assets文件夹即可。
还有app展示图和app logo修改,横屏app修改 ⇒ 传送门,竖屏app修改 ⇒ 传送门。
接下来横屏app,且只有横屏app需要配置替换一个图片,即图集界面强制广告图片,路径assets/benad.jpg,尺寸建议800x1164。
修改APP其它信息
修改android/app/build.gradle文件,大致如下:
#修改applicationId,为唯一的应用ID,一旦设置,后期就不能改了,更新app的时候,依然用这个ID
applicationId "com.moemv.flutter"
给app配置api域名和图片cdn加速
首先我们需要一个网络比较好的VPS安装api接口和图片cdn,相关说明和搭建教程参考 ⇒ 传送门。
配置api域名和图片cdn加速
编辑lib/core/utils/helper.dart文件,大致如下:
#横屏和竖屏app配置有区别,注意区分,不要乱删字符,如&url=,不然封面,截图都不会显示了
#竖屏app配置,image.efvcms.com为图片cdn域名,6860e43596fd11d4ee66303d为图片cdn的apikey
String cdnUrl = 'https://image.efvcms.com/api?apikey=6860e43596fd11d4ee66303d&url=' +
#横屏app配置,且有2个地方,6860e43596fd11d4ee66303d为图片cdn的apikey
String cdnUrl =
'$cdn/api?apikey=6860e43596fd11d4ee66303d&url=' + url + '&force=true';
String cdnUrl = '$cdn$url?apikey=6860e43596fd11d4ee66303d&force=true';
配置app的api域名
编辑竖屏lib/app/data/provider/dio_provider.dart或横屏lib/app/data/provider/api_dio.dart文件,大致如下:
#该参数为app的api接口绑定的域名,且必须使用ssl证书并开启https
const baseUrl = 'https://m3u8.efvcms.com/api/';
#该参数为EFV的apikey,可在EFV的转码设置获取
const apiKey = 'domybestth';
配置app的基础信息
编辑lib/core/values/strings.dart文件,大致如下:
#该参数为EFV所绑定的域名地址,且必须使用ssl证书并开启https
const host = 'https://app.leimulamu.com';
#该参数为app检测的版本号,可在EFV转码后台设置,一样就不会通知更新
const version = 230601;
#时间戳防盗链对接,off为不使用时间戳防盗链,其他值生效,注意如果开启时间戳防盗链,需设置解析json接口,并将解析key值填进去,且不要设置ip授权
const tokenapi = 'off';
#<仅竖屏app需配置>app标题
const title = "雷姆拉姆";
#该参数为EFV所绑定的域名地址,不需要http://,只写域名,该选项仅横屏海报app存在
const emailRoot = 'app.leimulamu.com';
#<仅横屏app需配置>app的上传域名配置,即改成EFV所绑定的域名地址
const uploadUrl = 'https://app.leimulamu.com/api2/uploads';
#<仅横屏app需配置>图片cdn域名配置,可搭建多个图片cdn加速,并设置多个,用户可在个人中心进行图片线路切换
const cdnUrls = [
'https://cdn1.efvcms.com',
'https://cdn2.efvcms.com',
'https://cdn3.efvcms.com'
];
图片cdn域名按照默认的格式,一行一个,自行删减,且都需要放在英文单引号中间,末尾需要用英文逗号结尾,最后一个域名可不用英文逗号,其它都要;如果只有一个图片cdn域名,可参考以下配置:
const cdnUrls = [
'https://cdn.efvcms.com'
];
注意这里的版本号是app更新的配置,更新具体可参考 ⇒ 传送门。
给app签名
提示:首次打包需要签名,更新打包的时候,直接用该签名的文件即可。
日后为了方便给用户更新app,我们需要给app签名。
点击电脑左下角,搜索powershell,打开该工具,然后使用命令:
keytool -genkey -v -keystore C:\upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias upload
输入签名的密匙及其它相关信息,使用拼音就行了,最后问你是否正确的时候,你输入 是,再输入密匙确认即可。
最后会在我们的C盘根目录生成一个密匙文件upload-keystore.jks,保管好就行,不然会影响以后的升级操作。
然后我们解压app源码包后,然后编辑根目录android文件夹中key.properties文件,修改内容:
storePassword=efvcms
keyPassword=efvcms
keyAlias=upload
storeFile=C:/upload-keystore.jks
efvcms均为签名密匙,C:/upload-keystore.jks为密匙路径,注意路径格式请使用正斜杠/代替反斜杠\,如有变动可自行修改。
给app配置google统计
先前往google统计官网 ⇒ 传送门,然后创建项目,名称随便填。
进去后,就可以看到添加应用提示,根据操作系统选择,比如我点击安卓图标,Android 软件包名称为上面设置的applicationId参数,如: com.moemv.flutter,其它可选,自己看着办。
然后注册后,下载google-services.json文件,丢到app源码包的android/app文件夹即可。
开始构建app
提示:如果是国内网络构建的话,建议挂上梯子,不然会很慢,甚至构建失败;且有时候因为插件要升级导致打包失败的,可以联系我们。
比如我把app源码存放到了D盘根目录,且文件夹命名为moeapp,则app具体路径为D:\moeapp。
接下来继续在powershell依次使用命令:
#接下来进入到app源码目录,自行修改,以下为本文默认路径
cd D:\moeapp
#打包
flutter packages pub run flutter_launcher_icons:main
flutter pub get
flutter build apk --split-per-abi
这里注意,如果你powershell中途关闭过,则重新打开powershell后,需要设置以下环境后,再继续打包,使用命令:
#注意第一行命令后面的为解压出来的flutter文件夹,自行修改,以下为本文默认路径
$env:Path += ";D:\flutter\bin"
#使用国内镜像,国外服务器可以跳过
$env:PUB_HOSTED_URL="https://pub.flutter-io.cn"
$env:FLUTTER_STORAGE_BASE_URL="https://storage.flutter-io.cn"
等待打包完成即可,第一次打包会有点慢,第二次就快了,如果中途有修改相关信息,重新按照此方法打包构建即可。
最后apk文件在build\app\outputs\flutter-apk文件夹,共有3个版本,都是针对不同的移动CPU架构,一般可以直接用arm64-v8a即可,具体架构说明如下:
armeabiv-v7a: 第7代及以上的 ARM 处理器。2011年15月以后的生产的大部分Android设备都使用它.
arm64-v8a: 第8代、64位ARM处理器,很少设备,三星 Galaxy S6是其中之一。
armeabi: 第5代、第6代的ARM处理器,早期的手机用的比较多。
x86: 平板、模拟器用得比较多。
x86_64: 64位的平板。
11.3 - 使用Docker快速构建APP
由于墙的关系,尽量使用中国大陆以外的服务器进行打包操作,VPS和独立服务器均可,直接在转码服务器上打包也可以,推荐CentOS 7+、AlmaLinux、Rocky Linux、Debian、Ubuntu系统。
构建步骤
不要漏掉任何一个设置步骤,不然很可能打包后,使用会有问题。
修改APP名称
修改android/app/src/main/AndroidManifest文件,大致如下:
#找到中间位置,即android:label一行,此处为app名称,自行修改
<application
...
android:label="flutter学习视频"
...
<activity
修改APP图标和相关图片
准备一个app的图标,png格式,命名icon.png,覆盖到app源码目录assets文件夹即可。
还有app展示图和app logo修改,横屏app修改 ⇒ 传送门,竖屏app修改 ⇒ 传送门。
接下来横屏app,且只有横屏app需要配置替换一个图片,即图集界面强制广告图片,路径assets/benad.jpg,尺寸建议800x1164。
修改APP其它信息
修改android/app/build.gradle文件,大致如下:
#修改applicationId,为唯一的应用ID,一旦设置,后期就不能改了,更新app的时候,依然用这个ID
applicationId "com.moemv.flutter"
给app配置api域名和图片cdn加速
首先我们需要一个网络比较好的VPS安装api接口和图片cdn,相关说明和搭建教程参考 ⇒ 传送门。
配置api域名和图片cdn加速
编辑lib/core/utils/helper.dart文件,大致如下:
#横屏和竖屏app配置有区别,注意区分,不要乱删字符,如&url=,不然封面,截图都不会显示了
#竖屏app配置,image.efvcms.com为图片cdn域名,6860e43596fd11d4ee66303d为图片cdn的apikey
String cdnUrl = 'https://image.efvcms.com/api?apikey=6860e43596fd11d4ee66303d&url=' +
#横屏app配置,且有2个地方,6860e43596fd11d4ee66303d为图片cdn的apikey
String cdnUrl =
'$cdn/api?apikey=6860e43596fd11d4ee66303d&url=' + url + '&force=true';
String cdnUrl = '$cdn$url?apikey=6860e43596fd11d4ee66303d&force=true';
配置app的api域名
编辑竖屏lib/app/data/provider/dio_provider.dart或横屏lib/app/data/provider/api_dio.dart文件,大致如下:
#该参数为app的api接口绑定的域名,且必须使用ssl证书并开启https
const baseUrl = 'https://m3u8.efvcms.com/api/';
#该参数为EFV的apikey,可在EFV的转码设置获取
const apiKey = 'domybestth';
配置app的基础信息
编辑lib/core/values/strings.dart文件,大致如下:
#该参数为EFV所绑定的域名地址,且必须使用ssl证书并开启https
const host = 'https://app.leimulamu.com';
#该参数为app检测的版本号,可在EFV转码后台设置,一样就不会通知更新
const version = 230601;
#时间戳防盗链对接,off为不使用时间戳防盗链,其他值生效,注意如果开启时间戳防盗链,需设置解析json接口,并将解析key值填进去,且不要设置ip授权
const tokenapi = 'off';
#<仅竖屏app需配置>app标题
const title = "雷姆拉姆";
#该参数为EFV所绑定的域名地址,不需要http://,只写域名,该选项仅横屏海报app存在
const emailRoot = 'app.leimulamu.com';
#<仅横屏app需配置>app的上传域名配置,即改成EFV所绑定的域名地址
const uploadUrl = 'https://app.leimulamu.com/api2/uploads';
#<仅横屏app需配置>图片cdn域名配置,可搭建多个图片cdn加速,并设置多个,用户可在个人中心进行图片线路切换
const cdnUrls = [
'https://cdn1.efvcms.com',
'https://cdn2.efvcms.com',
'https://cdn3.efvcms.com'
];
图片cdn域名按照默认的格式,一行一个,自行删减,且都需要放在英文单引号中间,末尾需要用英文逗号结尾,最后一个域名可不用英文逗号,其它都要;如果只有一个图片cdn域名,可参考以下配置:
const cdnUrls = [
'https://cdn.efvcms.com'
];
注意这里的版本号是app更新的配置,更新具体可参考 ⇒ 传送门。
给app签名
提示:首次打包需要签名,更新打包的时候,直接用该签名的文件即可。
日后为了方便给用户更新app,我们需要给app签名,先使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#CentOS 7+、AlmaLinux、Rocky Linux系统
yum install java-11-openjdk -y
#Debian、Ubuntu系统
apt update -y
apt install default-jre -y
然后使用命令签名:
keytool -genkey -v -keystore /root/upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias upload
输入签名的密匙及其它相关信息,使用拼音就行了,最后问你是否正确的时候,你输入 是,再输入密匙确认即可。
提示:请保管好upload-keystore.jks文件,不然会影响以后的app更新操作。
最后会在我们的根目录/root文件夹生成一个密匙文件upload-keystore.jks。
接下来我们解压app源码包,再将密匙文件upload-keystore.jks存放到app源码根目录。
然后编辑根目录android文件夹中key.properties文件,修改内容:
storePassword=efvcms
keyPassword=efvcms
keyAlias=upload
storeFile=/efvapp/upload-keystore.jks
efvcms均为签名密匙,/efvapp/upload-keystore.jks为密匙路径,即key.properties文件在app源码根目录的路径,别乱放就行。
给app配置google统计
先前往google统计官网 ⇒ 传送门,然后创建项目,名称随便填。
进去后,就可以看到添加应用提示,根据操作系统选择,比如我点击安卓图标,Android 软件包名称为上面设置的applicationId参数,如: com.moemv.flutter,其它可选,自己看着办。
然后注册后,下载google-services.json文件,丢到app源码包的android/app文件夹即可。
构建打包app
提示:在配置绝对没问题情况下,有时候会因为网络啥的问题而打包失败,可以重新运行打包命令;且有时候因为插件要升级导致打包失败的,可以联系我们
首先安装Docker ⇒ 传送门,再将修改好的app源码上传到服务器,比如我app源码路径为/opt/efvapp,则在SSH使用命令:
#竖屏app使用该命令
docker run -v /opt/efvapp:/efvapp moerats/efvapp:3.1
#横屏app使用该命令
docker run -v /opt/efvapp:/efvapp moerats/efvapp:3.3.3
注意-v前面的/opt/efvapp为源码路径,自行修改,其它不要动,该命令第一次运行时间比较长,等待即可,直到打包完成。
如果后面有修改app参数的,可以重新执行上面的命令进行重新构建,第二次及以后的打包时间会大大缩短。
最后apk文件在build\app\outputs\flutter-apk文件夹,共有3个版本,都是针对不同的移动CPU架构,一般可以直接用arm64-v8a即可,具体架构说明如下:
armeabiv-v7a: 第7代及以上的 ARM 处理器。2011年15月以后的生产的大部分Android设备都使用它.
arm64-v8a: 第8代、64位ARM处理器,很少设备,三星 Galaxy S6是其中之一。
armeabi: 第5代、第6代的ARM处理器,早期的手机用的比较多。
x86: 平板、模拟器用得比较多。
x86_64: 64位的平板。
11.4 - 横屏APP设置及注意事项
提示:如果你只想使用app,不想用内置cms,可以关闭内置cms,且用户组等设置依旧在后台cms相关栏进行设置。
APP打包成功后,需要前往EFV后台,CMS管理的app广告管理,设置开屏广告、app广告、播放器广告才能正常使用,设置方法看下面。
且横屏海报app默认用的封面1,封面1相关介绍 ⇒ 传送门。
图集和推广切换
最新版横屏app已将以前的推广页面 现在换成了 图集页面,如果你不使用图集功能,只用视频功能,那么可以把图集页面 改成 推广页面 。
页面展示
左侧是图集页面,右侧是推广页面,如图:

修改方法
修改lib/app/modules/container/controller.dart文件,如下:
#24行上下,后期可能会有变动
原代码:final List<Widget> pages = [HomePage(), HotPage(), ImagesPage(), UserPage()];
修改后:final List<Widget> pages = [HomePage(), HotPage(), AdPage(), UserPage()];
修改lib/app/modules/container/page.dart文件,如下:
#40行上下,后期可能会有变动,title为下方导航显示字体,可自行修改
原代码:TabItem(icon: LineIcons.image, title: '图集'),
修改后:TabItem(icon: LineIcons.ad, title: '推广'),
修改lib/app/modules/splash/binding.dart文件,如下:
#19-20行上下,后期可能会有变动,即这2行注释符号//互换,也就是取消图集,推广生效
原代码:
// Get.lazyPut<AdController>(() => AdController());
Get.lazyPut<ImagesController>(() => ImagesController());
修改后:
Get.lazyPut<AdController>(() => AdController());
// Get.lazyPut<ImagesController>(() => ImagesController());
最后修改完成,就可以打包了,图集功能也成功移除。
展示图及广告设置等
注意:展示图中的推广页面已被图集板块代替,如果你按照上面方法切换回推广,可继续生效。
设置相关图片及广告
对于广告,如果你没适合的广告商,可以随便设置下,顺便美化下app,广告位置如下:

上面的布局图中,app展示图和app logo是固定的,也就是打包后就改不了了,其它广告图片可以直接在EFV后台进行修改设置。
#展示图显示时间由用户请求分离cms的api的延迟决定,如果分离cms的服务器网络足够快,用户请求api时间越短,展示图显示时间越短
1、app展示图(图片参考大小488x680),修改app源码包assets/splash.png,自行将自己的展示图替换进去即可
2、app logo(图片参考大小180x60),修改app源码包assets/logo.png,自行将自己的logo替换进去即可。
#广告设置入口,点击左侧特别功能 ⇒ APP广告管理 ⇒添加app广告
3、开屏广告(图片参考大小680x1030),只需要选择开屏广告、设置广告标题、上传图片、广告链接、广告持续时间。
#app广告我们可以用来推广app下载、购物商品推广、其它相关产品推广,也可以填写与本站有关的说明,会随机出现在app各种内页展示
4、app广告(图片参考大小200x200),只需要选择app广告、设置广告标题(app广告名称),广告词(app广告介绍)、上传图片(app广告图标)、广告链接(app广告链接)。
5、播放器广告(图片参考大小640x360),设置广告标题、上传图片、广告链接、广告持续时间。
开屏广告、app广告、播放器广告,在使用期间可任意设置和修改,且可以同时设置多个,随机展示。
最后注意广告等图尽量压缩下,不然用户网络不好的时候,图片又大的话,可能会出现加载过慢或者不加载的问题,图片压缩网站 ⇒ 传送门。
检查app广告设置是否生效
注意:开屏广告和播放器广告必须设置时长,开屏不设置会有问题。
我们设置好广告后,可以刷新下app的api缓存,登录api在的服务器,使用命令:
redis-cli
flushall
然后浏览器访问相关地址,检查下是否有广告数据,如下:
#开屏广告
https://xx.com/api/getad?type=splash
#app广告
https://xx.com/api/appads?type=app
#播放器广告
https://xx.com/api/flowads
https://xx.com为api域名,如果3个广告接口都有数据,那么则设置完毕,否则有一个没数据都会出现访问问题。
首页幻灯片设置
幻灯片就是顶部展示一直轮流滑动的5个电影,如图:

幻灯片设置
幻灯片其实也就是推荐功能,可以前往视频管理,点击要推荐的电影右侧选项,再点击推荐视频即可。

首页公告说明
关于首页幻灯片下方的公告说明,公告可在EFV高级版后台,CMS相关处找到公告管理并设置,可设置多个公告,会依次循环滑动,相关截图:

图集说明
如果你使用图集功能,则必须上传至少一个图集,不然该页面可能会一直转圈。
且图集内页自带一个强制图片广告功能,即任何普通用户想看完整图集,都会先看N秒图片广告,直到图片广告消失,才可以看具体内容。
且只要该用户付费了,也就是在任意一个付费用户组,该图片广告会自动消失,付费到期后,该图片广告会重新出现。

图片广告说明
图集界面强制广告图片为固定的,路径assets/benad.jpg,尺寸建议800x1164,且点击后默认跳转购买vip界面。
如果你不想跳转到购买vip界面,想跳转其它外部链接,则可以修改lib/app/modules/detail/page.dart文件,如下:
#181行上下,后期可能会有变动,后面为广告跳转链接,注意使用https,不然可能因安全问题跳不了。
原代码:Get.toNamed("/buy_vip");
修改后:launchURL('https://www.baidu.com');
最后重新打包app就可以了。
系列说明
系列展示在视频播放页下方,也就是如果你在EFV后台添加一个系列,并将与该系列有关的视频添加进去,那么该系列里的视频播放列表会展示该系列的其它视频,方便用户查看,样式如图:

系列设置
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 系列管理,点击添加系列,如图:

然后电影的话,前往视频管理,点击要添加的电影右侧选项,找到添加系列,然后进行搜索添加,如图:


同样,对于剧集也一样,前往剧集管理,点击要添加的剧集右侧选项,找到添加系列,然后进行搜索添加,如图:

设置好了后,等缓存生效,则会自动显示在app播放列表。
用户权限及支付设置
提示:app会员模式已精简,和cms互通的就是以下2种模式,也就是只有这2种有效,其它可能会无效。
目前app支付方式支持信支付和好支付,运营可以走2种模式,分别如下:
第1种:视频全部免费观看 + 广告推广。
第2种:视频默认全部只能试看n秒 + 升级会员看完整版 + 广告推广 + 部分视频限时免费。
相关设置跟随CMS,也就是通用,可以参考 ⇒ 用户组会员说明及推荐设置。
注意进入支付管理设置支付的时候,必须设置一下APP支付页显示信息,即用户支付时看到的提示信息,不然会有问题。
免费模式相关说明
由于app默认是给付费模式用的,如果走免费模式,可能需要改下app少许样式,如图:

播放页面的修改lib/app/modules/play/page.dart,如下:
#找到并删掉以下代码即可
_.havePermission
? Container()
: Container(
padding: EdgeInsets.all(8.0),
child: GradientButton(
increaseWidthBy: double.infinity,
increaseHeightBy: 5.0,
child: Text('购买会员,观看完整影片!'),
callback: () {
Get.toNamed("/buy_vip");
},
gradient: Gradients.byDesign,
shadowColor: Gradients.byDesign.colors.last
.withOpacity(0.25),
),
),
用户页面的可以修改lib/app/modules/user/page.dart,如下:
#找到并删掉以下代码即可
ListTile(
leading: Icon(Icons.account_circle),
title: Text('购买会员'),
tileColor: Colors.white,
trailing: Icon(Icons.navigate_next),
onTap: () {
Get.toNamed('/buy_vip');
},
),
最后重新构建app就可以了,然后上述截图有关付费按钮就去掉了。
付费模式相关说明
付费模式下,试看必须打开,如果你给部分视频设置限时免费,则建议新建一个限时免费的分类,再把设置过限时免费的视频添加到该分类,方便用户区分。
11.5 - 竖屏APP设置及注意事项
提示:如果你只想使用app,不想用内置cms,可以关闭内置cms,且用户组等设置依旧在后台cms相关栏进行设置。
APP打包成功后,需要前往EFV后台,CMS管理的app广告管理,设置开屏广告、app广告、播放器广告才能正常使用,设置方法看下面。
且竖屏海报app默认用的封面2,封面2相关介绍 ⇒ 传送门。
展示图及广告设置等
对于广告,如果你没适合的广告商,可以随便设置下,顺便美化下app,相关广告位置如下:

上面的布局图中,app展示图和app logo是固定的,也就是打包后就改不了了,其它广告图片可以直接在EFV后台进行修改设置。
#展示图显示时间由用户请求分离cms的api的延迟决定,如果分离cms的服务器网络足够快,用户请求api时间越短,展示图显示时间越短
1、app展示图(图片参考大小488x680),修改app源码包assets/splash.png,自行将自己的展示图替换进去即可
2、app logo(图片参考大小180x60),修改app源码包assets/logo.png,自行将自己的logo替换进去即可。
#广告设置入口,点击左侧特别功能 ⇒ APP广告管理 ⇒添加app广告
3、开屏广告(图片参考大小680x1030),只需要选择开屏广告、设置广告标题、上传图片、广告链接、广告持续时间。
#app广告我们可以用来推广app下载、购物商品推广、其它相关产品推广,也可以填写与本站有关的说明,会随机出现在app各种内页展示
4、app广告(图片参考大小200x200),只需要选择app广告、设置广告标题(app广告名称),广告词(app广告介绍)、上传图片(app广告图标)、广告链接(app广告链接)。
5、播放器广告(图片参考大小640x360),设置广告标题、上传图片、广告链接、广告持续时间。
开屏广告、app广告、播放器广告,在使用期间可任意设置和修改,且可以同时设置多个,随机展示。
最后注意广告等图尽量压缩下,不然用户网络不好的时候,图片又大的话,可能会出现加载过慢或者不加载的问题,图片压缩网站 ⇒ 传送门。
检查app广告设置是否生效
注意:开屏广告和播放器广告必须设置时长,开屏不设置会有问题。
我们设置好广告后,可以刷新下app的api缓存,登录api在的服务器,使用命令:
redis-cli
flushall
然后浏览器访问相关地址,检查下是否有广告数据,如下:
#开屏广告
https://xx.com/api/getad?type=splash
#app广告
https://xx.com/api/appads?type=app
#播放器广告
https://xx.com/api/flowads
https://xx.com为api域名,如果3个广告接口都有数据,那么则设置完毕,否则有一个没数据都会出现访问问题。
首页幻灯片说明
幻灯片就是顶部展示一直轮流滑动的5个电影,如图:

幻灯片板块为推荐视频,也就是前往视频管理 ⇒ 更多选项,找对你想推荐的视频,点击推荐,最后等缓存生效即可。
追剧列表说明
该功能只适合剧集,可以将还未完结的剧集,展示在首页,并提前预告更新时间,方便用户追剧。

追剧设置
前往程序后台 ⇒ 点击左侧CMS相关 ⇒ 剧集管理,只需要编辑剧集信息,然后对于没有完结的剧集,选择连载中,并填写更新周期,如图:
提示:更新周期请设置周一、周二、周三、周四、周五、周六、周日

则对于连载中的视频会自动显示在首页追剧列表,且会根据你设置的更新周期自动归类,直到完结后会自动消失在追剧列表。
用户权限及支付设置
提示:app会员模式已精简,和cms互通的就是以下2种模式,也就是只有这2种有效,其它可能会无效。
目前app支付方式只支持易支付,运营可以走2种模式,分别如下:
第1种:视频全部免费观看 + 广告推广。
第2种:视频默认全部只能试看n秒 + 升级会员看完整版 + 广告推广 + 部分视频限时免费。
相关设置跟随CMS,也就是通用,可以参考 ⇒ 用户组会员说明及推荐设置。
免费模式相关说明
由于app默认是给付费模式用的,如果走免费模式,可能需要改下app少许样式,如图:

播放页面的修改lib/app/modules/play/page.dart,如下:
#找到并删掉以下代码即可
_.havePermission ? Container() : buyVipButton(),
用户页面的可以修改lib/app/modules/user/page.dart,如下:
#找到并删掉以下代码即可
ListTile(
leading: Icon(Icons.account_circle),
title: Text('购买会员'),
trailing: Icon(Icons.navigate_next),
onTap: () {
Get.toNamed('/buy_vip');
},
),
最后重新构建app就可以了,然后上述截图有关付费按钮就去掉了。
付费模式相关说明
付费模式下,试看必须打开,如果你给部分视频设置限时免费,则建议新建一个限时免费的分类,再把设置过限时免费的视频添加到该分类,方便用户区分。
11.6 - api接口和图片cdn搭建教程
相关介绍
api接口会从EFV读取全部信息,并缓存下来,然后提供给app读取,起一个中转作用,也就是api接口的服务器网络越好,app读取越快。
图片cdn会给你把app所有封面,截图等全部转换成体积非常小,每张图大概10kb左右的webp,可以使app图片加载极快,体验非常好。
开始安装
提示:目前脚本默认会将 api接口和图片cdn 搭建到同一服务器,推荐使用网络比较好的VPS即可。
系统要求:CentOS 8+,Debian 10+,Ubuntu 20.04+,AlmaLinux 8+,Rocky Linux 8+,且为刚重装好的系统。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本
wget --no-check-certificate -O '/tmp/efvapp-api-cdn.sh' 'https://down.querydata.org/app/efvapp-api-cdn.sh'
#运行前请将后面1个参数修改成自己的,即源码同时安装路径/home,路径自定义,为绝对路径写法,不存在会自动创建
bash /tmp/efvapp-api-cdn.sh /home
Enter运行,直到脚本运行结束,期间会给你安装所有环境,包括BBR。如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
启动API接口和图片CDN
这里API接口和图片CDN会分开说一下启动教程,且里面涉及到的配置文件修改,可使用FTP软件或宝塔文件管理,找到指定文件后手动修改即可。
启动API接口
如果我的安装目录为/home/efvapp-api,则配置文件为/home/efvapp-api/config.js,编辑代码详解如下:
module.exports = {
host: 'https://www.leimulamu.com', //EFV高级版绑定域名,注意带上http://或https://,后面不带/
rootHost: 'https://www.leimulamu.com', //自适应M3U8域名,一般为EFV高级版绑定域名,注意带上http://或https://,后面不带/
apiKey: 'domybestthingsisgood2', //EFV高级版apikey,自行在转码设置处设置和查看,且需要打开api开关
tokenkey: 'a1b2c3d4', //随便设置或默认
imageHost: 'https://www.leimulamu.com', //封面、截图域名,一般为EFV高级版绑定域名,注意带上http://或https://,后面不带/
apiHost: 'https://lmlm.zhuanma.co', //app的api接口域名,可提示设置,最后将该域名反代绑定到api即可
dburl: "127.0.0.1", //mongodb数据库ip,不用修改,默认即可
db: "efvapp", //mongodb数据库名称,不用修改,默认即可
dbuser: "efvapp", //mongodb数据库用户名,不用修改,默认即可
dbpassword: "efvapp", //mongodb数据库密码,不用修改,默认即可
}
接下载再使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/efvapp-api
#启动
pm2 start ecosystem.config.js --env production
#开机自启
pm2 save
pm2 startup
如果运行命令期间提示-bash: pm2: command not found,则需要先运行一下source /etc/profile,然重新打包即可。
启动后,可以访问服务器ip:3010/api/movies接口,注意访问之前,需要先去视频管理,推荐至少2个已发布的电影,不然接口会没数据。
启动图片CDN
如果我的安装目录为/home/cdn-node,则配置文件为/home/cdn-node/config/config.js,编辑代码详解如下:
module.exports = {
dbUrl: "127.0.0.1", //mongodb数据库ip,不用修改,默认即可
db: "efvcdn", //mongodb数据库名称,不用修改,默认即可
dbUser: "efvcdn", //mongodb数据库用户名,不用修改,默认即可
dbPassword: "efvcdn", //mongodb数据库密码,不用修改,默认即可
apiKey: '6860e43596fd11d4ee66303d', //apikey,自行修改,app配置的时候会用到
efvDomain: 'http://localhost:3000', //EFV绑定域名 或 ip:3000地址,注意带上http://或https://,后面不带/
keeptime: 20 //图片缓存时间,单位分钟,根据硬盘大小适当调整
};
接下载再使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/cdn-node
#启动
pm2 start ecosystem.config.js --env production
#开机自启
pm2 save
pm2 startup
如果运行命令期间提示-bash: pm2: command not found,则需要先运行一下source /etc/profile,然重新打包即可。
给API接口和图片CDN绑定域名
#下载脚本
wget --no-check-certificate -O '/tmp/add_caddy.sh' 'https://down.querydata.org/app/add_caddy.sh'
#绑定cdn域名,运行前请将后面的域名改成自己的,注意提前将域名解析到CDN服务器,会自动申请免费SSL证书
bash /tmp/add_caddy.sh '1.cdn.com@127.0.0.1:3888'
#绑定api接口域名,运行前请将后面的域名改成自己的,注意提前将域名解析到CDN服务器,会自动申请免费SSL证书
bash /tmp/add_caddy.sh '1.api.com@127.0.0.1:3010'
#同时绑定api接口和cdn域名,运行前请将后面的域名改成自己的,注意提前将域名解析到CDN服务器,会自动申请免费SSL证书
bash /tmp/add_caddy.sh '1.api.com@127.0.0.1:3010|1.cdn.com@127.0.0.1:3888'
格式为域名@反代地址,api接口地址为127.0.0.1:3010,图片cdn地址为127.0.0.1:3888,多个域名使用|分开,
注意绑定命令可以重复运行,且域名参数的两边单引号别漏了,每次运行都会重置绑定域名,所以请一次性绑定好所有域名。
API接口
api接口搭建完整后,可手动请求以下接口,验证是否正常。
#获取视频列表
GET /api/movies
#获取推荐视频
GET /api/getpushmovies
#获取随机视频
GET /api/randoms
#获取热门视频
GET /api/movies
#获取限时免费视频
GET /api/free
#获取图集列表
GET /api/getimages
#获取导航和分类信息
GET /api/discover
#获取分类列表
GET /api/getcategories
接口详细使用
获取视频列表
GET /api/movies?page=1&size=10
query: {
page, // 页码
size // 每页数量
}
搜索视频
GET /api/movies?q=喜剧&page=1&size=10
query: {
q, // 搜索关键词
page, // 页码
size // 每页数量
}
获取分类视频
GET /api/movies?category=恐怖&page=1&size=10
query: {
category, // 分类
page, // 页码
size // 每页数量
}
获取标签视频
GET /api/movies?tag=喜剧&page=1&size=10
query: {
tag, // 标签
page, // 页码
size // 每页数量
}
获取推荐视频
GET /api/getpushmovies?limit=5
query: {
limit // 数量
}
获取随机视频
GET /api/randoms
获取热门视频
GET /api/movies?order=countDesc&page=1&size=10
query: {
order: countDesc, // 按观看次数排序
page, // 页码
size // 每页数量
}
获取限时免费视频
GET /api/free?page=1&size=10
query: {
page, // 页码
size // 每页数量
}
获取图集列表
GET /api/getimages
获取单个视频详情
GET /api/movies?id=视频ID
query: {
id // 视频ID
}
获取单个图集详情
GET /api/getimage?id=图集ID
query: {
id // 图集ID
}
获取导航和分类信息
GET /api/discover
获取分类列表
GET /api/getcategories?type=movie
query: {
type // 内容类型:movie/tv/image
}11.7 - 推广app专用cms搭建教程
该cms采用Nextjs+React+TailwindCSS开发,将速度优化到了极致,全页面预渲染,点击任何链接,都是秒开!毫无夸张!详情 ⇒ 传送门,演示地址 ⇒ 传送门
这里cms无后台,通过EFV的api获取数据,可以搭建到任何服务器,仅需要网络好点的vps即可。
使用场景如下:
第一种、转码的时候,转码一个240或者480等清晰度很差的视频,提供给用户观看,然后将用户引流到app观看高清版本。
第二种、打开EFV的试看功能,提供给用户观看试看版本,然后将用户引流到app付费观看完整版本。
安装CMS
系统要求:CentOS 7+,Debian 8+,Ubuntu 16+,AlmaLinux 8+,Rocky Linux 8+。
友情提示
如果你的服务器在中国大陆以外,包括中国香港,中国台湾,建议先安装BBR,可优化TCP连接,尽可能让用户流畅的观看视频。
如果你是CentOS 7系统,建议BBR在新装系统的服务器上安装,毕竟超小概率会造成换内核访问不了服务器。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
wget --no-check-certificate -O /opt/bbr.sh https://github.com/teddysun/across/raw/master/bbr.sh
chmod 755 /opt/bbr.sh
/opt/bbr.sh
该脚本会自动给你更换BBR内核,并开启BBR,CentOS 7系统安装完成后需要重启服务器,其它系统不需要。
如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
开始安装
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本
wget --no-check-certificate -O '/tmp/plus-seo.sh' 'https://down.querydata.org/moeapp/shell/plus-seo.sh'
#运行前请将后面1个参数修改成自己的,即源码安装路径/home,路径自定义,为绝对路径写法,不存在会自动创建
bash /tmp/plus-seo.sh /home
Enter运行,直到脚本运行结束,期间会给你安装所有环境。
编辑配置文件
如果我的安装目录为/home/plusseo,则配置文件为/home/plusseo/seo.config.js,在SSH客户端使用命令:
vi /home/plusseo/seo.config.js
首先按一下键盘的i键,进入编辑模式,这时候可以使用键盘进行编辑,编辑代码详解如下:
const seo = {
host: 'https://www.leimulamu.com', //EFV绑定域名,注意带上http://或https://,后面不带/
apiKey: 'domybestthingsisgood2', //EFV的apikey,自行在转码设置处设置和查看,且需要打开api开关
title: '蜂次元', //plus-seo cms的网站标题
description: '看无删减番剧,就上蜂次元', //plus-seo cms的网站描述
appAd: '下载APP,高清免费无删减!', //plus-seo cms播放页下载app的提示语句
hd: 640, // 320对应240P 480对应360P 640对应480P 1138对应640P //plus-seo cms播放页所提供的m3u8视频分辨率,建议最低分辨率,用来给app引流
app: 'https://www.leimulamu.com/app/android.apk', //plus-seo cms播放页所提供的app下载地址
cdn: 'https://image.beeacg.net/api?url=' //封面图片加速cdn
}
module.exports = seo;
注意封面图片cdn需要自己搭建,搭建教程 ⇒ 传送门,搭建好节点后,再将节点域名填进去就行。
最后全部编辑好了后,按一下键盘的esc键退出编辑模式,接下来输入英文:wq,enter保存退出。
最后如果你不是很会命令行,依然不会修改,可以使用FTP软件或宝塔文件管理,找到该文件后手动修改即可。
开始打包和启动
使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/plusseo
#安装依赖
yarn
#打包
npm run build
#启动程序
pm2 start ecosystem.config.js --env production
#设置开机自启
pm2 save
pm2 startup
如果运行第二个命令提示-bash: npm: command not found,则需要先运行一下source /etc/profile,然重新打包即可。
启动完成后,访问地址就是服务器ip:3005,接下来要正常使用需要绑定一个域名,,绑定教程 ⇒ 传送门,反代地址修改为127.0.0.1:3005即可。
当然你有宝塔的话,可以直接使用宝塔添加域名,并设置反向代理,URL填入https://127.0.0.1:3005。
相关说明
CMS使用了静态页面缓存,所以你EFV高级版有数据更新,这边需要点时间自动刷新缓存才可显示,所以遇到数据不及时显示可耐心等待。
关于首页的公告说明,公告可在EFV后台,CMS相关处找到,并设置,可设置多个公告,会依次循环滑动,相关截图:


修改重启
如果我们需要修改相关配置,则修改后使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/plusseo
#打包
npm run build
#重启程序
pm2 reload all
11.8 - app推送升级版本教程
推送更新
打包时候的applicationId和签名文件必须所有app都要一致,不然更新会失败,所以都要保管好。
修改app检测更新的版本号
提示:该版本号仅用来检测更新使用。
修改文件lib/core/values/strings.dart,如下:
#建议按年份后2位+月+日格式,修改为最新日期即可
const version = 211211;
注意,app检测更新是通过检测EFV后台设置的app版本号,在和这里设置的版本号进行对比,如果后台设置的版本号大于此处的版本号,则会给用户提示更新。
所以到时候app打包完成后,需要前往EFV后台将app版本号和这里设置一样就行,这样此前的app全部会提示更新。
修改app在系统中显示的版本号
修改app源码根目录pubspec.yaml文件,大致如下:
#1.0.0为app在手机系统中显示的版本号,+1为app更新次数,如果不知道更新次数,比前一次app的更新次数大就行
version: 1.0.0+1
关于版本号的修改问题,大更新可以改第一位,小更新改第二位,bug修复改第三位
将打包好的新app源码丢进更新文件夹
最后我们将新app打包好后,存放到EFV的public/app目录,改名android.apk就可以了,用户更新的app会从这里下载。
11.9 - app卡开屏和不显示图片
APP卡开屏
目前常见的APP卡开屏有3种情况,广告未设置,CDN未配置或运行异常,SSL证书链问题。
广告未设置
注意:开屏广告和播放器广告必须设置时长,开屏不设置会有问题。
如果你确定设置了广告,且开屏广告和播放器广告的时长都设置正确,那么使用浏览器访问相关地址,如下:
#开屏广告
https://xx.com/api/getad?type=splash
#app广告
https://xx.com/api/appads?type=app
#播放器广告
https://xx.com/api/flowads
https://xx.com为api域名,如果3个广告接口都有数据,那么可以先跳过该问题。
CDN未配置或异常
我们先使用SSH登录CDN在的服务器,使用命令:
pm2 log
会输出CDN的运行日志,然后这时候打开APP,你会看到请求开屏广告链接的日志,如:
#https://www.leimulamu.com是配置的EFV域名,iqi360bytheay为cdn的apikey值
efvcdn | GET /api?apikey=iqi360bytheay&url=https://www.leimulamu.com/mark/photo-7f0.jpg&force=true&width=640
如果你前面的样式不是/api?apikey=xxx&url=或者最后面不是&force=true&width=640,则是APP的CDN配置有问题,或者被你误删了点字符串,可修改重新打包。
如果链接没问题,且cdn的apikey配置及相关域名配置也正常,那么我使用浏览器访问该地址,如下:
#访问广告链接,也就是&url=后面的链接
https://www.leimulamu.com/mark/photo-7f0.jpg
#访问CDN处理后的广告链接,https://cdn.leimulamu.com为CDN的绑定域名,后面为上面日志看到的链接
https://cdn.leimulamu.com/api?apikey=iqi360bytheay&url=https://www.leimulamu.com/mark/photo-7f0.jpg&force=true&width=640
如果CDN处理后链接访问不了,则可以查看CDN的运行日志报错,看不懂的可将错误发给我们,协助快速处理问题,能访问则暂时跳过该问题。
ssl证书链有问题
我们先找个检测SSL证书的在线网站,比如 ⇒ 传送门,分别检测EFV、API和CDN的域名,如果提示证书链等问题,则为该问题,可以重新签发证书,或者换个域名签发。
APP不显示封面
目前常见的APP不显示封面有2种情况,CDN未配置或运行异常,SSL证书链问题。
CDN未配置或异常
我们先使用SSH登录CDN在的服务器,使用命令:
pm2 log
会输出CDN的运行日志,然后这时候打开APP,你会看到请求开屏广告链接的日志,如:
#https://www.leimulamu.com是配置的EFV域名,iqi360bytheay为cdn的apikey值
efvcdn | GET /api?apikey=iqi360bytheway&url=https://www.leimulamu.com/poster/5ca1892b1729b7c67c/poster.jpg&force=true&width=360
efvcdn | GET /api?apikey=iqi360bytheway&url=https://www.leimulamu.com/videos/202008/27/5f4761b75a92e5052e2/cover.jpg&force=true&width=360
efvcdn | GET /api?apikey=iqi360bytheway&url=https://www.leimulamu.com/videos/202008/30/5f4a05d45a9b5535d22/350.jpg&force=true&width=360
如果你前面的样式不是/api?apikey=xxx&url=或者最后面不是&force=true&width=640,则是APP的CDN配置有问题,或者被你误删了点字符串,可修改重新打包。
如果链接没问题,且cdn的apikey配置及相关域名配置也正常,那么我使用浏览器访问该地址,如下:
#访问图片链接,也就是&url=后面的链接
https://www.leimulamu.com/poster/5ca1892b1729b7c67c/poster.jpg
#访问CDN处理后的图片链接,#https://cdn.leimulamu.com为CDN的绑定域名,后面为上面日志看到的链接
https://cdn.leimulamu.com/api?apikey=iqi360bytheway&url=https://www.leimulamu.com/poster/5ca1892b1729b7c67c/poster.jpg&force=true&width=360
如果CDN处理后链接访问不了,则可以查看CDN的运行日志报错,看不懂的可将错误发给我们,协助快速处理问题,能访问则暂时跳过该问题。
ssl证书链有问题
我们先找个检测SSL证书的在线网站,比如 ⇒ 传送门,分别检测EFV、API和CDN的域名,如果提示证书链等问题,则为该问题,可以重新签发证书,或者换个域名签发。
11.10 - app移除封面图片cdn配置
app一般会强制使用我们的自研cdn,好处也说过,cdn会给你把app所有封面,截图等全部转换成体积非常小,每张图大概10kb左右的webp,可以使app图片加载极快,体验非常好。
当然也有人不喜欢自建cdn,会使用商用cdn,这里就说下怎么移除内置cdn配置,改用商用cdn。
横屏app移除cdn
编辑lib/core/utils/helper.dart文件,编辑如下:
源代码
String getCDNUrl(String url, {int width = 0, int height = 0}) {
String cdnUrl = 'https://cdn.lkkacg.com/api?apikey=iqi360killtheway&url=' +
url +
'&force=true';
if (width > 0) {
cdnUrl += '&width=' + width.toString();
}
if (height > 0) {
cdnUrl += '&height=' + height.toString();
}
return cdnUrl;
}
String getCDNUrl2(String url, {int width = 0, int height = 0}) {
String cdnUrl =
'https://cdn.lkkacg.com$url?apikey=iqi360killtheway&force=true';
if (width > 0) {
cdnUrl += '&width=' + width.toString();
}
if (height > 0) {
cdnUrl += '&height=' + height.toString();
}
return cdnUrl;
}
修改后的代码
String getCDNUrl(String url, {int width = 0, int height = 0}) {
String cdnUrl = url.replaceAll('efvcms.com', 'efvcdn.com');
return cdnUrl;
}
String getCDNUrl2(String url, {int width = 0, int height = 0}) {
String cdnUrl = 'https://efvcdn.com' + '$url';
return cdnUrl;
}
演示中的efvcms.com为你app配置的EFV高级版绑定域名,efvcdn.com为你的cdn域名。
竖屏app移除cdn
编辑lib/core/utils/helper.dart文件,编辑如下:
源代码
String getCDNUrl(String url, {int width = 0, int height = 0}) {
String cdnUrl = 'https://cdn.lkkacg.com/api?apikey=iqi360killtheway&url=' +
url +
'&force=true';
if (width > 0) {
cdnUrl += '&width=' + width.toString();
}
if (height > 0) {
cdnUrl += '&height=' + height.toString();
}
return cdnUrl;
}
修改后的代码
String getCDNUrl(String url, {int width = 0, int height = 0}) {
String cdnUrl = url.replaceAll('efvcms.com', 'efvcdn.com');
return cdnUrl;
}
演示中的efvcms.com为你app配置的EFV高级版绑定域名,efvcdn.com为你的cdn域名。
11.11 - app修改数据默认缓存时间
现在app默认的数据缓存时间为1小时,也就是用户开启app后,会立即缓存当前数据,需要等1个小时后才会刷新缓存,才从EFV高级版获取新的数据,你也可以自己进行修改,这里说下方法。
编辑lib/app/data/provider/dio_provider.dart文件,批量搜索关键词hours: 1,且将所有该关键词改成minutes: 20,也就是将默认1小时改成20分钟。
修改完成后,重新打包即可。
11.12 - 隐藏app用的EFV域名前端
由于一些因素,我们只想让app配置的EFV切片域名只提供app使用,不想让它显示CMS前台任何页面,这里可以用nginx规则实现。
我们可以编辑app配置的EFV切片域名的反向代理配置,将以下代码全部替换即可,代码如下:
location /
{
location ~ ^/(en|tc|cn|admin|cms|tv)(/.*)?$ {
return 403;
}
location = / {
return 403;
}
proxy_pass http://127.0.0.1:3000;
proxy_cache off;
proxy_cache_convert_head off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Referer $http_referer;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_request_buffering off;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
配置好了后,我们访问前台CMS和后台任何页面都会显示403,但m3u8,jpg,api接口等都依旧正常可用。
12 - CDN缓存系统搭建教程
12.1 - 介绍及安装教程
提示:新版EFV已在后台集成CDN安装管理,如在转码设置未看到该功能,请更新到新版后再使用。
该CDN为EFV配套的简易缓存系统,永久免费,目前可完全在EFV后台进行自动安装等管理操作,当前可以缓存EFV的m3u8、ts、png、jpeg、webp、mp4、gif、key、txt和jpg资源。
缓存规则
cdn系统缓存命中率为100%,也就是只要通过cdn域名访问的视频资源,均会100%缓存到cdn所在的服务器里面,无需担心命中问题。- 缓存容量内置上限,也就是最多只能缓存服务器总容量的
85%,防止使用过多,影响系统其它进程;当缓存容量超过85%时候,就不会再缓存了,低于85%立即自动缓存。 - 可以自行设置,自动清理多长时间内未被使用的缓存数据;并且当使用容量达到
60%时候,也会自动清理较长时间内未被使用,且访问次数少于10次的缓存数据,大于10次的会等到过期自动清理。 - 支持设置一到多个防盗链白名单,设置后,只能指定网站才能播放
CDN缓存的m3u8、ts等资源,其它网站均会返回403无权限状态。
安装CDN
提示:后台安装CDN会自动检查并开启BBR加速,无需额外开启。且EFV防盗链设置的禁止ts下载功能需要关闭,才能缓存。
系统要求:CentOS 8+,Debian 10+,Ubuntu 20.04+,AlmaLinux 8+,Rocky Linux 8+。
如果你的切片访问量比较大,那么服务器的cpu即配置尽量好点,且多用几台服务器提供cdn,不然负载多cdn服务器容易卡。
首先前往程序后台 ⇒ 点击左侧转码相关 ⇒ CDN安装管理,再添加CDN服务器,然后安装CDN即可。
这里注意加速域名推荐使用EFV的ip:3000访问地址,效果更好,其次才用EFV的绑定域名地址。
最后安装完成后,可通过实时监控统计,查看CDN服务器CPU、内存、硬盘、带宽、CDN设置及缓存数统计等。
其它设置
提示:以下设置均可在EFV后台进行快捷操作。
绑定CDN域名
首先需要将CDN域名解析到CDN服务器,然后等解析生效,可使用SSH随便登录你CDN服务器,使用命令ping yourdoman.com,将后面域名修改成你自己的CDN域名,如返回的ip和你CDN服务器一样,就说明解析生效。
然后再将域名填入到输入框,如:cdn.com,不能带http://或https://,多域名使用英文|分开,如:1.cdn.com|2.cdn.com|3.cdn.com。
CDN设置
防盗链设置
直接在输入框输入白名单域名,一行一个域名,支持泛域名,如*.example.com,开头不要包含http://或https://,末尾不要带/。
设置后,只有白名单的域名可以使用CDN的M3U8、图片等链接,其它网站使用均会返回403无权限;关闭则所有网站都能使用。
缓存规则设置
目前只能设置自动清理多久未用的缓存和不缓存M3U8选项,缓存时间可根据服务器硬盘进行适当调整,如果你在EFV开启过时间戳防盗链功能,并通过该CDN播放M3U8,则需开启该功能,这样能完美兼容防盗链功能。
加速源站设置
目前CDN默认只能缓存添加CDN服务器的时候,设置的加速源站域名;如果你想更换要加速的EFV地址 或者 同时加速多台EFV,则可以进行设置。
比如当CDN绑定域名为cdn.example.com,需要加速EFV某个地址efv.example.com,而非默认源站时,那么该映射规则为:cdn.example.com$efv.example.com,这里EFV地址也可以使用ip:3000,注意中间使用$分隔。输入框每行一个映射规则即可。
当设置好了后,通过该CDN域名访问的时候,会从指定的源站拉取资源;没有设置映射规则的CDN域名,依然会从默认的加速源站拉取资源。
清空缓存
目前可指定M3U8、图片等类型文件或全部文件,根据自己需求进行清空。
相关说明
单台CDN使用
如果你就一台CDN,可以直接将CDN域名替换EFV域名,进行m3u8、图片等资源访问;如使用苹果CMS等采集功能,可将CDN域名填入到转码设置的域名设置,这样采集接口里面的M3U8等资源的域名会变成CDN域名,再入库到相关CMS。
多台CDN使用
目前CDN为单节点,所以只能结合线路管理功能一起使用,即将所有CDN域名同时填到一个线路配置,一起提供切片播放,线路管理使用教程 ⇒ 传送门。
然后选出其中一台CDN域名提供M3U8,截图等使用,播放视频的时候,会从多个CDN域名请求切片,即可以将所有CDN同时用上。
12.2 - cdn手动安装教程
如果你是新手,不怎么熟悉Linux系统,推荐直接在EFV后台进行安装和管理,手动安装只适合有点基础,喜欢折腾的人。
开始安装
系统要求:CentOS 8+,Debian 10+,Ubuntu 20.04+,AlmaLinux 8+,Rocky Linux 8+,且为刚重装好的系统。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本
wget --no-check-certificate -O '/tmp/cdn.sh' 'https://down.querydata.org/cdn/install_cdn.sh'
#运行脚本
bash /tmp/cdn.sh /home http://127.0.0.1:3000 10080 apikey
#相关参数说明
/home为安装目录,需绝对路径,自行修改,不存在会自动创建
http://127.0.0.1:3000为EFV的访问地址,推荐使用http://ip:3000
10080为缓存时间,单位分钟
apikey为apikey,可以随便填
Enter运行,直到脚本运行结束,期间会给你安装所有环境,包括BBR,安装完成后,访问地址为ip:3888。
如果第一行命令出现wget: unable to resolve host address报错,则解决方法 ⇒ 传送门。
其它操作
绑定域名
使用脚本绑定域名,需服务器不要安装nginx/apache等,且绑定后,也不要安装这些,不然会冲突。
使用SSH客户端,比如Xshell软件,登录服务器,再使用命令:
#下载脚本
wget --no-check-certificate -O '/tmp/add_caddy.sh' 'https://down.querydata.org/app/add_caddy.sh'
#绑定cdn域名,运行前请将后面的域名改成自己的,注意提前将域名解析到CDN服务器,会自动申请免费SSL证书
bash /tmp/add_caddy.sh '1.cdn.com@127.0.0.1:3888'
#同时绑定多个cdn域名,运行前请将后面的域名改成自己的,注意提前将域名解析到CDN服务器,会自动申请免费SSL证书
bash /tmp/add_caddy.sh '1.cdn.com@127.0.0.1:3888|2.cdn.com@127.0.0.1:3888'
格式为域名@反代地址,cdn默认地址为127.0.0.1:3888,可以不用修改,多个域名使用|分开,
注意绑定命令可以重复运行,每次运行都会重置绑定域名,所以请一次性绑定好所有域名。
清除缓存
#下载脚本
wget --no-check-certificate -O '/tmp/cache.sh' 'https://down.querydata.org/cdn/cache.sh'
#运行脚本,/home为cdn安装目录,自行修改
bash /tmp/cache.sh /home
修改CDN配置
如果我的安装目录为/home,则配置文件为/home/cdn-node/config/config.js,编辑代码详解如下:
module.exports = {
dbUrl: "127.0.0.1", //mongodb数据库ip,不用修改,默认即可
db: "efvcdn", //mongodb数据库名称,不用修改,默认即可
dbUser: "efvcdn", //mongodb数据库用户名,不用修改,默认即可
dbPassword: "efvcdn", //mongodb数据库密码,不用修改,默认即可
apiKey: '6860e43596fd11d4ee66303d', //apikey,自行修改
efvDomain: 'http://localhost:3000', //EFV绑定域名 或 ip:3000地址,注意带上http://或https://,后面不带/
keeptime: 20 //缓存时间,单位分钟,根据硬盘大小适当调整
};
接下载再使用SSH客户端,继续使用命令:
#进入源码目录
cd /home/cdn-node
#杀掉当前进程
pm2 kill
#启动
pm2 start ecosystem.config.js --env production
如果运行命令期间提示-bash: pm2: command not found,则需要先运行一下source /etc/profile,然重新打包即可。
其它用法
该cdn除了加速切片,还可以用作一个图片云处理服务器,直接处理任何的图片地址,并将图片转换为webp格式缓存到本地服务器,体积极小,加载极快,也可直接通过该接口处理调用其它图片。
云处理服务接口/api,调用示例:
https://imageserver.querydata.org/api?url=https://wmdb.querydata.org/movie/poster/no-poster.jpg&width=200&format=webp
#参数详解
url为需要加速处理的图片地址,且服务器必须可以正常请求该图片域名
width和height参数为海报长宽,至少需要存在一个,当仅存在其中一个时,则会保留图片宽高比自动处理!
format为返回类型,支持jpg、png和webp,推荐使用webp,程序会判断浏览器是否支持webp,支持webp返回webp,不支持返回jpg!webp加载实在太快了!